本文主要是介绍基于java+springboot+vue实现的电商应用系统(文末源码+Lw)241,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘 要
现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本电商应用系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员提高事务处理效率,达到事半功倍的效果。此电商应用系统使用跨平台的可开发大型商业网站的HTML技术,以及最受欢迎的RDBMS应用软件之一的MySQL数据库进行程序开发,后台采用Java语言的Spring Boot框架,前台采用VUE框架和layui样式,电商应用系统实现页面基本用HTML文件写作方式。电商应用系统有管理员和用户两个角色。管理员功能有个人中心,管理员管理,公告类型管理,商品类型管理,论坛管理,积分记录管理,公告信息管理,商品信息管理,商品评价管理,商品收藏管理,商品订单管理,用户管理,轮播图管理。用户可以注册登录,查看和购买商品,对商品进行评价和收藏,在论坛发消息等操作。电商应用系统的开发根据操作人员需要设计的界面简洁美观,在功能模块布局上跟同类型网站保持一致,程序在实现基本要求功能时,也为数据信息面临的安全问题提供了一些实用的解决方案。可以说该程序在帮助管理者高效率地处理工作事务的同时,也实现了数据信息的整体化,规范化与自动化。
关键词:电商应用系统;HTML技术;MySQL;VUE;Spring Boot
4 系统设计
电商应用系统的设计方案比如功能框架的设计,比如数据库的设计的好坏也就决定了该系统在开发层面是否高效,以及在系统维护层面是否容易维护和升级,因为在系统实现阶段是需要考虑用户的所有需求,要是在设计阶段没有经过全方位考虑,那么系统实现的部分也就无从下手,所以系统设计部分也是至关重要的一个环节,只有根据用户需求进行细致全面的考虑,才有希望开发出功能健全稳定的程序软件。
4.1 系统设计的原则
在系统设计过程中,也需要遵循相应的设计原则,这些设计原则可以帮助设计者在短时间内设计出符合设计规范的设计方案。设计原则主要有可靠性,安全性,可定制化,可扩展性,可维护性,可升级性以及客户体验等原则。下面就对这些原则进行简要阐述。
可靠性:一个软件是否可靠决定了其是否被用户使用,设计不可靠的软件,用户很容易就遗弃;
安全性:程序软件承担了信息的保存与管理等事务,安全性不足的软件会导致使用者承担巨大的损失;所以系统安全也是需要考虑进入的;
可定制化:市场环境从来都不是一直固定不变,面对客户群体的改变,以及使用环境的改变,市场需求的改变等因素,程序软件也要易于调整以适应各种变化;
可扩展性:程序软件在运行使用期间,也需要及时引进当下的新技术来进行系统优化,主要就是在系统功能层面,系统性能层面上进行相应的扩展,只有这样才能让系统在实际生活中继续占有市场;
可维护性:程序软件的维护需要一定量的资金,不管是排除现有程序错误,还是变更软件的现有需求,都需要在软件技术上投入一定资金,所以易于维护的软件程序就可以降低技术层面的资金消耗;
可升级性:程序软件的投入使用,会面临用户数量增多的情况,用户对软件的使用率也会提升,所以系统面临这种情况,仍然需要通过升级保持性能的合理,这样才能够适应市场;
客户体验:设计出来的程序软件在界面上不能够太复杂,要遵循界面设计的原理设计出简单,方便操作的功能操作界面,让用户易于接受软件,并乐于使用软件提供的功能。
4.2 系统概要设计
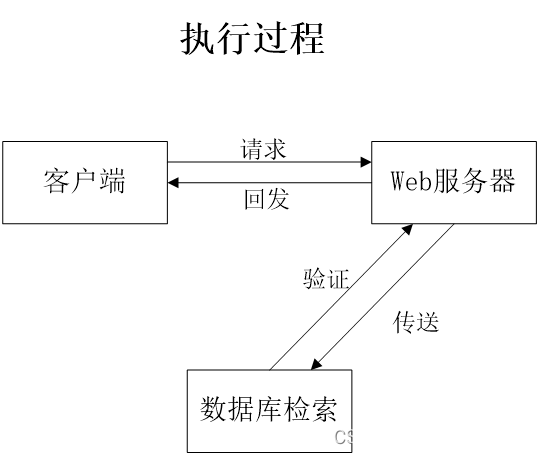
本次拟开发的系统为了节约开发成本,也为了后期在维护和升级上的便利性,打算通过浏览器来实现系统功能界面的展示,让程序软件的主要事务集中在后台的服务器端处理,前端部分只用处理少量的事务逻辑。下面使用一张图(如图4.1所示)来说明程序的工作原理。

图4.1 程序工作的原理图
4.3 系统功能结构设计
在分析并得出使用者对程序的功能要求时,就可以进行程序设计了。如图4.2展示的就是管理员功能结构图,管理员功能有个人中心,管理员管理,公告类型管理,商品类型管理,论坛管理,积分记录管理,公告信息管理,商品信息管理,商品评价管理,商品收藏管理,商品订单管理,用户管理,轮播图管理。用户可以注册登录,查看和购买商品,对商品进行评价和收藏,在论坛发消息等操作。

