本文主要是介绍JavaScript的学习之强制类型转换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、什么是强制类型转换
二、其他类型转化为String类型
方式一:调用被转化数据类型的toString()方法
方式二:调用String函数,并将我们要转换的数据添加进去为参数
三、其他类型转化为Number类型
方式一:使用Number()函数
方式二:parseInt()和parseFloat()函数
四、其他类型转化为Boolean类型
使用Boolean()函数
一、什么是强制类型转换
指的是将一个数据转化成其他数据类型,主要是转化为String、Boolean、Number
二、其他类型转化为String类型
方式一:调用被转化数据类型的toString()方法
注意:null和undefined没有toString()方法
<script>var a = 123;var b = true;var c = null;var d = undefined;a = toString(a);b = toString(b);c = toString(c);d = toString(d);console.log(typeof a);console.log(typeof b);console.log(typeof c);console.log(typeof d); console.log(c);console.log(d);
</script>

方式二:调用String函数,并将我们要转换的数据添加进去为参数
对于Number和Boolean实际上就是调用了toString()方法
而对于null和undefined是直接将他们转换位"null"和"undefined"
<script>var a = 123;var b = true;var c = null;var d = undefined;a = String(a);b = String(b);c = String(c);d = String(d);console.log(typeof a);console.log(typeof b);console.log(typeof c);console.log(typeof d); console.log(c);console.log(d);
</script>
三、其他类型转化为Number类型
方式一:使用Number()函数
转化字符串:
1.内容是纯数字就直接转化为数字
2.内容是非数字则转化为NaN
3.内容为空或者空格则转化为0
转化布尔值:
1.true为1,false为0
转化Null:
1.null为0
转化Undefined:
1.undefined为NaN
<script>var a = 123;var b = true;var c = null;var d = undefined;a = Number(a);b = Number(b);c = Number(c);d = Number(d);console.log(typeof a);console.log(typeof b);console.log(typeof c);console.log(typeof d);console.log(c);console.log(d);
</script>

方式二:parseInt()和parseFloat()函数
为了解决字符串的转换,由于方式一存在局限性
例如:要将123px转化为Number类型就不可以
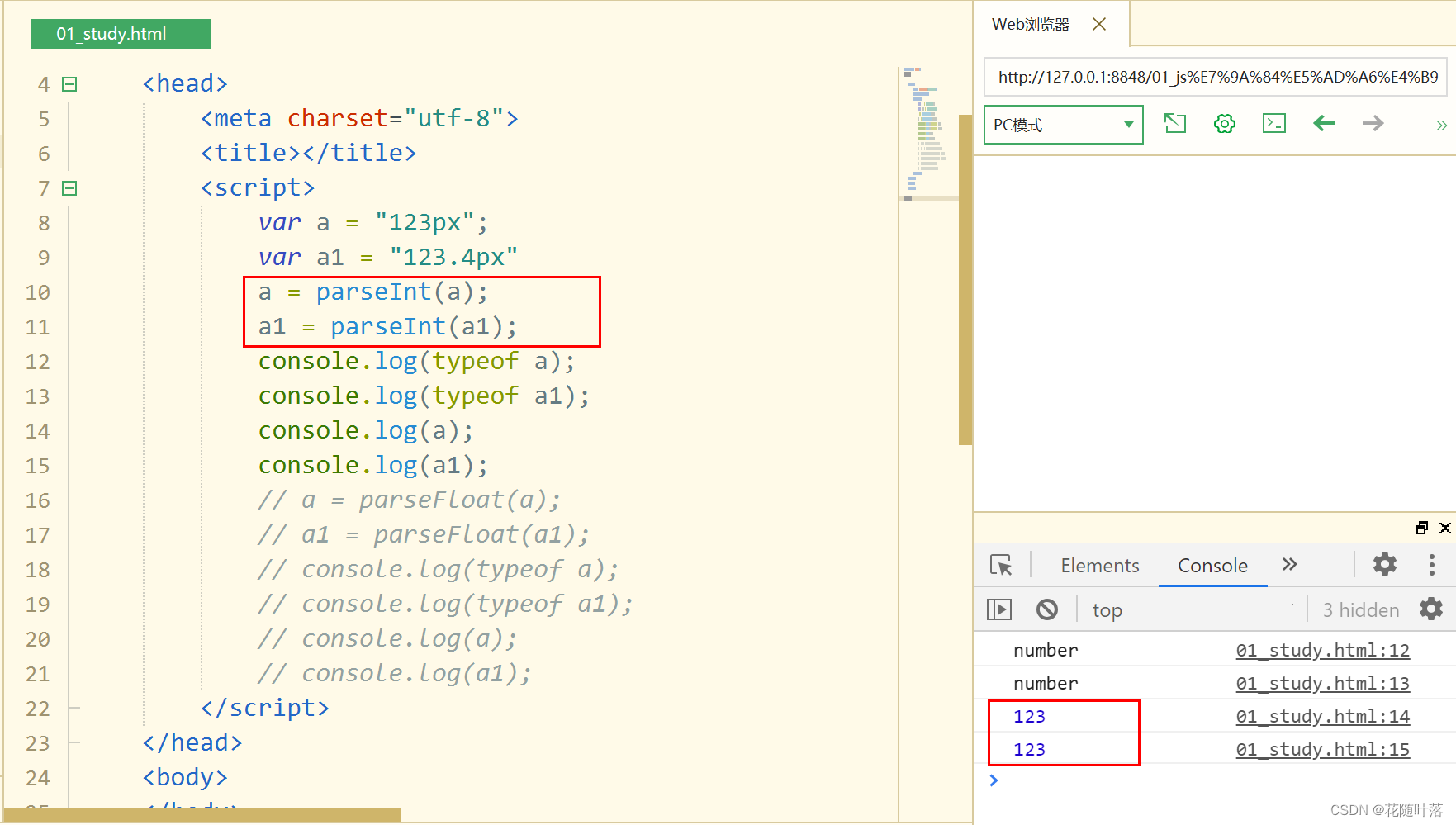
<script>var a = "123px";var a1 = "123.4px"a = parseInt(a);a1 = parseInt(a1);console.log(typeof a);console.log(typeof a1);console.log(a);console.log(a1);
</script>

