本文主要是介绍会声会影画中画是什么 会声会影画中画视频制作方法 视频剪辑制作教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
市面上的很多特效,都能用会声会影的画中画功能进行复刻。搭配专属面板中的坐标轴和关键帧,会声会影甚至可以在原特效的基础上,制作出更加精细的画中画效果。有关会声会影画中画是什么,会声会影画中画视频制作的问题,本文将进行详细介绍。
一、会声会影画中画是什么
画中画就是图像的叠加。在早期的电视综艺剪辑中,画中画就是不同尺寸的矩形画面叠加。随着以会声会影为代表的视频剪辑软件的出现,画中画效果又被赋予了很多更深层的意义。

图1:会声会影制作画中画特效
1.混合模式制作画中画效果
使用会声会影的“混合模式面板”搭配“遮罩创建器”,用户可以轻松打造出各种“画面融合”效果。不用抠像也无须调色,简单几步就能够做出电影级的画面特效。在实际操作中,该方法也常被用于剪辑回忆、冥想等带有强烈时空跨度的作品。
如下图所示,将女士脑海中想象出的画面“投射”到玻璃上,将两份素材融合到一起进行展示。

图2:会声会影制作画中画特效
2.运动追踪制作画中画效果
会声会影的“运动追踪”功能,也可以制作画中画效果。通常情况下,用户仅需标记一个“跟踪点”,会声会影就会自动计算对应区域的运动轨迹。在软件生成“可替换素材”后,使用“动作匹配”调整并替换对应素材,画中画效果便制作好了。
该方法常被用来制作“画面替换”类型的画中画特效,由于会声会影自动计算了替换轨迹,无需剪辑师手工调整素材的运动参数,在很大程度上提高了剪辑效率。成片质量很高,可以照顾到画中画特效的每个细节。

图3:用画中画替换局部画面
二、会声会影画中画怎么做
会声会影的混合模式功能,可以让素材整体融入背景(这里要调整上方图层的“透明度”)。搭配软件特有的“遮罩创建器”面板,保留画面主体,切掉不需要的部分,一个高级的画中画特效就做好了。下面用会声会影视频剪辑软件进行操作演示。
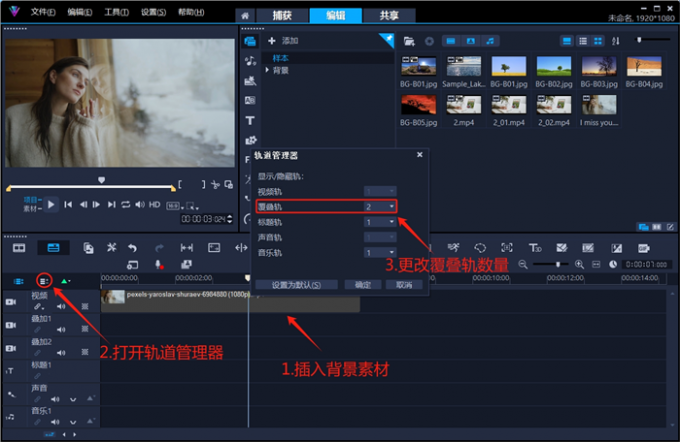
首先,右击会声会影的轨道编辑区插入“窗边的女士”素材。点击轨道编辑区左上角按钮(绿色△左侧的那个),打开轨道管理器,将覆叠轨的数量更改为“2”。

图4:更改覆叠轨数量
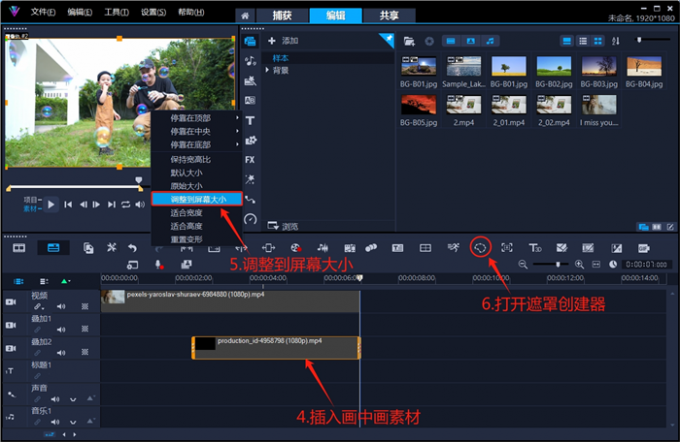
将“吹泡泡的父子”素材拖入叠加轨2,右击预览窗口中的画面,选择“调整到屏幕大小”。点击工具栏上的“锁链”形状按钮,打开遮罩创建器。

图5:插入画中画素材打开遮罩创建器
在遮罩创建器面板中,点击“椭圆”遮罩工具,在画面中随便画个圆。点击“指针”形状的遮罩移动工具,拖拽“起始帧”处的圆形遮罩,使之正好框住画面中的“父子”。