图4.2 管理员功能结构图
4.4 数据库设计
程序功能操作不管是添加,修改,还是删除等功能产生的数据都是经由数据库进行数据保存和更新的,所以一个数据库设计的好坏也是程序是否好坏的判定标准,因为程序的成功,有一半的功劳都是靠数据库的优秀设计。数据库一旦设计得良好是可以减轻开发人员的开发负担的。
4.4.1 数据库E-R图设计
这个部分的设计需要使用到E-R图绘制工具,常用的工具就是Visio工具来绘制E-R模型图,这款工具不仅可以快速创建需要的E-R模型图,而且该工具提供的操作界面很简单,可以短时间内修改绘图界面的图形或者是文字的属性。在绘制E-R模型图时,要分清楚各个图形代表的含义,以免绘制出错,E-R模型图由长方形(实体),椭圆形(属性),菱形(关系)这三部分图形符号组成,绘制期间要区分开来,用准确的图形符号代表相应的数据元素。
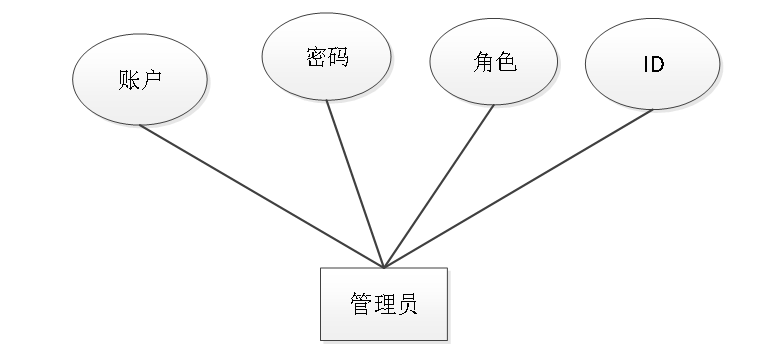
- 管理员实体中的属性有姓名,密码等信息。以此绘制的实体属性图见图4.4。

图4.4 管理员实体属性图
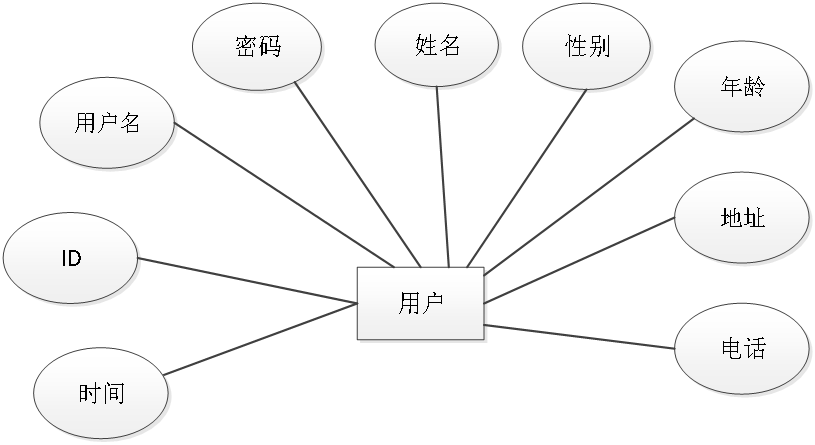
(2)用户实体中的属性有账户,密码,姓名等信息。以此绘制的实体属性图见图4.5。

图4.5 车主实体属性图
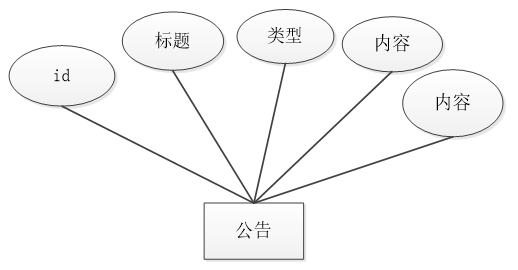
(3)公告实体中的属性有编号,标题,内容等。以此绘制的实体属性图见图4.6。

图4.6 公告实体属性图
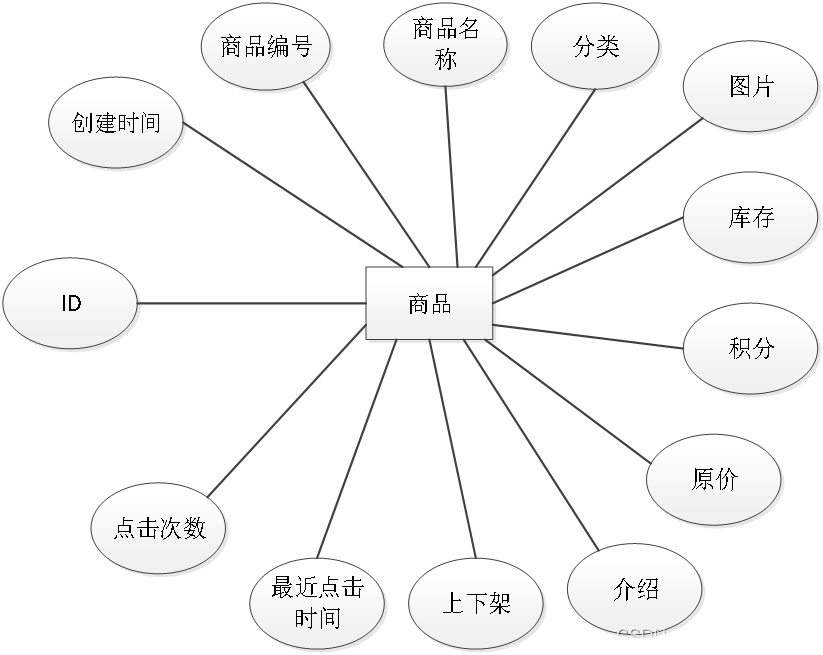
- 商品实体中的属性有商品名称,价格等信息。以此绘制的实体属性图见图4.7。

