本文主要是介绍小trick之tools,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以前写布局时为了观看布局效果,会写些静态的测试数据,以便在androidstudio中观察布局的效果.等到写完布局的时候在进行擦除.当布局很多的时候,这确实也是很费劲的事.其实官方早就为我们考虑到这点了.
我们在实际开发中可以使用tools.
tools可以覆盖我们的属性,但是运行时这些属性是被忽略的
如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center_horizontal"android:orientation="vertical"tools:context="com.xf.mylab.activity.AniTestActivity"><Button
android:id="@+id/start"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="start"tools:text="TEST"/><!--tools的属性会直接在编辑中看到效果,而在不会在运行时起效果--><Button
android:id="@+id/end"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="end"tools:text="TEST"/></LinearLayout>
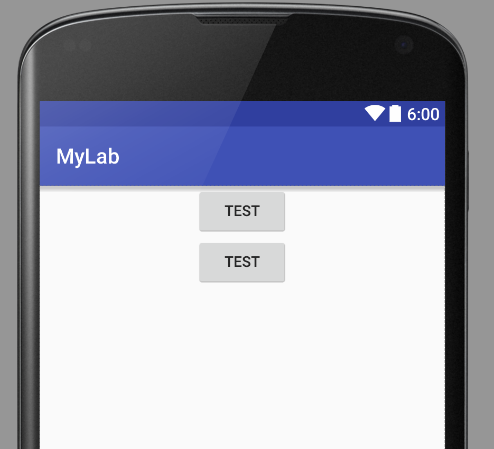
as中预览的效果:
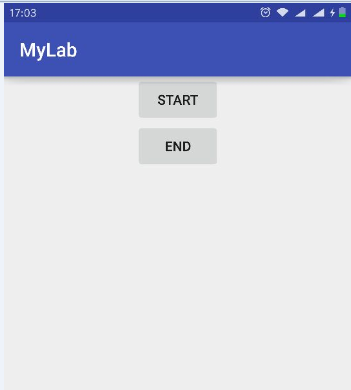
实际运行时的效果:
tools对其他的属性都是支持的,实际运用时只要把android:替换成tools:即可,不需要手动擦除,这对提高我们工作效率还是有帮助的.
这篇关于小trick之tools的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!