本文主要是介绍软件测试----用例篇(设计测试用例保姆级教程✅),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、测试用例
- 概念
- 二、如何设计测试用例
- 三、设计测试用例的方法
- 3.1基于需求的设计方法
- 3.2具体的设计方法
- 等价类
- 边界值
- 正交法
- 判定表法
- 场景法
- 错误猜测法
前言
在软件开发过程中,测试用例是至关重要的一环。它们帮助软件开发人员和测试人员确定软件是否按照预期方式运行,并且可以帮助找出和修复软件中的 bug。编写测试用例是一项技能,它需要逻辑思维和专业知识。在本篇博客中,我们将介绍一些编写测试用例的方法,帮助你更好地理解软件测试用例的重要性,并提高编写测试用例的能力。让我们一起来深入了解吧!
一、测试用例
概念
什么是测试⽤例?
测试⽤例(Test Case)是为了实施测试而向被测试的系统提供的⼀组集合,这组集合包含:测试环境、操作步骤、测试数据、预期结果等要素。 设计测试⽤例原则⼀: 测试⽤例中⼀个必需部分是对预期输出或结果进⾏定义.
为什么需要测试⽤例呢,不写测试⽤例可以进⾏测试吗?
测试中可能会遇到很多问题,诸如:
• 不知道是否较全⾯的测试了所有功能
• 测试的覆盖率⽆法衡量
• 对新版本的重复测试很难实施(即回归测试⽆法仅通过⼈⼯测试的⽅式进⾏历史功能的回归)
• 存在⼤量冗余测试影响测试效率
测试⽤例的出现就是解决这些问题。
二、如何设计测试用例
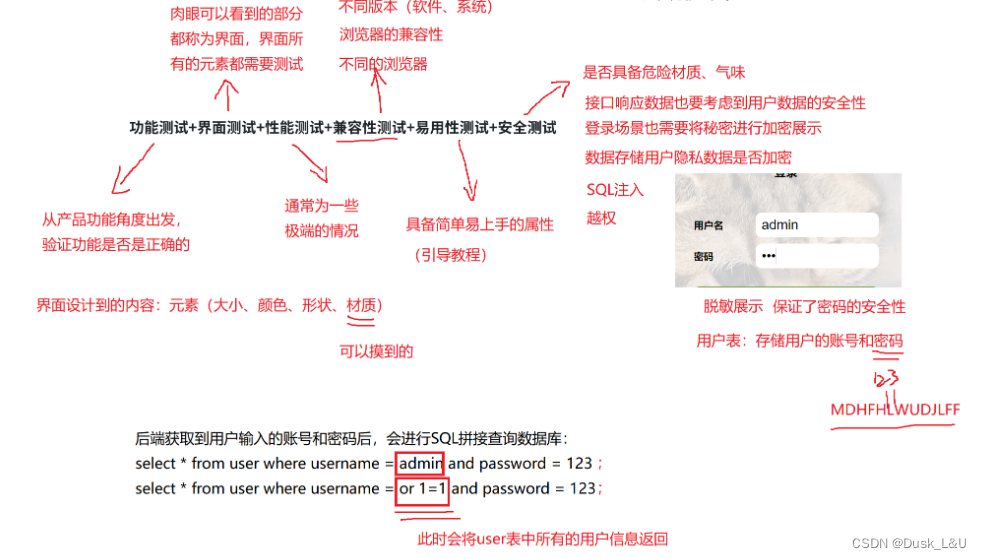
设计测试用例的万能公式:万能公式:功能测试+界⾯测试+性能测试+兼容性测试+易用性测试+安全测试
- 功能测试
功能测试是⼀个试图发现程序与其外部规格说明之间存在不⼀致的过程。外部规格说明是⼀份从最终用户的⻆度对程序⾏为的精确描述。功能测试通常是⼀项⿊盒操作。在进⾏功能测试时,需要对规格说明进⾏分析以提炼测试⽤例,本课程中讨论的具体设计测试⽤例的⽅法尤其适⽤于功能测试。
- 界⾯测试
对软件界⾯上所有的内容都需要进⾏测试。
- 性能测试
性能测试和功能测试的区别是:功能测试检查软件是否做了,⽽性能测试测试软件做的好不好。
- 兼容性测试
软件是部署在硬件系统之上,并依赖所需要的软件环境。如QQ可以在PC端打开,也可以在移动端打开;移动端⼜分为IOS系统和Android系统,且市⾯上⼿机⼜有不同的品牌、不同的机型、不同的版本。软件是否能够在不同的环境下正确运⾏需要测试⼈员进⾏验证。
- 易⽤性测试
易⽤性测试的标准是检查产品是否具备简单易上⼿的属性。假如测试⼈员从来没有安装或使⽤过该产品,作为⼀个新用户,对当前产品是否能够快速适⽤产品的使⽤流程。
- 安全测试
安全测试和性能测试⼀样都是⽐较⼤的领域。常⻅的安全问题如:
隐私数据明文显示。
参数未强校验导致SQL注⼊。
越权:普通用户也可以执⾏管理员权限的操作。
- 弱⽹测试
弱⽹测试的⽬的就是尽可能保证用户体验,关注的关键点包括:
• 页面响应时间是否可以接受,关注包括热启动、冷启动时间、页面切换、前后台切换、⾸字时间,
⾸屏时间等。
• 页面呈现是否完成⼀致。
• 超时⽂案是否符合定义,异常信息是否显⽰正常。
• 是否有超时重连。
• 安全⻆度:是否会发⽣dns劫持、登陆ip更换频繁、单点登陆异常等。
弱⽹需要借助⼯具来构造弱⽹,这⾥推荐使⽤fiddler
1)fiddler配置代理
2)fiddler进⾏抓包(桌⾯/移动端)
3)fiddler如何构造弱⽹条件