图6:绘制圆形遮罩框住人物主体
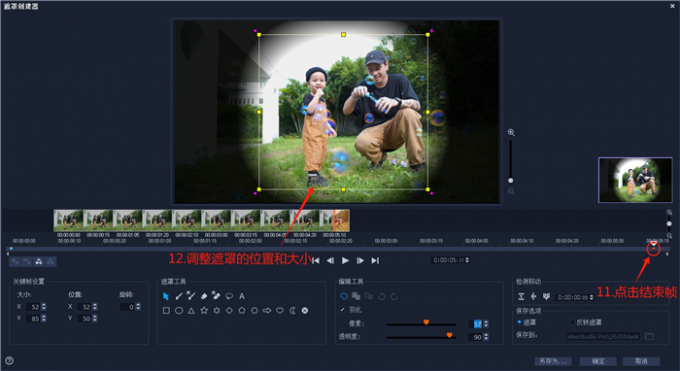
在时间轴上点击最后一帧,调整圆形遮罩的位置和大小,使之仍可以刚好框住人物主体。

图7:调整结束帧遮罩的位置和大小
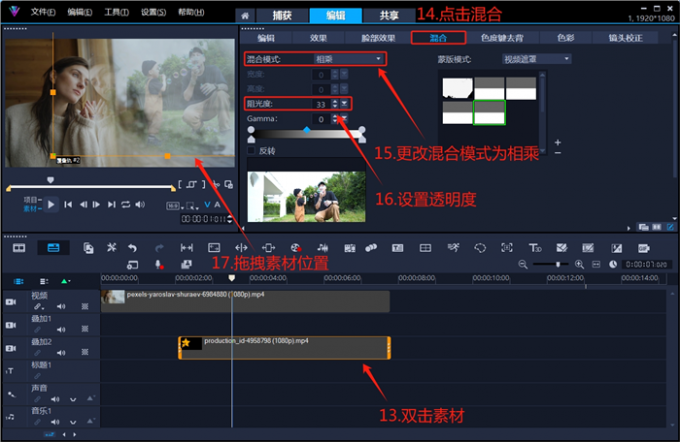
然后,双击叠加轨上的“画中画”素材,将人物拖拽到玻璃上。打开“混合”设置页面,将混合模式更改为“相乘”,设置透明度为33。

图8:设置玻璃上的画中画效果
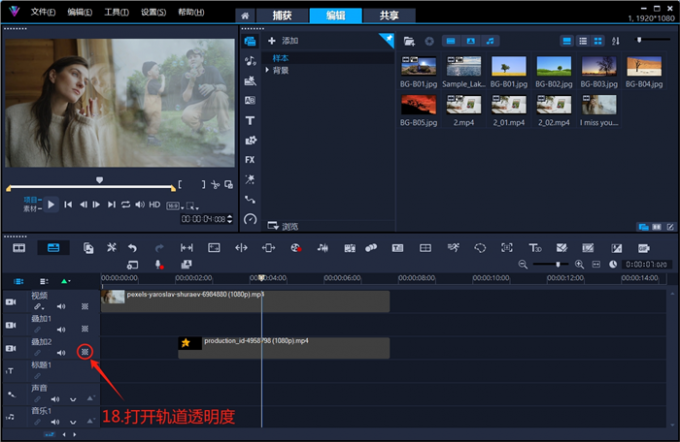
点击轨道右侧按钮,打开“叠加轨2”的透明度设置页面。

图9:打开轨道透明度
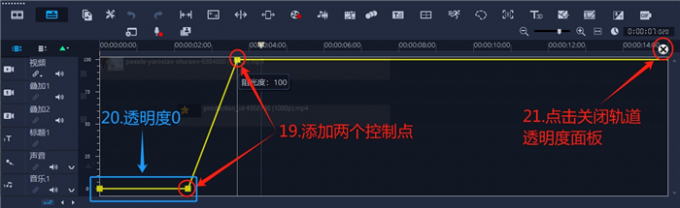
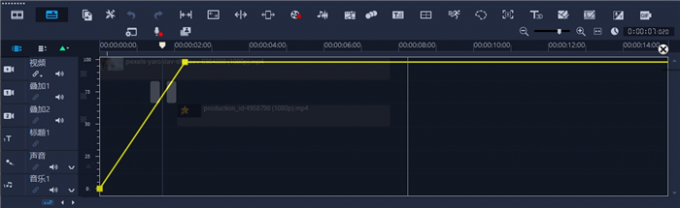
点击黄色线段,在“0秒”和“2秒”处添加控制锚点。向下拖拽这两个控制点,让2秒前的素材透明度为0。然后,用1秒钟的时间,素材透明度从0变为100%。完成设置后,点击右上角的“×”号,关闭轨道透明度设置页面。

图10:设置画中画渐入效果
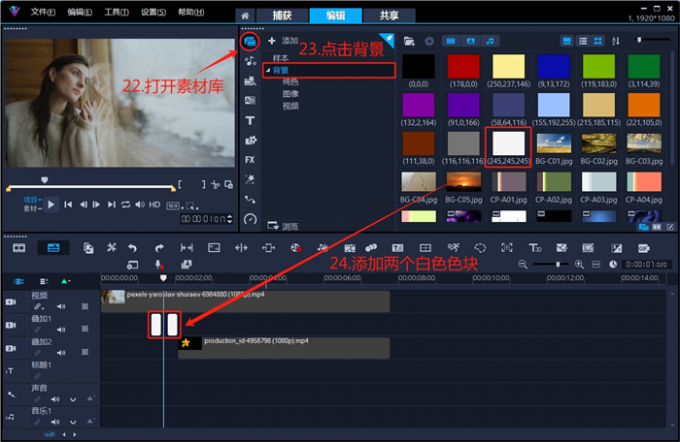
打开素材库,点击“背景”,在叠加轨1上添加两个“闪白”。

