本文主要是介绍DAY04 HTMLCSS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一 表单
- (1) 数字控件
- (2) 颜色控件
- (3) 日期控件
- (4) 月份控件
- (5) 星期控件
- (6) 搜索控件
- (7) 范围控件
- 二 浮动框架
- 三 结构化标签
- 四 CSS
- 1 CSS概述
- 2 CSS的编写位置
- 1. inline style 行内样式
- 2. inner style 内部样式
- 3. outer style 外部样式
- 4. 小结
- 3 CSS选择器
- 1. 通用选择器
- 2. 标签选择器
- 3. id选择器
- 4. 类选择器
- 5. 群组选择器
- 6. 伪类选择器
- 7. 并列选择器
- 8. 后代(包含)选择器
- 五 作业
- 六 拓展
一 表单
input新表单元素
(1) 数字控件
<input type="number" step="7" min="10" max="30"/>
属性:
min: 最小值
max: 最大值
step: 步长,值每次递增或递减的大小,默认的步长为1
注意:此控件无法阻止用户自行输入数据
(2) 颜色控件
<input type="color"/>
提供了一个取色器,默认的颜色是黑色
(3) 日期控件
<input type="date"/>
只出现日期的(年月日)的选择,后续还可以使用更加美观的日期插件
(4) 月份控件
<input type="month"/>
只出现年月的选择
(5) 星期控件
<input type="week"/>
只出现年周的选择
(6) 搜索控件
<input type="search"/>
提供了一个快速删除所有输入数据的小叉叉
(7) 范围控件
<input type="range" min="0" max="20" step="2"/>
属性:
min: 最小值,表示区间的最开始的值
max: 最大值,表示区间的最末尾的值
step: 步长,表示数字移动的范围跨度
作用: 可以控制区间,比如:音量 地图缩放 进度
注意:设置步长的时候尽量选取可以除得尽的值,否则区间中会有部分值无法选中
二 浮动框架
iframe 是指在一个html页面中,引入其它的html页面
属性:
src="被引入的资源的url "width="设置被引入资源在本页面的宽度"height="设置被引入资源在本页面的高度"scrolling="no" 是否需要拖拽条,no表示不要frameborder="0" 去掉被引入资源的边框线
优劣势:
- 我们可以直接引用已经写好的页面,比较方便
- 一个页面可以被多个页面使用,复用性高
- 样式不好控制
- 有额外的链接,请求的次数会增加,速度会变慢
三 结构化标签
h5新增了带有结构语义的标签,来取代div.
虽然在用户看来和之前使用div没有区别,但带语义的标签可以增加代码的可读性,而且方便实现页面各个部分的划分,让网络爬虫更快找到.
但注意:低版本的浏览器可能会出现不兼容的问题.
<header></header> 定义网页的头部,或者某个区域的顶部
<nav><nav/> 定义网页的导航区域
<section></section> 定义网页的主体区域
<aside></aside> 定义网页的侧边栏
<article><article> 定义与文字相关的内容,比如论坛、回帖
<footer></footer> 定义网页的尾部,或者某个区域的底部
四 CSS
1 CSS概述
CSS:Cascading Style Sheet 级联样式表
样式: 元素的背景 大小 位置 边框 阴影…
1995年诞生,目前学习的是CSS3
HTML负责页面内容 CSS负责页面的样式
也就是说,我们用CSS修饰HTML的内容
2 CSS的编写位置
1. inline style 行内样式
<标签名 style=“color:red;”></标签名>
color指的是属性名 red指的是属性值
行内样式只能渲染当前元素,不能与其他元素共享
因为是单独渲染该标签,所以优先级非常高,但不利于修改,复用性很差
2. inner style 内部样式
在html文件的head标签中,添加style标签,在style标签中写CSS样式

内部样式可以供当前页面中多个元素共享,但不能给其他页面的元素共享
3. outer style 外部样式
把样式声明在一个独立的.css文件中,需要此样式的HTML页面在自己的head标签中,添加link标签,引入该CSS样式即可
<link rel="stylesheet" href="01.css">
rel:表示引入的文件时什么类型 必写属性 stylesheet样式表
href:表示被引入的CSS文件的路径
4. 小结
CSS的基础语法
属性名:属性值;
属性名:值1 值2 值n…;
编写CSS的三种方式:
1.行内样式inline style:给指定的某一个元素加样式
2.内部样式inner style:写在style标签中,整个页面都生效
3.外部样式outer style: 写在独立的CSS文件中,谁引入,谁生效
生效范围:
行内样式<内部样式<外部样式
样式优先级:
行内样式>(内部样式=外部样式)>浏览器的专有样式
3 CSS选择器
CSS选择器用在内部或外部样式中,告诉浏览器这些样式要渲染在哪些HTML元素上

1. 通用选择器
*表示所有

表示当前页面上所有的标签都应用该样式
因为选中的是所有的元素,所以优先级非常低,性能低
2. 标签选择器
选中某类特定的HTML标签,选择器的名字就是标签名

优点:快速为当前页面中同种类型的标签统一样式
缺点:选择太广泛,不能设计差异化样式
3. id选择器
选中页面上唯一一个元素,注意:id值与#之间不能有空格!