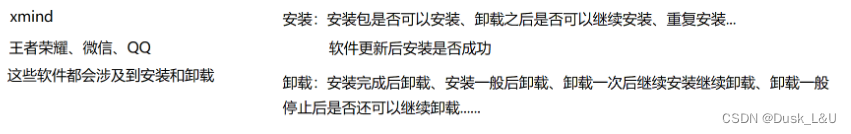
- 安装卸载测试
针对需要进⾏部署的软件,除了软件功能外,我们还需要关注软件的能够成功安装和卸载

正确设计测试用例的思想:常规思维+逆向思维+发散性思维
设计测试用例的原则⼆:
1.测试用例的编写不仅应当根据有效和预料到的输⼊情况,⽽且也应该根据⽆效和未预料到的输⼊情况。
2.检查程序是否“未做其应该做的”仅是成功的⼀半,测试的另⼀半是检查程序是否“做了其不应该做的”。(是上⼀条原则的必然结果)
3.计划测试⼯作时不应默许假定不会发现错误
三、设计测试用例的方法
3.1基于需求的设计方法
基于需求的设计⽅法也是总的设计测试⽤例的⽅法,在⼯作中,我们需要参考需求⽂档/产品规格说明 书来设计测试⽤例。测试⼈员接到需求之后,要对需求进⾏分析和验证,从合理的需求中进⼀步分析细化需求,从细化的 需求中找出测试点,根据这些测试点再去设计测试⽤例。
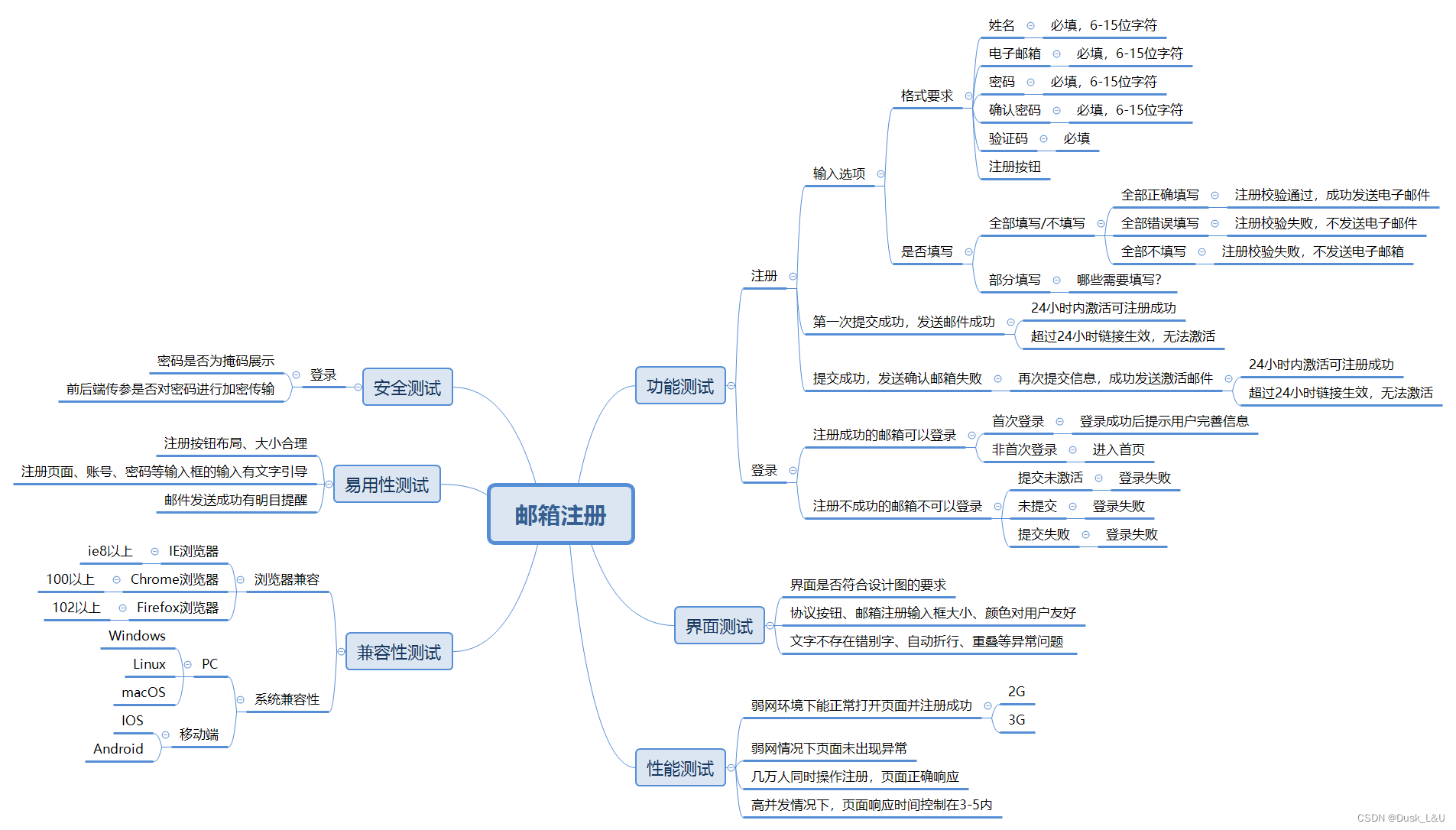