图4.7 公告类型实体属性图
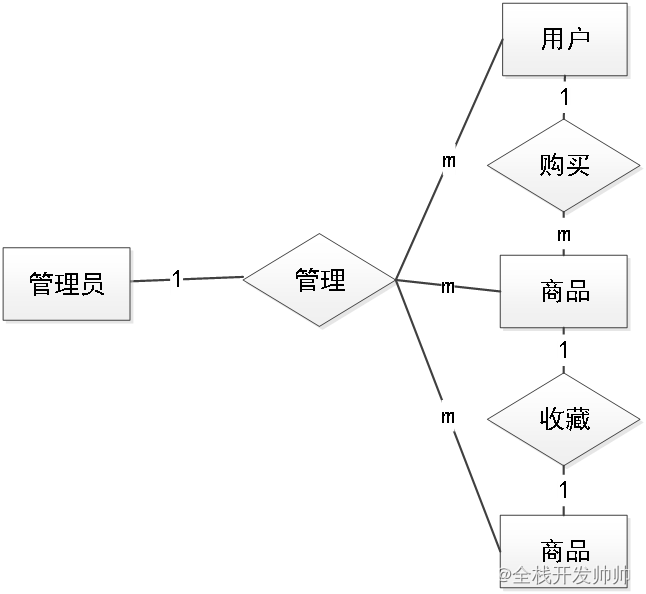
- 各个实体之间的联系用下图的E-R图表示。绘制的系统E-R图见图4.8。