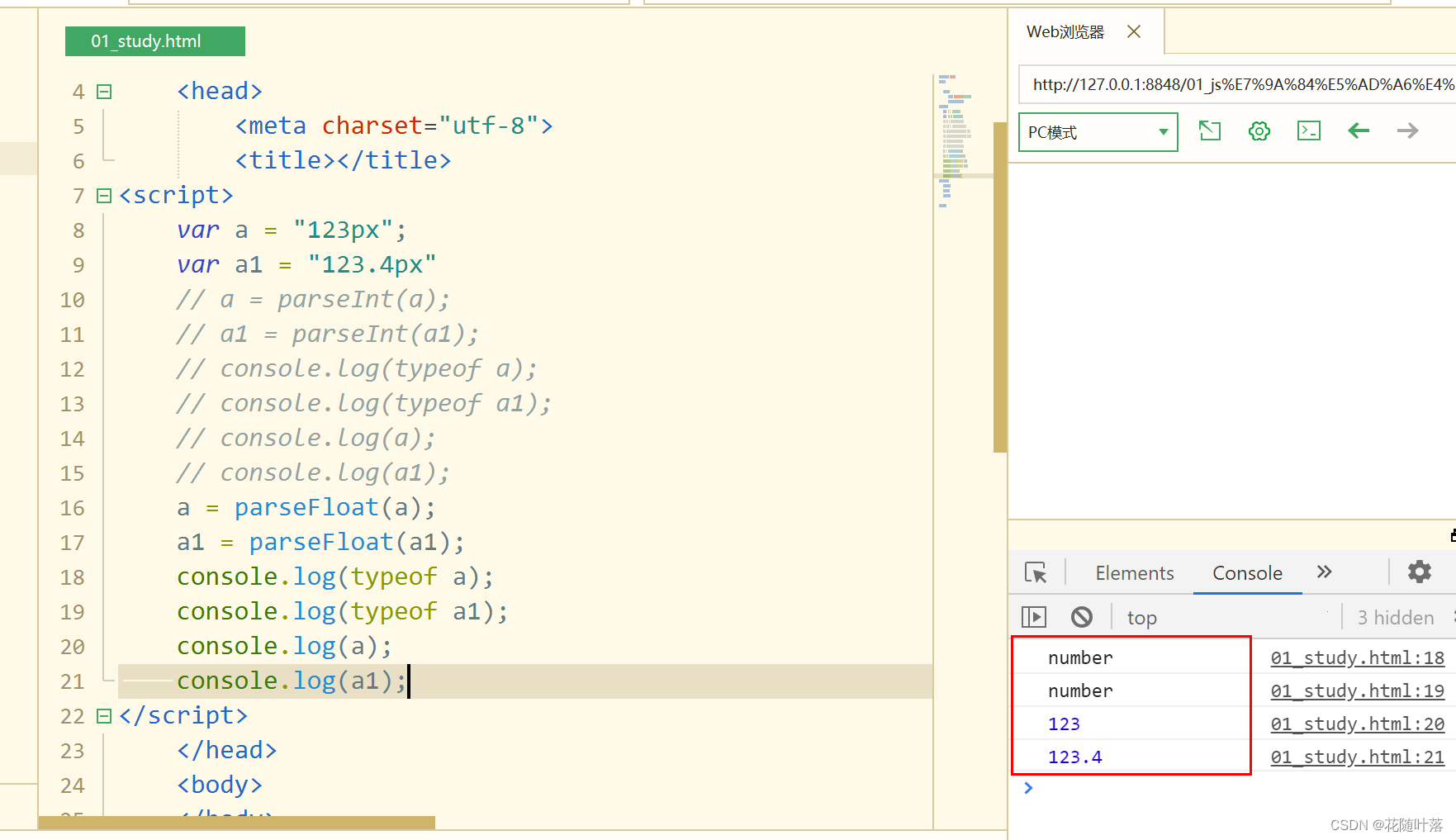
<script>var a = "123px";var a1 = "123.4px"a = parseFloat(a);a1 = parseFloat(a1);console.log(typeof a);console.log(typeof a1);console.log(a);console.log(a1);
</script>
四、其他类型转化为Boolean类型
使用Boolean()函数
1.数字转换,除了0和NaN,其余都是true
2.字符串转换,除了空串,其余都是true
3.null和defined都会转化为false
4.对象也会转化为true
<script>var a = 123var a1 = 0var a2 = NaNa = Boolean(a)a1 = Boolean(a1)a2 = Boolean(a2)console.log(a)console.log(a1)console.log(a2)
</script>

上一节的学习请参考下面连接:
JavaScript的学习之旅之基本数据类型
这章关于JS的数据类型转换大致就学到这了,感谢关注!!!
这篇关于JavaScript的学习之强制类型转换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