eg.注册邮箱账号需求为例来设计测试⽤例。
①明确需求中的功能点:账号注册,账号登陆
②结合万能公式设计测试点

3.2具体的设计方法
等价类
依据需求将输⼊(特殊情况下会考虑输出)划分为若⼲个等价类,从等价类中选出⼀个测试⽤例,如果这个测试用例测试通过,则认为所代表的等价类测试通过,这样就可以⽤较少的测试用例达到尽量多的功能覆盖,解决了不能穷举测试的问题。
等价类分类:
•有效等价类:对于程序的规格说明书是合理的、有意义的输⼊数据构成的集合,利⽤有效等价类验证程序是否实现了规格说明中所规定的功能和性能 。
•⽆效等价类:根据需求说明书,不满⾜需求的集合。
根据等价类设计测试⽤例的⽅式:
1.确定有效等价类和⽆效等价类
2.编写测试⽤例,设计具体测试数据
缺点:等价类只考虑输⼊域的分类,没有考虑输⼊域的组合,需要其他的设计⽅法和补充。
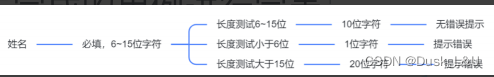
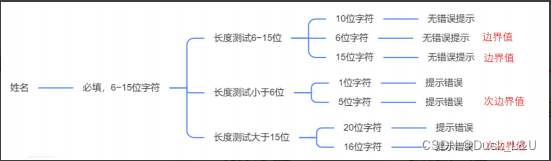
eg.对邮箱注册中姓名进行等价类设计用例。

