本文主要是介绍UIWebView加载CSS样式的html,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
UIWebView加载CSS样式的html

效果

源码
//
// ViewController.m
// CSS
//
// Created by YouXianMing on 16/7/19.
// Copyright © 2016年 YouXianMing. All rights reserved.
//
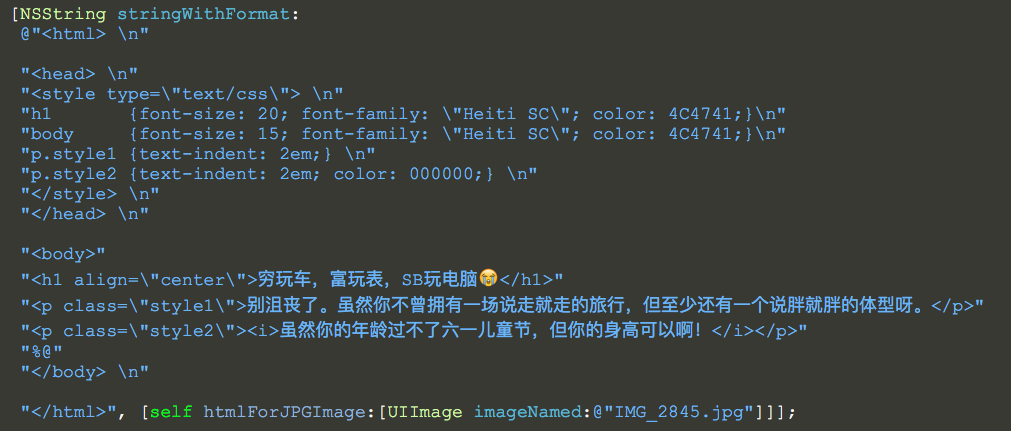
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor whiteColor];CGFloat width = self.view.bounds.size.width;CGFloat height = self.view.bounds.size.height;NSString *cssContentString = [NSString stringWithFormat:@"<html> \n""<head> \n""<style type=\"text/css\"> \n""h1 {font-size: 20; font-family: \"Heiti SC\"; color: 4C4741;}\n""body {font-size: 15; font-family: \"Heiti SC\"; color: 4C4741;}\n""p.style1 {text-indent: 2em;} \n""p.style2 {text-indent: 2em; color: 000000;} \n""</style> \n""</head> \n""<body>""<h1 align=\"center\">穷玩车,富玩表,SB玩电脑😭</h1>""<p class=\"style1\">别沮丧了。虽然你不曾拥有一场说走就走的旅行,但至少还有一个说胖就胖的体型呀。</p>""<p class=\"style2\"><i>虽然你的年龄过不了六一儿童节,但你的身高可以啊!</i></p>""%@""</body> \n""</html>", [self htmlForJPGImage:[UIImage imageNamed:@"IMG_2845.jpg"]]];UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 40, width, height - 40)];webView.backgroundColor = [UIColor whiteColor];[self.view addSubview:webView];[webView loadHTMLString:cssContentString baseURL:nil];
}- (NSString *)htmlForJPGImage:(UIImage *)image {CGFloat width = self.view.bounds.size.width;NSData *imageData = UIImageJPEGRepresentation(image,1.0);NSString *imageSource = [NSString stringWithFormat:@"data:image/jpg;base64,%@",[imageData base64EncodedStringWithOptions:0]];return [NSString stringWithFormat:@"<img src=\"%@\" width = %f />", imageSource, width];
}@end
细节
1. 自己给一张图片测试

2. CSS样式

3. CSS学习地址
http://www.w3school.com.cn/css/index.asp
素材

这篇关于UIWebView加载CSS样式的html的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





