本文主要是介绍jQuery学习(七)——使用JQ完成下拉列表左右选择,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
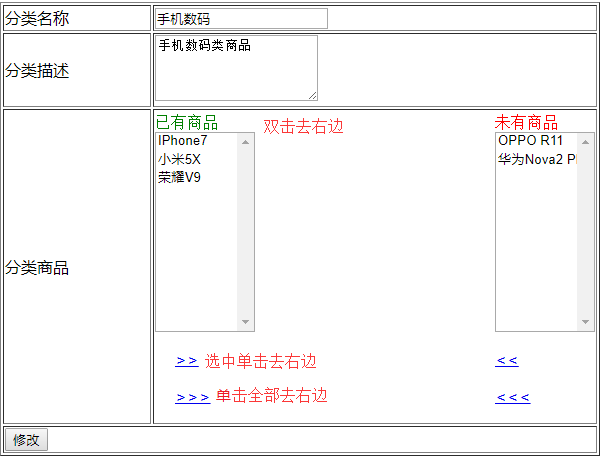
1、需求:实现以下功能

2、步骤分析:
第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
3、具体代码实现:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>下拉列表左右选择</title>
6 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
7 <script>
8 $(function(){
9 //1.选中单击去右边
10 $("#selectOneToRight").click(function(){
11 $("#left option:selected").appendTo($("#right"));
12 });
13
14 //2.单击全部去右边
15 $("#selectAllToRight").click(function(){
16 $("#left option").appendTo($("#right"));
17 });
18
19 //3.选中双击去右边
20 $("#left option").dblclick(function(){
21 $("#left option:selected").appendTo($("#right"));
22 });
23 });
24 </script>
25 </head>
26 <body>
27 <table border="1" width="600" align="center">
28 <tr>
29 <td>
30 分类名称
31 </td>
32 <td>
33 <input type="text" name="cname" value="手机数码"/>
34 </td>
35 </tr>
36 <tr>
37 <td>
38 分类描述
39 </td>
40 <td>
41 <textarea name="cdesc" rows="4" cols="20">手机数码类商品</textarea>
42 </td>
43 </tr>
44 <tr>
45 <td>
46 分类商品
47 </td>
48 <td>
49 <span style="float: left;">
50 <font color="green" face="宋体">已有商品</font><br/>
51 <select multiple="multiple" style="width: 100px;height: 200px;" id="left" >
52 <option>IPhone7</option>
53 <option>小米5X</option>
54 <option>荣耀V9</option>
55 </select>
56 <p><a href="#" style="padding-left: 20px;" id="selectOneToRight">>></a></p>
57 <p><a href="#" style="padding-left: 20px;" id="selectAllToRight">>>></a></p>
58 </span>
59 <span style="float: right;">
60 <font color="red" face="宋体">未有商品</font><br/>
61 <select multiple="multiple" style="width: 100px;height: 200px;" id="right">
62 <option>OPPO R11</option>
63 <option>华为Nova2 Plus</option>
64 </select>
65 <p><a href="#" ><<</a></p>
66 <p><a href="#" ><<<</a></p>
67 </span>
68 </td>
69 </tr>
70 <tr>
71 <td colspan="2">
72 <input type='submit' value="修改"/>
73 </td>
74 </tr>
75 </table>
76 </body>
77 </html>在谷歌浏览器内运行,就能实现需求中所要的功能。
这篇关于jQuery学习(七)——使用JQ完成下拉列表左右选择的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