图11:制作闪白效果
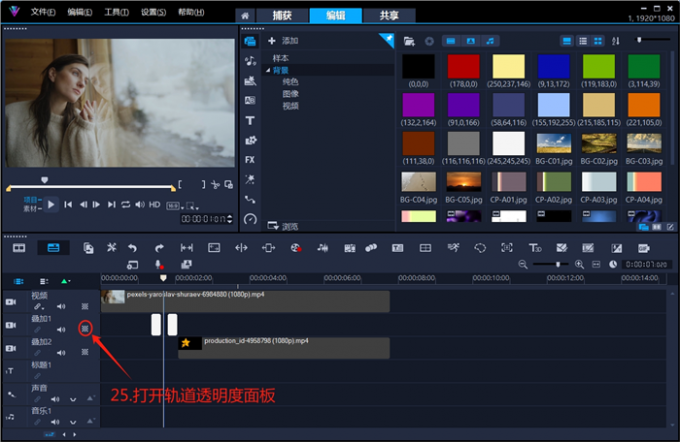
同样的,打开“叠加轨1”的透明度设置页面。

图12:打开闪白轨道透明度面板
按照之前的方法,将2秒前的轨道设置成透明。然后,用1秒钟左右的时间,透明度从0变为100%。

图13:设置闪白渐入效果
点击标题按钮,双击预览窗口输入文字。完成输入后,在轨道编辑区的空白处点一下,生成标题素材。拖拽标题素材两端,使之与画中画素材的长度保持一致。在标题选项界面中,设置字体、颜色等文字基本参数。

图14:输入标题设置文字基本参数
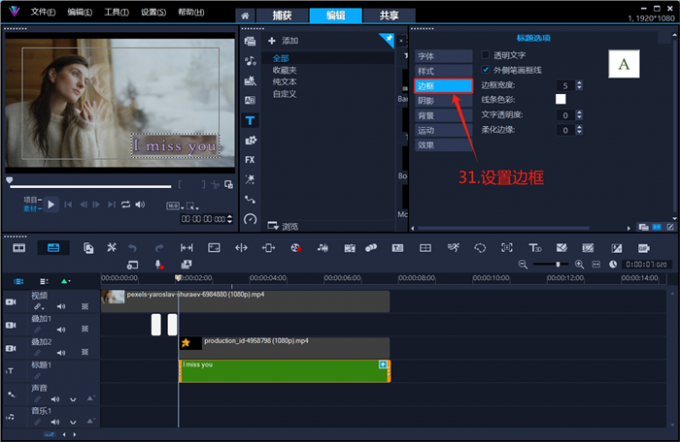
点击边框,勾选“外部笔画边框”,设置一个宽度为“5像素”的白色文字边框。

图15:设置边框
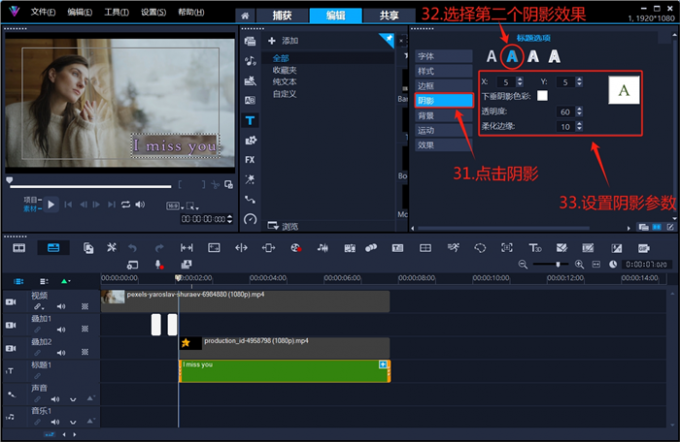
打开阴影设置面板,选择第二个阴影效果。设置阴影的坐标为X轴5、Y轴5,阴影颜色为“白色”,阴影透明度60、柔滑边缘10。

图16:设置文字阴影参数
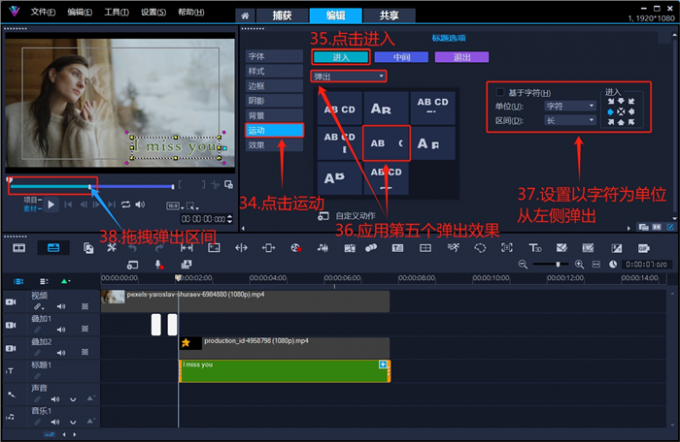
点击运动,给文字运动的进入区间,设置第五个“弹出”效果。并指定文字以字符为单位,从画面左侧弹入。拖拽预览窗口下方的青色滑块,设置文字弹出的时长范围。