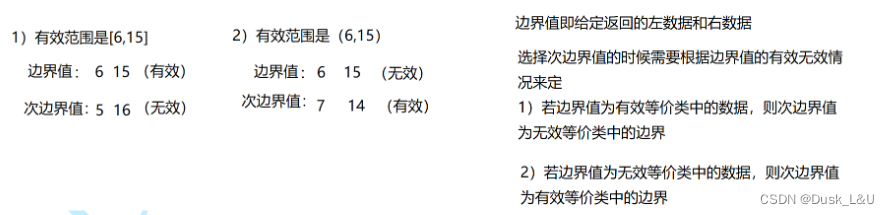
边界值
边界值分析法就是对输⼊或输出的边界值进⾏测试的⼀种⿊盒测试⽅法。通常边界值分析法是作为对等价类划分法的补充,这种情况下,其测试⽤例来自等价类的边界。
边界值包含:边界值+次边界值

继续将上述⽤例通过边界值补充完整:

正交法
正交法的⽬的是为了减少⽤例数⽬。⽤尽量少的⽤例覆盖输⼊的两两组合。
正交试验设计(Orthogonal experimentaldesign)是研究多因素多⽔平的⼀种设计⽅法,它是根据正交性,由试验因素的全部⽔平组合中挑选出部分有代表性的点进⾏试验,通过对这部分试验结果的分析了 解全⾯试验的情况,找出最优的⽔平组合。正交试验设计是⼀种基于正交表的、⾼效率、快速、经济的试验。
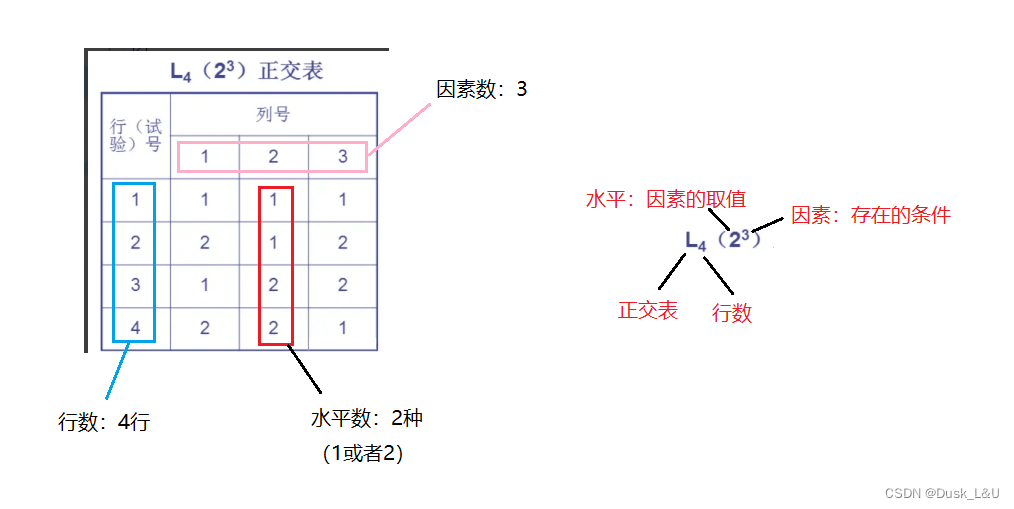
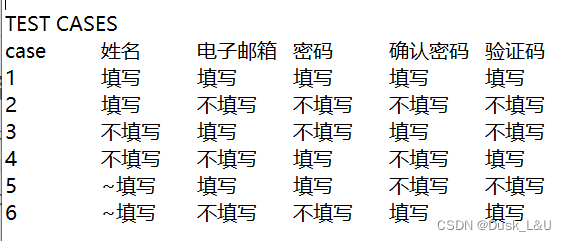
下图是最简单的正交表----

