本文主要是介绍如何解决windows自动更新,释放C盘更新内存,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一步:首先关闭windows自动更新组件
没有更新windows需求,为了防止windows自动更新,挤占C盘空间, 所以我们要采取停止Windows Update服务。按下
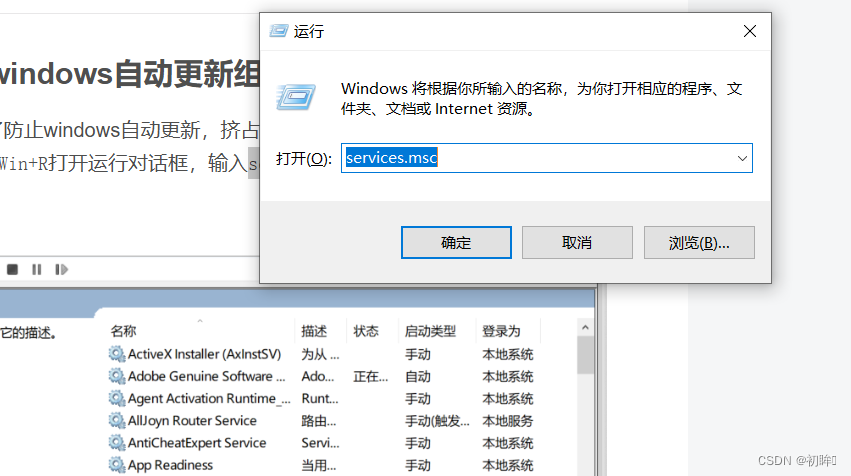
所以我们要采取停止Windows Update服务。按下Win+R打开运行对话框,输入services.msc,


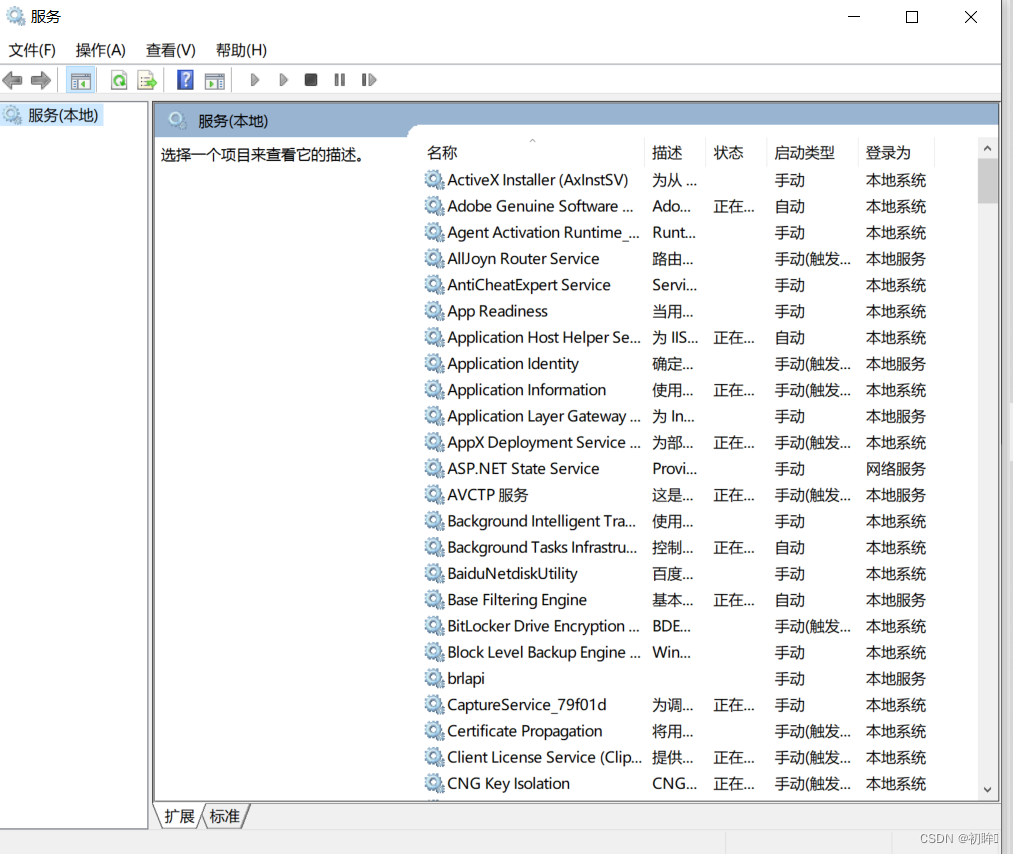
然后按Enter。在服务列表中找到Windows Update,右键单击并选择停止。

