本文主要是介绍初学者必看的web前端开发学习路线,干货满满!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
初学者必看的web前端开发学习路线,干货满满!
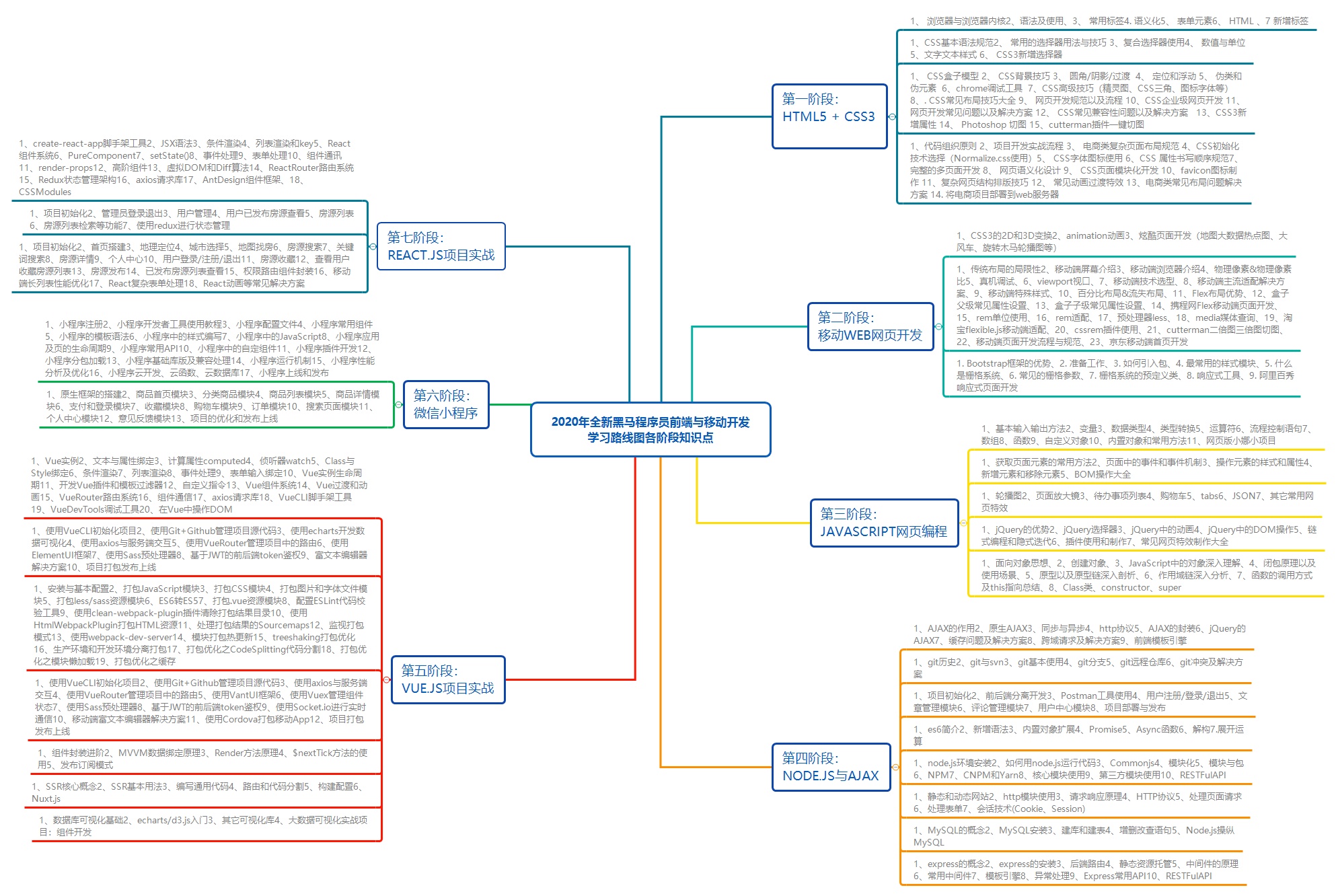
随着互联网的深入发展,前端工程师这个岗位在市场上的需求,薪资也是很可观的。前端很火,想自学前端的人也很多。包括一些学生、上班族、以前的UI,java,或完全零基础,想学习的前端。作为过来人,都知道自学很辛苦,当他们看到前端这些密集的知识是会感到眼花,不知从何下手。事实上,前端是很广泛的主题,内容虽然很多,但是是有迹可循的,只要一步步坚持学习就不怕前端学不好!下图是小编整理的一份web前端资料及零基础入门教程,欢迎初学或进阶求学者的小伙伴阅读.
这张学习路线图,只要坚持学习2个月,不论你是刚入行的小白,还是已经接触了前端开发,这个都是前端开发者必须知道的葵花宝典!

上面这张图是前端开发的课程大纲,看着这张图,想步入前端行业的求职者是不是心里就比较有数了.接下来,小编继续介绍web前端课程主要学习的几个方面内容:
1、html学习,这是前端最简单,最基本的。初学者只需要重点掌握div,formtable、Ulli、P、跨度、字体这些标签,尤其是DIV和表格,DIV,表也可以用于布局,但不灵活,和用于基本表处理数据。课程学习===>小白学前端:HTML零基础入门
2、CSS学习,css我们称之为“CSS样式”,它是用来协助HTML布局和显示,我们经常看到DIV+CSS,为什么这样说呢?因为我说div是HTML主要用于布局的,这个是前端核心,而CSS则是配合部署。CSS需要掌握浮、位置、宽度和高度,以及最大值和最小值,溢出,边缘、填充等。这些都是与布局相关的样式。课程学习===>CSS3入门与实战
3、JS学习,很多人觉得html+css不难,难的是js,看看JS就觉得可怕,事实上,JS入门很简单,不需要很多东西,只要根据ID或名称DOM或”风格,或价值,然后以一个ID或名称元标签,或额外的数据,在HTML,这是对数据的操作有关系,在数据逻辑的影响,就是一个跳跃,弹框,隐藏什么,这一切都是结合其他应用,难度其实不大。教程学习===>JavaScript入门与实践
4、jQuery学习,相当于封装一组JS插件的JS。其目的是操作更方便,编写更少的代码,jQuery条目也非常简单。这些都是切入点,要学会像JS,只是改变了JQ代码。
5、最好是指出背景语言,如java,php,为什么?因为我们是前台接口数据,从后台到点,你了解如何与后台数据交互是最好的,它节省了时间,也可以使前端代码更加规范。
以上的图片介绍及文字便是初学者web前端开发所要了解并遵循的一个学习路线。我们需要知道前端工程师那些是必学项目,从浅到深,从基础到精通,扎实的掌握web前端开发的基础知识,我们才能更好的掌握并实践web前端的所有课程内容。
这篇关于初学者必看的web前端开发学习路线,干货满满!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





