本文主要是介绍http发展史(http0.9、http1.0、http1.1、http/2、http/3)详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- HTTP/0.9
- HTTP/1.0
- HTTP/1.1
- @队头阻塞(Head-of-Line Blocking)
- 1. TCP 层的队头阻塞
- 2. HTTP/1.1 的队头阻塞
- HTTP/2
- HTTP/3

HTTP/0.9
发布时间:1991年
特点:
- 只支持 GET 方法
- 没有 HTTP 头部
- 响应中只有 HTML 内容,没有任何元数据。
缺点:
- 功能极其有限,只能传输纯文本内容。
- 没有状态码和头部信息,无法提供有关请求或响应的额外信息。
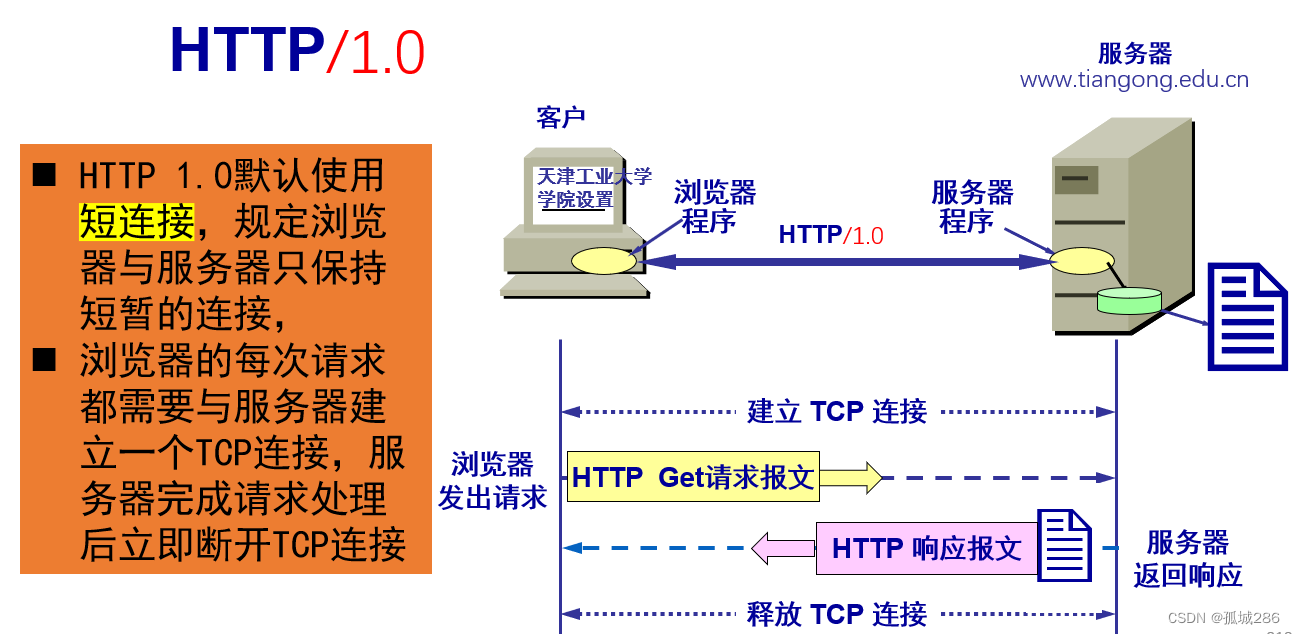
HTTP/1.0
发布时间:1996年
改进点:
- 引入更多的请求方法,如 POST 和 HEAD。
- 支持 HTTP 头部,允许传输元数据。
- 引入状态码,用于指示请求的结果。
- 支持内容类型,允许传输非 HTML 内容。
缺点:
- 每个请求/响应对话都需要新建一个 TCP 连接,导致高延迟和低效率(
http协议的瞬时性,如图) - 没有缓存控制,导致频繁的重复请求