图4.8 系统E-R图
4.4.2 数据库表结构设计
数据库系统一旦选定之后,需要根据程序要求在数据库中建立数据库文件,并在已经完成创建的数据库文件里面,为程序运行中产生的数据建立对应的数据表格,数据表结构设计就是对创建的数据表格进行字段设计,字段长度设计,字段类型设计等,当数据表格合理设计完成之后,才能正常存储相关程序运行产生的数据信息。
1公告信息表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | news_name | String | 公告标题 | 是 |
| 3 | news_types | Integer | 公告类型 | 是 |
| 4 | news_photo | String | 公告图片 | 是 |
| 5 | insert_time | Date | 添加时间 | 是 |
| 6 | news_content | String | 公告详情 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
2商品评价表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | shangpin_id | Integer | 商品 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | shangpin_commentback_text | String | 评价内容 | 是 |
| 5 | insert_time | Date | 评价时间 | 是 |
| 6 | reply_text | String | 回复内容 | 是 |
| 7 | update_time | Date | 回复时间 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
3收货地址表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 创建用户 | 是 |
| 3 | address_name | String | 收货人 | 是 |
| 4 | address_phone | String | 电话 | 是 |
| 5 | address_dizhi | String | 地址 | 是 |
| 6 | isdefault_types | Integer | 是否默认地址 | 是 |
| 7 | insert_time | Date | 添加时间 | 是 |
| 8 | update_time | Date | 修改时间 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
4商品表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | shangpin_uuid_number | String | 商品编号 | 是 |
| 3 | shangpin_name | String | 商品名称 | 是 |
| 4 | shangpin_photo | String | 商品照片 | 是 |
| 5 | shangpin_types | Integer | 商品类型 | 是 |
| 6 | shangpin_kucun_number | Integer | 商品库存 | 是 |
| 7 | shangpin_price | Integer | 购买获得积分 | 是 |
| 8 | shangpin_old_money | BigDecimal | 商品原价 | 是 |
| 9 | shangpin_new_money | BigDecimal | 现价/积分 | 是 |
| 10 | shangpin_clicknum | Integer | 点击次数 | 是 |
| 11 | shangpin_content | String | 商品介绍 | 是 |
| 12 | shangxia_types | Integer | 是否上架 | 是 |
| 13 | shangpin_delete | Integer | 逻辑删除 | 是 |
| 14 | create_time | Date | 创建时间 | 是 |
5商品收藏表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | shangpin_id | Integer | 商品 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | shangpin_collection_types | Integer | 类型 | 是 |
| 5 | insert_time | Date | 收藏时间 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
6购物车表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 所属用户 | 是 |
| 3 | shangpin_id | Integer | 商品 | 是 |
| 4 | buy_number | Integer | 购买数量 | 是 |
| 5 | create_time | Date | 添加时间 | 是 |
| 6 | update_time | Date | 更新时间 | 是 |
| 7 | insert_time | Date | 创建时间 | 是 |
7用户表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | username | String | 用户名 | 是 |
| 3 | password | String | 密码 | 是 |
| 4 | role | String | 角色 | 是 |
| 5 | addtime | Date | 新增时间 | 是 |
8token表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | userid | Integer | 用户id | 是 |
| 3 | username | String | 用户名 | 是 |
| 4 | tablename | String | 表名 | 是 |
| 5 | role | String | 角色 | 是 |
| 6 | token | String | 密码 | 是 |
| 7 | addtime | Date | 新增时间 | 是 |
| 8 | expiratedtime | Date | 过期时间 | 是 |
9论坛表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | forum_name | String | 帖子标题 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | users_id | Integer | 管理员 | 是 |
| 5 | forum_content | String | 发布内容 | 是 |
| 6 | super_ids | Integer | 父id | 是 |
| 7 | forum_state_types | Integer | 帖子状态 | 是 |
| 8 | insert_time | Date | 发帖时间 | 是 |
| 9 | update_time | Date | 修改时间 | 是 |
| 10 | create_time | Date | 创建时间 | 是 |
10字典表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | dic_code | String | 字段 | 是 |
| 3 | dic_name | String | 字段名 | 是 |
| 4 | code_index | Integer | 编码 | 是 |
| 5 | index_name | String | 编码名字 | 是 |
| 6 | super_id | Integer | 父字段id | 是 |
| 7 | beizhu | String | 备注 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
11用户表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | username | String | 账户 | 是 |
| 3 | password | String | 密码 | 是 |
| 4 | yonghu_name | String | 用户姓名 | 是 |
| 5 | yonghu_phone | String | 用户手机号 | 是 |
| 6 | yonghu_id_number | String | 用户身份证号 | 是 |
| 7 | yonghu_photo | String | 用户头像 | 是 |
| 8 | sex_types | Integer | 性别 | 是 |
| 9 | yonghu_email | String | 电子邮箱 | 是 |
| 10 | new_money | BigDecimal | 余额 | 是 |
| 11 | yonghu_sum_jifen | BigDecimal | 总积分 | 是 |
| 12 | yonghu_new_jifen | BigDecimal | 现积分 | 是 |
| 13 | huiyuandengji_types | Integer | 会员等级 | 是 |
| 14 | create_time | Date | 创建时间 | 是 |
12商品订单表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | shangpin_order_uuid_number | String | 订单号 | 是 |
| 3 | address_id | Integer | 收货地址 | 是 |
| 4 | shangpin_id | Integer | 商品 | 是 |
| 5 | yonghu_id | Integer | 用户 | 是 |
| 6 | buy_number | Integer | 购买数量 | 是 |
| 7 | shangpin_order_true_price | BigDecimal | 实付价格 | 是 |
| 8 | shangpin_order_courier_name | String | 快递公司 | 是 |
| 9 | shangpin_order_courier_number | String | 订单快递单号 | 是 |
| 10 | shangpin_order_types | Integer | 订单类型 | 是 |
| 11 | shangpin_order_payment_types | Integer | 支付类型 | 是 |
| 12 | insert_time | Date | 订单创建时间 | 是 |
| 13 | create_time | Date | 创建时间 | 是 |
13配置文件表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | name | String | 配置参数名称 | 是 |
| 3 | value | String | 配置参数值 | 是 |
14积分记录表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 用户姓名 | 是 |
| 3 | jifenjilu_name | String | 原因 | 是 |
| 4 | jifenjilu_number | BigDecimal | 积分数量 | 是 |
| 5 | jifen_types | Integer | 类型 | 是 |
| 6 | insert_time | Date | 插入时间 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
5 系统实现
系统实现部分就是将系统分析,系统设计部分的内容通过编码进行功能实现,以一个实际应用系统的形式展示系统分析与系统设计的结果。前面提到的系统分析,系统设计最主要还是进行功能,系统操作逻辑的设计,也包括了存储数据的数据库方面的设计等内容,系统实现就是一个最终的实施阶段,将前面的设计成果进行物理转化,最终出具可以运用于实际的软件系统。
5.1 管理员功能介绍
5.1.1 管理员管理
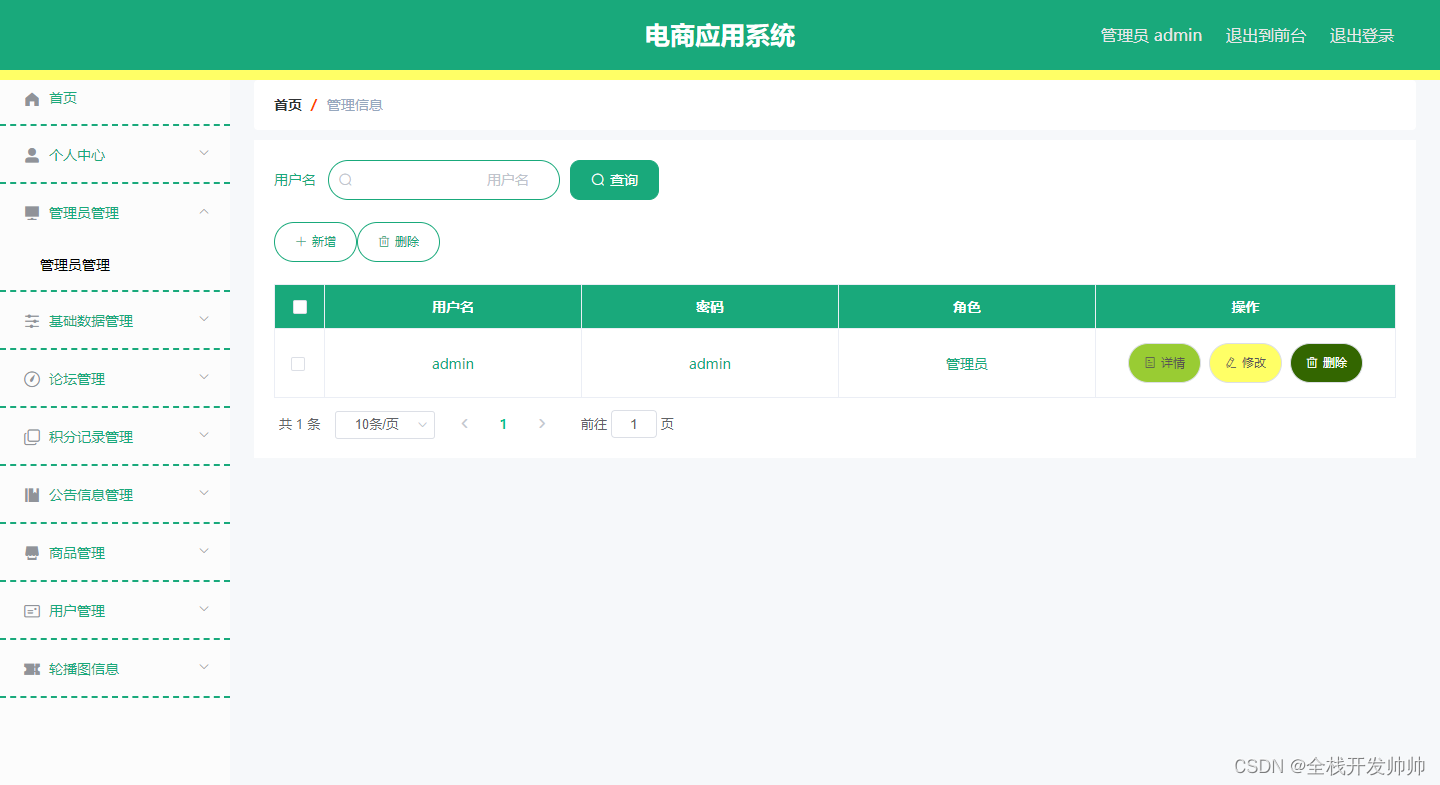
如图5.1显示的就是管理员管理页面,管理员可以对管理员信息进行添加,修改,删除,查询操作。

