本文主要是介绍vitest-前端单元测试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
Vitest 是一个轻量级、快速且功能强大的测试框架,它基于 Vite 提供了一种极速的测试体验。Vitest 尤其适合用于 Vite 项目,但同样可以与其他前端项目(如使用 webpack 构建的项目)集成使用。
安装
-
npm I vitest -D
-
为了执行测试,请将以下部分添加到你的 package.json 文件中:

-
通常会在src目录下常见一个tests目录来存放编写的测试样例,一般情况下,执行测试的文件名中必须包含 “.test.” 或 “.spec.” (当我们执行测试时,vitest会自动获取到".test." 或 ".spec."后缀名的文件)如图:

样例
简单说明一下测试样例中出现的vitestAPI:
describe:
• 作用:将一组相关的测试用例组合在一起,并给这组测试起一个名字。
• 用途:用于组织测试代码,使得测试结构更清晰。
it 或 test:
• 作用:定义一个具体的测试用例。
• 用途:编写实际的测试逻辑,并指定一个描述性的名字。
expect:
• 作用:用于编写断言,即验证某个值或表达式是否满足预期。
• 用途:在测试用例中,使用 expect 函数来验证实际结果与预期结果是否一致。
beforeEach:
• 作用:在每个 it 或 test 块之前运行指定的代码。(it是test的简写)
• 用途:通常用于设置测试环境或初始化测试中所需的变量和状态。
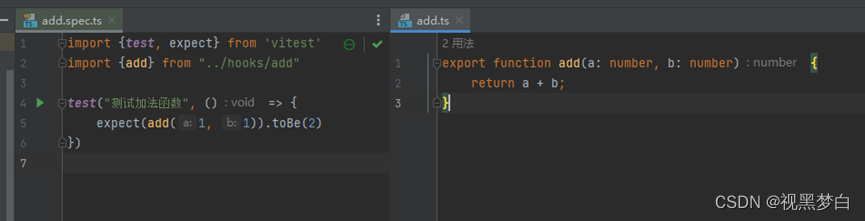
1、 普通函数

描述:在测试样例中我们给函数传递了a =1,b =1,验证结果是否等2
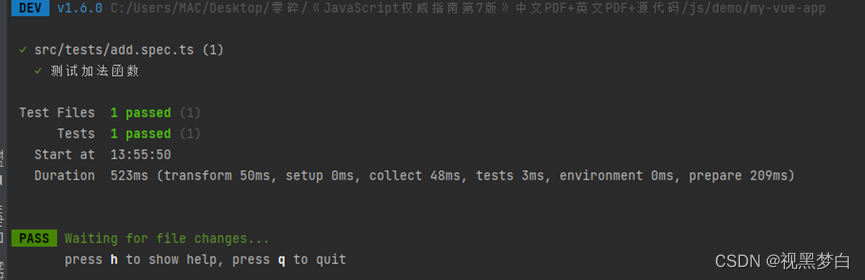
测试:npm run test

