本文主要是介绍gitlab 身份验证手机号验证没86,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
处理方案
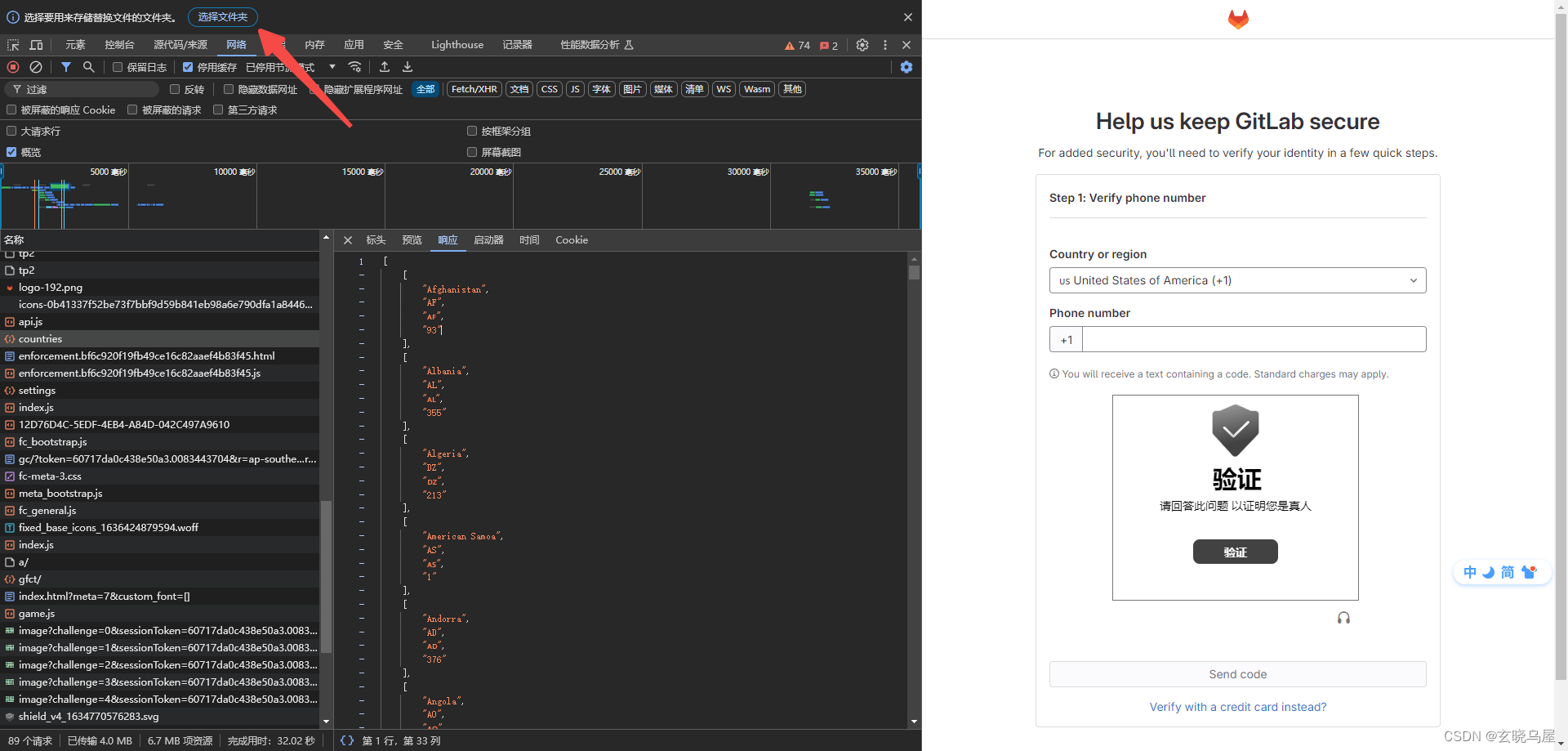
