本文主要是介绍[vue3]掌握pinia,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
pinia
Pinna是vue的最新状态管理工具, 用来替代vuex
官网: Pinia | The intuitive store for Vue.js
优势
- 更简洁的API, 去掉了mutaion
- 与Vue3配套的组合式API风格
- 去掉了modules, 每个store都是独立的模块
- 更好的TS支持, 提供可靠的类型推断
安装
- 命令: npm i pinia
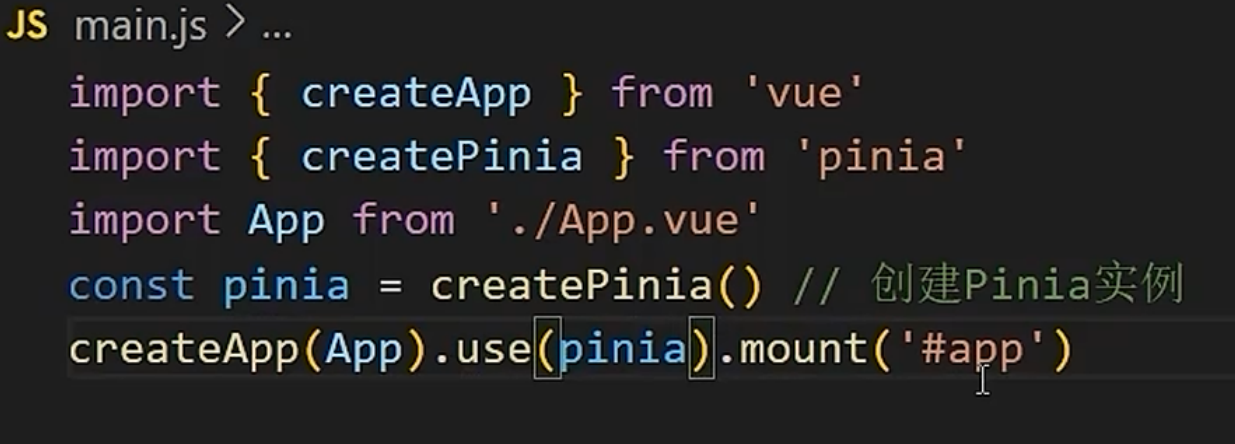
- main.js挂载

说明
pinia支持选项式和组合式2种写法, 选项式可以使用this, 组合式没有this


使用
1.0定义仓库
import { defineStore } from 'pinia'
import { ref, computed } from 'vue'//创建语法
//defineStore('仓库的唯一标识',()=>{}, { persist: true })
//创建仓库返回一个函数, 函数执行会初始化仓库, 得到仓库就可以使用仓库的数据和方法
//命名规范: use+仓库名+Store
export const useCounterStore = defineStore('counter',()=>{// 1,定义的数据就是stateconst num = ref(10)// 2,定义的方法就是actions// 支持同步操作也支持异步操作const addNum = () => num.value ++const subNum = () => num.value --// 3,定义的计算属性就是gettersconst double = computed(()=>{return num.value * 2})return {num,addNum,subNum,double}
},{persist: true // 开启持久化存储
})2.0使用数据
<script setup>
import { useCounterStore } from '@/store/counter'
const countStore = useCounterStore()
</script><template><p>我是son1--数据: {{ countStore.num }} --<button @click="countStore.subNum">-</button></p>
</template>3.0解构数据
页面直接访问数据不方便时, 可能会考虑解构数据, 但是直接解构仓库的数据, 会让数据失去响应式
- 原因: store是一个用reactive包装的对象, 直接解构相当于把propx代理对象的值取了出来, 独立的值必然失去响应式
- 解决: 如果希望解构出来的值是响应式的, 需要storeToRefs函数的帮助
- 最佳实践:
- 数据解构的时候, 使用storeToRefs()处理一下
- 方法结的时候直接解构, 方法不需要响应式
import { storeToRefs } from 'pinia'
const counter = useCounterStore()
// 直接解构数据会失去响应式
const {num} = counter()
// 解构数据不会失去响应式
const { num } = storeToRefs(counter)4.0持久化
vue3持久化插件 Home | pinia-plugin-persistedstate
vue2持久化插件 https://github.com/robinvdvleuten/vuex-persistedstate
步骤
- 安装插件 pnpm i pinia-plugin-persistedstate
- 使用插件
import { createPinia } from 'pinia'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)- 按需配置
- defineStore('仓库的唯一标识',()=>{}, { persist: true })
- 默认配置最简单, 对整个模块进行持久化
- 默认基于localStorage储存数据
- 默认以仓库的唯一标识作为存储的key名
- 当然, 以上都是可改的, 可以参考官网配置, 很简单
这篇关于[vue3]掌握pinia的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