结果:测试通过,符合预期
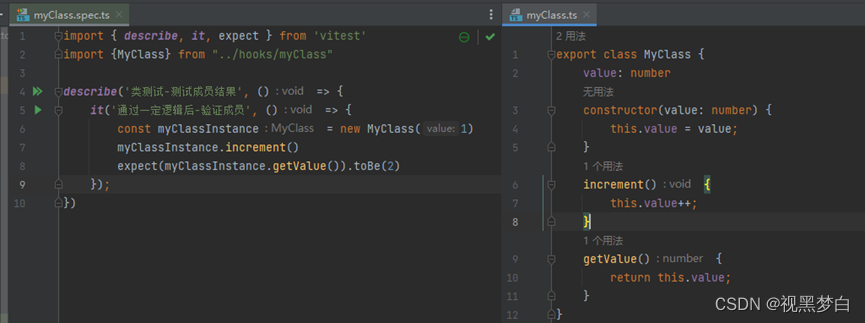
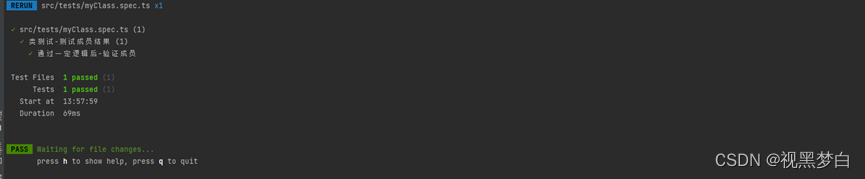
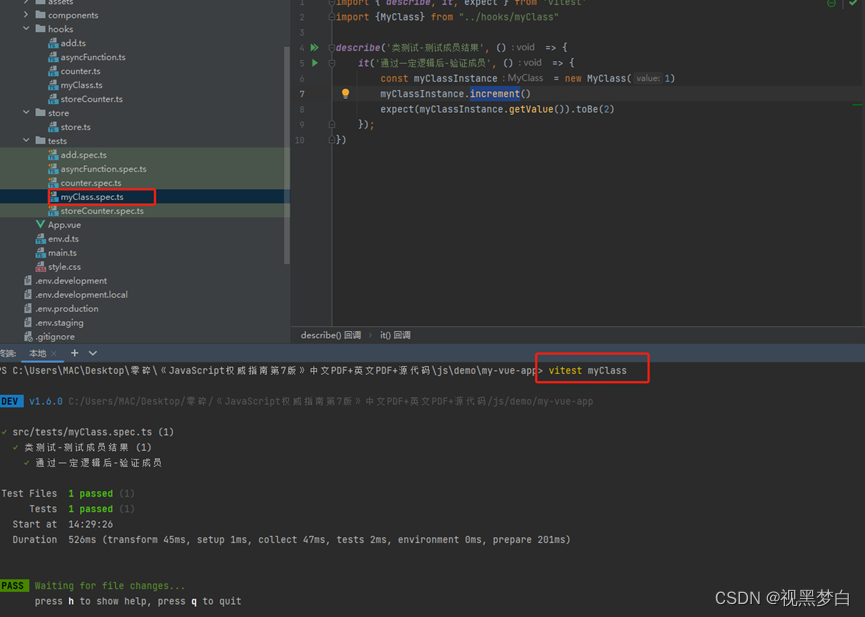
2、 类

描述:在测试样例中实例化了一个MyClass并传入参数value = 1,调用increment函数,最后验证myClassInstance的结果是否等于2
测试:npm run test

结果:测试通过,符合预期
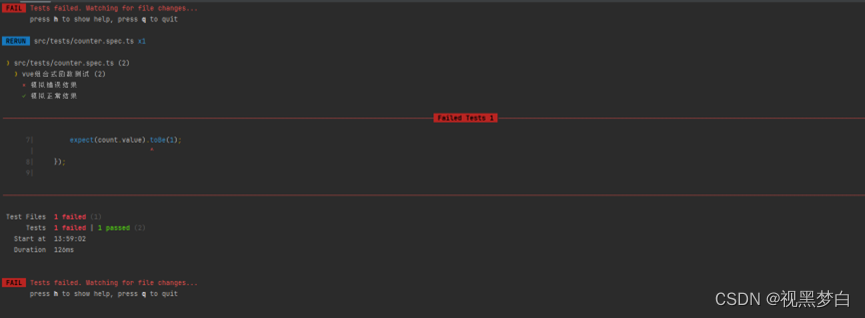
3、 vue3组合式函数

描述:useCounter内部的响应式变量默认值为零。
定义了两个测试用例,一个调用increment函数,一个不调用,并且两个测试用例都验证count变量的结果等于1(模拟一个预期结果错误的demo)
测试:npm run test