在浏览器中摁 【F12】打开控制台,选择网络模块,找到手机号列表的请求,请求是 https://gitlab.com/-/countries,右击数据区域点击【替换内容】如下:

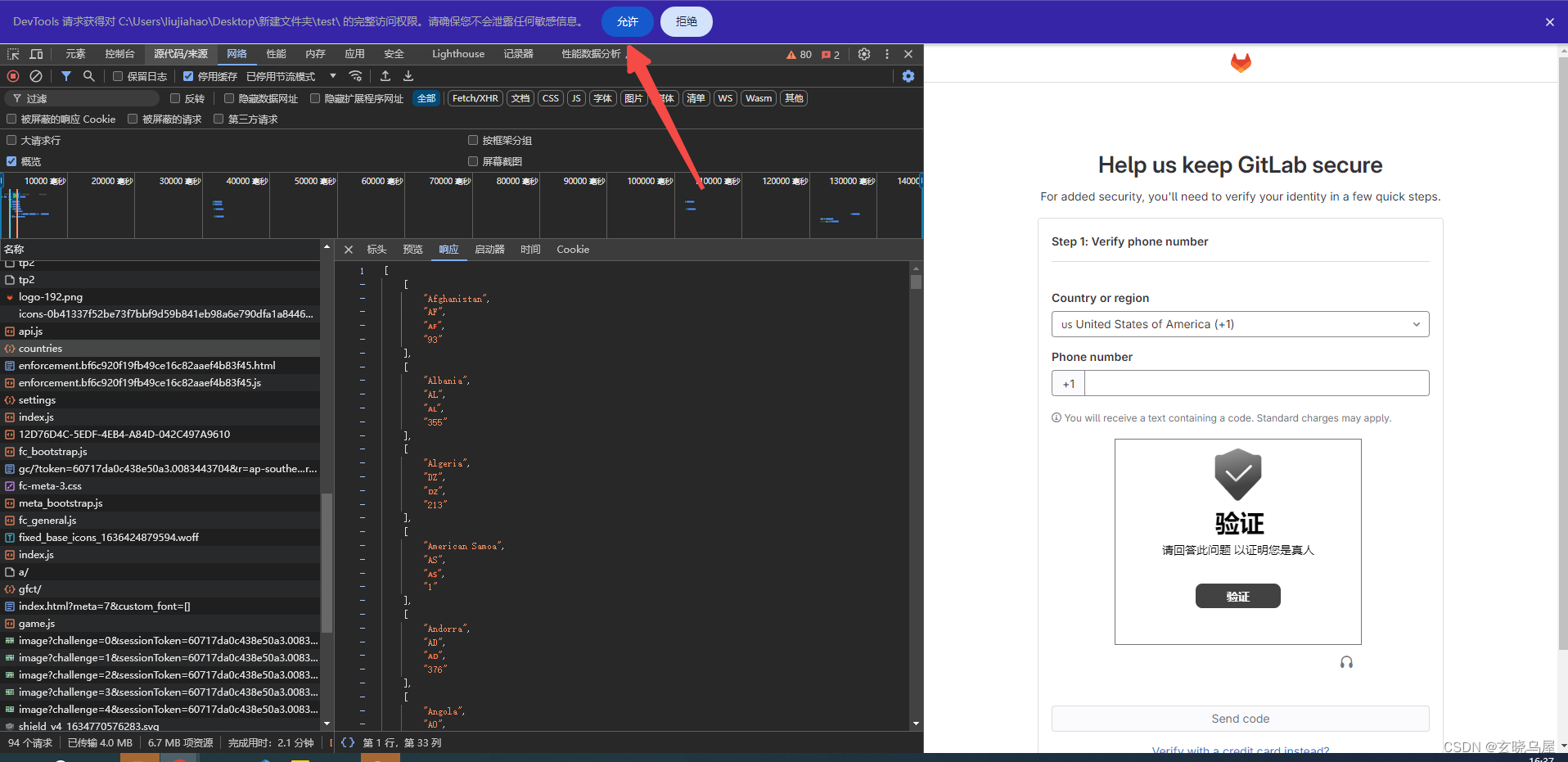
