本文主要是介绍使用Visual Studio 创建新的Web Part项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用Visual Studio 创建新的Web Part项目
Web Part是你将为SharePoint创建的最常见的对象之一。它是平台构建的核心基块。
1. 管理员身份打开Visual Studio,新建空白SharePoint项目。命名WroxSPProject,点击确定。部署为场解决方案,点击完成。
2. 右击选择添加新项目Web Part,命名SimpleWebPart,点击添加。
3. 在进一步前进之前,点击生成----部署解决方案。
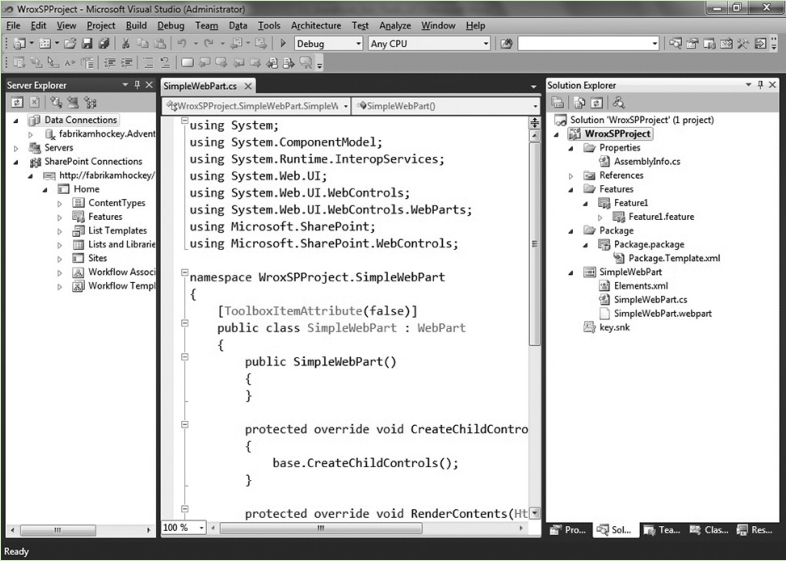
此时,你将发现VS添加了许多项目到解决方案中。例如,它增加了feature1.feature。新的节点SimpleWebPart也被添加,它包含了许多文件。尽管你看不到,许多配置XML也更新了。

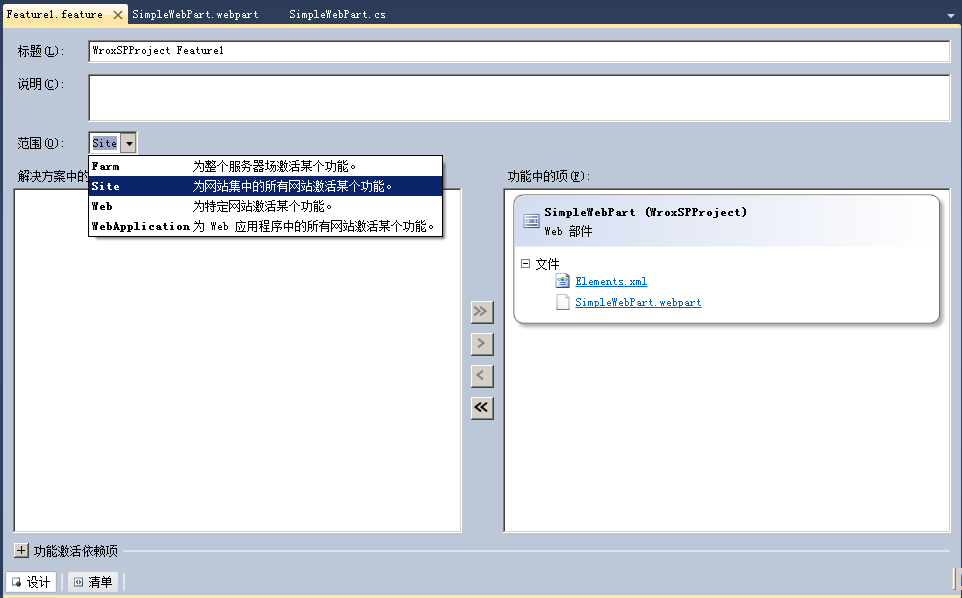
如果你双击feature节点,将打开Feature Designer。它提供了组成当前WSP包的feature图形化视图。以及设置部署层次(如网站或场)。你可以从这个视图添加或移除feature。配置部署选项以及编辑XML。因为你只添加了一个Web Part,所以只有显示一个feature。

