本文主要是介绍RecyclerView添加头和尾,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

第一步实现继承RecyclerView.ViewHolder 的子类CommonViewHolder
public class CommonViewHolder extends RecyclerView.ViewHolder {public TextView title_textview;public CommonViewHolder(@NonNull View itemView) {super(itemView);title_textview = itemView.findViewById(R.id.title_textview);}
}
第二步封装适配器BaseAdapter
public abstract class BaseAdapter<T> extends RecyclerView.Adapter<CommonViewHolder> {private final int headType = -1;private final int footerType = -2;private final int commonType = 0 ;private View headView;private View footerView;private List<T> list = new ArrayList<>();private Context context;/*** @param list*/public BaseAdapter(Context context,List<T> list){this.list.clear();if (list!=null){this.list.addAll(list);}this.context = context;}/*** 添加头部的view** @param view*/public BaseAdapter addHeadView(View view){this.headView =view ;return this;}/*** 添加底部view** @param view*/public BaseAdapter addFooterView(View view){this.footerView =view ;return this;}/*** @param position* @return*/@Overridepublic int getItemViewType(int position) {if (isHeadView(position))return headType ;if (isFooterView(position))return footerType ;return commonType;}/*** 判断是 head* @param position* @return*/public boolean isHeadView(int position ){if (headView != null && position == 0 ){return true ;}return false ;}/**** @param position* @return*/public boolean isFooterView(int position){if (footerView != null){if (headView!=null ? (position==list.size()+1):(position==list.size())){return true ;}}return false ;}@Overridepublic CommonViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {CommonViewHolder holder = null;switch (i){case headType:holder = new CommonViewHolder(headView);break;case footerType:holder = new CommonViewHolder(footerView);break;case commonType:holder = new CommonViewHolder(LayoutInflater.from(context).inflate(getLayoutId(),viewGroup,false));break;}return holder ;}@Overridepublic void onBindViewHolder(@NonNull CommonViewHolder viewHolder, int position) {if (isHeadView(position)){headView(viewHolder);} else if (isFooterView(position)){footerView(viewHolder);}else {int p = headView != null ? position - 1 : position;itemView(viewHolder,list.get(p),p);}}@Overridepublic int getItemCount() {int count = 0;if (headView!=null){count += 1;}if (footerView != null){count += 1;}return list == null ? count : list.size()+count;}/*** 列表 item* @return*/public abstract int getLayoutId();/*** @param viewHolder* @param position* @param t*/public abstract void itemView(CommonViewHolder viewHolder,T t ,int position);/*** @param viewHolder*/public void headView(CommonViewHolder viewHolder){}/*** @param viewHolder*/public void footerView( CommonViewHolder viewHolder){}@Overridepublic void onViewAttachedToWindow(@NonNull CommonViewHolder holder) {super.onViewAttachedToWindow(holder);ViewGroup.LayoutParams lp = holder.itemView.getLayoutParams();if(lp != null && lp instanceof StaggeredGridLayoutManager.LayoutParams && (isFooterView(holder.getLayoutPosition())||isHeadView(holder.getLayoutPosition()))) {StaggeredGridLayoutManager.LayoutParams p = (StaggeredGridLayoutManager.LayoutParams) lp;p.setFullSpan(true);}}
如何使用
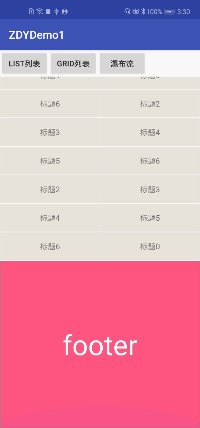
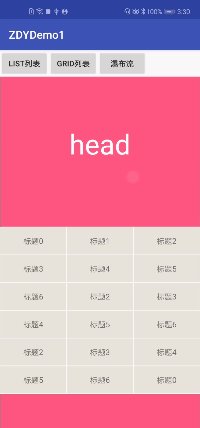
BaseAdapter<String> adapter;public void init(){List<String> list = new ArrayList<>();mRecyclerView = findViewById(R.id.mRecyclerView);LinearLayoutManager l = new LinearLayoutManager(this);l.setOrientation(LinearLayoutManager.VERTICAL);mRecyclerView.setLayoutManager(l);mRecyclerView.setNestedScrollingEnabled(false);mRecyclerView.addItemDecoration(new MyItem2());list.add("标题0");list.add("标题1");list.add("标题2");list.add("标题3");list.add("标题4");list.add("标题5");list.add("标题6");list.add("标题2");list.add("标题3");list.add("标题4");list.add("标题5");list.add("标题6");list.add("标题2");list.add("标题3");list.add("标题4");list.add("标题5");list.add("标题6");list.add("标题0");adapter=new BaseAdapter<String>(this,list) {@Overridepublic int getLayoutId() {return R.layout.item_layout;}@Overridepublic void itemView(CommonViewHolder viewHolder, String s,int position) {viewHolder.title_textview.setText(s);}} ;mRecyclerView.setAdapter(adapter);adapter.addHeadView(LayoutInflater.from(this).inflate(R.layout.head_layout,mRecyclerView,false));adapter.addFooterView(LayoutInflater.from(this).inflate(R.layout.footer_layout,mRecyclerView,false));}
三种列表类型的实现
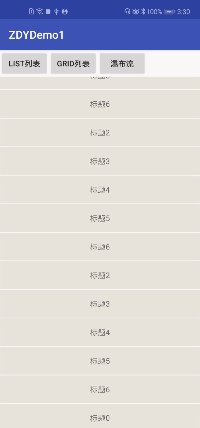
public void list1(View view){LinearLayoutManager linearLayoutManager =new LinearLayoutManager(this);linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);mRecyclerView.setLayoutManager(linearLayoutManager);}public void list2(View view){final GridLayoutManager gridLayoutManager =new GridLayoutManager(this,2);gridLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);mRecyclerView.setLayoutManager(gridLayoutManager);gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {@Overridepublic int getSpanSize(int i) {return (adapter.isHeadView(i)||adapter.isFooterView(i)) ? gridLayoutManager.getSpanCount() : 1;}});}public void list3(View view){final StaggeredGridLayoutManager staggeredGridLayoutManager =new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);staggeredGridLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);mRecyclerView.setLayoutManager(staggeredGridLayoutManager);}这篇关于RecyclerView添加头和尾的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




