本文主要是介绍【第16章】Vue实战篇之跨域解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、浏览器跨域
- 二、配置代理
- 1.公共请求
- 2.代理配置
- 总结
前言
前后端项目分离衍生出浏览器跨域问题,开发之前我们通过配置代理解决这个问题。
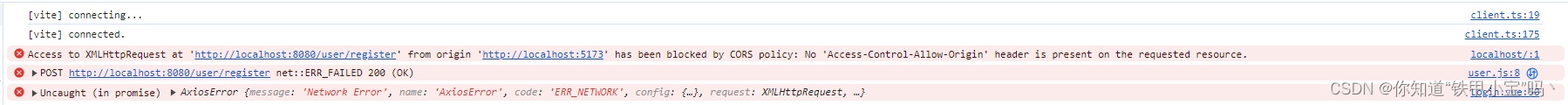
一、浏览器跨域
浏览器的跨域问题主要是由于浏览器的同源策略导致的。同源策略是浏览器的一个安全功能,它限制了来自不同源的“document”或脚本,在没有明确权限的情况下,不能读取或修改另一个源的资源。这主要是为了防止恶意文档,减少可能被恶意攻击的风险。

二、配置代理
1.公共请求
//定制请求的实例//导入axios npm install axios
import axios from 'axios';
//定义一个变量,记录公共的前缀 , baseURL
const baseURL = '/api';
const instance = axios.create({baseURL})//添加响应拦截器
instance.interceptors.response.use(result=>{return result.data;},err=>{alert('服务异常');return Promise.reject(err);//异步的状态转化成失败的状态}
)export default instance;
2.代理配置
vite.config.js
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},server: {proxy: { '/api': { target: 'http://localhost:8080', // 实际要请求的服务器 URL changeOrigin: true, // 允许跨域 rewrite: (path) => path.replace(/^\/api/, '')// 重写路径 } }}
})总结
回到顶部
这篇关于【第16章】Vue实战篇之跨域解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