图5.1 管理员管理页面
5.1.2 公告类型管理
如图5.2显示的就是公告类型管理页面,管理员可以对公告类型信息进行添加,修改,删除,查询操作。

图5.2 公告类型管理页面
5.1.3 论坛管理
如图5.3显示的就是论坛管理页面,管理员可以对论坛信息进行添加,修改,删除,查询操作。

图5.3 论坛管理页面
5.1.4 商品类型管理
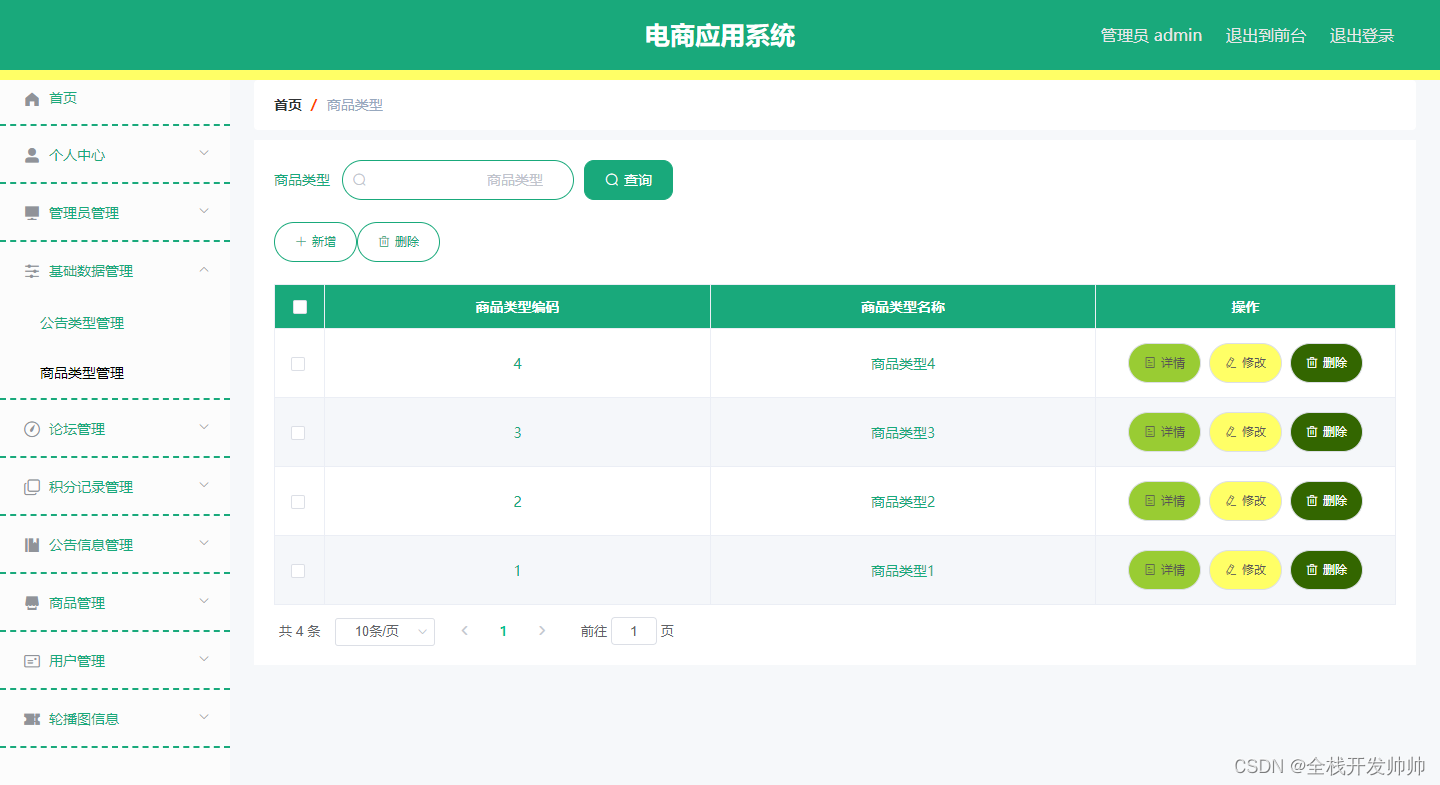
如图5.4显示的就是商品类型管理页面,管理员可以对商品类型信息进行添加,修改,删除,查询操作。

