本文主要是介绍C#.net6.0+Vue+Ant-Design智慧医院手术麻醉系统源码 手术麻醉软件信息化管理系统 麻醉文书祥解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
C#.net6.0+Vue+Ant-Design智慧医院手术麻醉系统源码 手术麻醉软件信息化管理系统 麻醉文书祥解
医护人员通过手麻信息系统可以进行手术的预约申请、受理、安排,从门诊医生下医嘱到发起手术申请、护士长审核通过,均实现了全流程信息化管理,大大减少了跨科室、跨部门的沟通成本和时间成本。

麻醉文书是整个医疗文书的重要组成部分,是对患者麻醉过程中所有情况的全面实时记录,麻醉医生必须对患者在麻醉手术过程中的情况与变化、采取的处理措施及术后患者身体状况等全过程做出及时、真实、确切的记录。这样才能及时了解患者对麻醉和手术的反应,有助于紧急情况的处理。

手术麻醉系统文书在医疗领域中起着至关重要的作用,它记录了手术麻醉过程中的关键信息,包括患者情况、麻醉方法、药物使用以及术后注意事项等。以下是手术麻醉系统文书的清晰分点表示和归纳:
一、麻醉方法
- 根据手术性质及患者情况,选择适当的麻醉方法,如全身麻醉、局部麻醉、椎管内麻醉、神经阻滞麻醉等。
- 医生需向患者详细解释所选择的麻醉方法的相关风险和可能的并发症。

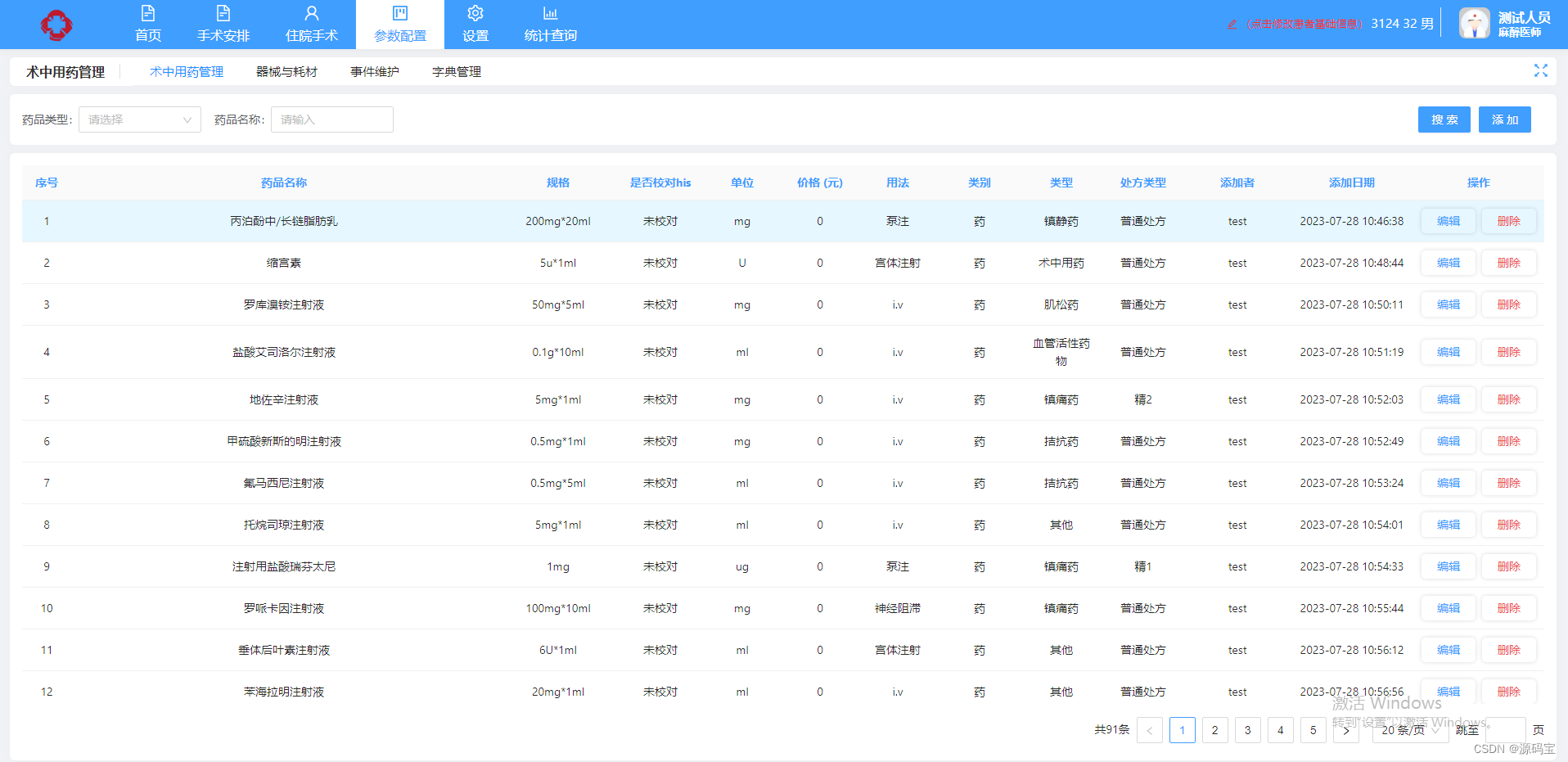
二、麻醉药物
- 医生将使用适当的麻醉药物对患者进行麻醉,并严格控制药物剂量,以确保患者的安全。
- 常见的麻醉药物包括异丙酚、丙泊酚、舒芬太尼、芬太尼、依托咪酯、异氟烷、七氟醚、氧化亚氮等。