此时会提示选择替换文件的文件夹,随便在桌面上新建一个文件夹,然后选择这个文件夹即可:

点击【允许】,然后替换这个请求内容:

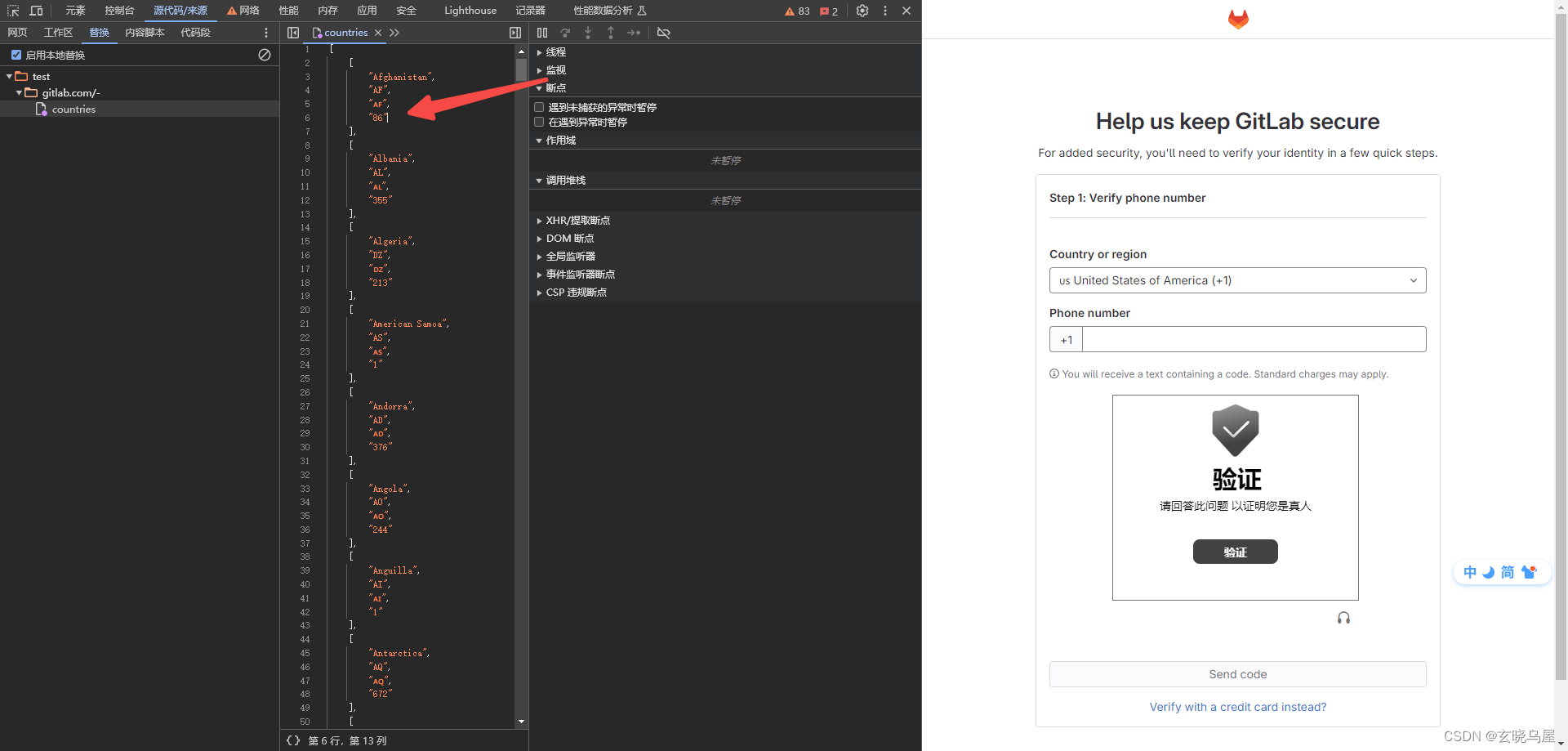
