本文主要是介绍line-height:150%与line-height:1.5的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这是一个小小的不经意的问题,但是却常常被一些面试官提起。一般都会一下子进入懵逼状态,那让我们来看看区别在哪里?
我先新建一个html,代码如下:
<div style="line-height:150%;font-size:16px;">父元素内容<div style="font-size:30px;">Web前端开发<br/>line-height行高问题</div>
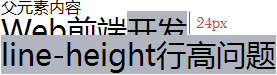
</div>下图是当line-height:150%的效果,父元素的行高为150%时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。所以当line-height:150%时,字元素的行高等于16px * 150% = 24px:
&amp;lt;img data-rawheight="75" data-rawwidth="277" src="https://pic3.zhimg.com/50/cd8d76c78e80e3183a1c241dfb39f2c5_hd.jpg" class="content_image" width="277"&amp;gt;

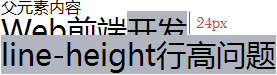
下图是当line-height:1.5em的效果,父元素的行高为150%时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。所以当line-height:1.5em时,子元素的行高等于16px * 1.5em = 24px:
&amp;lt;img data-rawheight="75" data-rawwidth="277" src="https://pic3.zhimg.com/50/cd8d76c78e80e3183a1c241dfb39f2c5_hd.jpg" class="content_image" width="277"&amp;gt;

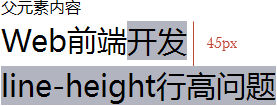
下图是当line-height:1.5的效果,父元素行高为1.5时,会根据子元素的字体大小动态计算出行高值让子元素继承。所以,当line-height:1.5时,子元素行高等于30px * 1.5 = 45px:
&amp;lt;img data-rawheight="106" data-rawwidth="277" src="https://pic2.zhimg.com/50/1a56e5fabcf173ae074e0f4ed9e61e3c_hd.jpg" class="content_image" width="277"&amp;gt;
这篇关于line-height:150%与line-height:1.5的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