三、麻醉前准备
- 麻醉医师术前一日访视患者,阅读病历,检查患者,拟定麻醉前用药和麻醉前选择。
- 术前小结:对患者进行简要的总结,包括患者的基本信息、手术名称、手术部位等。

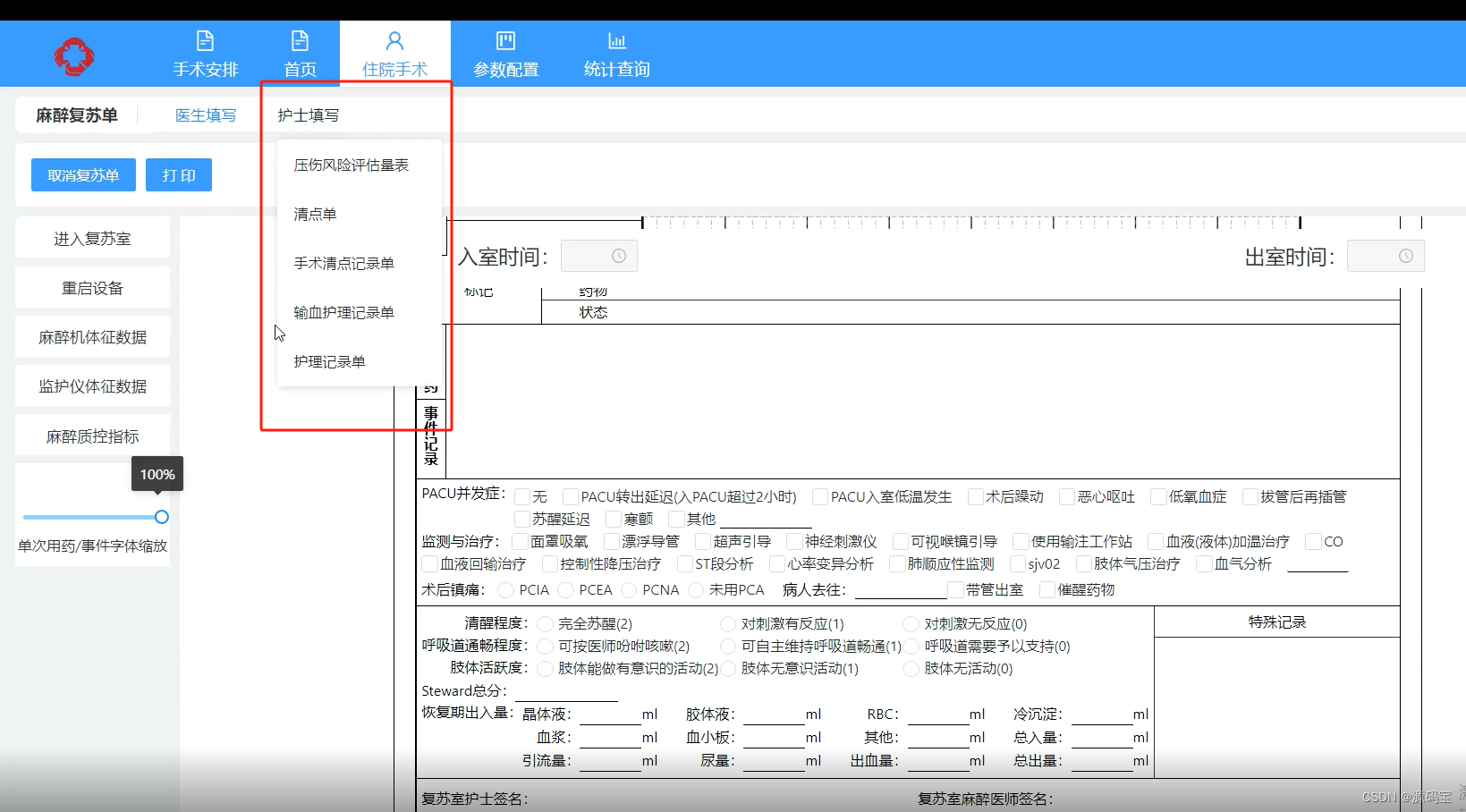
四、麻醉记录