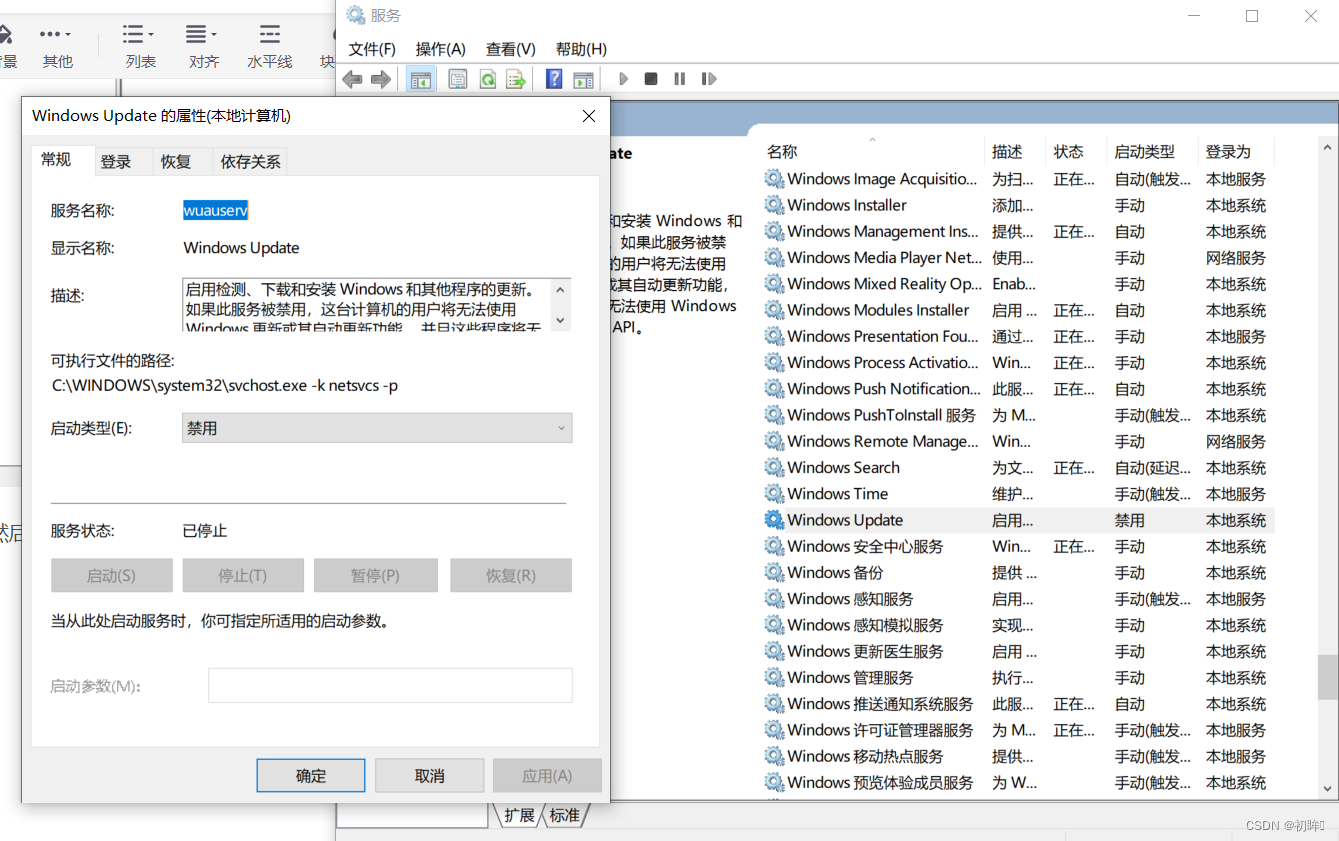
这里要先停用,在选择禁用。不然可能出现无法禁用的情况。
第二步:我们删除C盘中已更新一半的文件(安装失败,下载失败都可)
这里推荐大家手动去删除在对应目录中输入:C:\Windows\SoftwareDistribution\Download
并打开,删除里面所有文件即可(放心删除都是下载残余文件)大部分需要管理员权限。