1. 导航到SimpleWebPart.webpart,双击进入代码视图。修改属性。
Wrox Book DeliveryWeb Part that calculates cost for delivery on Wrox developer books.2. 打开SimpleWebPart.cs。修改代码。
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using System.Runtime.InteropServices;
using System.Text;
namespace WroxSPProject.SimpleWebPart
{
[ToolboxItemAttribute(false)]
public class SimpleWebPart : WebPart
{
Label lblBook = new Label();
ListBox lstbxBooks = new ListBox();
Label lblDelMethods = new Label();
ListBox lstbxDeliveryMethods = new ListBox();
Label lblDelDate = new Label();
TextBox txtbxDelDate = new TextBox();
Label lblFinalPrice = new Label();
TextBox txtbxFinalPrice = new TextBox();
Button btnCalc = new Button();
public SimpleWebPart()
{
}
protected override void CreateChildControls()
{
lblBook.Text = "Book Name:";
lblFinalPrice.Text = "Final Cost:";
lblDelDate.Text = "Del Date:";
lblDelMethods.Text = "Del Methods:";
btnCalc.Text = "Calc.";
lstbxBooks.Items.Add("Professional SharePoint 2007 Development");
lstbxBooks.Items.Add("Beginning ASP.NET Development");
lstbxBooks.Items.Add("WPF Programming");
lstbxDeliveryMethods.Items.Add("Ground");
lstbxDeliveryMethods.Items.Add("Express");
lstbxDeliveryMethods.Items.Add("Overnight");
txtbxDelDate.Enabled = false;
txtbxFinalPrice.Enabled = false;
StringBuilder sb1 = new StringBuilder();
sb1.AppendLine("");
StringBuilder sb2 = new StringBuilder();
sb2.AppendLine(" ");
StringBuilder sb3 = new StringBuilder();
sb3.AppendLine(" ");
StringBuilder sb4 = new StringBuilder();
sb4.AppendLine("
");
this.Controls.Add(new LiteralControl(sb1.ToString()));
this.Controls.Add(lblBook);
this.Controls.Add(new LiteralControl(sb2.ToString()));
this.Controls.Add(lstbxBooks);
this.Controls.Add(new LiteralControl(sb3.ToString()));
this.Controls.Add(lblDelMethods);
this.Controls.Add(new LiteralControl(sb2.ToString()));
this.Controls.Add(lstbxDeliveryMethods);
this.Controls.Add(new LiteralControl(sb3.ToString()));
this.Controls.Add(lblDelDate);
this.Controls.Add(new LiteralControl(sb2.ToString()));
this.Controls.Add(txtbxDelDate);
this.Controls.Add(new LiteralControl(sb3.ToString()));
this.Controls.Add(lblFinalPrice);
this.Controls.Add(new LiteralControl(sb2.ToString()));
this.Controls.Add(txtbxFinalPrice);
this.Controls.Add(new LiteralControl(sb3.ToString()));
this.Controls.Add(btnCalc);
this.Controls.Add(new LiteralControl(sb4.ToString()));
btnCalc.Click += new EventHandler(btnCalc_Click);
base.CreateChildControls();
}
void btnCalc_Click(object sender, EventArgs e)
{
double finalCost = 0.00;
double costOfDel = 0.00;
double costOfBook = 0.00;
double salesTax = .08;
double numOfDays = 0;
DateTime today = DateTime.Now;
DateTime delDate;
string strBook = lstbxBooks.SelectedItem.ToString();
string delMethod = lstbxDeliveryMethods.SelectedItem.ToString();
if (strBook == "Professional SharePoint 2007 Development")
{
costOfBook = 39.99;
}
else if (strBook == "Beginning ASP.NET Development")
{
costOfBook = 42.99;
}
else if (strBook == "WPF Programming")
{
costOfBook = 28.99;
}
if (delMethod == "Ground")
{
costOfDel = 3.99;
numOfDays = 5;
}
else if (delMethod == "Express")
{
costOfDel = 7.99;
numOfDays = 3;
}
else if (delMethod == "Overnight")
{
costOfDel = 11.99;
numOfDays = 1;
}
finalCost = costOfDel + costOfBook;
finalCost = Math.Round(finalCost + (finalCost * salesTax), 2)/100*100;
txtbxFinalPrice.Text = "$" + finalCost.ToString();
delDate = today.AddDays(numOfDays);
txtbxDelDate.Text = delDate.ToShortDateString();
}
}
}
3. 部署解决方案。
4. 点击视图----输出。可以看到默认生成和部署步骤过程。
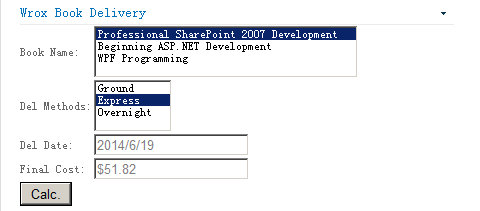
5. 在站点页面添加Web Part:Wrox Book Delivery。

这篇关于使用Visual Studio 创建新的Web Part项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





