本文主要是介绍vue部署宝塔nginx配置(获取用户ip地址、反代理访问api接口、websocket转发),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以下配置为我自己的需求,因人而异,如果只是单纯的前端非交互页面,可以不用修改配置。

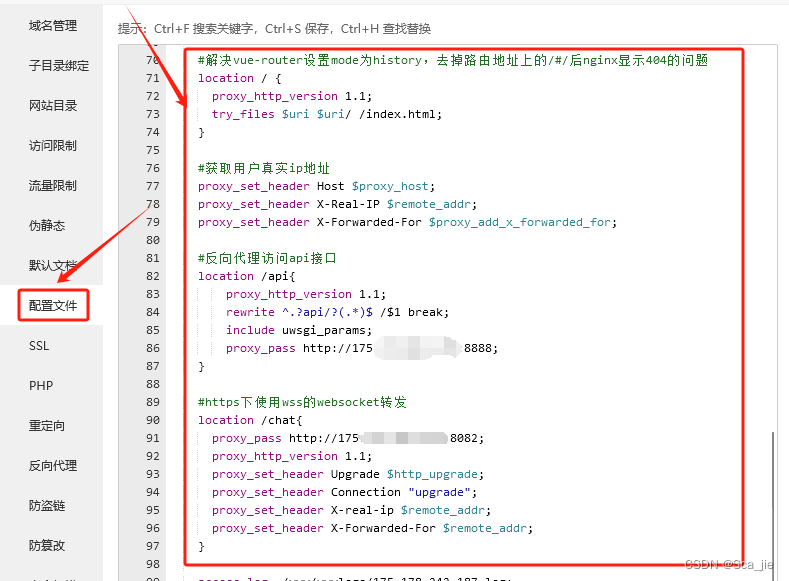
代码及注释,如下:
#解决vue-router设置mode为history,去掉路由地址上的/#/后nginx显示404的问题location / {proxy_http_version 1.1;try_files $uri $uri/ /index.html;}#获取用户真实ip地址proxy_set_header Host $proxy_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#反向代理访问api接口location /api{proxy_http_version 1.1;rewrite ^.?api/?(.*)$ /$1 break; include uwsgi_params;proxy_pass http://XXX.XXX.XXX.XXX:8888;} #https下使用wss的websocket转发location /chat{proxy_pass http://175.XXX.XXX.XXX:8082;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_set_header X-real-ip $remote_addr;proxy_set_header X-Forwarded-For $remote_addr;}这篇关于vue部署宝塔nginx配置(获取用户ip地址、反代理访问api接口、websocket转发)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