图17:设置文字弹出运动效果
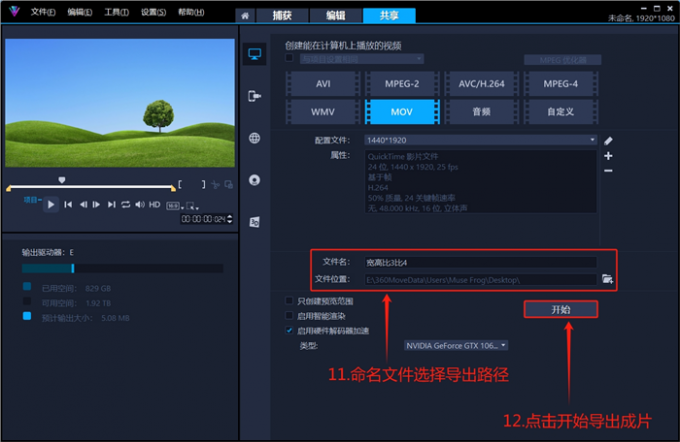
完成以上操作后,点击软件上方的共享按钮。选择导出格式为MPEG-4,在下拉列表中选择“1920*1080、25P”的配置文件。命名文件并选择导出路径后,点击“开始”导出成片。

图18:导出成片
三、会声会影画中画滤镜怎么用
“画面替换”式的画中画效果,也是实际创作过程中,十分常用的剪辑技巧。画面替换不是简单地排列和贴图,日常操作中也经常需要用特定比例和角度的素材,替换画面中的某个区域。这时候,用会声会影的运动追踪功能,就能很好地满足剪辑需要。
1.更改视频素材的宽高比
替换画面的第一步,就是裁剪素材的宽高比。如下图所示,平板电脑的宽高比为3:4,但素材画面的宽高比为9:16。这时候,如果直接素材画面内容,就会造成素材被纵向压缩(看起来很扁)。可以先用会声会影,将视频素材的宽高比裁剪成3:4,再进行替换。

图19:放大画面观察画中画比例
如下图所示,通常情况下素材的画面宽高比都是9:16。如果,将素材直接替换3:4的画面,则会造成画面被“压扁”。画面比例失调,看起来十分别扭。
这时候,就要先用视频剪辑软件将1080*1920的视频,裁剪成1440*1920的视频。下面用会声会影视频剪辑软件,介绍一种通用的“裁剪视频宽高比”方法。

图20:素材画面比例
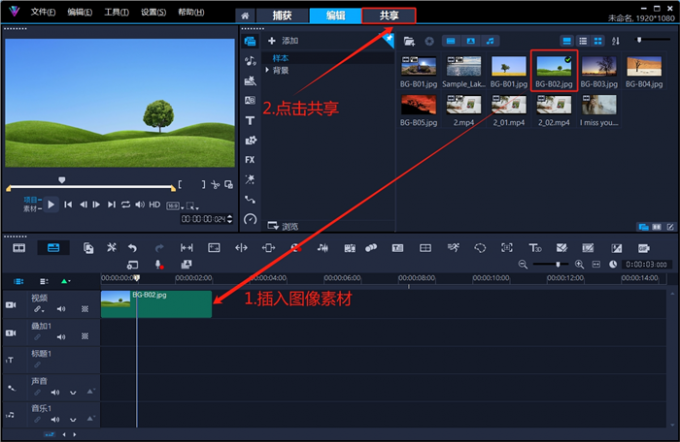
首先,打开会声会影的素材库,在轨道编辑区中随便插入一个图片素材。然后,点击“共享”按钮,进入视频导出页面。

图21:插入图像素材打开共享页面
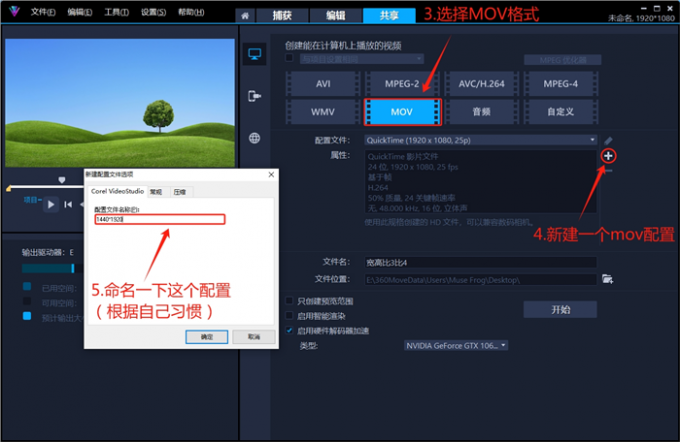
这里选择导出格式为MOV,点击右侧“+”号,新建一个MOV导出配置。请根据自己的习惯命名配置(这里就直接命名1440*1920)。