测试结果:测试样例‘模拟错误结果’不符合预期。
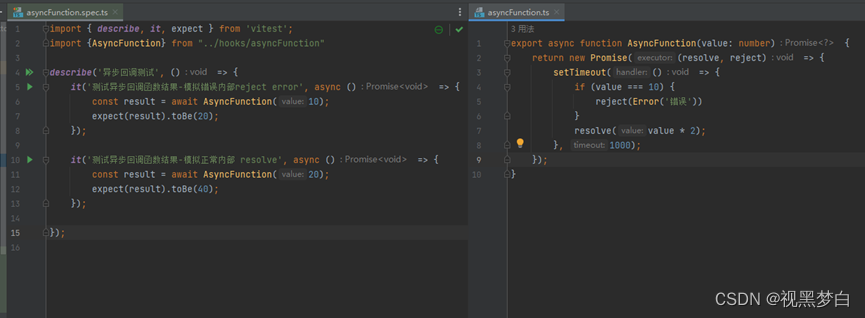
4、 异步回调Promise

描述:定义了两个测试用例,分别传入10和20.
AsyncFunction函数中判断如果传入的value === 10,reject(Error(错误)
AsyncFunction函数中判断如果传入的value === 10,resolve(value * 2)
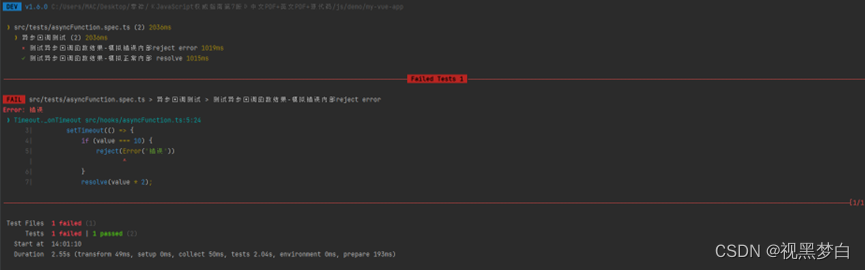
测试:npm run test

测试结果:模拟reject的测试样例不符合预期,测试未通过
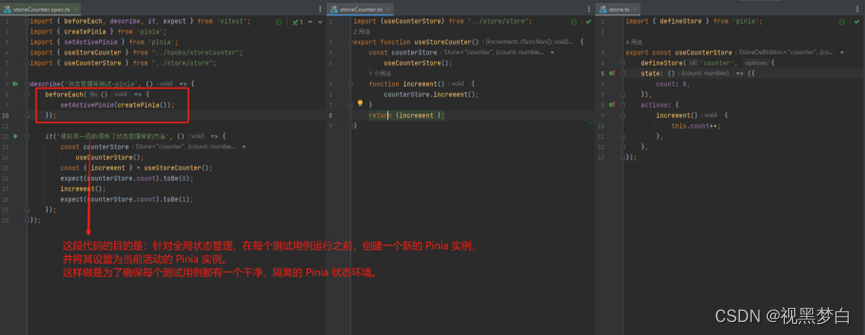
5、 函数中有使用pinia或者vuex全局状态管理

描述:这个测试样例最后验证了store的count是否符合预期,代码结构简单不细说。在实际开发过程中我们的代码要比以上样例复杂的多,编写测试用例也会随之复杂,建议编写源代码时,尽量多函数编写然后集成一个完成模块功能,利于测试和后期维护。
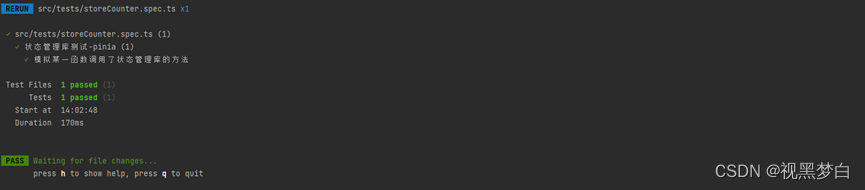
测试:npm run test