- 术中监测:记录手术过程中的各项生理指标,如心率、血压、呼吸等。
- 麻醉事件:记录麻醉过程中的重要事件,如药物使用、患者反应等。
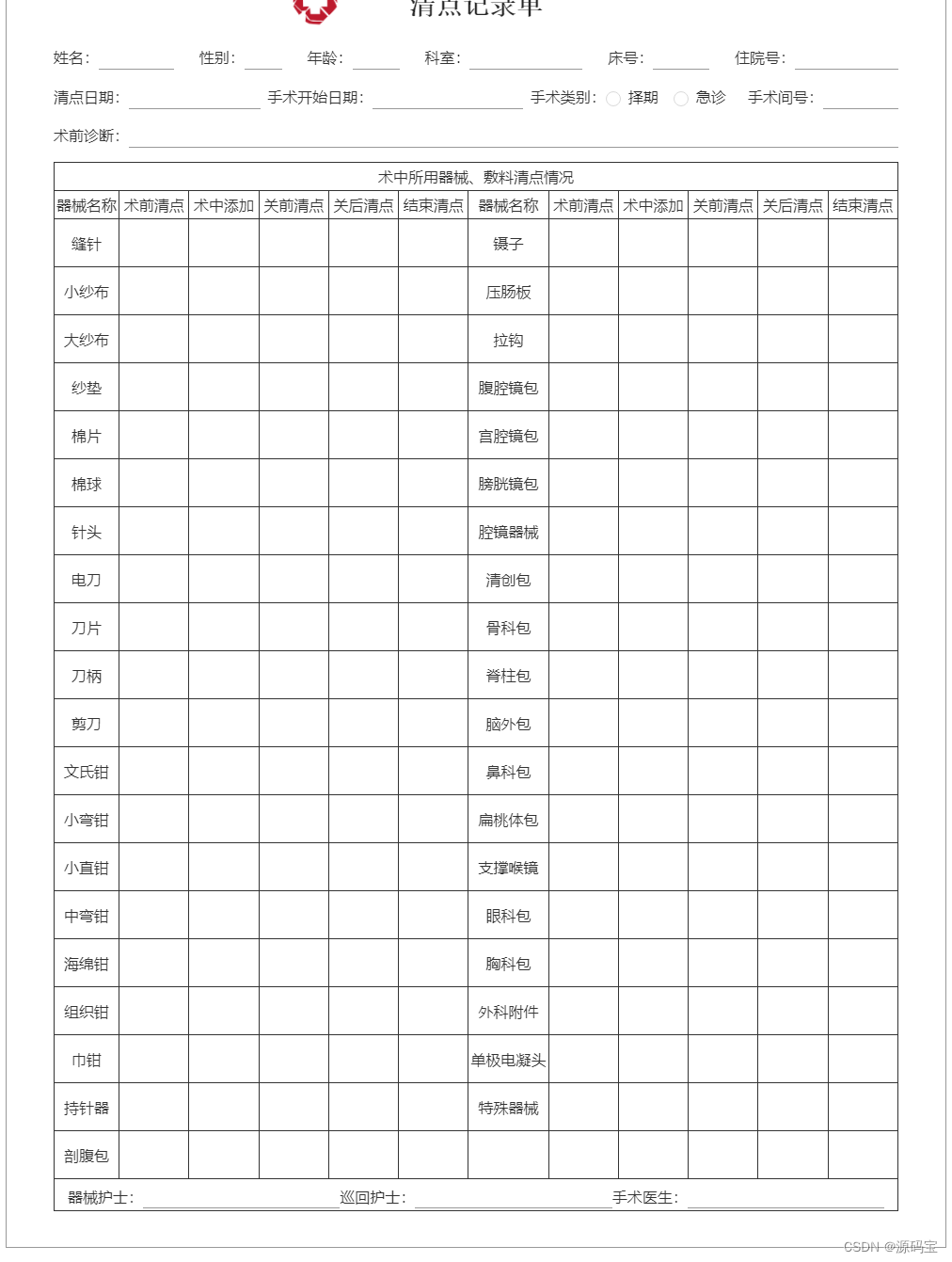
- 器械清点:确保手术过程中使用的器械在术后均已正确归位和记录。

