本文主要是介绍《使用QSS美化QTreeView界面》:系列教程之五,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文属于《QTreeView使用系列教程》之一,欢迎查看其它文章。
本文中例子来自于Qt Style Sheets Examples
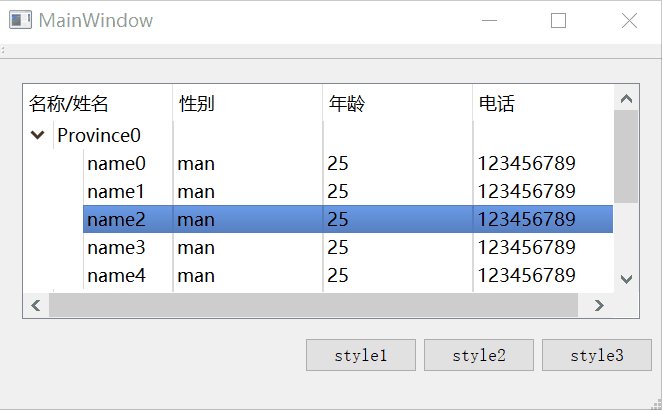
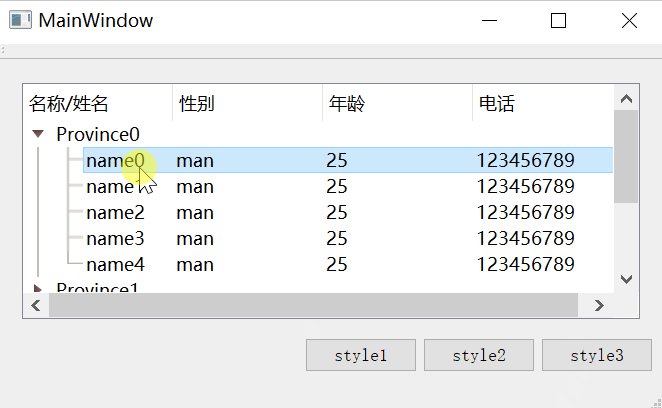
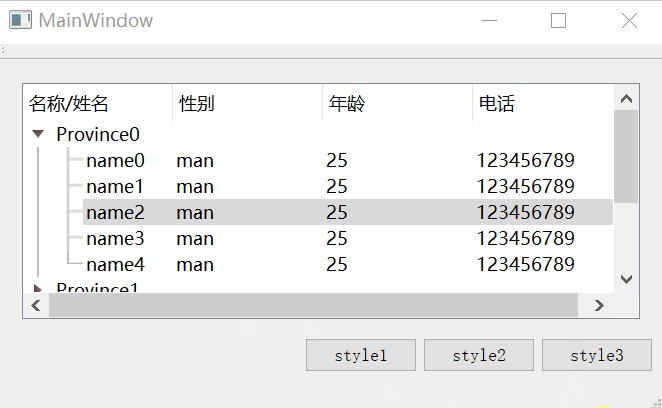
1、style1(QTreeView::item)
QTreeView {show-decoration-selected: 1;
}QTreeView::item {border: 1px solid #d9d9d9;border-top-color: transparent;border-bottom-color: transparent;
}QTreeView::item:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);border: 1px solid #bfcde4;
}QTreeView::item:selected {border: 1px solid #567dbc;
}QTreeView::item:selected:active{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6ea1f1, stop: 1 #567dbc);
}QTreeView::item:selected:!active {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6b9be8, stop: 1 #577fbf);
}
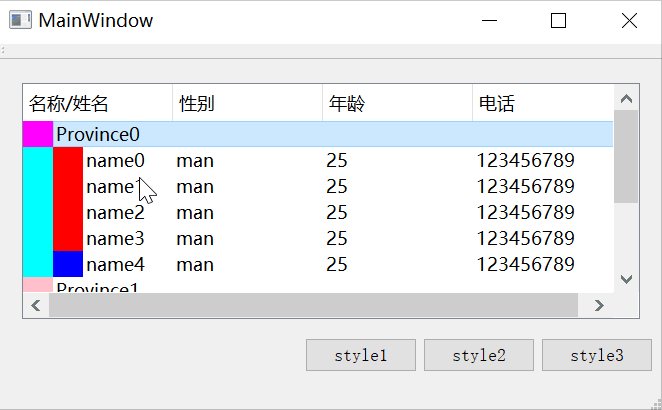
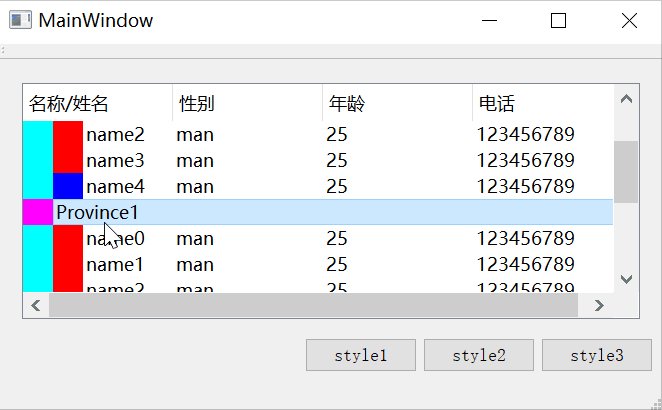
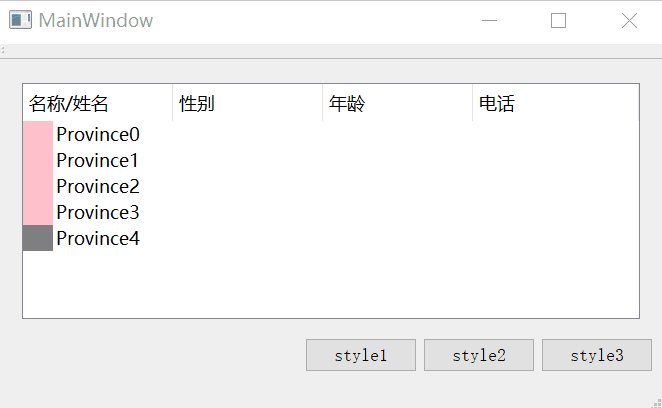
2、style2(QTreeView::branch)
QTreeView的分支使用::branch子控件样式化。下面的样式表在绘制分支时对各种状态进行颜色编码。
QTreeView::branch {background: palette(base);
}QTreeView::branch:has-siblings:!adjoins-item {background: cyan;
}QTreeView::branch:has-siblings:adjoins-item {background: red;
}QTreeView::branch:!has-children:!has-siblings:adjoins-item {background: blue;