图5.4 商品类型管理页面
5.1.5 商品信息管理
如图5.5显示的就是商品信息页面,管理员可以对商品信息进行添加,修改,删除,查询操作。

图5.5 商品信息管理页面
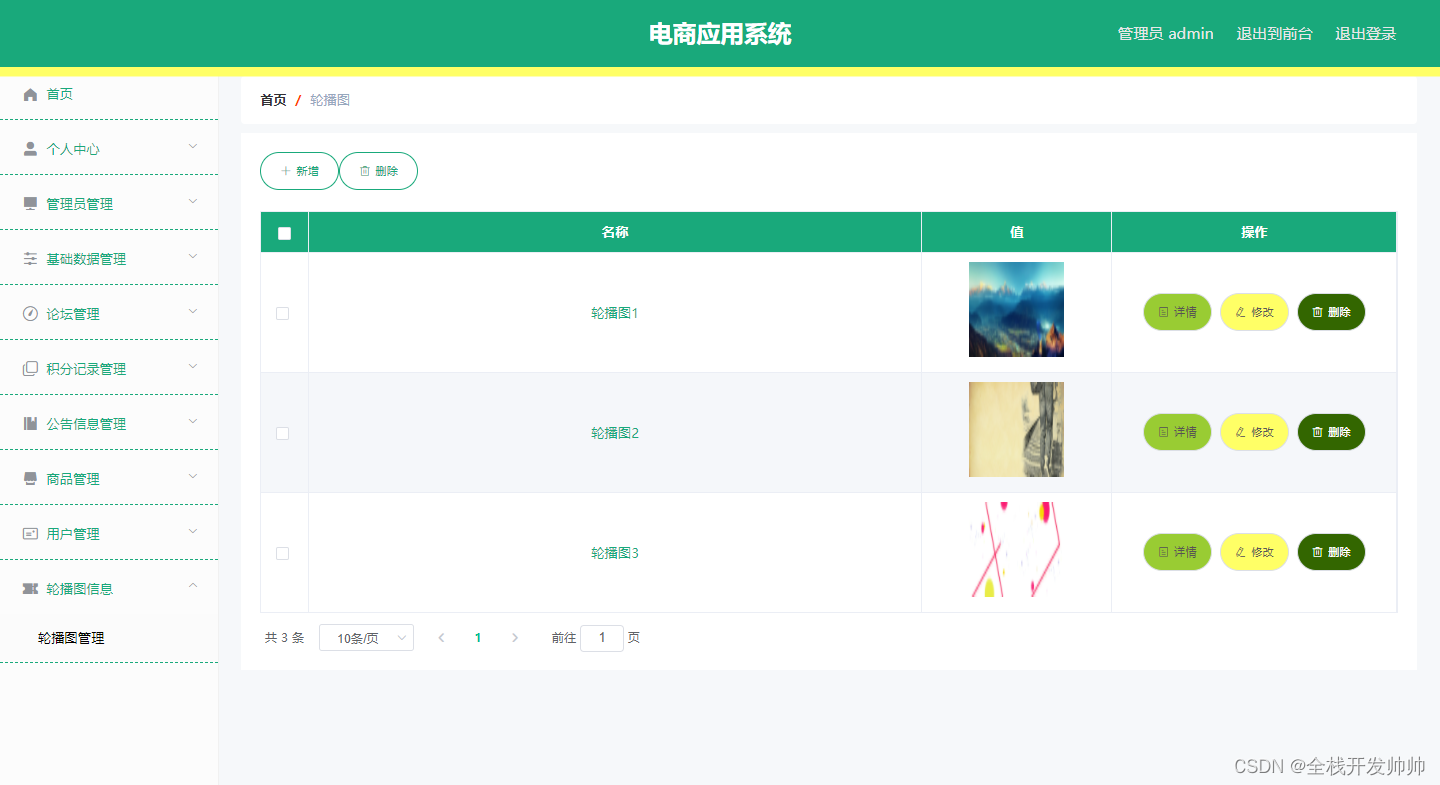
5.1.6 轮播图管理
如图5.6显示的就是轮播图管理页面,管理员可以对轮播图信息进行添加,修改,删除,查询操作。

