本文主要是介绍通达OA工作流-表单设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第1章 什么是工作流
1.1 工作流的用途
随着企业管理信息化进程的不断深入,协同应用软件的概念已深入人心,而工作流系统正是协同应用软件的核心。通过应用 IT 技术来规范工作流程、提高工作的执行效率和准确度、使企业运营更加高效、规范、稳健,是工作流系统主要解决的问题。
Office Anywhere 内置的工作流系统,适用于各行各业,实现企业各类业务的申请、审批、会签、登记、操作等环节的管理,将协同工作的过程进行详细记录,便于日后审核与查询,并实现业务数据的规范化录入、查询、统计、打印和存档等。
1.2 工作流的原理
简单来说,工作流就是把一项工作分解为多个步骤,由多人协同来完成,比如:员工请假,请假人先填写请假单,然后逐级提交给相应的领导进行审批,填写请假单和各级领导审批办理的这些环节就是流程步骤,加上各环节间的交互过程,这就是工作流。Office Anywhere 的工作流系统由表单和流程这两个重要元素构成。
表单:表单是与工作相关的数据的载体,相当于现实工作中的纸质工作单,工作单上的手写数据通过表单上的各类控件得以体现;在表单以外,我们还可以通过附件传递一些数据和信息,以便更好的完成工作流程。
流程:流程是工作过程和环节的描述,流程由工作的多个步骤组成,每一步由指定的经办人填写指定的表单控件,谁都不能跨越权限,体现了一种制度和规范。
1.3 工作流使用须知
工作流就是多人协同完成一项工作,也就是多人按顺序依次填写一张表单,或者填写会签意见,传递附件,在工作流中,不同步骤的主办人对附件的权限可以单独进行设置。
工作流中的表单和流程一般都是由公司 OA 管理员设计好的,当然也可以指定具体人员分部门独立设计和管理表单和流程。
Office Anywhere 中的表单样式可以通过各种网页制作工具(Dream Weaver、
Front Page、SharePoint 等)制作完成后导入系统,也可以使用 Office 自带的
InfoPath 设计好之后复制粘贴到表单智能设计器,然后添加表单控件即可。
每个流程对应一个表单,不同的流程可以共用一个表单。没有建立过工作的流程,与之对应的表单是可以更换的,反之,表单不能更换。
流程分为固定流程、自由流程、柔性流程三种。固定流程由固定步骤组成,一般来说事先由流程设计人员(管理员或其他指定人员)定义好,员工在使用过程中必须按照定义好的步骤进行顺序的流转,每个步骤由哪些人来办理也都是事先定义好的,参与办理流程的人员不能超越自己的权限;自由流程无需定义流程步骤,只需要指定流程发起权限,有流程发起权限的用户可以建立此流程的工作,按照个人主观的判断进行流程的流转,包括下一个步骤由谁来办理,可以填写哪些内容,都是在流程转交时设置的,而非事先定义;柔性流程是基于固定流程与自由流程之间的一种流程,主线(框架)是固定的,主框架某一个或多个节点使用自由流程方式转交,该节点不约束办理的步骤,办理的人员和可写字段范围在该节点设置的范围之内。
固定流程的每一步都需要指定经办权限、可写字段、下一步骤以及转入转出条件等信息。
固定流程第一个步骤(序号必须为 1)设定的经办权限内的用户,才有权新建该流程的工作,也就是说在工作流à新建工作页面可以看到此流程;自由流程
没有步骤设置,需要设定好流程发起权限。注:如果您发现不能新建工作,固定
流程的话,就是由于没设置好第一个步骤的经办权限或者第一个步骤的序号不是
1;自由流程的话,就是由于没有设定好流程发起权限。
执行中的工作和已完成的工作都可以通过工作流à工作查询进行查询,但首
先您需要有工作查询的菜单权限和对流程的查询权限。默认的所有用户都可以在工作流à工作查询页面查询到自己办理过的工作。
任何流程都可以指定管理人员、监控人员和查询人员。管理人员在工作流
à工作查询和工作监控页面可以对管理的工作进行结束和删除操作,在工作流-
工作监控页面可以对管理的工作进行转交、委托操作;监控人员在工作流à工作监控页面可以对监控到的工作进行转交、委托操作;管理人员、监控人员和查询人员都可以查询该流程全部工作。注:管理人员和监控人员在工作监控页面只可以监控执行中的工作;对于管理流程权限(权限类型包括:管理、监控、查询、编辑、点评),OA 系统管理员不再具有以往 OA 版本里的特殊权限,同其他普通用户一样,也必须到设计流程à管理流程权限中去设置。
固定流程并发含义是当某项工作需要同时有多个步骤处理表单,可以使用并发功能。
自由流程预设含义是在自由流程转交时可以由当前主办人来预先设定好流程流转步骤。
子流程含义是在某个流程流转过程中可以创建一个新的流程并执行,结束后可以再次返回父流程或者结束子流程的同时结束父流程。子流程可以实现多个不同工作(多个表单)的串联。
主办人和经办人的概念:在流程的办理过程中主办人负责填写表单(表单上的各个控件),负责转交流程,每一步骤只能有一个主办人;经办人人数不限制,但只能在会签区给出一些参考意见,只能做办理完毕的操作。注:无主办会签的状态下,最后一个经办人员办理完毕后,负责转交流程。
第2章 工作流设计
2.1 表单设计
2.1.1 表单分类
进入工作流à工作流设置à分类设置, 建立表单分类。表单分类更方便了
表单的管理,把不同性质的表单放在不同的分类下,也方便了表单的查找。同
时根据表单分类的所属部门,实现了表单分类按部门进行独立管理的目的。
表单基本样式设计可以使用 Office 的 InfoPath 工具,同时也可以使用网页制作工具设计好表单的基本样式,比如表单基本样式设计如下图:

设计好表单样式后可以直接粘贴到 OA 的表单设计器里面,然后添加需要的表单控件即可。
2.1.2 表单相关操作
2.1.2.1 新建
进入 OA 系统,打开工作流à工作流设置à设计表单,点击【新建表单】,如下图:

填写表单名称,选择表单分类,选择表单的所属部门,点【保存】即可新建一张表单。为了在使用时表单更容易被识别,建议表单名称不要重复。
注:表单所属部门属性仅 OA 管理员可以设置,设置为系统管理员(仅系统管理员管理)则只能 OA 管理员进行管理;设置为具体部门则除了 OA 管理员外,此部门内有工作流设计菜单权限的人员也可以管理编辑该表单。此属性目的为了实现工作流的按部门独立管理。
2.1.2.2 编辑名称
表单新建完成后,点击此表单所在的分类,系统会将此分类下的表单全部罗列出来,如下图:

编辑表单名称界面和新建表单界面是一样的,用于对表单名称和所属部门等属性进行修改。有"设计表单"菜单权限的用户可以对自己管理范围内的表单进行编辑,修改表单属性。其中,普通用户只能编辑属于自己部门的表单, OA 管理员可以编辑所有表单。
2.1.2.3 表单智能设计器
表单智能设计器是表单最关键的操作,用户需要在表单智能设计器里为设
计好的表单样式加上控件最终生成一个完整的表单。用户可以将设计好的表单
样式复制粘贴到表单智能设计器里,也可以直接在表单智能设计器里添加表单
样式,样式完成后添加必要的表单控件,这样就完成了表单的制作。比如我们
在前面介绍中展示的设置好的表格样式,就可以直接复制,然后粘贴到表单智
能设计器中。
2.1.2.4 移动表单设计器
移动互联时代,更多的人趋向于使用手机进行办公。为了让移动办公体验更便捷化、感官化,此次 2016 版中加入了移动表单设计器,这样一来,用户可以为表单设计于手机上的展示样式,并支持自定义分组,操作界面也由此变得更加简洁明快,一目了然。用户可以在移动表单设计器中,添加组容器分组,将控件拖拽到不同的组容器中,使表单在手机上更加明了,让审批更贴合企业工作。
组容器作用:组容器是相当于一个容器,把一些相关的填报内容放在一起,操作起来比较直观。双击可以编辑组容器名称。

一个设计器中可以添加多个组容器,选中某个组容器,可以拖拽至指定位置,如下图所示:

和组容器一样,拖拽一个控件到合适位置。如下图所示:

注:移动表单设计器只支持调整控件分组和布局,不支持修改控件属性
删除:组容器为空时,可以删除组容器。
目前移动端支持的控件包括:单行输入框、多行输入框、下拉菜单、单选框、复选框、列表控件、宏控件、日历控件(自定义格式不支持)、计算控件(日历控件计算只支持日期的计算)、附件上传控件、移动签章、移动手写签章。
移动表单设计成功,在手机上的展示,如下图所示:

2.1.2.5 预览
由于预览界面和工作的办理界面看到的表单效果是一样的,我们可以在表
单投入使用之前对表单进行预览,对表单不美观及不满意的地方进行修改,避
免表单投入使用后出现问题再返回来修改带来的麻烦。
2.1.2.6 导入
表单导入支持 txt、htm 和 html 格式。导入操作实现了两个功能:
样式导入:网页制作工具制作好的表单样式可以直接导入到设计器而不需要复制粘贴操作,也可以直接导入代码生成的 txt 文档。
快速克隆:克隆需要配合导出功能使用,用户可以将表单导出后再导入,这样就可以生成一模一样的表单。
2.1.2.7 导出
如果用户对已存在的表单样式不满意,可以导出后编辑再导入(编辑时不能修改控件的相关属性,因为控件是跟数据绑定的,修改控件可能会导致之前的工作流数据不显示;导出后修改表单建议使用 Dreamweaver)。另外,表单的导入导出操作还实现了资源的共享,比如 A 想要用 B 的表单,那么 A 就可以将 B 的表单导出,然后导入自己的系统中。
注:表单导出导入是很常用的一个操作,每个单位的表单设计员(管理员或其他指定人员)都可以在自己电脑上安装试用版 OA,在试用版里面进行表单的制作调整,将制作满意的表单导出,然后再导入到正式 OA 里面。
2.1.2.8 历史版本
在表单智能设计器界面可以【生成版本】,【历史版本】会将此表单的所
有版本做一个展示,在此界面可以预览表单历史版本的样子,可以将某个历史
版本恢复至现有表单。
注:历史版本相当于一个备份,建议用户在修改已经在使用的表单之前先
生成一个历史版本,如果修改后的表单出现问题,可以直接用历史版本快速恢
复表单。
2.1.2.9 删除
对已经不需要的表单可以删除,这里需要强调的是,没有数据的表单才有
"删除"操作,已经在使用的表单是不能删除的。
注:删除操作需谨慎,如有需要,删除之前可以导出表单做一个备份。
2.1.3 表单标准控件
所有的表单标准控件如下图所示:

2.1.3.1 单行输入框
单行输入框作用:通常被用来填写比较简短的内容,比如:名字、地址
等。
单行输入框属性:

控件名称:表单使用过程中,名称是控件的唯一标识,为了能更容易识别控件,建议名称不要重复并且控件名称不包含\\<>&`等特殊字符。
对齐方式:设置此控件在办理界面输入数据的对齐方式,默认为左对齐。
字体大小:设置此控件在办理界面输入数据的字体大小显示。
最多字符数:设定此控件内的最大输入字符数。比如可以用最大输入字符数来限制电话号码、编码等的位数。
输入框宽度、输入框高度:控件在表单上的显示大小。
数据类型:数据类型包括整型,浮点型,日期型和电子邮件,用于对填写数据进行控制和校验,如输入内容跟所设置的数据类型不匹配,保存时系统会给出提示。
最小长度:控制此控件内的最少输入字符数。比如设置为 4,则当办理时输入的字符数小于 4 时系统会给出提示。
初始值:在办理界面显示的默认值,也可以进行更改。
隐藏:全程隐藏此控件,主要用于条件判断和插件的设置,由于我们在条件设
置或者工作流插件里面会用到表单上的控件来存储数据,而这些数据又不需要
直观的显示在表单上,这时就可以将此控件隐藏。应用最多的是业务引擎模块
主键的映射(详情见业务引擎设置部分)。
2.1.3.2 多行输入框
多行输入框作用:通常被用来填写较长的内容。
多行输入框属性:

富文本形式:提供类似于百度编辑的功能,是所见即所得的文本编辑器,支持对多行输入框的数据进行样式设置,富文本形式预览如下图:

2.1.3.3 下拉菜单
下拉菜单作用:允许您在一个有限的空间里设置多种选项,在表单上显示时只显示一个选项。通过单击向下的按钮来显示出所有的选项。
下拉菜单属性:

用户可以自定义下拉菜单项目,并可以随时修改下拉项的内容以及下拉项的排序。
关联子菜单实现了省市联动式的相关联菜单,即父菜单发生变化,子菜单会随之自动刷新筛选,比如父菜单选择"河北",子菜单就自动只把河北的城市作为下拉项供您选择。
以下是关联菜单的设置方法,以省市为例:
首先是父菜单的设置,设置父菜单跟普通的下拉菜单的区别就在于需要填写关联子菜单的名称(以"市"为例)。

其中河北省、河南省和山东省是父菜单的下拉选项,我们要实现的是当选择不同省的时候子菜单"市"的选项跟着发生变化,子菜单的下拉选项就不是单纯的名字了,需要子菜单项|父菜单项组合使用,如下图:

子菜单的名称就是父菜单设置的关联子菜单名称,通过这样的设置,可以
实现如下图的效果:

另外,系统还支持多级菜单联动,设置方法与两级菜单联动的方法一致。
2.1.3.4 单选框
单选框作用:在表单中使用单选框来设置预定义的选项,您可以通过单击单选框在一组选项中选择其中的一项。该控件具有互相排斥的特性,即选中其中一项时,该组中其他的选项都不能再被选中。
单选框属性:

单选框的属性与下拉菜单类似。可以设置默认选中项,添加好单选框菜单项目,预览如下图:

注:在做条件设置时,单选框的判断值就是单选框菜单项目设置的值。比如上面的单选框我们可以判断当满足`物品类别`=`电脑耗材`这样的条件时转入到某一个步骤。
2.1.3.5 复选框
复选框作用:在表单中使用复选框来设置预定义的选项,您可以通过单击
复选框在一组选项中来选择一个或多个相应的项。
复选框属性:

复选框使用时可以选择多个,可以设置复选框的初始选中状态。
注:流程条件设置中,复选框选中状态为 on,不选为空
2.1.3.6 列表控件
列表控件作用:实现相同格式记录的动态输入。比如物品申领,设计人员在设计物品申领单时并不确定实际使用时申领的物品有多少种,表单中行数自然也就无法确定下来,那么就可以直接添加该控件,使用时根据实际需要灵活新增行数录入相应数据即可。
列表控件属性:

在添加该控件时需要设置好列表控件的表头项目。列表控件支持多种输入类型,包括单行输入框、多行输入框、下拉菜单、单选框、复选框、日期、日期+时间,满足用户多方面的需求;支持自动计算和合计,计算公式用[1] [2] [3]等代表某列的数值,运算符支持+、-、*、/、%等,目的是实现列表项目的自动计算输入。注:列表计算项目是不可人工输入的。

列表控件类型:列表控件的每一列都可以设置不同的数据输入类型,包括单行输入框、多行输入框、下拉菜单、单选框、复选框、日期、日期+时间。如下图:

按照以上设置预览如下:

说明:
1)值:当类型为下拉菜单、单选框或复选框时,可以指定缺省值。
具体的操作是:如果要指定缺省值,则需要在添写的多个值后面加一个
"|"符号,然后在后面添加指定的缺省值,当类型为复选框时,可指定多个缺
省值可用","隔开。

预览界面

2)计算公式:可以指定计算后的值保留的小数位数。
具体的操作是:如果要指定小数位数,则需要在添写的公式后面加一个"|"符号,然后在后面添加指定要保留的小数位数。

预览:

数据来源:列表控件还支持从数据源里面选择数据进行填写,在列表控件的属性里面选择数据来源,默认的数据来源有办公用品、人员档案、合同信息(没有安装 CRM 系统组件),也可以自定义添加数据源,详细操作见第五章【数据源管理】部分。办公用品为例,如下图:


预览如下:

点击【选择】,系统会将办公用品里面的数据全部列出来以供选择。如下
图:

全选后,点击【一键添加】,则会将选中的数据,添加到列表控件中。如下图:

工作办理时默认的显示行数:可以设置在工作办理时默认显示的行数。
工作办理时默认显示的行数(5 行)界面显示:

工作办理界面新增行数(3 行):

是否新建子表:如果选择是则会在数据库中新建一个表来进行储存数据。新建子表时,字段名称(只支持英文、数字)为必须填写,是作为存储数据库中表头。

数据库中显示:

2.1.3.7 宏控件
宏控件作用:系统数据库中的经常用到变量,如当前用户姓名,当前日期等,可以直接调用,不用您手动输入,提高填单速度,使得工作流的表单填写更加智能与方便。比如,我们请假时,一般申请请假人都是当前登陆用户,在表单智能设计器中,就可以用宏控件,取值为当前用户姓名。
宏控件属性:

宏控件类型:分为单行输入框和下拉菜单两大类。其中,单行输入框,在流程运行的过程中,内容无需您手动输入,控件会根据当前步骤的状态自动填入需要显示的内容,比如:添加该控件时,宏控件类型选择当前日期,填写表单时就会自动填入当前日期了。目前包括以下 32 个控件功能,如下图:

下拉菜单,在流程运行的过程中,您可以在下拉菜单中根据需要选择相应的内容,目前包括以下 11 个控件功能,如下图:

隐藏:宏控件同单行输入框一样,也支持隐藏属性,对不需要在表单显示的字段可以将其隐藏。
另外,宏控件支持来自 SQL 查询语句,因其定义格式比较复杂,需要具备 SQL 语言的专业知识,并了解 OA 系统数据库结构,建议在技术人员指导下完成。可以参考以下格式书写 SQL 语句:
下拉菜单型语句如:
SELECT URL_DESC FROM URL WHERE USER='' ORDER BY URL_NO 该语句表示列出全部公共网址,并按序号排序显示单行输入框语句如:
SELECT USER_NAME FROM USER WHERE USER_ID=`admin` 该语句表示查询用户名为 admin 的用户的姓名
注意:SQL 语句中的单引号请用`替换(该符号在键盘 TAB 上方)
目前,SQL 语句中已支持一些宏变量,更加方便:
[SYS_USER_ID]表示当前用户的用户 ID
[SYS_DEPT_ID]表示当前用户的部门 ID
[SYS_PRIV_ID]表示当前用户的角色 ID
[SYS_PRIV_NO]表示当前用户角色排序号
[SYS_RUN_ID]表示当前的工作流水号,可用于 FLOW_RUN_DATA 等表的查询举例:
SELECT USER_NAME FROM USER WHERE USER_ID=`[SYS_USER_ID] 此句表示查询当前用户的姓名
SELECT USER_NAME FROM USER WHERE DEPT_ID=`SYS_DEPT_ID` 此句表示查询当前部门所有用户的姓名
SELECT USER_NAME FROM USER,USER_PRIV WHERE
USER.USER_PRIV=USER_PRIV.USER_PRIV AND DEPT_ID=`[SYS_DEPT_ID]` ORDER BY PRIV_NO
此句表示查询当前部门所有用户的姓名,并按角色序号排序
2.1.3.8 日历控件
日历控件作用:实现日期选择窗口的弹出,从而进行日期的选择。
日历控件属性:

从上面的图中可以看到,日历控件没有控件名称,只有一个【输入框控件名称】。因为日历控件是用于日期选择窗口的弹出,相当于一个按钮,所以该控件必须和输入框(单行输入框或宏控件)组合使用,把日历控件和输入框控件建立起一个对应关系,在实际的工作办理过程中,日历控件选择的日期就可以回填到指定的输入框中,实现下面的效果:

日历控件除了有供选择的输入格式外,还支持自定义的格式,自定义格式设置要求如下:
yMdHmswW 分别代表:年月日时分秒星期周,可以任意组合这些元素来自定义你个性化的日期格式。
日期格式表:
| 格式 | 说明 | ||||
|
|
| ||||
| y | 将年份表示为最多两位数字,如果年份多于两位数,则结果中仅显示两位低位 | ||||
|
|
| ||||
| yy | 同上,如果小于两位数,前面补零。 | ||||
|
|
| ||||
| yyy | 将年份表示为三位数字。如果少于三位数,前面补零。 | ||||
|
|
| ||||
| yyyy | 将年份表示为四位数字。如果少于四位数,前面补零。 | ||||
|
|
| ||||
| M | 将月份表示为从 1 至 12 的数字 | ||||
|
|
| ||||
| MM | 同上,如果小于两位数,前面补零。 | ||||
|
|
| ||||
| MMM | 返回月份的缩写 一月 至 十二月 (英文状态下 Jan to Dec) 。 | ||||
|
|
| ||||
| MMMM | 返回月份的全称 一月 至 十二月 (英文状态下 January to December) 。 | ||||
|
|
| ||||
| d | 将月中日期表示为从 1 至 31 的数字。 | ||||
|
|
| ||||
| dd | 同上,如果小于两位数,前面补零。 | ||||
|
|
| ||||
| H | 将小时表示为从 0 至 23 的数字。 | ||||
|
|
| ||||
| HH | 同上,如果小于两位数,前面补零。 | ||||
|
|
| ||||
| m | 将分钟表示为从 0 至 59 的数字。 | ||||
|
|
| ||||
| mm | 同上,如果小于两位数,前面补零。 | ||||
|
|
| ||||
| s | 将秒表示为从 0 至 59 的数字。 | ||||
|
|
| ||||
| ss | 同上,如果小于两位数,前面补零。 | ||||
|
|
| ||||
| w | 返回星期对应的数字 0 (星期天) - 6 (星期六) 。 | ||||
|
|
| ||||
| D | 返回星期的缩写 一 至 六 (英文状态下 Sun to Sat) 。 | ||||
|
|
| ||||
| DD | 返回星期的全称 星期一 至 星期六 (英文状态下 Sunday to Saturday) 。 | ||||
|
|
| ||||
| W | 返回周对应的数字 (1 - 53) 。 | ||||
|
|
| ||||
|
| WW |
| 同上,如果小于两位数,前面补零 (01 - 53) 。 |
| |
|
|
|
|
|
|
|
| 示例: |
|
|
| ||
|
|
|
|
|
|
|
|
|
| 格式字符串 |
| 值 |
|
|
|
|
|
|
| |
|
| yyyy-MM-dd HH:mm:ss |
| 2008-03-12 19:20:00 |
| |
|
|
|
|
|
|
|
|
|
| yy 年 M 月 |
| 08 年 3 月 |
|
|
|
|
|
|
|
|
|
|
| yyyyMMdd |
| 20080312 |
|
|
|
|
|
|
| |
|
| 现在是:yyyy 年 M 年 d HH 时 mm 分 |
| 现在是:2008 年 3 月 12 日 19 时 20 分 |
| |
|
|
|
|
|
|
|
|
|
| H:m:s |
| 19:20:0 |
|
|
|
|
|
|
|
|
|
|
| y 年 |
| 8 年 |
|
|
|
|
|
|
| |
|
| MMMM d, yyyy |
| 三月 12, 2008 |
| |
|
|
|
|
|
|
|
2.1.3.9 计算控件
计算控件作用:在日常的工作中,填写表单时,经常会存在一些计算项目,
比如金额、天数的计算,使用计算控件可以简化人员操作,提高准确性。
计算控件属性:

隐藏:计算控件同单行输入框一样,也支持隐藏属性,对不需要在表单显示的字段可以将其隐藏。
以下举例说明计算控件的使用方法(以日历控件计算天数为例):
首先,建立好需要参与计算的项目,如图建立好开始时间和结束时间这两个日历控件,当然了每个日历控件都有对应的输入框控件:

然后,添加一个计算控件,输入计算公式:DAY(结束时间-开始时间),公式中的计算项目名称就是上面建立的单行输入框控件的名称,如下图:

实现的效果如下图:

注:计算控件的输入内容是不允许修改的;参与日期计算的控件必须为日期类型或者日期+时间类型。
计算公式支持+ - * / ^和英文括号以及特定计算函数,例如:(数值 1+数值 2)*数值 3-ABS(数值 4),其中数值 1、数值 2 等为表单控件名称。
当前版本所支持的计算函数如下:
1、MAX(数值 1,数值 2,数值 3...) 输出最大值,英文逗号分割;
2、MIN(数值 1,数值 2,数值 3...) 输出最小值,英文逗号分割;
3、ABS(数值 1) 输出绝对值;
4、AVG(数值 1,数值 2,数值 3) 输出平均值;
5、RMB(数值 1) 输出人民币大写形式,数值范围 0~9999999999.99;
6、DAY(日期 1-日期 2) 输出时间差的整数天数;
7、HOUR(日期 1-日期 2) 输出时间差的小时数;
8、DATE(日期 1-日期 2) 输出时间差,形如:xx 天 xx 小时 xx 分 xx 秒;
9、LIST(列表控件名,第几列) 计算列表控件指定列的和;
下面以实例说明一下 LIST 函数的用法:
假如设计的列表控件如下图:

我们需要将价格这一列的数据求和取出。方法:添加计算控件,公式书写如图示:

实现效果如下图:

注:LIST 函数主要用于列表控件数据参与条件设置的情况。
2.1.3.10 部门人员控件
部门人员控件作用:用于选择部门或人员,同时可以配合流程设置中的自
动选人规则à根据表单字段选择功能一同使用,从而实现跨步骤指定经办人的目的(例如第一步主办人可以通过填写表单字段来给第三步指定经办人),增强了固定流程的灵活性。
部门人员控件属性:

注:部门人员控件和日历控件一样,都是不能单独使用的,需要配合一个输入框,选择数据会自动填入输入框中。
选择类型:指控件使用时选择出来的数据类型,是部门名称还是用户名称。如上图设置,选择类型为人员,预览界面如下图:

2.1.3.11 签章控件
签章控件作用:实现印章或手写签名与表单数据绑定,以保证网页表单数据的安全性,防篡改和可鉴别,提高了网页签章的权威性、规范性,符合电子签名法则。
签章控件属性:

验证锁定字段:该属性用于验证用户填写的信息是否被修改,比如本步骤填写了金额字段并加盖了印章,而其他步骤对金额字段里的数据进行了修改,那么本步骤的签章就会显示失效状态,会呈现出下图所示的效果:

有效状态 失效状态
注:上图中验证锁定字段那填写的是您需
额 1、金额 2 等很多,那么验证锁定字段里都要把这些控件名称写上。
手写颜色:设置手写签字的颜色。
控件类型:默认的签章控件在使用界面有【盖章】和【手写】两个按钮,在设计界面也可以进行灵活的设置,控制签章控件在使用界面的显示。
2.1.3.12 数据选择控件
数据选择控件作用:将系统中某些模块的数据或者系统外的一些数据调用到表单,免去了人工填写的麻烦,提高填表速度及填表的准确度。
数据选择控件属性:

数据来源:系统自带的数据来源来自:办公用品、人员档案、合同信息。用户还可以自定义。如果安装了 CRM 系统组件,则数据来源可以选择:客户关系、产品信息、客户信息、产品信息等;用户也可以自定义数据源(详细操作见第五章【数据源管理】部分),将系统外部的数据调用过来。
添加映射关系:将数据来源中的数据映射到表单的输入框中,比如:将客户名称和客户电话映射到表单的名称和电话两个控件中,设置如上图。
作为查询字段:指数据选择控件的弹出框是否以该字段作为查询条件,以便用户快速搜索,勾选后在点击数据选择控件时该字段就会作为查询条件显示在弹出框中,反之,则没有。如下图(办公用品名称作为查询条件显示):

上面界面选择办公用品记录后点后面的【添加】,该记录就会回填到对应的设置好的输入框内(实例中即表单上的"办公用品名称"和"办公用品编号")。
除了支持以弹出框形式选择数据以外,系统还支持按照录入项自动关联,在数据选择控件属性中设置"数据选取方式"为【按录入项自动关联】,在办理界面可见如下图效果:

系统会根据您输入的数据与数据源的信息做比较,将相关数据以一个列表的形式体现出来以供选择。
注:一个数据选择控件只能回填一条记录。并且回填输入框无法手动进行修改。
2.1.3.13 外部数据控件
外部数据控件作用:用于将和 OA 系统对接的 T-ERPLink 数据源管理的数据调用到表单上,免去了人工填写的麻烦,提高填表速度及准确度,保证数据的一致性。
外部数据控件属性:

数据来源:对接的 ERP 系统中系统自带的数据源,也可以选择用户自己创建的数据源;可以在工作流->工作流设置->数据源管理–>外部数据源中配置数据源。
添加映射关系:方法与【数据选择控件】的一样,在此不再重复介绍。
2.1.3.14 表单数据控件
表单数据控件作用:用于调用其他表单的数据到该表单上,避免不同表单
上同样数据的多次重复输入,既提高填单效率又保证数据的准确性与一致性。
表单数据控件属性:

数据来源:可以选择系统里的任何一张表单,前提是数据来源表单必须有已经建立的工作,里面存在数据。
添加映射关系:将数据来源表单控件中的数据映射到本表单指定的输入框中。上图设置是将"会议纪要"表单的会议名称、时间和会议地点字段映射到本表单会议名称、时间和会议地点字段,由于数据来源表单会涉及多个工作,为了获取唯一数据,在使用表单数据控件时需要输入流程的流水号,效果如下图:

获取数据前 输入流水号获取数据后
表单数据选择控件支持列表控件映射。
例如,将列表控件中的所有数据及列表控件的 2 至 3 行,3 至 5 列的数据映射
到另一个列表控件中。如下图所示:
- 新建表单数据选择控件,如下图:映射关系选择"督办内容",字段名称为空则映射所有数据;字段名称输入:[2-3,3-5]则是将 2 至 3 行,3 至 5 列的数据映射到列表控件中;映射控件名称可以自定义(必须与指定的映射控件名称保持一致),如下图所示:("督办内容"是【督察督办】中已有的列表控件,以此为例,将数据映射到指定的列表控件"督办内容 1"中)

- 新建映射的列表控件:

被调用的表单数据

映射到列表控件数据展示效果,如下图:

同样,也可以将单行、多行、复选框、单选、宏控件中的数据映射到列表控件中,反之亦然。
"列表控件坐标"说明:
[1,2],[2,3]等代表某行某列的值
[n-m,]或[n-m]代表 n 至 m 行所有列的值;[,n-m]代表 n 至 m 列所有行的值
当列表控件坐标为空时,代表列表控件所有行和列的值
注:其中的逗号是英文逗号
2.1.3.15 进度条控件
进度条控件作用:用于标识工作的完成情况。
进度条控件属性:

跨度:指的是控件使用时每次点击可以增加多少个百分比。比如上图的设置,每次点击都可以增加 5%的进度,预览如下图:

2.1.3.16 图片上传控件
图片上传控件作用:利用该控件,办理工作时可以将本地图片上传到表单上指定位置。
图片上传控件属性:

可以设置图片的显示宽度及高度,上传图片后,系统会自动的进行压缩或者扩展,达到设计的大小。
2.1.3.17 附件上传控件
附件上传控件作用:利用该控件,办理工作时可以将本地附件上传到表单
上指定位置。
附件上传控件属性:

2.1.3.18 二维码控件
二维码控件作用:有些流程的数据是需要保存打印的纸质表单的,这样我们可以通过二维码控件存储一些数据,通过扫码工具来读取。
二维码控件属性:

保存字段:设置保存字段,当这些字段、
注:二维码控件在预览界面看不到效果,办理工作时,在设定的保存字段对应的控件里输入数据,保存或转交下一步后可以看到具体效果;设定的保存字段不能使用列表控件;二维码控件不能调整尺寸,是根据数据的多少来自动变大或变小。
另外,可以通过二次开发来实现这样一种功能,通过扫码枪扫描打印文件的二维码,OA 系统自动查询到对应的那条数据展示。好比超市对商品条码的扫描。
2.1.3.19 移动签章控件
移动签章控件作用:通过提取设备(手机或者平板)的特征信息,与印章进行绑定授权,实现用手机客户端访问 OA 系统进行工作办理时,在表单上进行盖章。
移动签章控件属性:

验证锁定字段:该属性的作用和设置方法同签章控件中的一样,这里不再详细
说明。
2.1.3.20 移动手写签章控件
移动签章控件作用:移动手写签章绑定授权后,实现用手机客户端访问 OA 系统进行工作办理时,在表单上进行手写签名的功能。
移动签章控件属性:

验证锁定字段:该属性的作用和设置方法同签章控件中的一样,这里不再详细说明。
注:购买手写移动签章组件并授权后,在系统管理->手机签章管理->移动设备管理中,选择允许手写签章,则在手机可以实现手写功能。
2.1.4 表单扩展控件
表单设计器中自带的扩展控件如下图:

用友 ERP 账套记账:用于与用友 ERP 系统的对接,实现从 OA 录入财务凭证到对应的 erp 系统里。
金蝶 ERP 账套记账:功能与【用友 ERP 账套记账控件】类似。
指定工作查看控件:与输入框控件配合使用,用于实现在办理工作过程中根据流水号随时查看对应的其它工作内容。
帮助控件:用于实现在设计表单时植入类似【表单填写帮助】、【操作提示】等内容,以便于流程的办理。
2.1.5 表单菜单应用
除了以上控件的应用外,系统还支持在智能设计器里面进行样式的调整,以及不使用控件显示一些系统信息等,具体菜单如下图:

鼠标指向菜单中的任何一个,系统都会显示此菜单的名称,下面简单介绍下各个菜单的功能及使用方法。
2.1.5.1 HTML
可以看到表单设计的源代码,为编辑表单提供多种方法,也可以用来检查表单控件的属性。如果对 html 代码比较了解的话,也可以通过修改源代码来调整表单的样式。
2.1.5.2 基本样式菜单
基本样式菜单包含文字样式(加粗/斜体/下划线/文字字体/文字大小)、自
动排版、背景颜色、字体、字号、段落格式、代码语言、字体颜色等,类似于
Word 设计,这里就不做说明了。
2.1.5.3 超链接

超链接:直接输入相应的网址,确定,表单上就添加了一个网址链接,办理工
作时,点击就可以打开链接的网页查看信息。
2.1.5.4 多图上传
多图上传支持批量上传图片功能,同时也可以通过源文件进行上传图片。
本地上传:

插入图片:

源文件是一个相对路径,首先需要把待插入表单的图片放到 OA 安装目录的 \webroot\images 文件夹下,然后在源文件填写"\images\图片全名"即可。
替换文本是鼠标指向该图片时显示的提示信息。
2.1.5.5 插入表格
表单的样式设计也可以不通过 Word 和网页制作工具来制作,直接在智能设
计器里插入表格编辑样式。
2.1.5.6 插入特殊符号
为表单插入键盘无法实现的特殊符号。

2.1.5.7 JS 脚本
为表单添加 JavaScript 代码,实现一些特殊效果。JS 的使用需要您比较熟
悉 JavaScript 才可以。
注:JavaScript 代码要通过 JS 插入,不要直接放入代码,否则会被系统注释掉。这里推荐动态给表单控件绑定所需事件以及事件监听处理函数。
举例说明规范一个输入框只能输入正整数的 JavaScript 脚本代码:这里每个表单控件都会有 name 属性,例如一个单行输入框,name 属性值 DATA_1,这里可以在 JS 里添加代码给这个单行输入框绑定处理函数。在 JS 中添加如下代码:
window.onload = function () {
var obj = document.form1.DATA_1;
obj.onkeyup = function () {
obj.value= obj.value.replace(/[^\d]/g,'');
}
obj.onbeforepaste=function(){
clipboardData.setData('text',clipboardData.getData('text')
.replace(/[^\d]/g,''));
}
}
2.1.5.8 CSS 样式
控制表单样式,CSS 的使用需要有一定的网页设计基础,例如设定单元格
文字显示为蓝色,可以在 CSS 中加入 td{ color:blue; },保存即可,预览时
就可以看到效果。
2.1.5.9 模板
可以将一些常用的表单格式设置为模板在此处做快速的调用。
模板在系统管理->政办公设置->模板管理中制作。
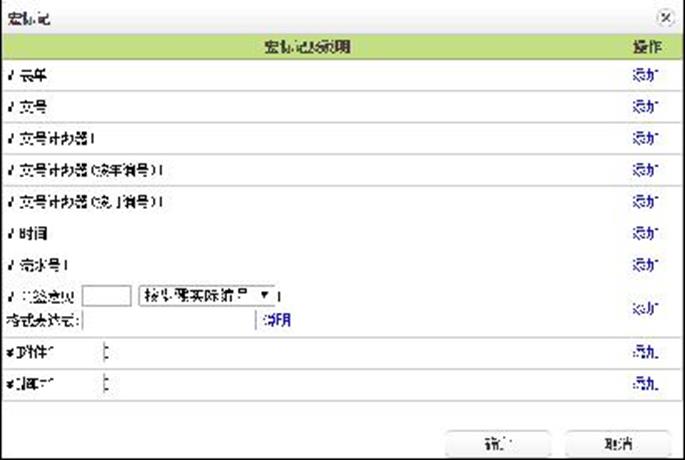
2.1.5.10 宏标记
宏标记用于在表单中自动显示一些信息,如表单、文号、时间等。

