本文主要是介绍Honeyview图片查看:从未如此流畅,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
名人说:一点浩然气,千里快哉风。 ——苏轼
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)目录
- 一、软件介绍
- 1、Honeyview
- 2、核心特点
- 二、下载安装
- 1、下载
- 2、安装
- 三、使用方法
- 1、图片打开
- 2、自定义功能
很高兴你打开了这篇博客,更多好用的软件工具,请关注我、订阅专栏《实用软件与高效工具》,内容持续更新中…
在数码时代,每个人的设备中都存储着大量的图片和图像文件。无论你是摄影爱好者、设计师,还是普通用户,找到一款高效、快速、功能强大的图片查看工具至关重要。今天,向大家介绍一款优秀的图片查看器——Honeyview。
一、软件介绍
1、Honeyview
Honeyview是一款免费的图片查看软件,由Bandisoft公司开发。它支持多种图片格式,包括常见的JPEG、PNG、GIF,以及更专业的RAW、PSD等格式。此外,Honeyview还支持压缩文件(如ZIP、RAR、7z)内的图片预览,省去了用户解压文件的麻烦。

2、核心特点
- 极速加载:无论是高分辨率的照片还是大文件夹中的图片,Honeyview都能迅速加载,确保流畅的浏览体验。
- 丰富的格式支持:Honeyview支持几乎所有常见和专业的图片格式。
- 压缩文件预览:Honeyview可以直接浏览压缩文件中的图片,无需解压。
- 强大的图片处理功能:除了基本的图片查看功能,Honeyview还提供旋转、缩放、幻灯片播放等实用功能,满足用户的多样化需求。
- GPS数据查看:对于摄影爱好者来说,Honeyview还提供查看图片GPS数据的功能,让你可以轻松追踪每张照片的拍摄地点。
二、下载安装
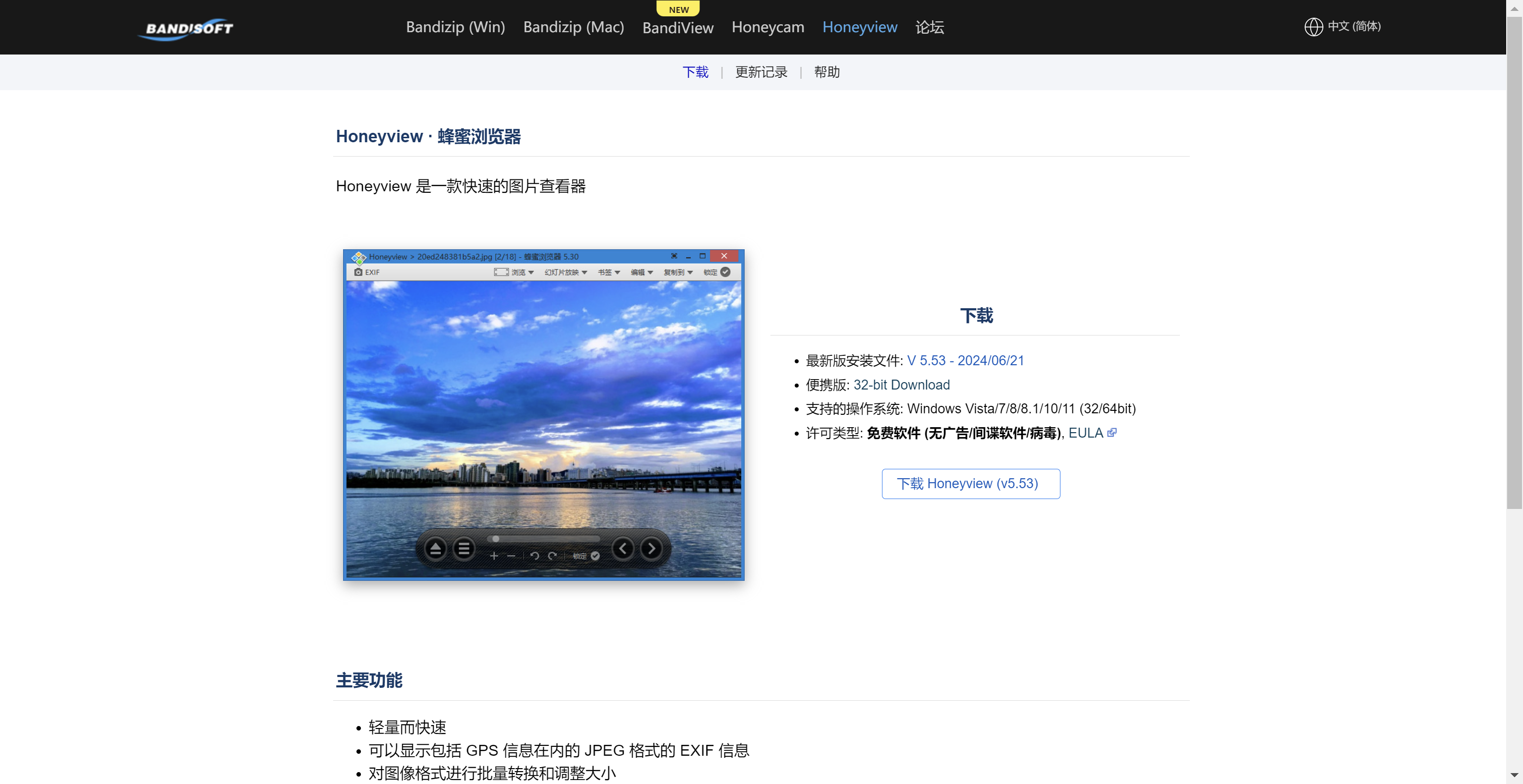
1、下载
①下载地址:Honeyview官网,点击跳转进入。官网如果比较慢,可以使用下面蓝奏云链接进行下载(不限速)。