图5.6 轮播图管理页面
5.1.7 公告信息管理
如图5.7显示的就是公告信息管理页面,管理员可以对公告信息进行添加,修改,删除,查询操作。

图5.7 公告信息管理页面
5.1.8 用户信息管理
如图5.8显示的就是用户信息页面,管理员可以对用户信息进行添加,修改,删除,查询操作。

图5.8 用户信息管理页面
5.2 用户功能介绍
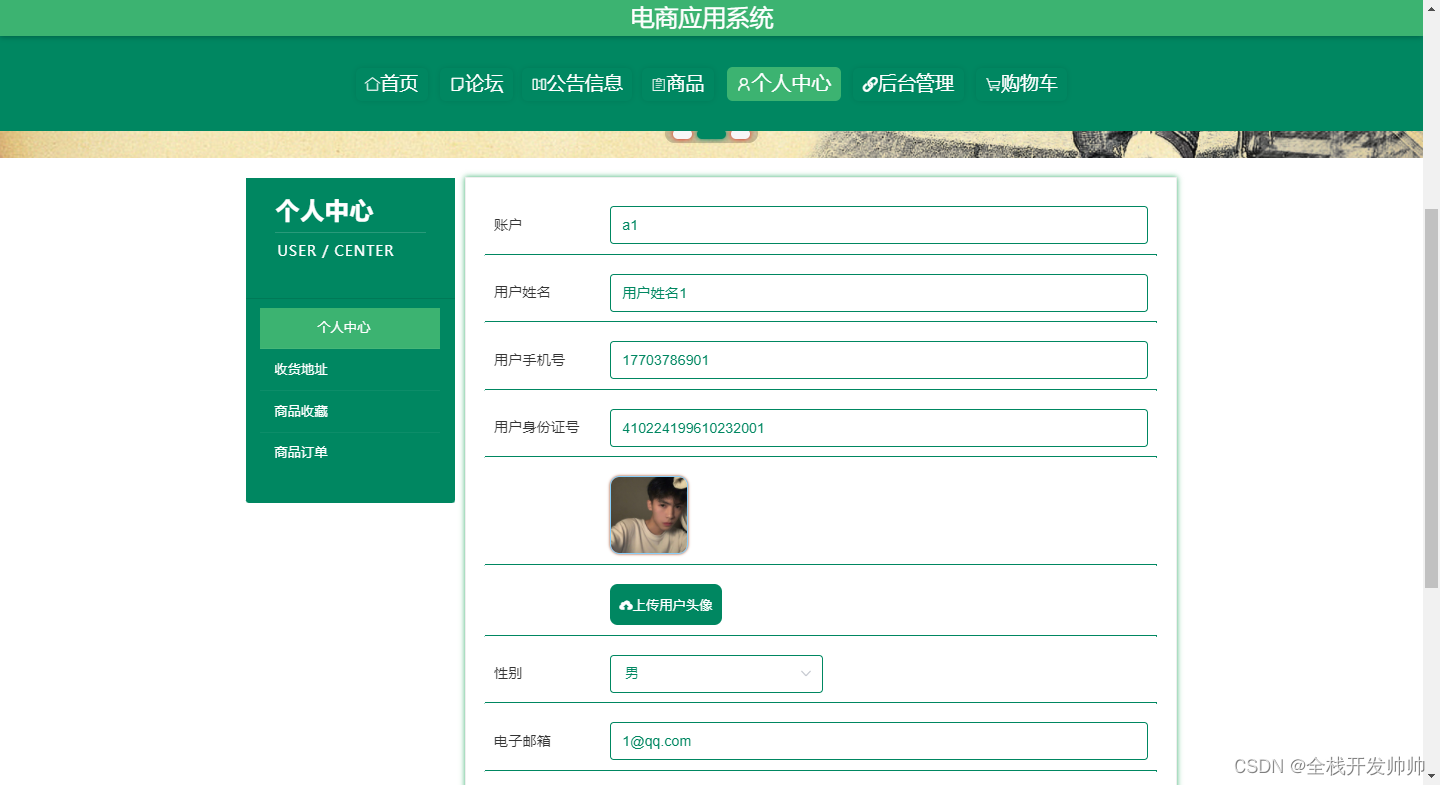
5.2.1 个人中心
如图5.9显示的就是个人中心页面,用户注册登录后点击个人中心可以修改个人资料和查看自己的收藏信息。

图5.9 个人中心页面
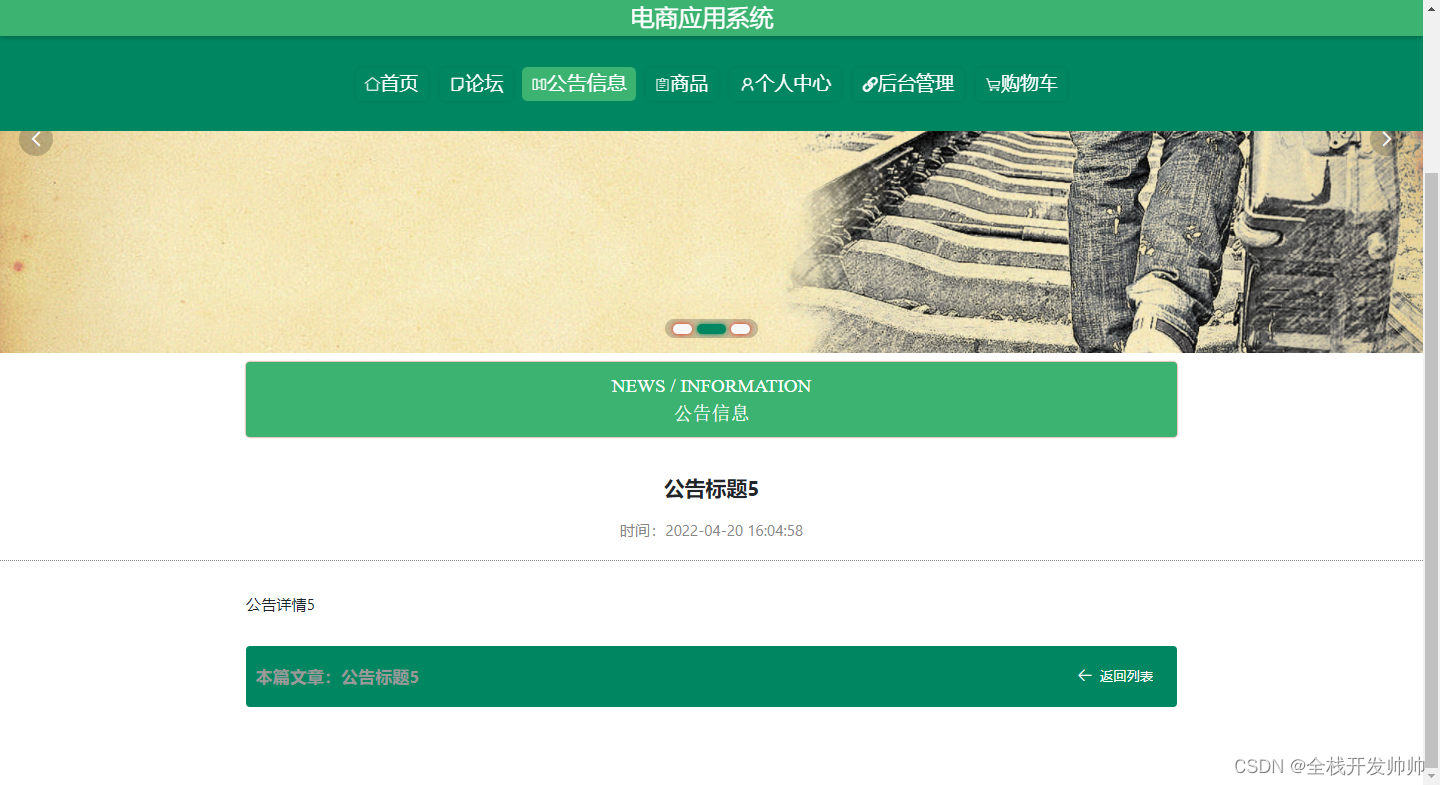
5.2.2 公告信息
如图5.10显示的就是公告信息页面,用户可以在公告信息界面查看公告信息。