第三步:删除C盘临时文件
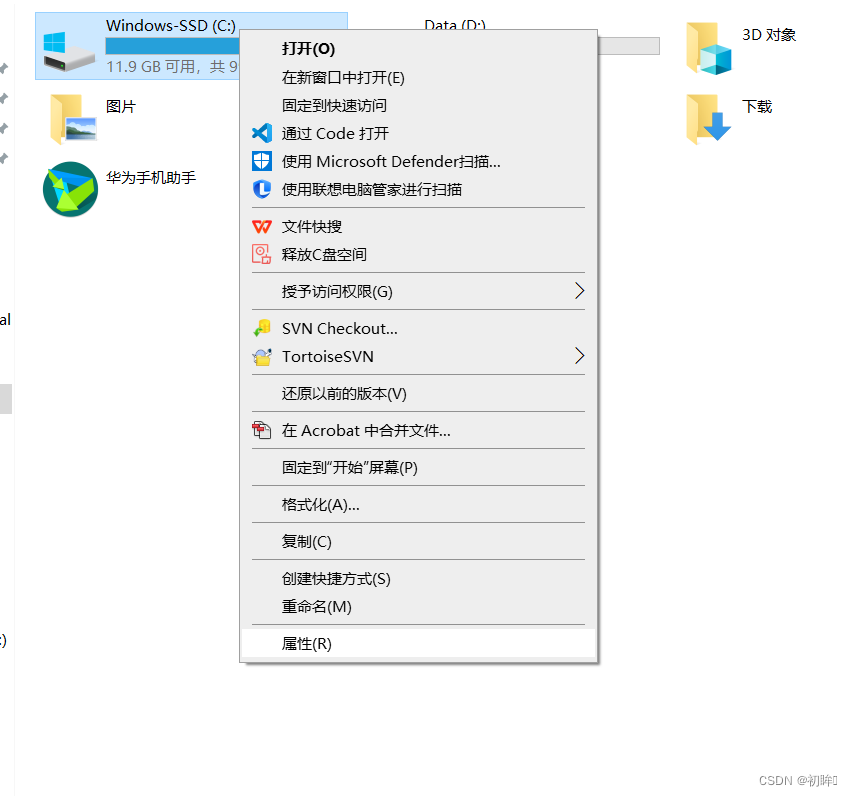
进入此电脑点击属性

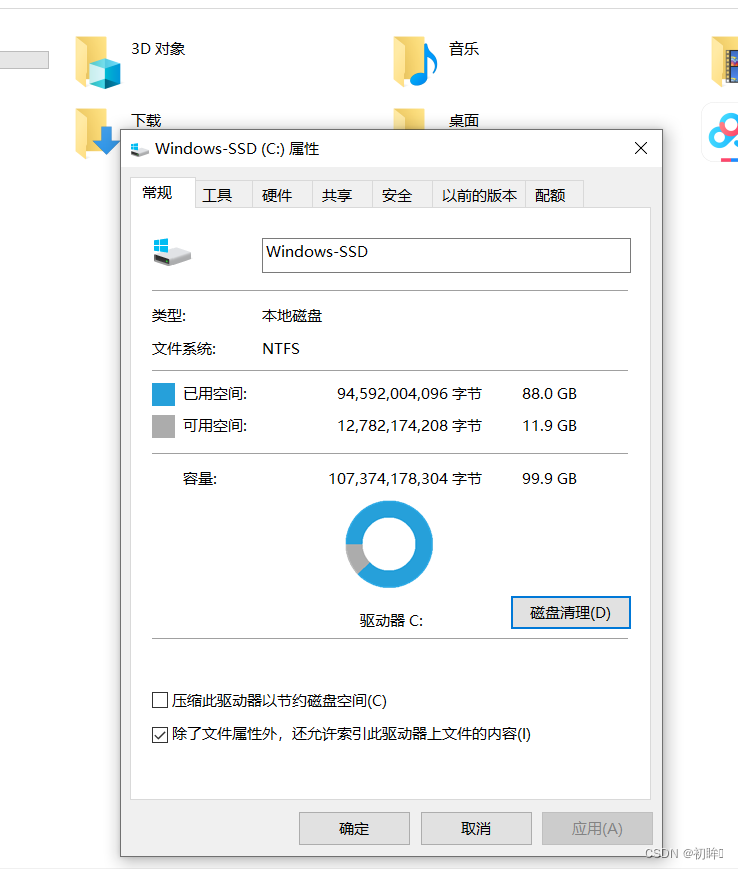
选择磁盘清理:

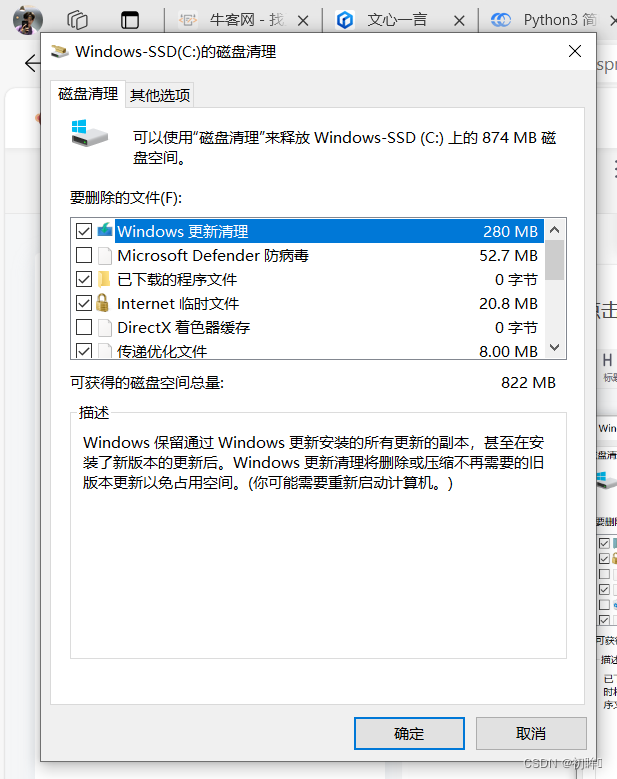
放心删除后点击清理系统文件。

可以看到window更新清理选项,点击确定,清理残余文件完成。

等待几秒钟完成即可。

这篇关于如何解决windows自动更新,释放C盘更新内存的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






