本文主要是介绍映射文件中#{}里的其他属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
#{}里除了可以写接收参数的名称外,还可以设置javaType,jdbcType,mode,numericScale,resultMap,typeHandler,jdbcTypeName这些属性的。
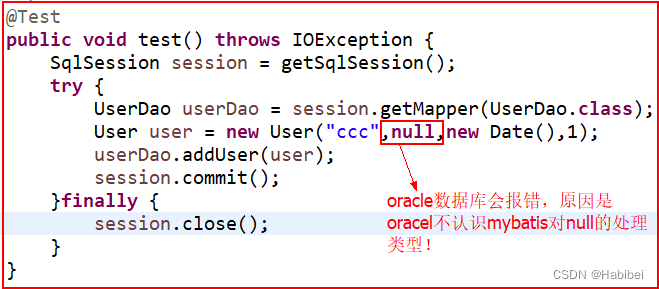
其他的属性除mode(存储过程相关讲到存储过程的时候在讲)外使用方式都是差不多,这里我用jdbcType解决oracle数据库不能识别mybatis的null值为例,说一下它的使用方法:

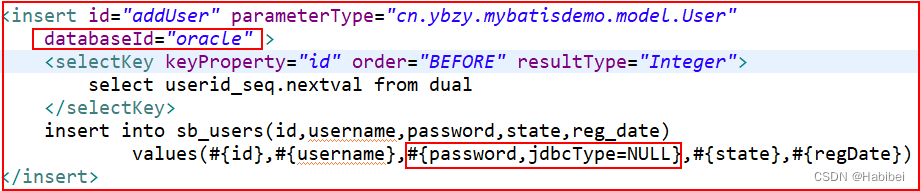
解决办法在对应的接收参数的#{}里设置jdbcType属性值为NULL,表示:如果这个字段为null,对应的数据类型也是null,oracle就能识别了:

上面是一种解决方案,Mybatis里还有另一种解决方案:

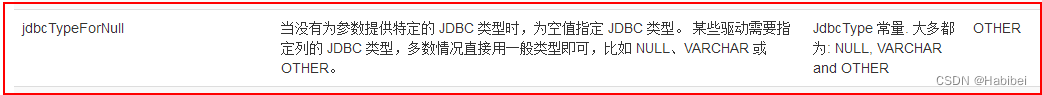
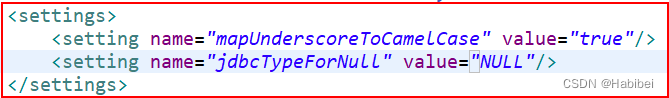
手册里,有一个全局变量jdbcTypeForNull,它的默认值是THER,也就是说当字段值为null的时候,Mybatis把这个字段的类型映射为了原生jdbc中的OTHER类型了,这个类型Mysql认识,Oracle不认识,所以报错,除上面的直接在映射文件的#{}里添加jdbcType属性外,还可以设置全局变量来解决:

这篇关于映射文件中#{}里的其他属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






