本文主要是介绍Vue快速上手和Vue指令,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、Vue快速上手
1、Vue概念
Vue (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架
Vue2官网:https://v2.cn.vuejs.org/
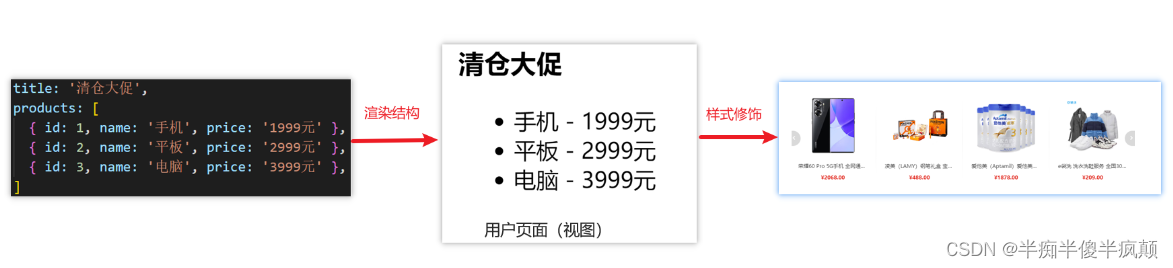
构建用户界面:基于数据渲染出用户可以看到的界面

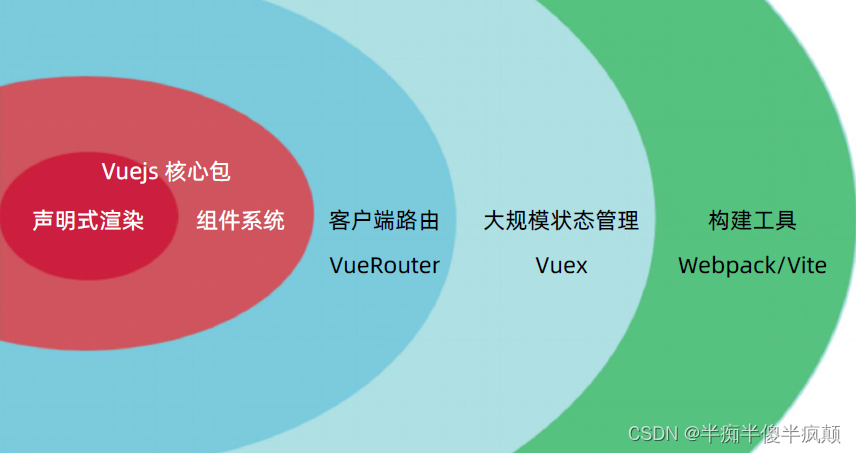
渐进式: 循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点

Vue的两种开发方式:
(1)Vue核心包开发:局部模块改造
(2)Vue核心包&Vue插件&工程化:整站开发
框架:就是一套完整的项目解决方案,提升开发效率
2、创建实例

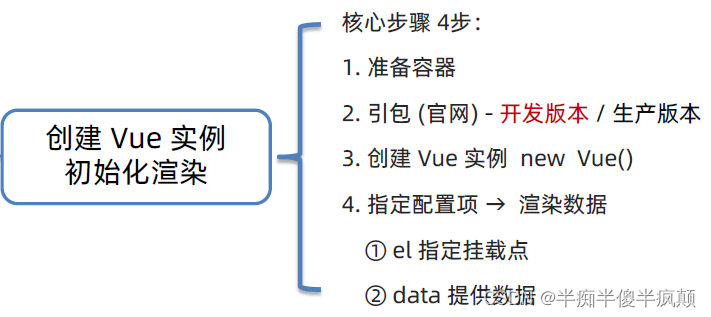
<body><!-- 创建Vue实例,初始化渲染1. 准备容器 (Vue所管理的范围)2. 引包 (开发版本包 / 生产版本包) 官网3. 创建实例4. 添加配置项 => 完成渲染
--><!-- 不是Vue管理的范围 --><div class="box2">box2 -- {{ count }}</div><div class="box">box -- {{ msg }}</div>-----------------------------------------------------<!-- Vue所管理的范围 --><div id="app"><!-- 这里将来会编写一些用于渲染的代码逻辑 --><h1>{{ msg }}</h1><a href="#">{{ count }}</a></div><!-- 引入的是开发版本包 - 包含完整的注释和警告 --><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数const app = new Vue({// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子el: '#app',// 通过 data 提供数据data: {msg: 'Hello 你好',count: 666}})</script>
</body>3、插值表达式
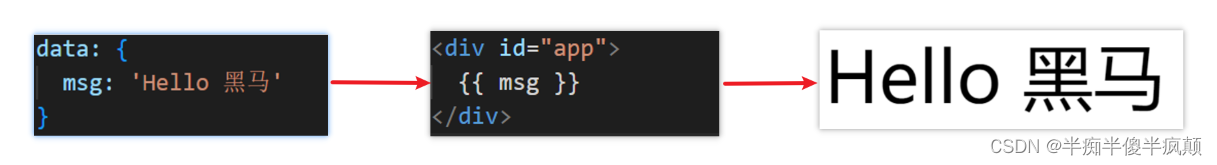
插值表达式是一种Vue的模板语法,可以用插值表达式渲染出Vue提供的数据