#[表单]:显示当前表单的名称。
#[文号]:显示当前流程的文号。
#[文号计数器]:这个宏标记是与自动文号表达式一起使用的,显示的是自动文号表达式里的自动编号{N},如果没有设置表达式或表达式不含自动编号项,那么文号计数器显示 0。
#[文号计数器(按年编号)]:这个宏标记是与自动文号表达式一起使用的,显示
的是自动文号表达式里的自动编号{NY},每过一年编号重置一次。
#[文号计数器(按月编号)]:这个宏标记是与自动文号表达式一起使用的,显示
的是自动文号表达式里的自动编号{NM},每过一月编号重置一次。
#[时间]:获取系统的当前时间并显示在表单上。
#[流水号]:显示当前工作的流水号。
#[会签意见:可以按照步骤设计编号或步骤实际编号将指定步骤的会签意见显示
在表单的指定位置,并可以通过格式表达式限定会签的显示格式。
会签意见格式说明:
{C}表示意见内容
{B}表示意见内容(过滤退回意见)
{Y}表示年
{M}表示月
{D}表示日
{H}表示时
{I}表示分
{S}表示秒
{U}表示用户姓名
{R}表示角色
{P}表示步骤名称
{SD}表示短部门
{LD}表示长部门
{SH}表示手写签章。
例如:{C} {U} {Y}{M}{D} 则显示样式为: xxxx 张三 20110202
#[附件"]:列出流程中的公共附件。添加该宏标记时,如果指定有序号,指的是流程公共附件区第几个上传的附件,并非步骤号;不指定序号的话,将列出所有的公共附件。
#[超时"]:列出实际步骤超时时间,添加该宏标记时,必须填写实际步骤号。
2.1.6 表单设计技巧
- 在表单设计器中,将鼠标定位到某个控件上,则可以对此控件进行编辑或者删除操作。针对图片格式的控件,选中此控件后,可以对此控件进行局中、
居左、居右、修改图片大小等进行设置。
- 右键表单可以对表格进行单独的设置,例如:拆分、合并、删除等功能。并且还可以对单元格对起方式和表格对齐方式进行单独设置等。
- Word 设计好的表单复制粘贴到智能设计器边框消失的解决办法:在 Word 里为表格设置边框为全部或者打开表单源代码,在 table 标签中加入
" border="1" bordercolor="#000000" style="border-collapse: collapse" cellpadding="0" cellspacing="0" "即可。
- 表单智能设计器里空白,预览却有表格的可能原因:代码的 html 属性不配对,比如缺少</style>、</table>等。
- 办理工作时界面如果出现没有滚动条的情况,这个时候需要检查表单代码,把制作工具自动生成的无用代码删掉。
- 用 FrontPage、DreamWeaver 等网页设计工具软件,可以制作风格多样、颜色艳丽的表单。建议使用网页设计工具设计好表单样式,这样比较方便在表单
设计器中调整(使用 Word 设计的表格,格式、尺寸不太容易调整)。可以选中控件,用鼠标拖动其边缘,改变其大小。
- 在表格的单元格中,可以用键盘移动光标,用 Backspace 键删除控件前的多余空格。
- 快捷键:Ctrl+C 复制,Ctrl+V 粘贴,Ctrl+Z 取消,Ctrl+Y 重做。选择编辑 html 源文件模式,单击鼠标 3 次,再取消编辑 html 源文件模式,可将所有
内容全选,按 Delete 键可删除。
- 如果需要改变原表单样式,则可以把新的表单先拷贝到原表单上方,把原来的控件拖动到新表单合适的位置(但控件顺序应该保持原顺序,按从上到下,
从左至右排序)。
- 特殊的控件文字格式设置技巧:当打印表单时,控件所在位置,会显示为实际输入的文字,其文字格式往往不够理想,重新设计表格往往费时费力。有
一个小技巧可以解决此问题。方法是:可以在 Word 里随便输入几个字,设置好字体的格式,复制粘贴到表单设计器的控件旁边;然后把控件拖放到这几个字中间,再删除这几个字,这样在最终打印时,控件所输入的文字就会按照所设定的格式了。
- 请勿将设置好控件的表单拷贝回 Word 或网页设计工具再编辑,这样,控件的属性信息可能会丢失。
- 修改已经在使用的表单时,控件顺序应该保持原顺序,按从上到下,从左至右排序,否则表单将无法与历史数据对应。
- 控件名称不能含有空格,也最好不要使用标点符号。
- 同类控件不建议使用复制粘贴的方法快速添加,最好一个一个添加。表单设计时控件名称请勿重复。
这篇关于通达OA工作流-表单设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