正交表的性质:
• 每⼀列中,不同的数字出现的次数相等。
• 任意两列中数字的排列⽅式⻬全⽽且均衡
根据正交表的性质,⼀般⼈很难通过⼿动设计出正交表,正交法设计测试⽤例的步骤:
-
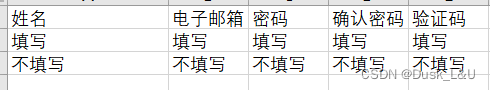
找到因素和⽔平
-
⽤allparis⼯具⽣成正交表
a. 将因素和⽔平写⼊Excel表格中

b. allparis⽬录下创建新的⽂本⽂件new.txt,复制Excel中的因素和水 平,直接粘贴到⽂本中保存并退出
c. 使用allparis命令⽣成正交表:allparis.exe new.txt>zhengjiao.txt

-
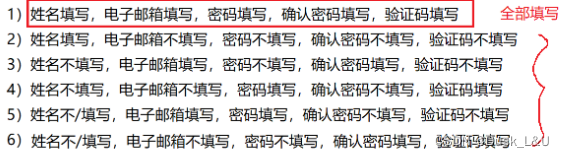
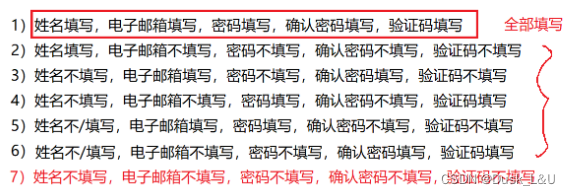
根据正交表编写测试用例

-
补充遗漏的重要测试用例

判定表法
通过具体的方法能够将测试⽤例设计的更加完整和规范。
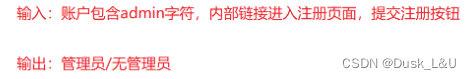
需求中会存在各种各样的场景,现在我们把需求改成如下的要求:
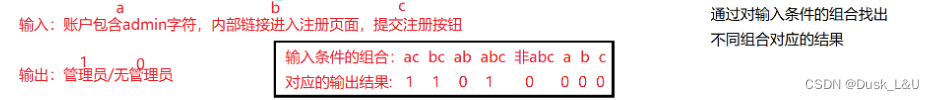
⽤户输⼊的账号中包含admin字符,或者通过内部链接进⼊注册页面,提交注册按钮成为管理员⾝份;反之⽆管理员⾝份。
通过这个需求可以看出,不同的组合操作可能对应不同的结果。采⽤正交法⽆法解决这样的问题。而正交法能够解决需要考虑输⼊之间的组合关系对应不同结果的场景。
根据判定表法设计测试⽤例的步骤:
-
确认需求中输⼊条件和输出条件