表达式:是可以被求值的代码,JS引擎会讲其计算出一个结果
以下的情况都是表达式:
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3><p>{{nickName.toUpperCase()}}</p><p>{{age >= 18 ? '成年':'未成年'}}</p><p>{{obj.name}}</p><p>{{fn()}}</p>常见错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p><body><!-- 插值表达式:Vue的一种模板语法作用:利用 表达式 进行插值渲染语法:{{ 表达式 }}注意点:1. 使用的数据要存在2. 支持的是表达式,不是语句 if for3. 不能在标签属性中使用 {{ }}--><div id="app"><p>{{ nickname }}</p><p>{{ nickname.toUpperCase() }}</p><p>{{ nickname + '你好' }}</p><p>{{ age >= 18 ? '成年' : '未成年' }}</p><p>{{ friend.name }}</p><p>{{ friend.desc }}</p><!-- ----------------------- --><!-- <p>{{ hobby }}</p> --><!-- <p>{{ if }}</p> --><!-- <p title="{{ nickname }}">我是p标签</p> --></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {nickname: 'tony',age: 18,friend: {name: 'jepson',desc: '热爱学习 Vue'}}})</script>
</body>4、响应式特性
响应式:简单理解就是数据变,视图对应变

data中的数据, 最终会被添加到实例上
① 访问数据: "实例.属性名"
② 修改数据: "实例.属性名"= "值"
<body><div id="app">{{ msg }}{{ count }}</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {// 响应式数据 → 数据变化了,视图自动更新msg: '你好,同学',count: 100}})// data中的数据,是会被添加到实例上// 1. 访问数据 实例.属性名// 2. 修改数据 实例.属性名 = 新值</script>
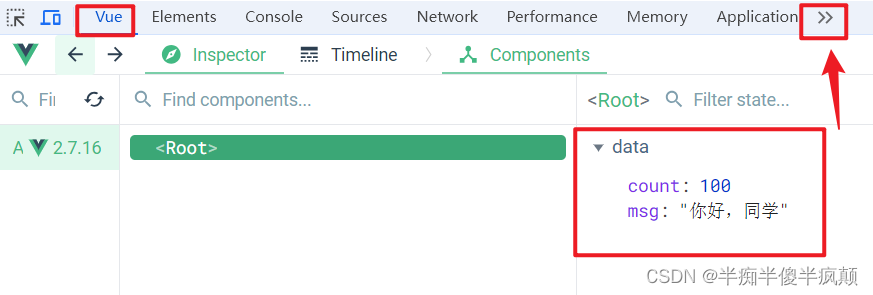
</body>5、开发者工具
(1)通过谷歌应用商店安装(国外网站)
(2)极简插件下载(推荐) https://chrome.zzzmh.cn/index
安装步骤:



二、Vue指令
1、指令概念及分类
概念:指令(Directives)是Vue提供的带有 v- 前缀的特殊标签属性
Vue中的指令按照不同的用途可以分为如下6大类:
-
内容渲染指令(v-html、v-text)
-
条件渲染指令(v-show、v-if、v-else、v-else-if)
-
事件绑定指令(v-on)
-
属性绑定指令 (v-bind)
-
双向绑定指令(v-model)
-
列表渲染指令(v-for)
2、v-html、v-text
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 2 个:
(1)v-text(类似 innerText)
-
使用语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中类似 innerText,使用该语法,会覆盖 p 标签原有内容
(2)v-html(类似 innerHTML)
- 使用语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中,类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
<body><div id="app"><h2>个人信息</h2><!-- 既然指令是vue提供的特殊的html属性,所以写的时候就当成属性来用即可 --><p v-text="uname">姓名:</p><p v-html="intro">简介:</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {uname: '张三',intro: '<h2>这是一个<strong>非常优秀</strong>的boy<h2>'}})</script>
</body>3、v-show、v-if
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是
(1)v-show
- 作用: 控制元素显示隐藏
- 语法: v-show = "表达式" 表达式值为 true 显示, false 隐藏
- 原理: 切换 display:none 控制显示隐藏
- 场景:频繁切换显示隐藏的场景
(2)v-if
- 作用: 控制元素显示隐藏(条件渲染)
- 语法: v-if= "表达式" 表达式值 true显示, false 隐藏
- 原理: 基于条件判断,是否创建 或 移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
<body><!-- v-show底层原理:切换 css 的 display: none 来控制显示隐藏v-if 底层原理:根据 判断条件 控制元素的 创建 和 移除(条件渲染)--><div id="app"><div v-show="flag" class="box">我是v-show控制的盒子</div><div v-if="flag" class="box">我是v-if控制的盒子</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {flag: true}})</script></body>v-else 和 v-else-if
- 作用:辅助v-if进行判断渲染
- 语法:v-else v-else-if="表达式"
- 场景:需要紧接着v-if使用
<body><div id="app"><p v-if="gender === 1">性别:♂ 男</p><p v-else>性别:♀ 女</p><hr><p v-if="score >= 90">成绩评定A:奖励电脑一台</p><p v-else-if="score >= 70">成绩评定B:奖励周末郊游</p><p v-else-if="score >= 60">成绩评定C:奖励零食礼包</p><p v-else>成绩评定D:惩罚一周不能玩手机</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {gender: 2,score: 95}})</script></body>4、v-on
使用Vue时,如需为DOM注册事件,语法如下:
- <button v-on:事件名="内联语句">按钮</button>
- <button v-on:事件名="处理函数">按钮</button>
- <button v-on:事件名="处理函数(实参)">按钮</button>
v-on:简写为 @
(1) 内联语句
<body><div id="app"><button @click="count--">-</button><span>{{ count }}</span><button v-on:click="count++">+</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100}})</script>
</body>(2) 事件处理函数
<body><div id="app"><button @click="fn">切换显示隐藏</button><h1 v-show="isShow">哈哈哈</h1></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app4 = new Vue({el: '#app',data: {isShow: true},methods: {fn () {// 让提供的所有methods中的函数,this都指向当前实例// console.log('执行了fn', app.isShow)// console.log(app3 === this)this.isShow = !this.isShow}}})</script>
</body>(3)给事件处理函数传参
<style>.box {border: 3px solid #000000;border-radius: 10px;padding: 20px;margin: 20px;width: 200px;}h3 {margin: 10px 0 20px 0;}p {margin: 20px;}</style>
</head>
<body><div id="app"><div class="box"><h3>小黑自动售货机</h3><button @click="buy(5)">可乐5元</button><button @click="buy(10)">咖啡10元</button><button @click="buy(8)">牛奶8元</button></div><p>银行卡余额:{{ money }}元</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {money: 100},methods: {buy (price) {this.money -= price}}})</script>
</body>5、v-bind
(1)作用:动态设置html的标签属性 比如:src、url、title
(2)语法:v-bind:属性名=“表达式”
(3)v-bind:可以简写成 :
比如,有一个图片,它的 src 属性值是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
<img v-bind:src="url" />
<img :src="url" /> (v-bind可以省略)
<body><div id="app"><!-- v-bind:src => :src --><img v-bind:src="imgUrl" v-bind:title="msg" alt=""><img :src="imgUrl" :title="msg" alt=""></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {imgUrl: './imgs/10-02.png',msg: 'hello 波仔'}})</script>
</body>这篇关于Vue快速上手和Vue指令的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







