本文主要是介绍C#.net6.0语言+前端Vue,Ant-Design开发的智慧医院手术室麻醉管理平台源码 什么是手术麻醉临床信息管理系统?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
C#.net6.0语言+前端Vue,Ant-Design开发的智慧医院手术室麻醉管理平台源码

什么是手术麻醉临床信息管理系统?
手术麻醉临床信息管理系统涵盖了手术进程管理、自动排班、手术记录、术前评估与麻醉记录等功能,强调了系统如何通过技术架构和数据集成提高工作效率。同时,详细描述了系统的开发环境和技术选型。
目录
一、手麻系统概述
二、系统开发环境
三、手麻系统功能
手术进程
手术排班
手术记录
术前访视与评估
术中麻醉记录
麻醉总结
术后访视
模版配置
自动评分
文书模板

一、手麻系统概述
手术麻醉临床信息系统有着完善的临床业务功能,能够涵盖整个围术期的工作,能够采集、汇总、存储、处理、展现所有的临床诊疗资料。通过该系统的实施,能够规范麻醉科的工作流程,实现麻醉手术过程的信息数字化,自动生成麻醉的各种医疗文书,完成共享HIS、LIS、PACS和EMR等手术患者信息,从而提高麻醉、手术工作的管理水平。
手术麻醉临床信息管理系统是一套应用在围手术麻醉期内各流程环节的软件系统,旨在实现数据采集、记录与统计,从而提高手术闭环管理水平,优化医护人员的工作方式,以及提升科室的工作效率。
该系统覆盖了与麻醉相关的各个临床工作环节,可以详细记录病人从进入手术室、手术中到手术结束的全部数据,包括各类仪器的监测数据、麻药、用药、事件、输氧、插管、拔管、输液、出液、输血、呼吸、电子病例、检验信息、检查结果、医嘱、病例病程等信息。这种记录方式使得麻醉科的日常工作标准化、流程化,医护人员可以告别手工记录,实现自动化、无纸化工作,从而大大降低医护人员的工作负担,提高整个工作流程的效率。
手术麻醉临床信息管理系统主要由监护设备数据采集子系统和麻醉临床系统两个子系统构成。它管理患者手术、麻醉的申请、审批、安排以及术后有关各项数据的记录、管理和应用,都能实现规范化。通过该系统,医院可以监控每个环节并采集相关信息,确保每个数据的完整性和精确性。

二、系统开发环境
❀技术架构:前后端分离
❀开发语言:C#.net6.0
❀开发工具:vs2022,vscode
❀前端框架:Vue,Ant-Design
❀后端框架:百小僧开源框架
❀数 据 库:sqlserver2019

三、手麻系统功能
手术进程
手术进程通过颜色区分手术状态,便于家属了解患者情况。解决患者家属等待时的焦虑紧张的情绪,患者及家属的满意度和健康教育知晓率均明显提高。
手术排班
手术排班可分为自动排班、和手动排班,自动排班可通过拖拽和手术间分配进行排班信息自动同步。排班列表上可通过颜色区分手术状态,白底代表择期手术、绿色代表急诊手术、红色代表传染病病人。手术间患者排班人数统计。
手术记录
历史手术可支持回顾患者围术期的业务,以及具体手术信息支持出现数据漏填或填错时在此进行修改。

术前访视与评估
涉及多项检查、和评估,系统支持与his、lis、pacs等系统互联互通,数据无感采集,且结果支持修改。常规字段中配有默认值,缩短医护人员操作时长。
术中麻醉记录
在术中麻醉记录中,支持生命体征数据自动采集,图像拖曳改变数据。术前访视中患者基础信息包括手术分级等数据可自动同步,无须再次更新。
麻醉总结
麻醉总结可自动同步术中用药情况,如毒麻药品、精一精二。
术后访视
由医务人员对患者进行定期的随访和检查,以监测术后恢复情况和处理术后并发症的过程。这一环节对于患者的康复和安全具有重要意义,能够及时发现和处理术后问题,减少并发症的发生。

模版配置
围术期业务中,多处使用模版配置,模版多种支持类型,如可根据麻醉方式、手术类型均可。通过使用模版,在术期提升工作效率和使用体验。
自动评分
在术期 业务中,手术风险评估和压伤风险评估等类型评估中均支持自动计算评分,满足电子病历4级评审要求。
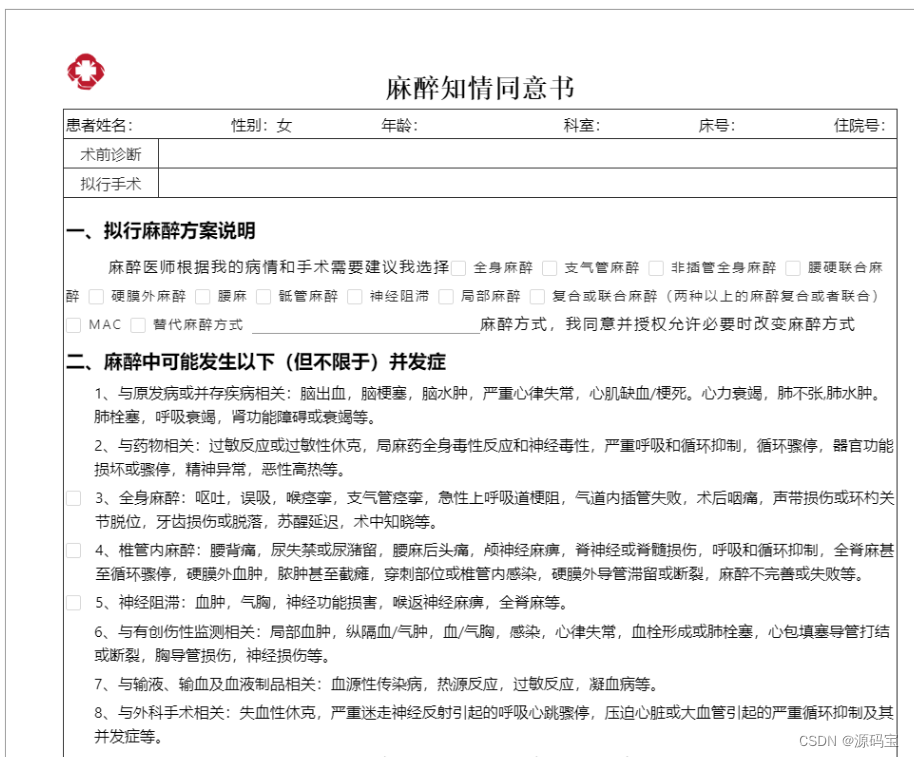
文书模板
术前访视记录单、手术风险评估表、手术安全核查表、自费药品或耗材、麻醉知情同意书、麻醉记录单、分娩镇痛记录单、麻醉复苏单、术后镇痛记录单、术后访视记录单、压伤风险评估量表、手术清点记录单、护理记录单、输血护理记录单。

这篇关于C#.net6.0语言+前端Vue,Ant-Design开发的智慧医院手术室麻醉管理平台源码 什么是手术麻醉临床信息管理系统?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