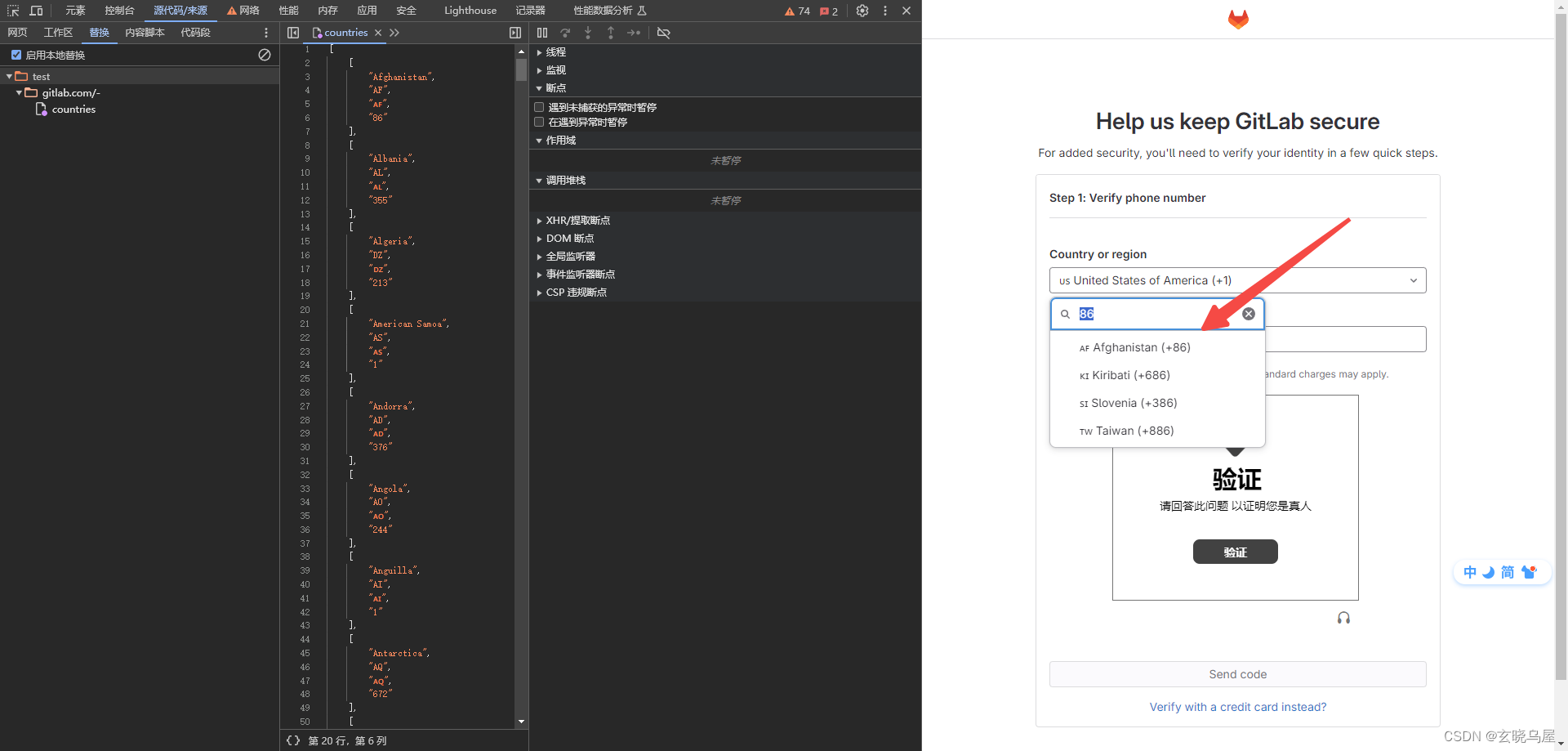
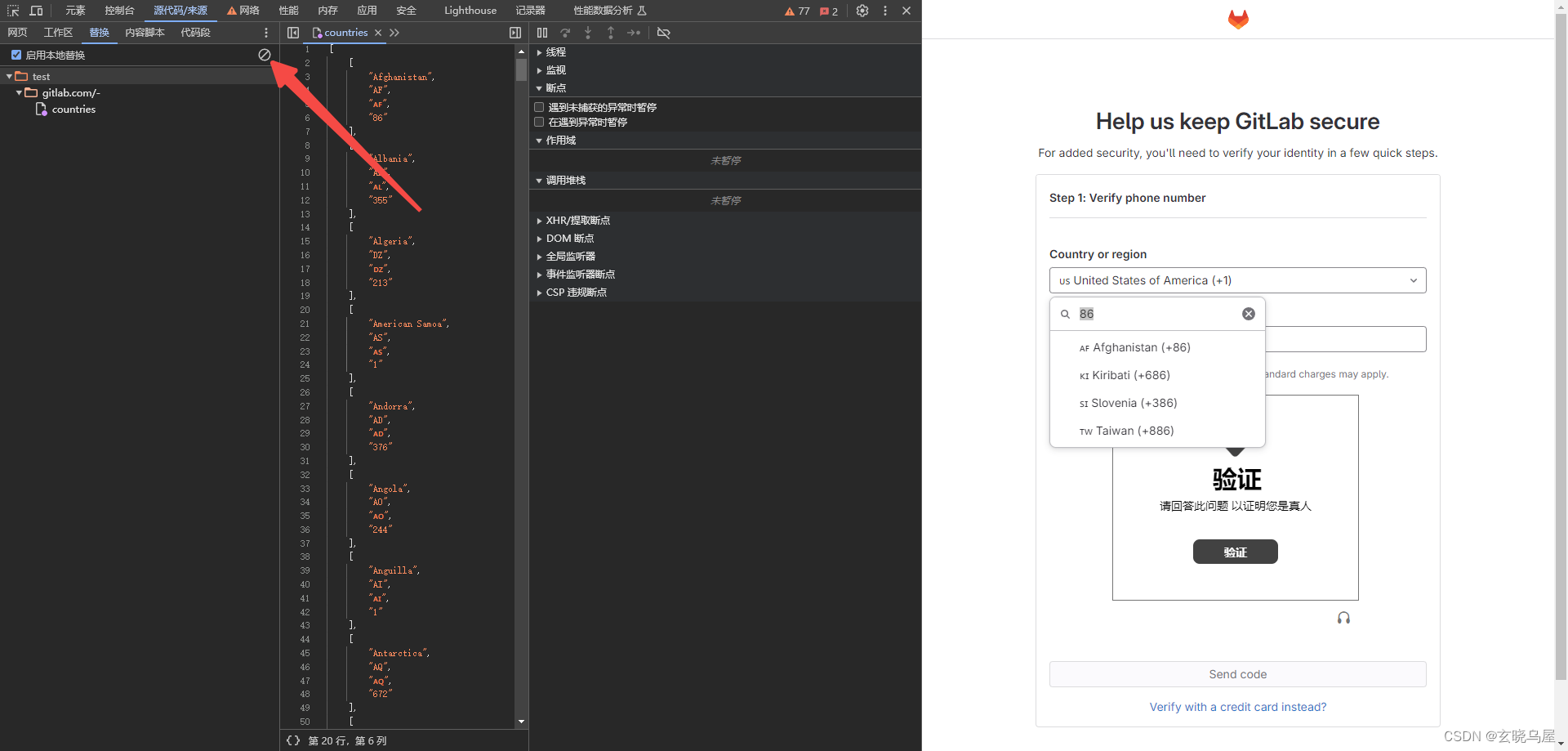
然后随便找一项改为 86,国区的手机号就是 +86,【ctrl + s】进行保存:

刷新后就能看到 86 开头的手机号了:

在注册完成后,可以在控制台点击这个按钮删除本地替换:

大功告成,打完收工。
这篇关于gitlab 身份验证手机号验证没86的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