}QTreeView::branch:closed:has-children:has-siblings {background: pink;
}QTreeView::branch:has-children:!has-siblings:closed {background: gray;
}QTreeView::branch:open:has-children:has-siblings {background: magenta;
}QTreeView::branch:open:has-children:!has-siblings {background: green;
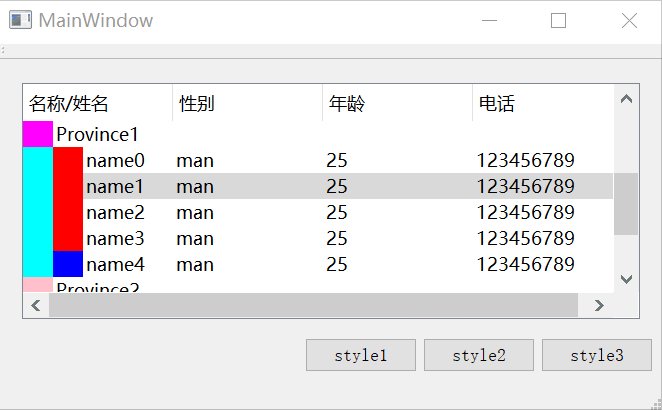
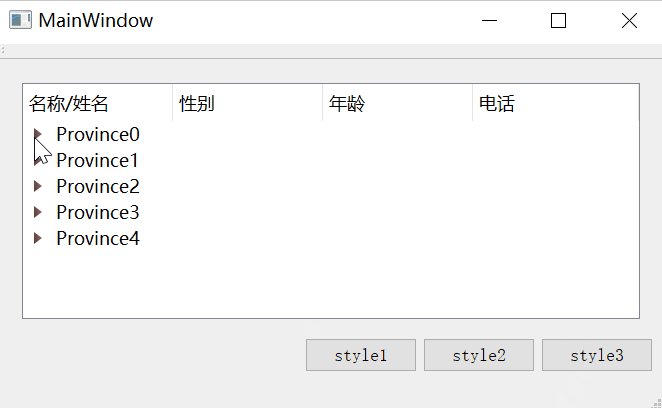
}3、style3(QTreeView::branch)
虽然上面例子它是丰富多彩,但是一个更有用的例子是使用以下图标方式。
QTreeView::branch:has-siblings:!adjoins-item {border-image: url(:/res/vline.png) 0;
}QTreeView::branch:has-siblings:adjoins-item {border-image: url(:/res/branch-more.png) 0;
}QTreeView::branch:!has-children:!has-siblings:adjoins-item {border-image: url(:/res/branch-end.png) 0;
}QTreeView::branch:has-children:!has-siblings:closed,
QTreeView::branch:closed:has-children:has-siblings {border-image: none;image: url(:/res/branch-closed.png);
}QTreeView::branch:open:has-children:!has-siblings,
QTreeView::branch:open:has-children:has-siblings {border-image: none;image: url(:/res/branch-open.png);
}
若对你有帮助,欢迎点赞、收藏、评论,你的支持就是我的最大动力!!!
同时,阿超为大家准备了丰富的学习资料,欢迎关注公众号“超哥学编程”,即可领取。
本文涉及工程代码,公众号回复:34QssStyle,即可下载。

这篇关于《使用QSS美化QTreeView界面》:系列教程之五的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!