HTTP/1.1
发布时间:1997年
改进点:
-
引入
持久连接(Persistent Connections),允许在一个 TCP 连接上传输多个请求/响应,减少连接开销。但必须等待上次一次请求结束,才能开启下一次请求 -
注:由于一个TCP连接同一时间只能做一次http请求,为了提高效率,
主流浏览器往往同时并发6个TCP连接tcp connection,6个管道,这也是一种解决瞬时协议的办法,这是浏览器的机制,不是http自身机制 此外多个并发的TCP connection也非常消耗服务器资源 -
支持分块传输编码(Chunked Transfer Encoding),允许服务器逐块发送响应数据。
-
引入
管道化(Pipelining),允许在发送第一个请求的响应之前发送后续请求-
注:虽然对于该方案,虽然http1.1支持,服务器支持,但是
主流浏览器并不支持,chrome官方解释:https://www.chromium.org/developers/design-documents/network-stack/http-pipelining/ HTTP2 提供了新的编码方案,解决了这个问题
-
-
增加了更多的缓存控制头部,如 Cache-Control,优化缓存机制。
-
支持内容协商,允许服务器根据客户端的能力和偏好提供不同版本的资源
缺点:
- 仍然存在
队头阻塞(Head-of-line Blocking)问题 - 每个资源仍需单独的请求,导致大量小文件请求时效率低下
@队头阻塞(Head-of-Line Blocking)
- 队头阻塞(Head-of-Line Blocking, HOL 阻塞)是指在一个数据包队列中,当前端的数据包被阻塞时,后续的数据包也无法被处理的现象。这种现象会导致延迟增加、带宽利用率降低和整体网络性能下降。HOL 阻塞可以发生在多种网络协议和传输层次上
1. TCP 层的队头阻塞
-
在 TCP 连接中,数据包按顺序传输和接收。TCP 使用序列号来确保数据包按正确的顺序到达。如果某个数据包在传输中丢失,接收方必须等待重新传输该数据包后才能继续处理后续的数据包。这种等待会导致队头阻塞。
-
示例:假设有一个包含数据包1、2、3的TCP连接。如果数据包2在传输过程中丢失,接收方必须等待重新传输数据包2,然后才能处理数据包3,即使数据包3已经到达。这会导致数据包3的处理被阻塞,直到数据包2被成功接收。
2. HTTP/1.1 的队头阻塞
-
在 HTTP/1.1 中,引入了持久连接和管道化(Pipelining),允许在一个连接中发送多个请求。然而,由于串行处理方式,如果一个请求处理变慢或被阻塞,后续所有的请求都会受到影响。这也是对头阻塞的一种表现。
-
示例:一个浏览器发送了多个HTTP请求(A、B、C)给服务器。如果请求A处理得很慢或被阻塞,浏览器必须等待请求A完成后才能处理请求B和请求C,尽管请求B和C可以并行处理。这会导致对头阻塞。
HTTP/2
发布时间:2015年
改进点:
二进制分帧层 (Binary framing layer)单一连接上的多路复用(Multiplexing over Single Connection)压缩(头部数据)Header Compress(HPACK)服务器推送(Server Push)默认安全(必须TLS加密)(Secure by default (must use TLS encryption))TLS期间的协议协商(ALPN)(Protocol Negotiation during TLS (ALPN))
二进制分帧层和多路复用请看文章:http://t.csdnimg.cn/7hrH2
头部压缩请看文章:http://t.csdnimg.cn/rXuDw
应用层安全协商请看文章:http://t.csdnimg.cn/a3P6i
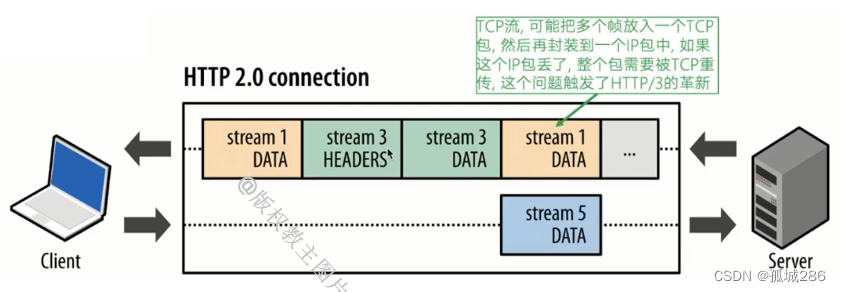
Multiplexing:多路复用
- 一个TCP流里面有多个流多个帧,通过ID在组装。在HTTP/2中,通过二进制分帧层,HTTP消息被分解成独立的帧,这些帧可以交错发送并在接收端重新组装,从而实现了请求和响应的多路复用。这意味着在一个TCP连接上可以同时处理多个请求和响应,大大提高了并发性和效率。
服务推送案列:
- 假设有一个网页index.html,它依赖两个资源:style.css和script.js。在传统的HTTP/1.1中,浏览器需要先请求index.html,然后解析HTML文件,发现需要加载style.css和script.js,再分别发送请求获取这两个资源。
2.而在HTTP/2中,当服务器接收到浏览器对index.html的请求后 (服务器已经知道了Client需要访问index.html,所以肯定index.html上的资源一起展示),它可以主动将style.css和script.js与index.html一起推送给浏览器。这样,当浏览器解析HTML文件时,它发现需要的资源已经预先加载完成,可以立即渲染页面并执行JavaScript代码,从而提高了网页的加载速度和用户体验。
- 需要注意的是,服务器推送并不是无条件地推送所有资源,而是根据一定的策略和算法来确定哪些资源应该被推送。这些策略和算法可以基于服务器的缓存情况、用户的历史访问记录、资源的优先级等因素来制定。同时,服务器推送也需要与浏览器的缓存策略相配合,以避免推送已经缓存过的资源造成浪费。
HTTP/2 的 ALPN(应用层协议协商)
- 建立 TLS 连接的过程中协商使用的应用层协议,如 HTTP/1.1 或 HTTP/2。ALPN 通过在 TLS 握手过程中嵌入协议协商信息,使得客户端和服务器可以快速确定使用哪种协议进行通信,而无需额外的往返通信。
解决的问题:
- 通过
二进制分帧和多路复用提高了传输效率,解决了HTTP1.1的队头阻塞(http层的)问题 - 通过
头部压缩和服务器推送减少了延迟和带宽消耗
缺点:
-
TCP 层仍会发生队头阻塞。

-
服务推送机制存在安全问题
HTTP/3
发布时间:2019年
改进点:
- 基于 QUIC 协议而非 TCP,使用 UDP 进行传输,解决 TCP 的队头阻塞问题。
- 内置加密TLS1.3,简化了 HTTPS 的实现。
- 改进连接建立速度,减少延迟。
- 保留了 HTTP/2 的多路复用、头部压缩和服务器推送等特性。
解决的问题:
- 通过使用 QUIC 协议彻底解决了
TCP 层的队头阻塞问题。 - 改善了
连接建立速度,特别是在移动网络和高延迟环境下。
关于HTTP3及QUIC码字更新中,24小时内会发布…
这篇关于http发展史(http0.9、http1.0、http1.1、http/2、http/3)详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