图22:新建一个mov配置
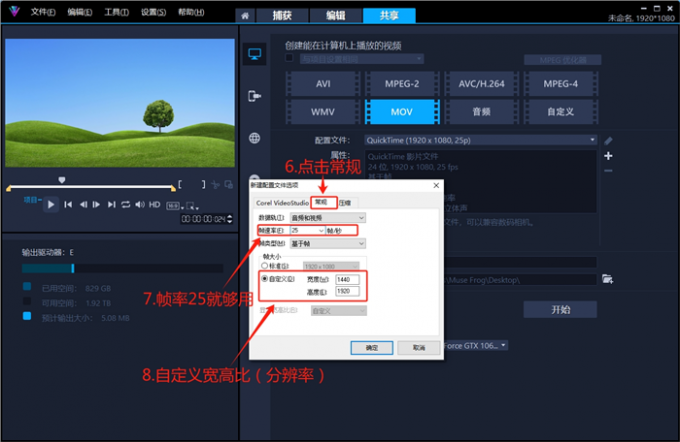
点击常规,这里帧率设置为25帧/秒(这个帧率基本够用,也可以根据剪辑需要设置更高的帧速率)。下面点击“自定义”设置宽度1440、高度1920。

图23:自定义导出帧率和宽高比
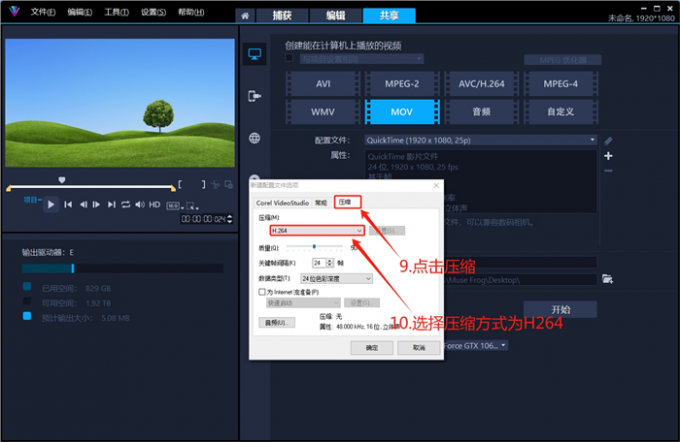
然后,点击“压缩”选择编码程序为“H264”(较为通用的压缩编码程序)。

图24:选择压缩方式
完成以上设置后,命名文件并选择导出路径,点击“开始”导出成片。

图25:导出宽高比3比4的视频
在菜单栏上点击文件按钮,选择“新建项目”。

图26:新建一个项目
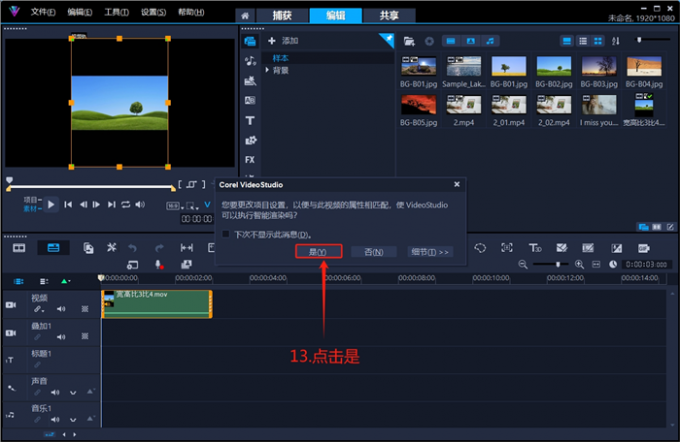
将刚才导出的视频,插入轨道编辑区。这时候,会声会影就会弹出提示框,询问“是否要更改项目属性,以便与插入的视频保持一致”,点击“是”。然后,项目属性就会变成3:4,帧率为25帧/秒,压缩编码为通用的H264编码程序。
掌握这种方法后,你可以根据剪辑需要,将项目属性更改为任何小众宽高比(并且支持H264编码程序),避免了播放软件无法识别的情况出现。

图27:让项目宽高比变成3比4
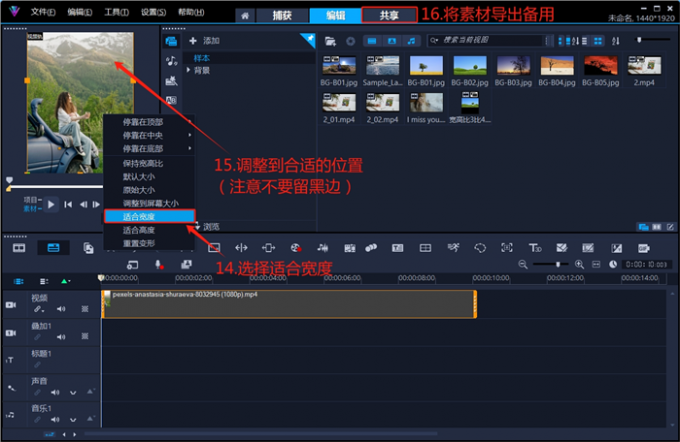
然后,删除自制的1440*1920视频,插入画中画替换素材。右击预览窗口后,点击“适合宽度”,调整素材位置后导出备用即可(注意,调整的时候请观察预览窗口,不要留“黑边”)。

图28:将更改过宽高比的素材导出备用
会声会影的“项目属性”设置页面,一样可以将项目宽高比设置成3:4。在设置菜单中,打开项目属性界面后,选择“DV/AVI”并点击“新建”按钮。

