本文主要是介绍用vue开发一个app(4,一个久等了的文章)H5直播平台登录注册(1),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我上一篇关于vue的文章和这一篇时间隔了有点久了。最近终于写完了。
因为我一直想写个有点实绩的东西,而不是随便写一个教程一样东西。结合最近在项目中学到的经验和我的一点创意。
首先介绍下这是个什么!
H5直播平台!
不是一个标题,我已经开发完了。

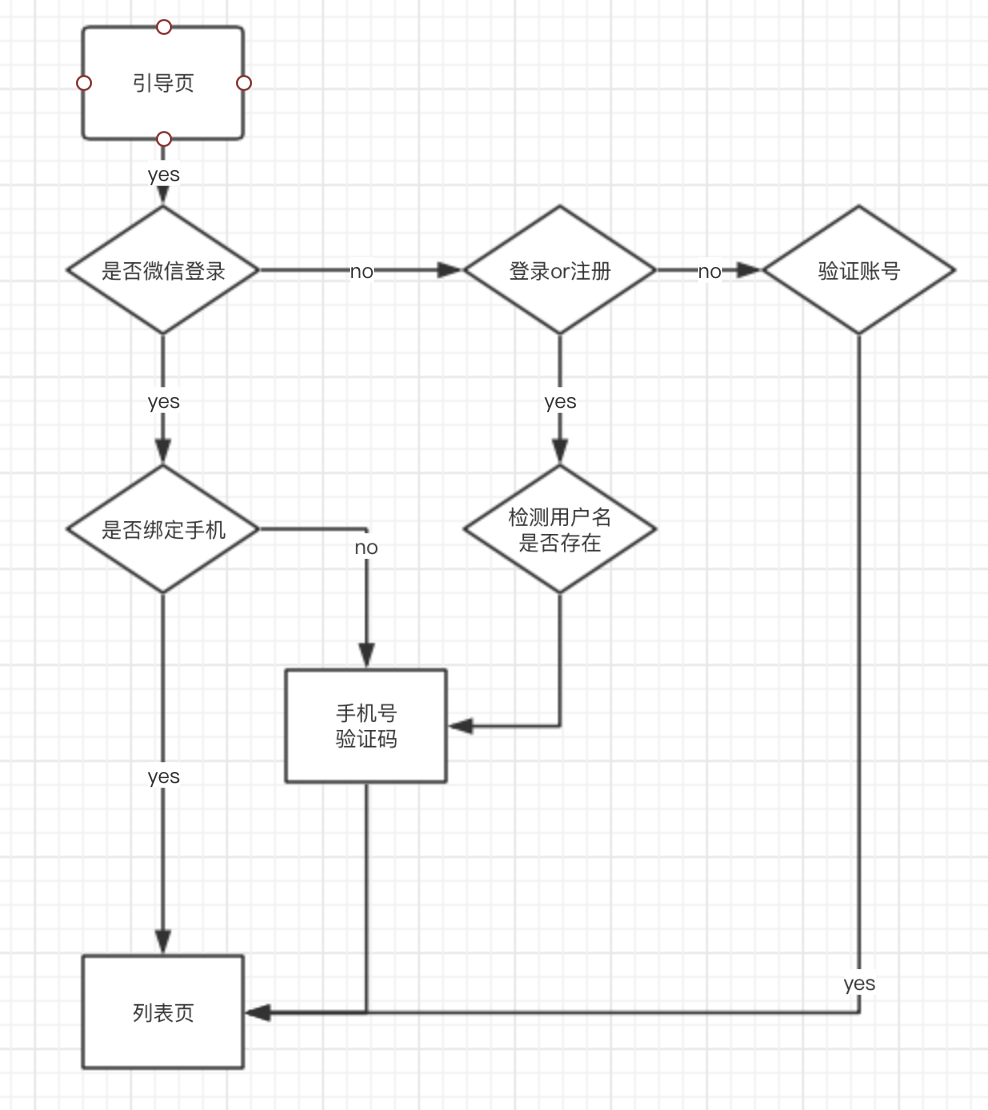
接着这里是登录注册的流程图

这边微信登录,因为没有我个人没有权限开通服务号,所以没有测试。用的还是16年我上个公司的代码。
验证码我用的是aliyun的短信平台,大部分短信平台都有个需要企业资质的东西。
因为这是个个人站,只有腾讯云和阿里云有个人的
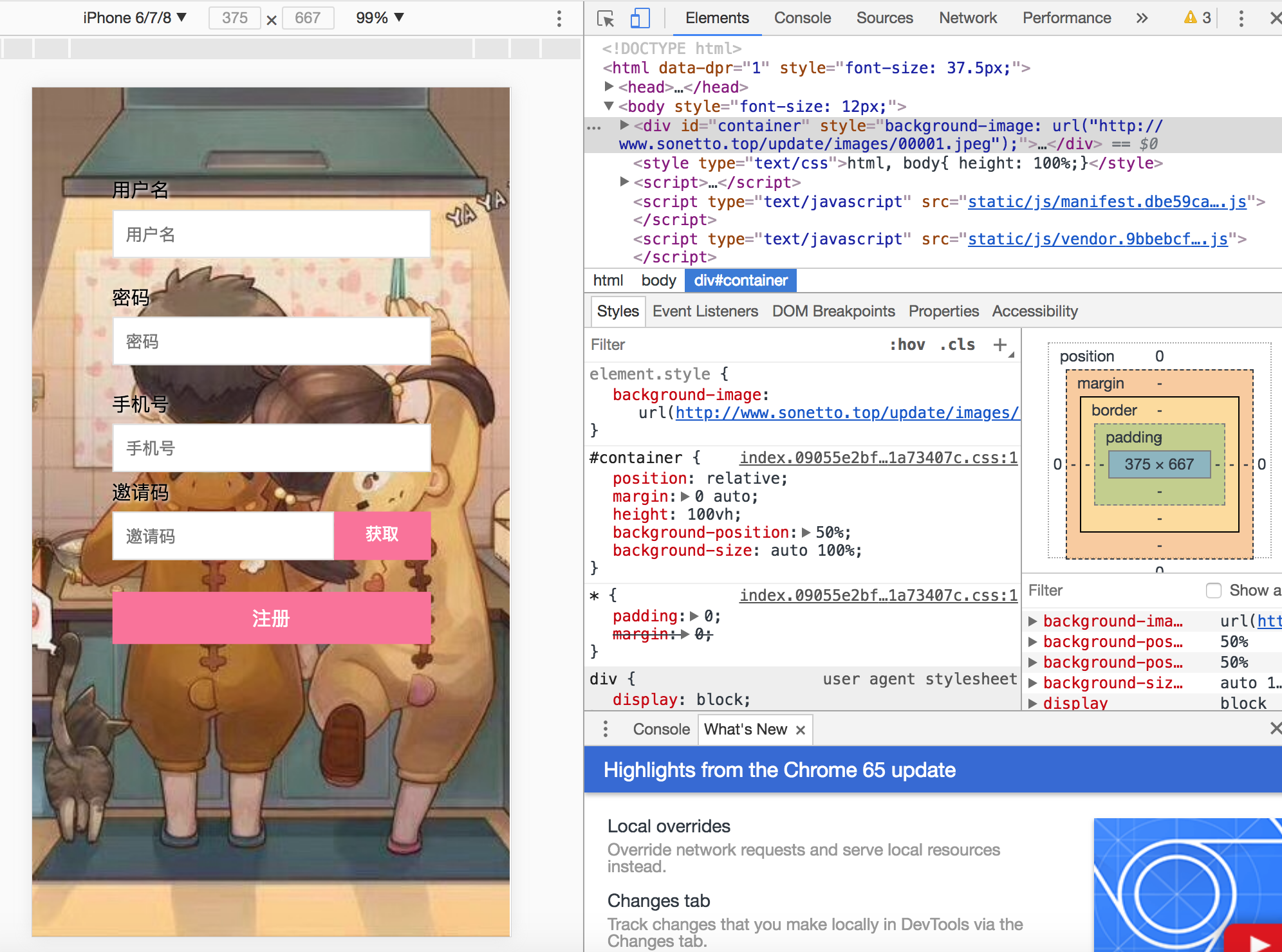
简单介绍下这边先验证了一下是否是个手机号
然后验证码这块我也没有找到自动发送的,所以我在考虑是让php生成一个随机数还是js math.floor生成最大6位的随机数。
最后偷了个懒
codeBtn(){if(this.disabled==false){var reg=11 && /^((13|14|15|17|18)[0-9]{9})$/;if(this.mobile==''){alert("请输入手机号码");}else if(!reg.test(this.mobile)){alert("手机格式不正确");}else{this.random = Math.floor(Math.random() * 999999);this.iscoder=true;console.log(this.random);this.time=60;this.disabled=true;this.timer();this.model.coder({mobile:this.mobile,code:this.random});}}
关于提交验证码这边的倒计时,我是这样写的
timer() {if (this.time > 0) {this.time--;this.btntxt=this.time+"s";setTimeout(this.timer, 1000);} else{this.time=0;this.btntxt="获取";this.disabled=false;}},
这样我就能用户点击注册按钮先执行这步
registerBtn(){if(this.iscoder==false){alert("请获取验证码哟")}else if(this.coderNumber!=this.random){alert("验证码不对哟")}else{let form = document.querySelector('form[name="register"]');let formData = new FormData(form);this.model.register(formData);}},
用vue开发一个app(4,一个久等了的文章)H5直播平台登录注册(1)
这篇关于用vue开发一个app(4,一个久等了的文章)H5直播平台登录注册(1)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