测试结果:符合预期,测试通过
6、 其他vitestAPI
Vitest提供的API非常丰富,以上测试样例中所使用只是小部分,而且比较简单。
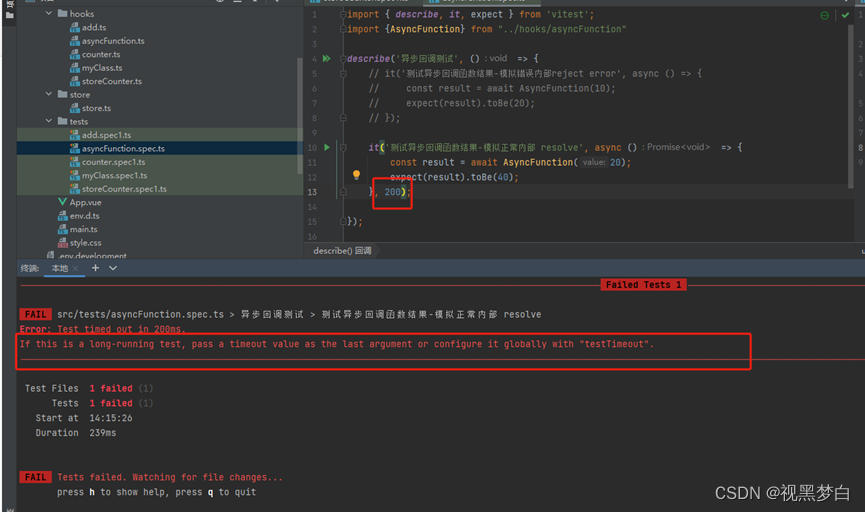
比如test的第三个参数是用来测试测试用例是否超时的,拿异步回调用例举个例子

Timeouts 的默认值为 5000 ,单位毫秒
根据自身需求使用对应API。Test API 索引 | Vitest(https://cn.vitest.dev/api/)
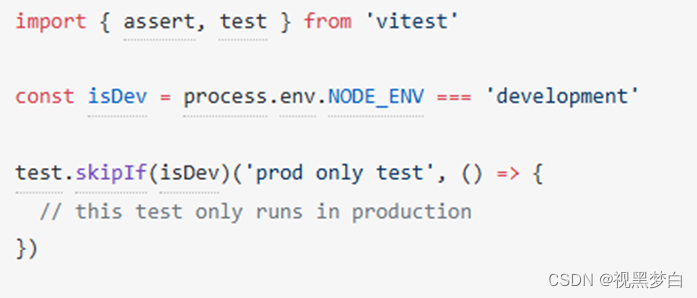
比如在某些情况下,可能会需要在不同的环境下多次运行测试,而且某些测试可能是特定于环境的。我们这时候可以通过使用 test.skipIf 来跳过测试,而不是用 if 来封装测试代码。

比如想跳过运行某些测试,但又不想删代码,可以使用 test.skip 来跳过这些测试。

测试筛选
正常启动测试是对所有spec和test文件执行测试。
Vitest 支持通过文件名模式来筛选要运行的测试文件,这在大型项目中特别有用,因为它可以只运行与特定功能或模块相关的测试。
1、 按文件名筛选测试文件 -执行命令:vitest myClass

2、 按测试名称筛选测试案例
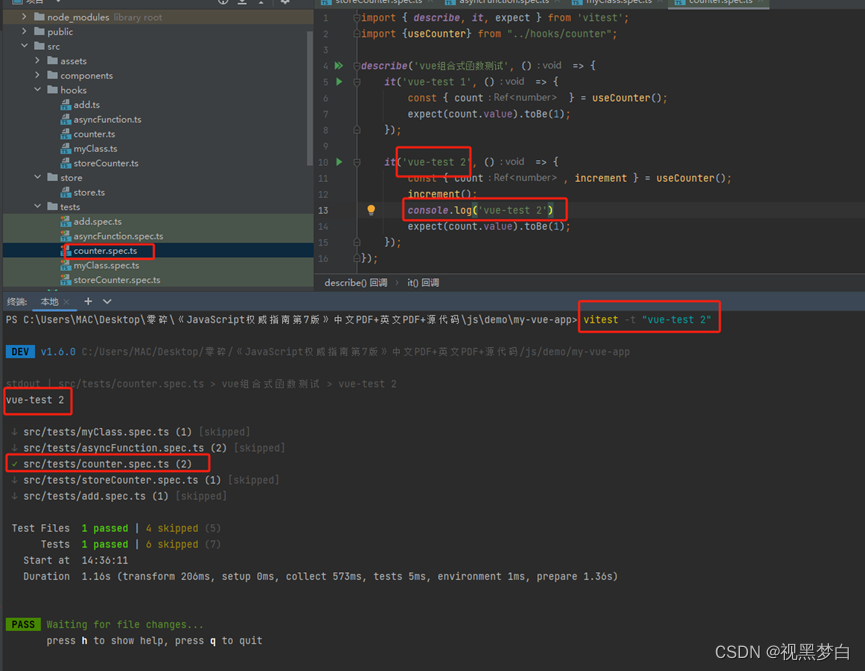
如想要基于测试案例的全名来筛选测试,而不是基于文件名,可以使用 -t
a) vitest -t “vue-test 2”