图5.10 公告信息页面
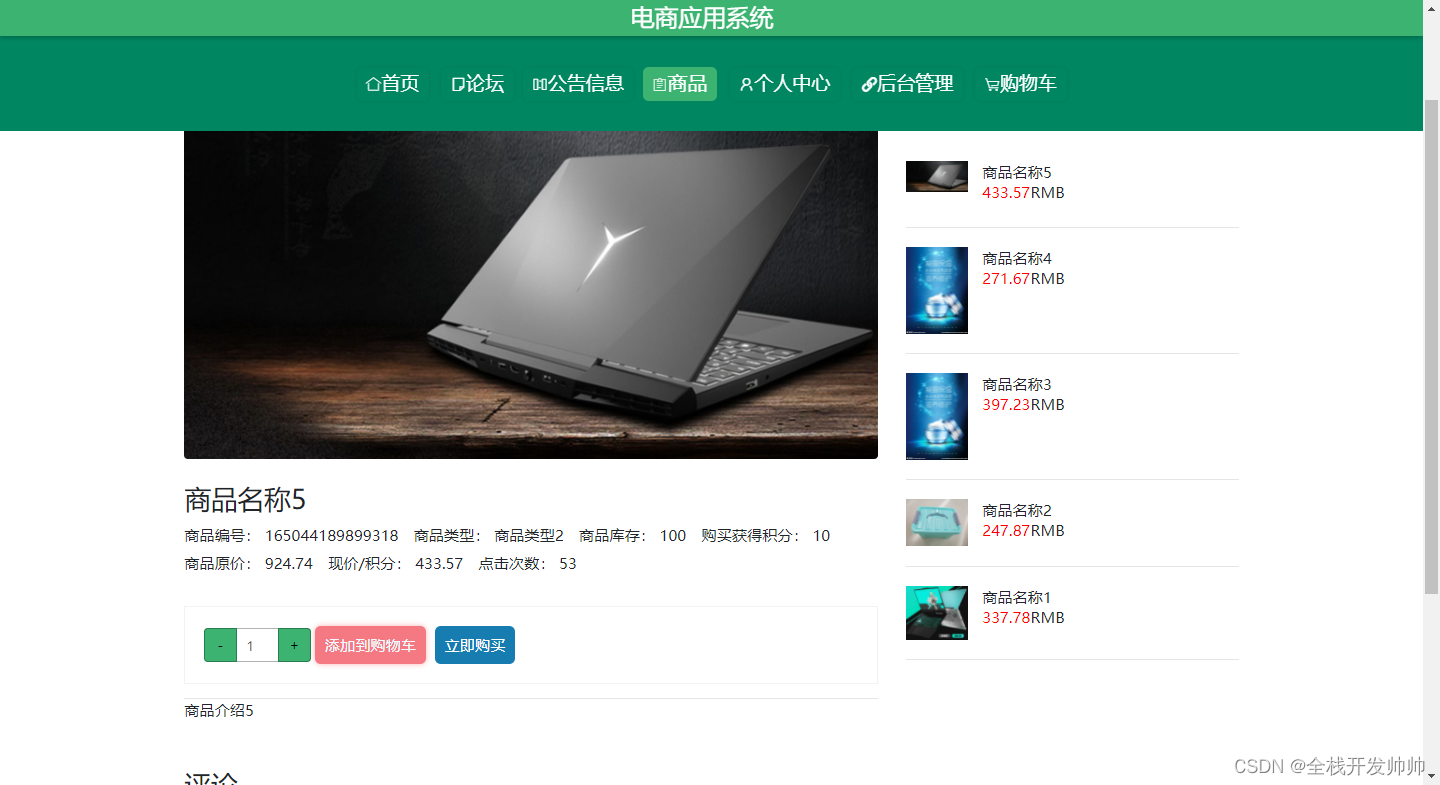
5.2.3 商品信息
如图5.11显示的就是商品信息页面,用户点击商品信息可以查看商品信息,可以添加到购物车和立即购买。

图5.11 商品信息页面
5.2.4 购物车
如图5.12显示的就是购物车页面,用户登录后可以点击购物车,可以看到已经加入购物车的商品,可以对这些商品进行删除和修改数量以及点击购买操作。

图5.12 购物车页面
5.2.5 我的订单
如图5.13显示的就是我的订单页面,用户登录后可以点击我的订单,可以看到自己的订单状态。

图5.13 我的订单页面
源码领取方式:
魏关功纵浩 文心海资源库 回复 源码 领取
这篇关于基于java+springboot+vue实现的电商应用系统(文末源码+Lw)241的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