图29:新建AVI视频项目
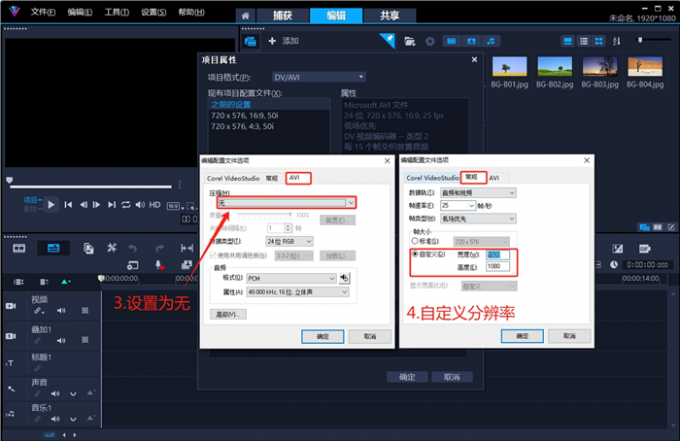
在弹出的窗口中,打开AVI设置页面,选择压缩程序为“无”。然后,点击常规页面,根据实际需要自定义分辨率即可。

图30:自定义项目分辨率和宽高比
2.制作画中画特效的详细步骤
裁剪好素材的宽高比后,下面用会声会影制作画中画特效。
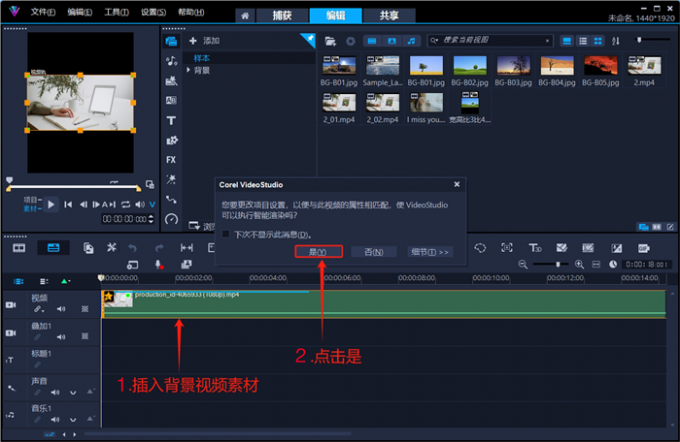
首先,将背景视频素材插入会声会影视频剪辑软件。如果软件弹出窗口询问“是否要更改项目属性……”,点击“是”进行无损剪辑。

图31:插入背景视频更改项目属性
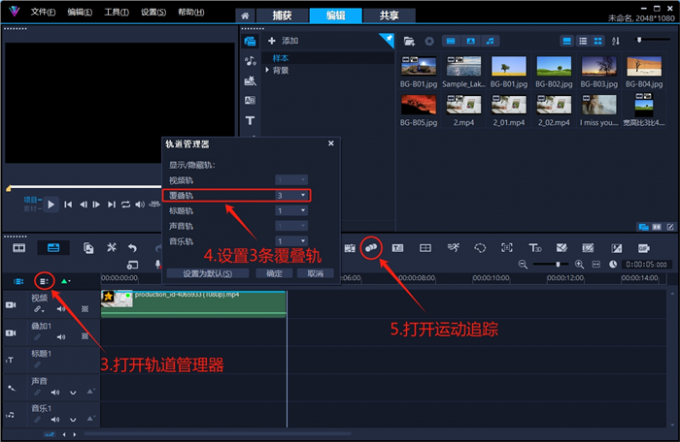
打开轨道管理器,将覆叠轨的数量设置为3。在工具栏上,打开“运动追踪”设置页面。

图32:增加覆叠轨打开运动追踪
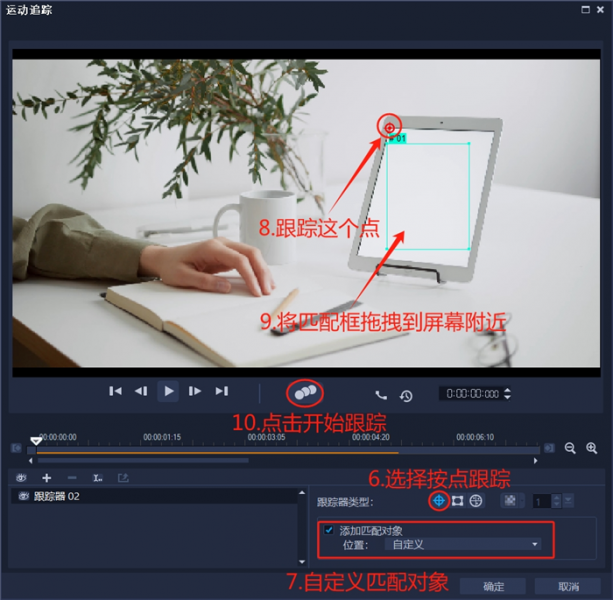
这里选择按点追踪,勾选“添加匹配对象”。然后,将追踪点拖拽到平板电脑的左上角,把青色的替换对象拖拽到屏幕附近。点击“三个圈”按钮,进行运动追踪。