Vitest检索所有文件,并在counter.spec.ts文件中找到了对应的测试用例
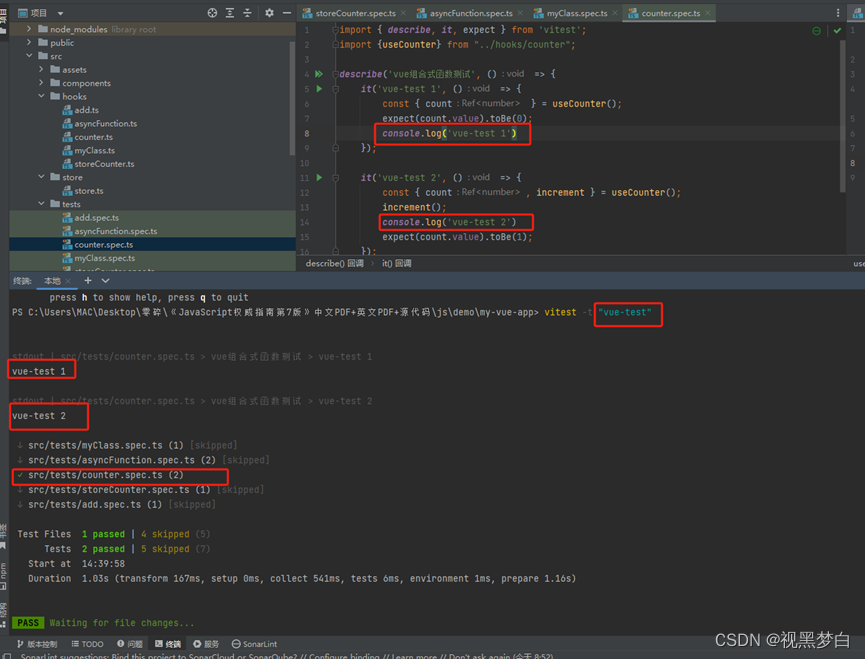
b) 只想运行包含 " vue-test" 的所有测试案例,不论它们的确切名称是什么,可以这样做:vitest -t “vue-test”