五、术后小结
- 对患者进行术后评估,记录患者的恢复情况。
- 总结麻醉过程中的方法、用药效果、并发症以及特殊事件。

六、麻醉总结
- 纪录整个麻醉过程中的详细情况,包括患者的基本信息、麻醉方法、药物使用、监测结果等。
- 分析麻醉过程中可能存在的问题和不足,并提出改进措施。

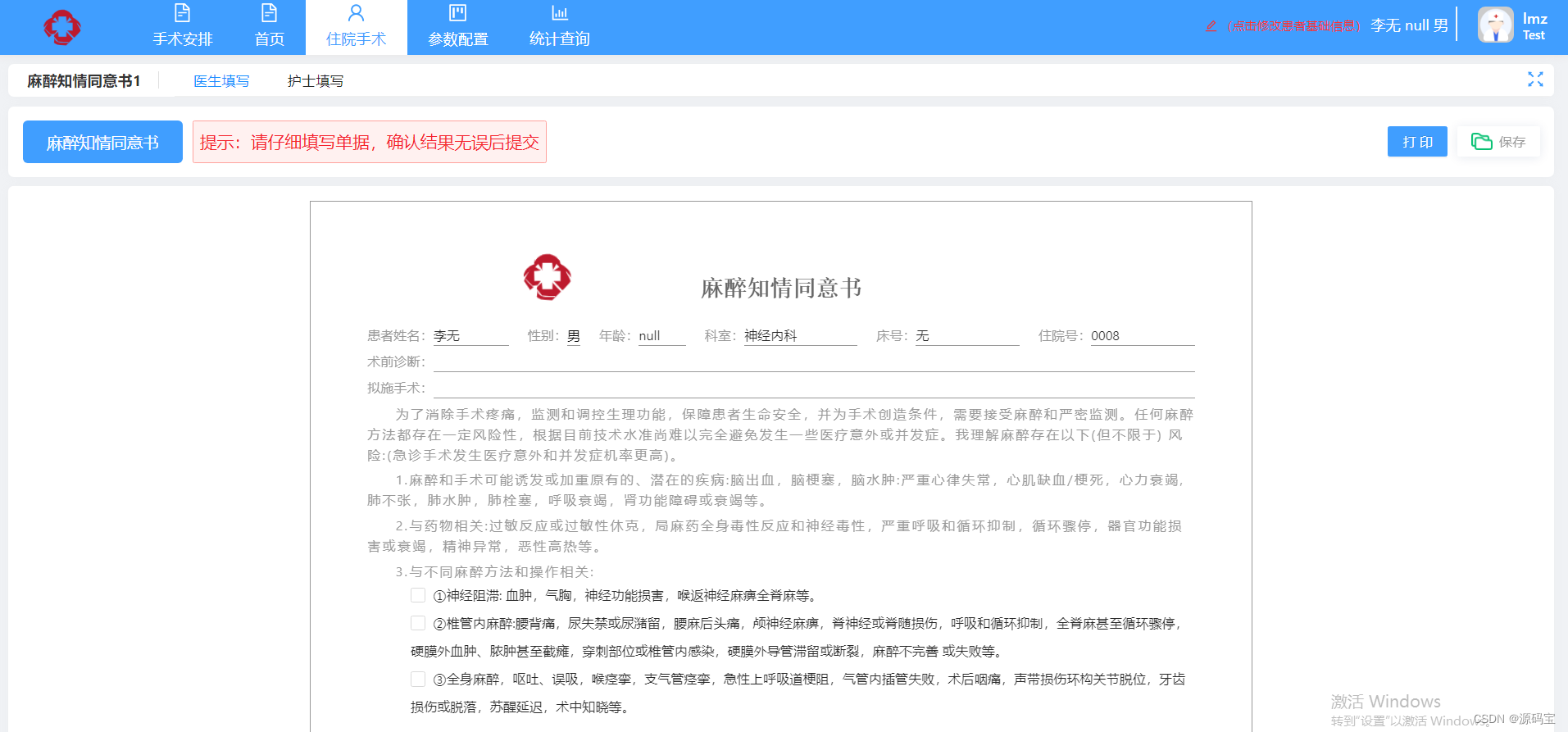
七、麻醉协议书
- 在进行手术麻醉前,需与患者签订麻醉协议书,明确双方的权利和义务。
- 协议书应详细列出麻醉方法、药物使用、麻醉风险以及术后注意事项等内容

八、 其他辅助操作
1.系统支持采用所见即所得的模式,直接在麻醉记录单上完成文书各项内容填写。
2.系统支持针对急诊病人快速开展手术,不经过手术申请和排程即可直接开始术中麻醉记录,手术完成后再完善基本信息;并将此类型的手术自动标记为急诊(非择期)手术。
3.系统支持直接在麻醉记录单上修改患者基本信息、手术信息、麻醉信息、工作人员信息,系统可以自动带出相关信息供操作者快速选择。
4.系统支持将典型手术保存为手术模板。
5. 系统支持术中通过手术模板快速录入用药、事件信息。
6.麻醉记录单支持缩放、全屏操作功能,在进行缩放操作时,鼠标指针仍能精准定位操作,保证系统页面的数据清晰呈现。
7.系统支持麻醉记录单打印。
8.系统支持记录患者术后情况,包括患者去向、出室意识、并发症、不良事件,并在出室时自动提醒。

麻醉医生首先通过手麻信息系统会详阅患者病历信息,据此选择不同种类的麻醉药品以及剂量,在手术开始之后,麻醉医生需要保证患者在麻醉状态下的安全,他们会时刻观察病人的呼吸、心率、血压、血氧等重要的生命体征,并维持其平稳。麻醉医生可以通过尚医智信手麻信息系统的内置麻醉记录单、复苏记录单以及各类麻醉文书模板,及时、快速填写患者在手术中的麻醉信息,提高文书录入效率与准确性。
这篇关于C#.net6.0+Vue+Ant-Design智慧医院手术麻醉系统源码 手术麻醉软件信息化管理系统 麻醉文书祥解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