云盘链接:https://wwt.lanzouv.com/idQ2922f2pda
密码:9hx2
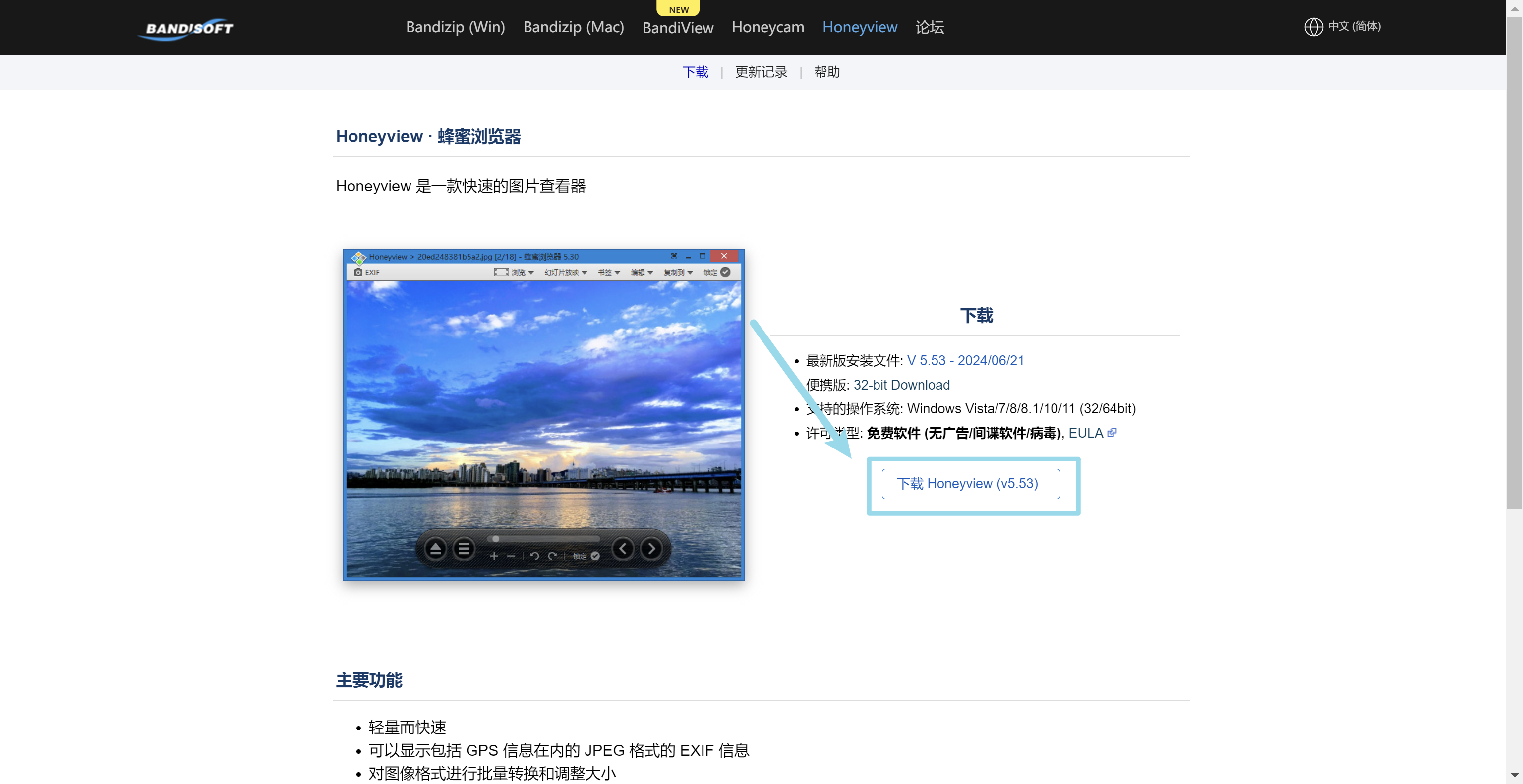
②进入官网后,点击"下载Honeyview"即可。

2、安装
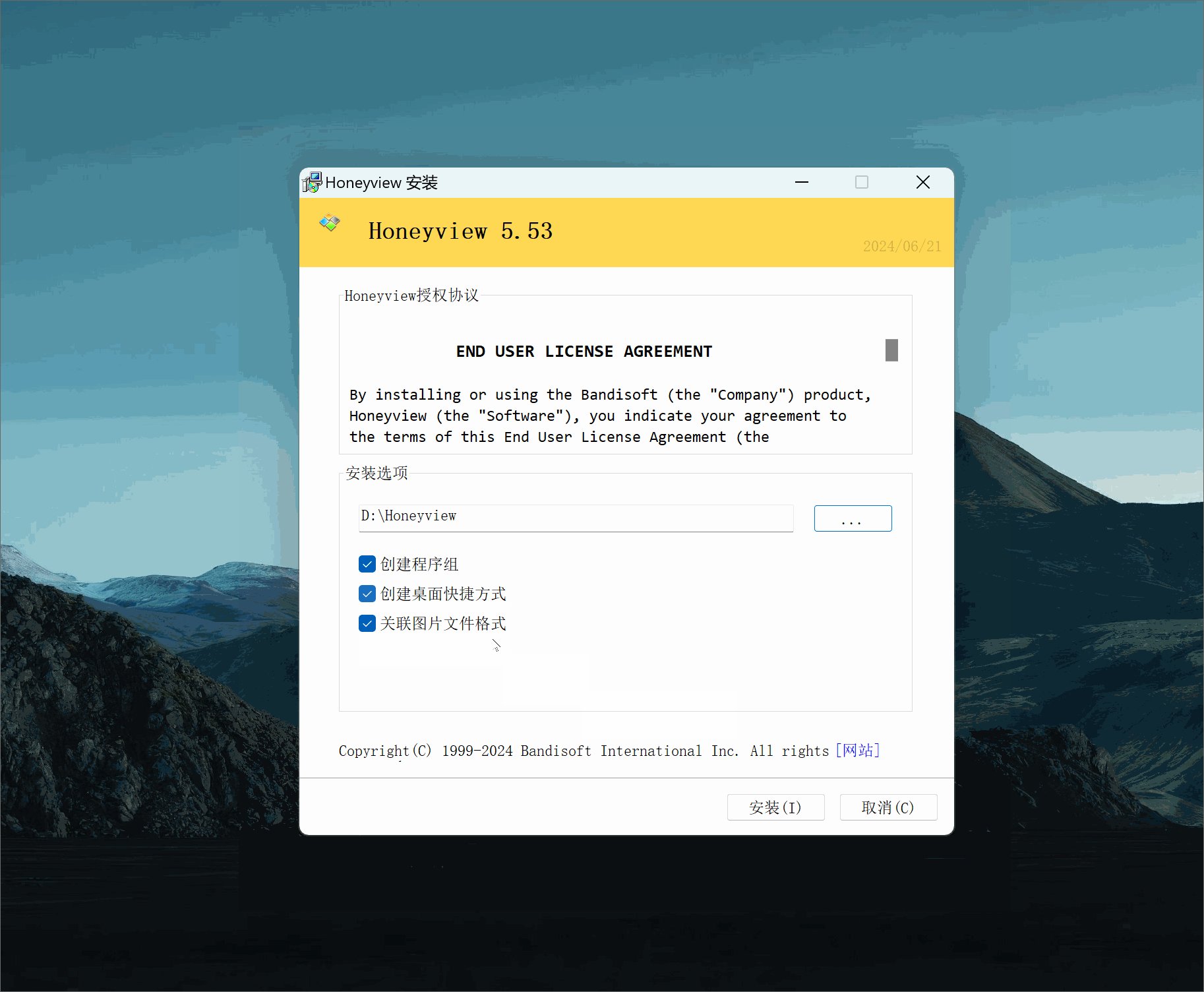
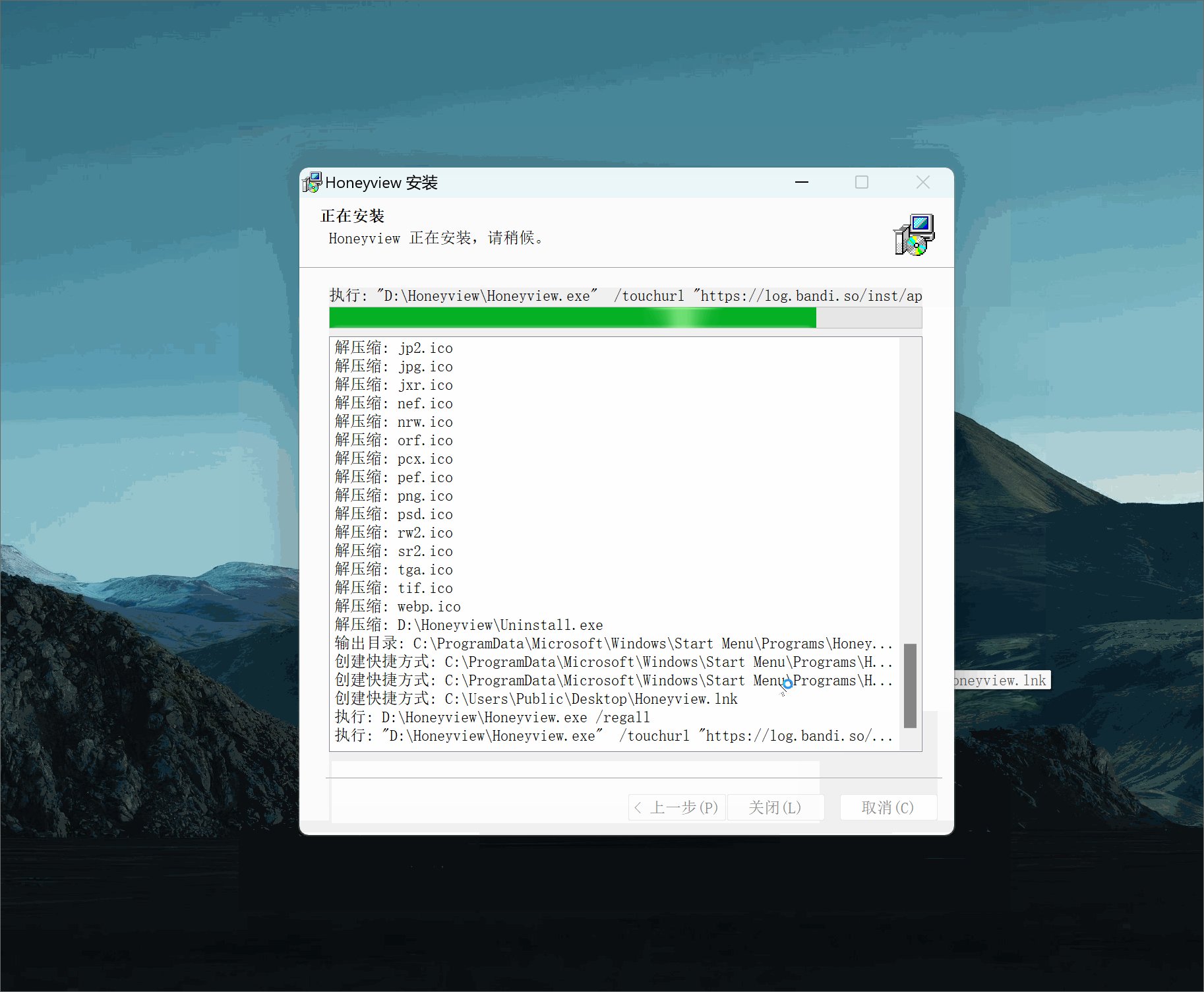
③下载好后,直接点安装,不到一秒安装完成。

安装好后,界面如下:

三、使用方法
使用方法很简单,用该软件打开图片即可。
1、图片打开
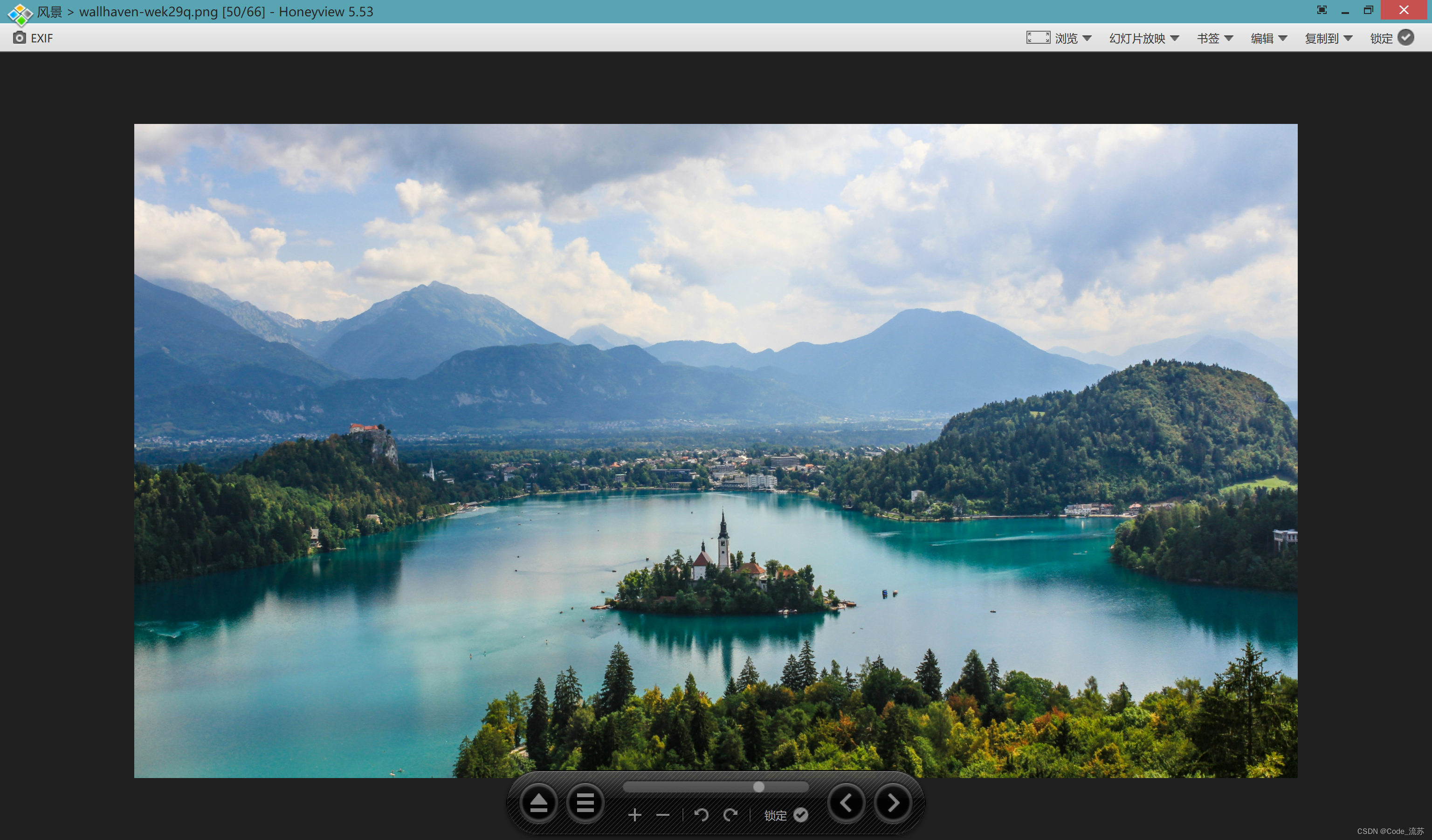
例如:打开几张壁纸,加载速度是很快的,几户没有卡顿的情况。

2、自定义功能
除了这些之外,还有一些其它的可自定义功能,大家下载之后可自行探索一番。

其它图片查看器:
ImageGlass:重塑你的图片查看体验,探索视觉艺术
很高兴你能看到这里,如果你有哪些值得推荐的软件,欢迎在评论区分享你的宝藏软件,一起交流使用经验!
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
这篇关于Honeyview图片查看:从未如此流畅的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