图33:设置画面跟踪
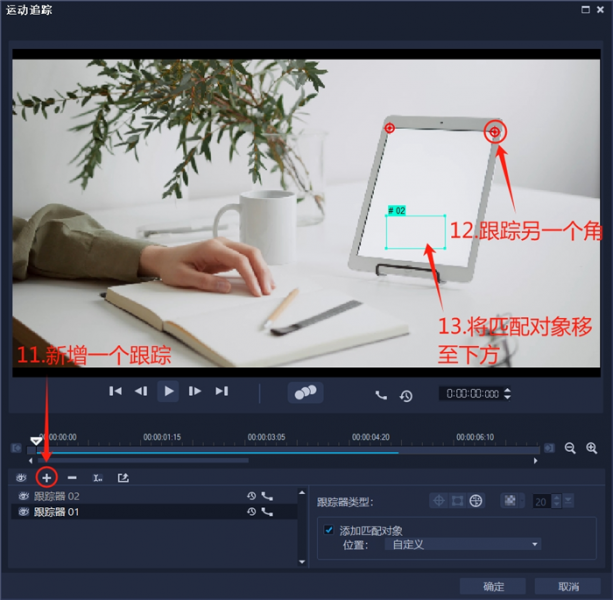
同样的,点击“+”号新增一个追踪项目,追踪平板电脑的右上角。拖拽青色方框,到平板电脑的下方。点击“三个圈”按钮,进行运动追踪。

图34:新增第二个跟踪效果
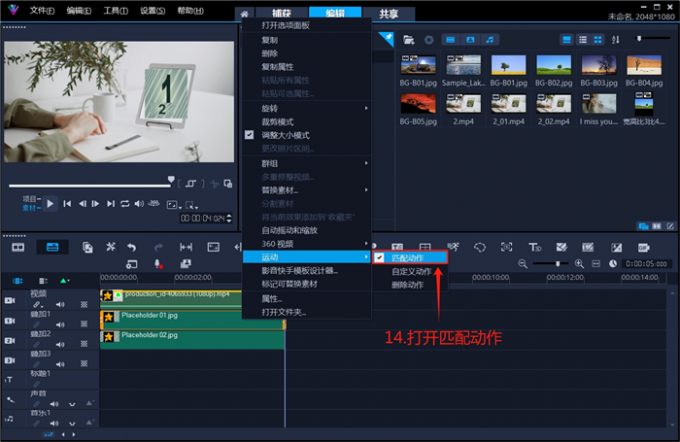
完成以上操作后,点击“确定”按钮,会声会影的轨道编辑区会生成两个“可替换素材”。右击“可替换素材1”,在“运动”的扩展选项中,打开“匹配动作”。

图35:打开匹配动作
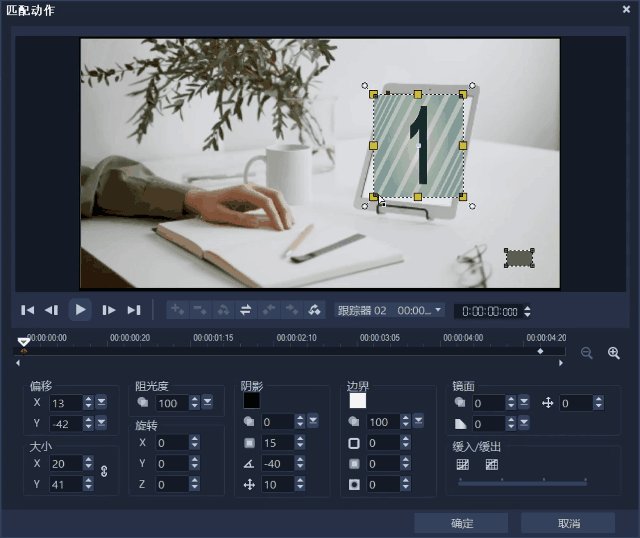
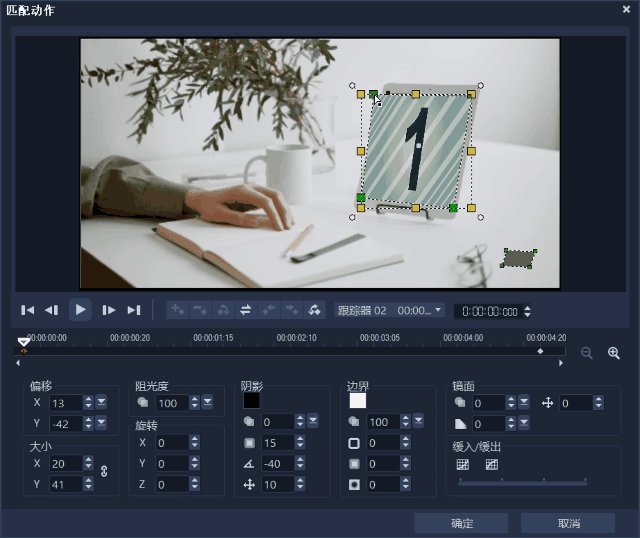
在起始帧处,拖拽“可替换素材1”的四个端点与平板屏幕的四个角重合。

