本文主要是介绍利用JSDOC快速生成注释文档,非常棒。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有时往往我们需要建一个文档来记录js中的一些代码注释,比如一些公共的函数,又或者一些类,在团队合作中,文档接口也是必不可少的,传统的方式多少有些不便,这里介绍一个工具,它叫JSDOC,它可以用来将注释生成文档。
虽然说是说它可以把注释生成文档,但是也不是什么注释都可以的,我们需要按照它的规范来写。
首先我们通过npm来下载它。
npm install jsdoc -g
JSDOC的格式是这样的。
/**
* 两个数相加
* @param {number} num1 加法
* @param {number} num2 被加
* @returns {number} 和*/
function add(num1,num2){
return num1 + num2;
}
首先注释得以/**开始,结束以*/结束。
@:在jsdoc中有一定的作用,就是它有一套标签规则。如:
@param {type} n1 description
param:表示函数参数 {类型} 参数值 描述
@returns {type} description
returns:返回值 描述
还有很多。
生成jsdoc文档:cmd里面执行jsdoc xx.js
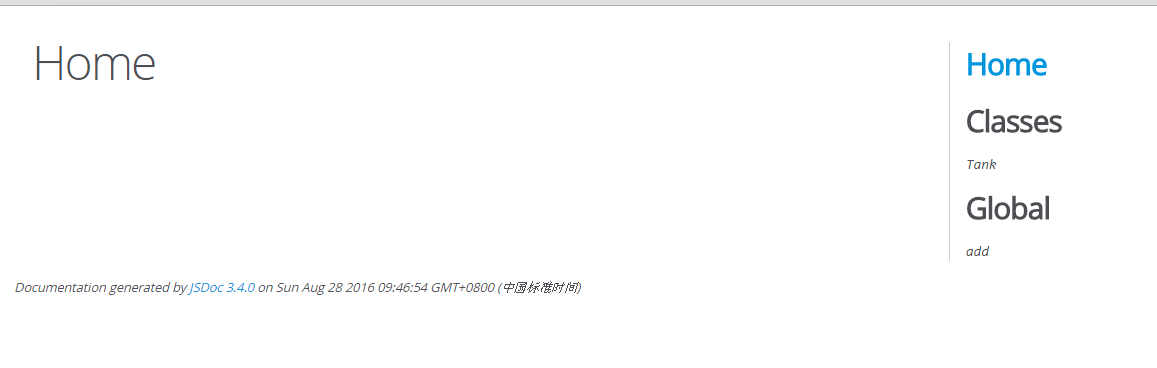
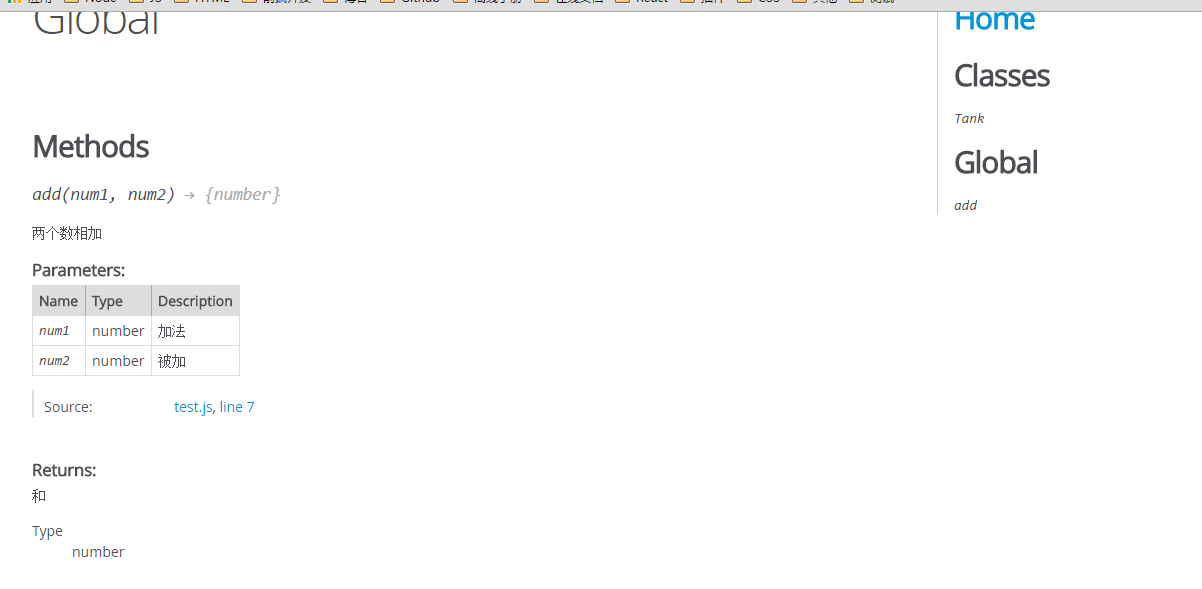
会在当前目录下生成一个out目录,里面有一个index.html,打开可以看到生成的结果。


看见没,还是很清楚的。
里面还有一个Tank构造函数其中代码是这样的。
/**
* 坦克类
* @constructor
* @param {number} x 坐标X
* @param {number} y 坐标Y
* @param {number} dire 方向
* @param {array} colors 一组颜色
*/
function Tank(x,y,dire,colors){
this.x = x;
this.y = y;
// 速度
this.steep = 5;
// 方向
this.dire = dire;
// 坦克颜色
this.colors = colors;
// 移动方向
this.moveUp = function(){
this.y-= this.steep;
this.dire = 0;
};
this.moveRight = function(){
this.x+= this.steep;
this.dire = 1;
};
this.moveDown = function(){
this.y+= this.steep;
this.dire = 2;
};
this.moveLeft = function(){
this.x-= this.steep;
this.dire = 3;
};
}
@constructor表示一个构造器,你看上面的截图就可以很清楚的看到它的结果是什么样子了。
这上面介绍的是几个比较常用的,当然还有很多方法,这里就不一一介绍了,可以看官方文档或者搜索一下相关的教程,这里只是给大家入个门。
这篇关于利用JSDOC快速生成注释文档,非常棒。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!