Vitest在counter.spec.ts中找到了包含‘vue-test’的测试用例
关于更多筛选功能详情测试筛选 | 指南 | Vitest
配置
可以直接在vite.config.ts中直接对vitest进行配置,也可以新建一vitest.config.ts文件单独对vitest进行配置,如果使用vitest.config.ts单独对vitest进行配置的话,要注意vitest.config.ts会覆盖vite.config.ts中的配置。这是因为 Vitest 在启动时会首先查找专门的配置文件(如 vitest.config.ts),然后再查看 vite.config.ts 中是否有相关的 Vitest 配置。如果两者都有配置,那么 vitest.config.ts 中的配置会优先被使用。
详见:管理 Vitest 配置文件 | Vitest 和 配置索引 | Vitest
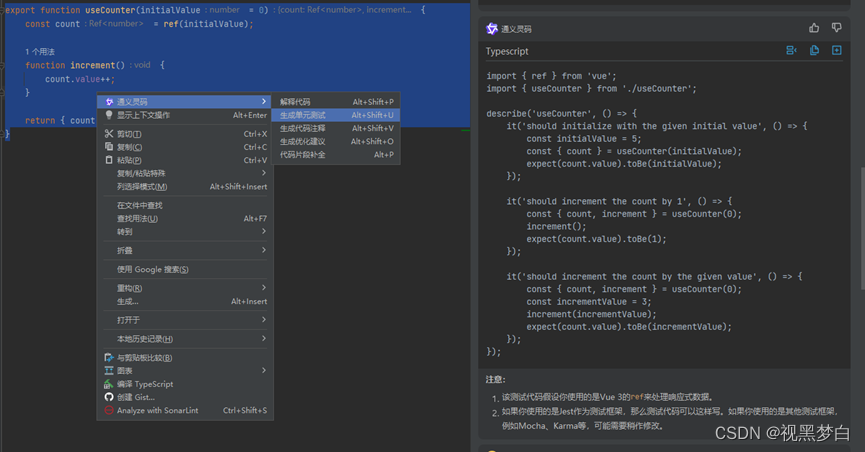
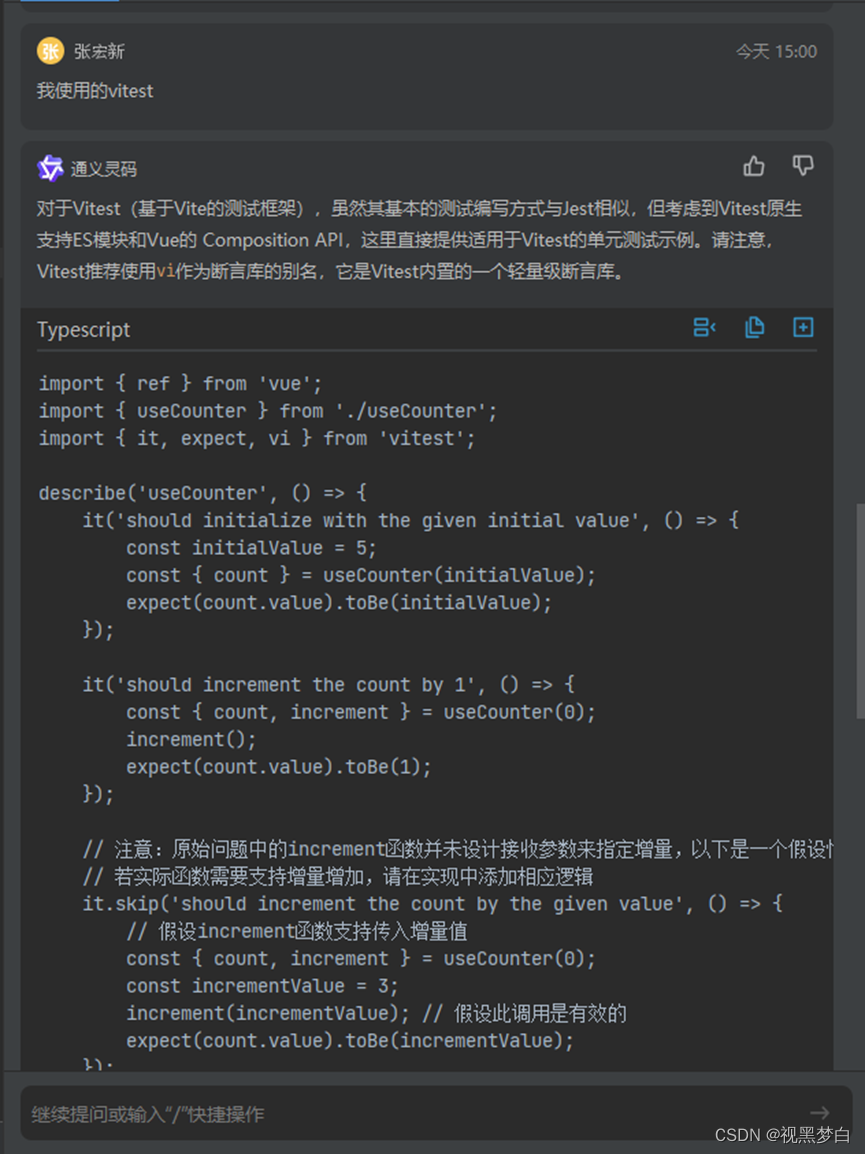
通过通义灵码生成单元测试

默认按照jest测试框架生成的代码。让他按照vitest重新生成

总结
Vitest提供的功能还有很多,比如报告器、测试覆盖率、测试快照等,以上只提到一小部分,使用vitest达到提升代码质量,提高调试效率,提高代码可维护率的水平,还是需要一定的学习成本的。本文档编写应该只能让读者对vitest有个基本的认识,由于时间问题对vitest的了解的也不多,如果文档中出现错误请给予纠正。
这篇关于vitest-前端单元测试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