图36:调整匹配动作
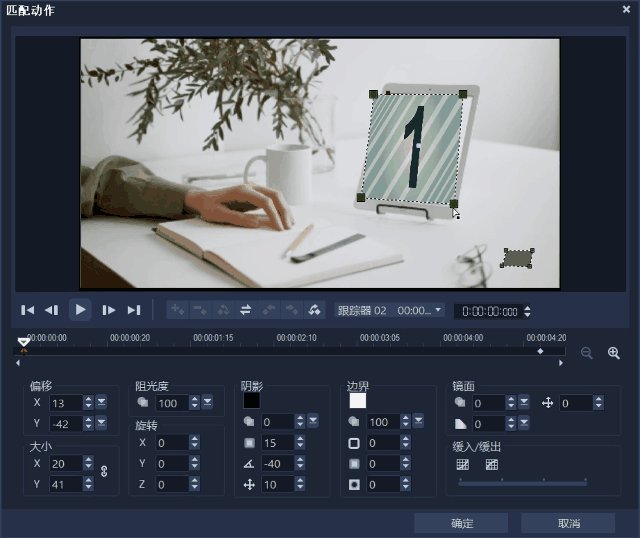
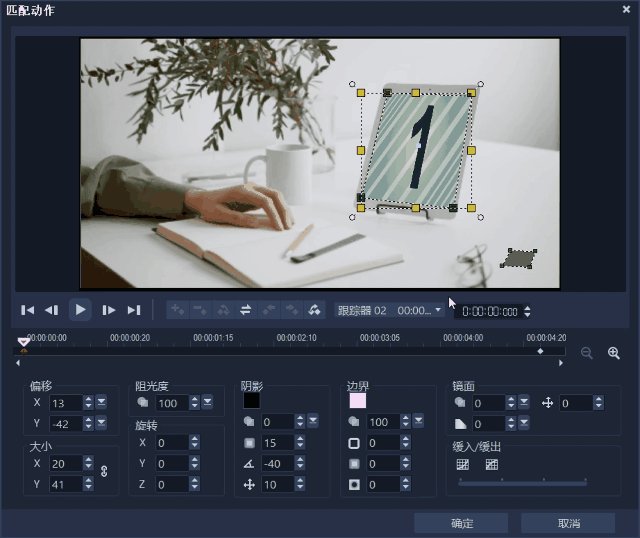
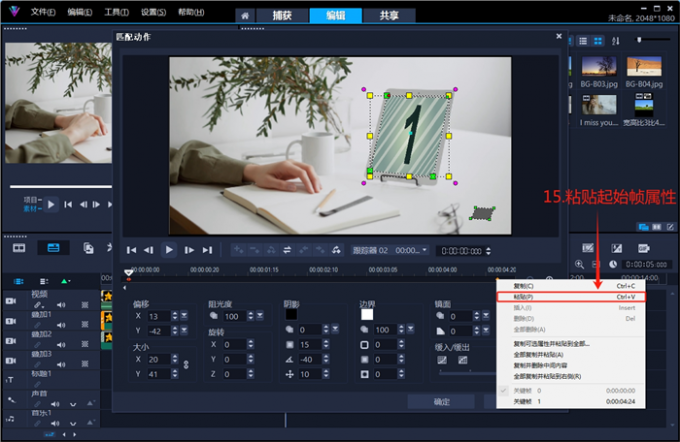
由于这里平板没有移动,只要右击起始帧复制帧属性,再右击结束帧粘贴帧属性即可。

图37:粘贴起始帧属性
完成以上操作后,右击“可替换素材1”,将素材替换为刚才制作的3:4画中画视频即可。

图38:替换素材
同样的,调整“可替换素材2”的位置和角度,让它始终位于平板屏幕下方。

图39:制作第二个匹配动作
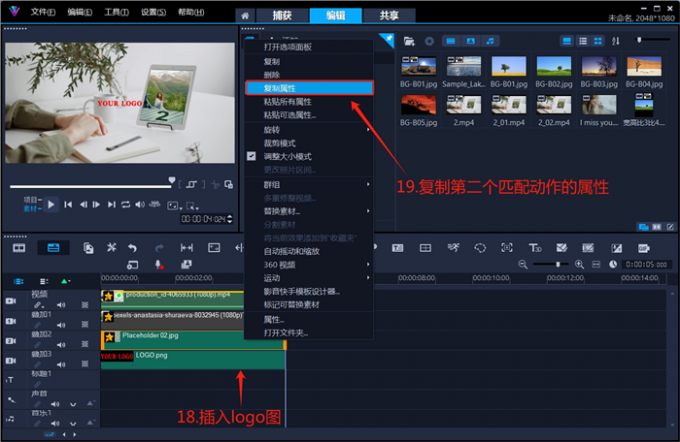
将事先准备的LOGO图,插入会声会影的叠加轨3。右击“可替换素材2”,选择“复制属性”。

图40:插入logo复制第二个匹配动作属性
然后,右击刚才插入的LOGO图,选择“粘贴所有属性”。然后,删除“可替换素材2”即可。

图41:粘贴所有属性
本文介绍了用会声会影视频剪辑软件制作画中画效果的详细操作步骤。搭配“运动追踪”、“遮罩创建器”、“混合模式”等功能,用户可以制作出更加符合剪辑创作需求的画中画效果。
更多有关视频剪辑的技巧,可以在安装会声会影视频剪辑软件后进行体验。
会声会影2023旗舰版中文免费安装包:https://souurl.cn/Xu9x8M
会声会影视频制作教程资源领取:https://souurl.cn/rTiPQs
这篇关于会声会影画中画是什么 会声会影画中画视频制作方法 视频剪辑制作教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