-
找出输⼊条件和输出条件之间的关系

-
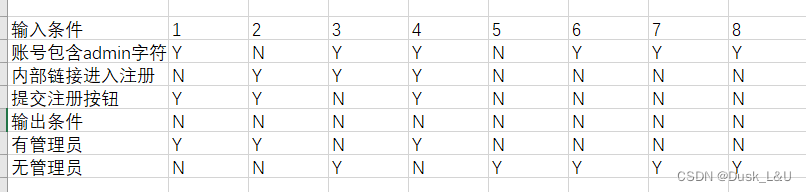
画判定表

-
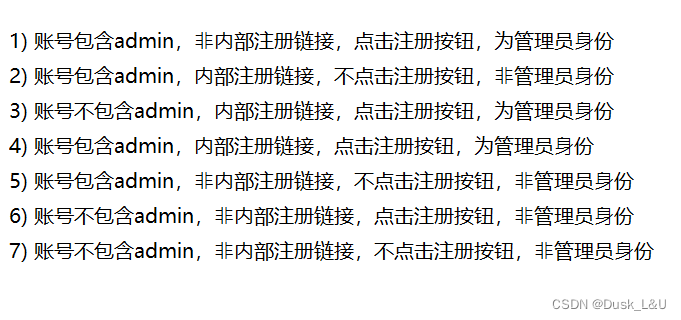
根据判定表编写测试⽤例

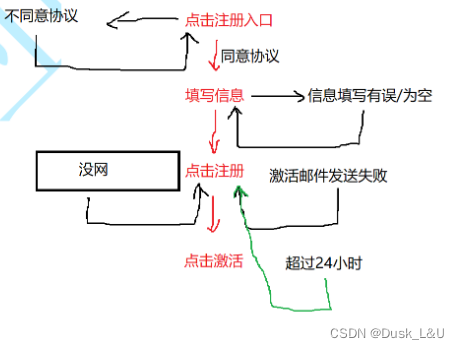
场景法
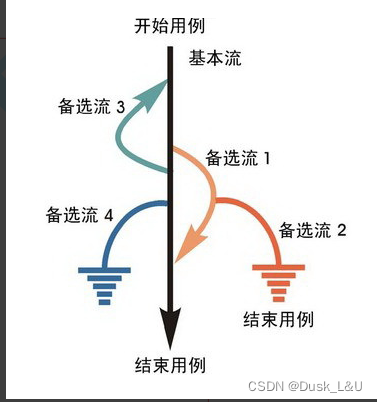
场景法就是⼀个常规的流程中,某些阶段可能会出现⼀些意想不到的情况,常规流程是基本流,从阶段中分析出来的不同情况被称之为备选流,场景法⽐较考验我们的发散思维。

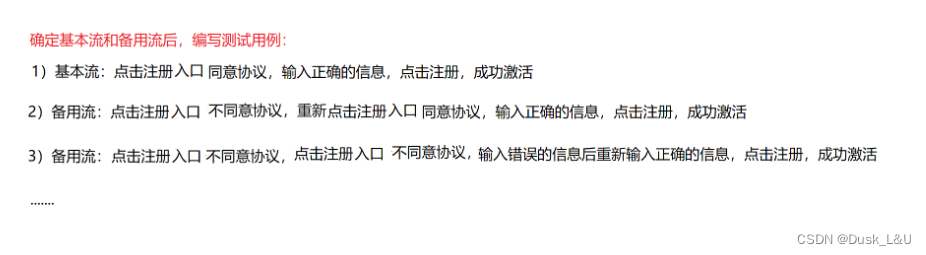
根据场景法设计测试⽤例的步骤
1.确定基本流
2.确定备选流
3.根据备选流补充测试用例
4.编写测试⽤例
以前述邮箱注册为例:


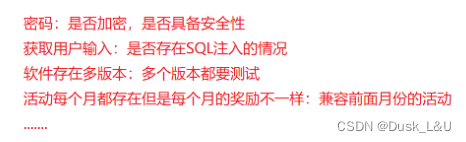
错误猜测法
错误猜测法是对被测试软件设计的理解,过往经验以及个⼈直觉,推测出软件可能存在的缺陷,从⽽针对性地设计测试⽤例的⽅法。
这个⽅法强调的是对被测试软件的需求理解以及设计实现的细节把握,还有个⼈的经验和直觉。
错误推测法和⽬前流⾏的“探索式测试⽅法”的基本思想⼀致,这类⽅法在敏捷开发模式下的投⼊产出⽐很⾼,被⼴泛应⽤于测试。
这个⽅法的缺点是难以系统化,并且过度依赖个⼈能⼒。

注意:笔试的时候编写测试⽤例需要使⽤传统的编写方式,须完整写出测试用例以及必要要素。
面试的时候只需要按照思维导图模式说出测试⽤例。
最后,码字不易,如果觉得对你有帮助的话请点个赞吧,关注我,一起学习,一起进步!
这篇关于软件测试----用例篇(设计测试用例保姆级教程✅)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