要先在标签中加id属性,再让CSS选中
优点:能够非常直观的找到该元素,优先级非常高
但是推荐少用,因为习惯上id值经常用于绑定JS代码,较少用于样式
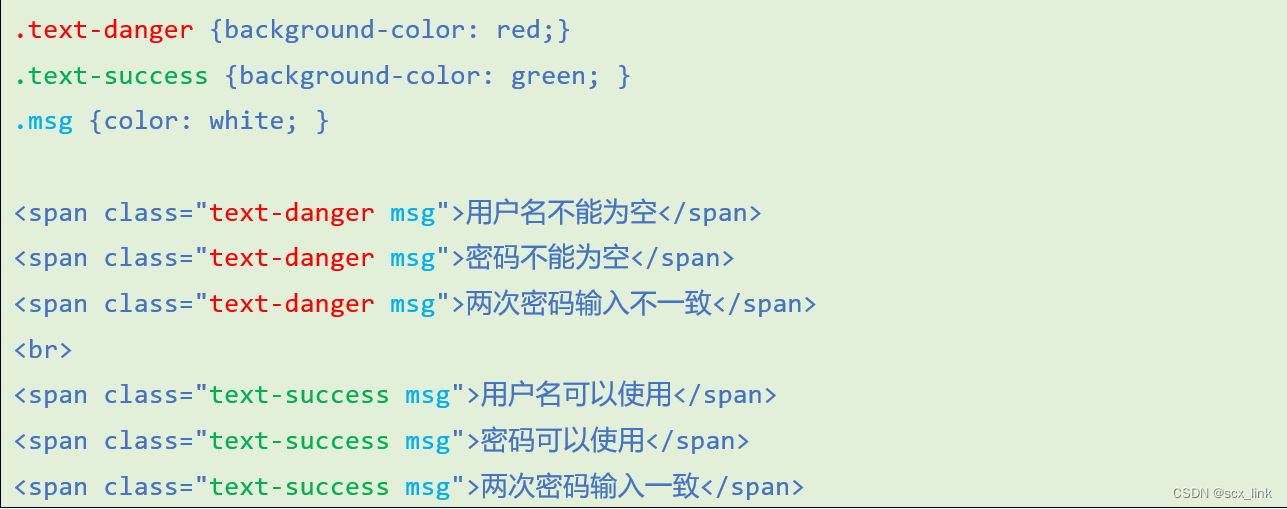
4. 类选择器
选中某一类指定的元素,这个类名是可以自定义的
一个class属性的值,可以写多个,值与值之间使用空格隔开
注意:使用选择器时(.)与class值之间不能有空格!

5. 群组选择器
一次使用多个选择器选中多个元素,选择器间使用逗号分隔

注意:群组选择器不限制选择器必须是同一类型的,可以在一个群组选择器中使用多种不同类型的选择器
6. 伪类选择器
“假的类”——注意伪类选择器的类名是固定的,不能自定义,表示选中某个时刻/状态
:hover{ } 选中"鼠标悬停在元素上方时"的状态
:active{ } 选中"元素被激活时"的状态(鼠标按住元素不松开)
:link{ } 选中"超链接未被访问过"的状态
:visited{ } 选中"超链接已经被访问过"的状态
注意:a标签的伪类有优先级:link visited hover active
如果想要看到四个状态的效果,必须按照此指定顺序来写
超链接自己是有默认样式的,未被访问过是蓝色的,激活是红色的,访问过后是紫色的
:focus{ } 选中"输入框获得焦点时"的状态
7. 并列选择器
选中可以同时被多个选择器选中的元素
注意:多个选择器之间不能有空格,必须紧挨着写!

8. 后代(包含)选择器
这部分在第五天的 DAY05 CSS中。
五 作业
- 思考并实验:
相同选择器,不同的样式,会如何渲染?
相同选择器,相同的样式,会如何渲染?
id选择器 标签名选择器 class选择器 通用选择器 优先级如何排列? - 写一个用户名输入框,提示文字"请验证自己的用户名是否正确"
样式要求:提示文字的默认颜色为透明色transparent,当输入框获得焦点时,将输入框的背景颜色改为黄色,提示文字字体颜色改为红色 - 仿写学子商城首页导航条的效果,实现效果:
默认颜色#ccc 悬停颜色#B8B8B8 访问过后颜色#ccc

激活颜色 #0aa1ed

六 拓展
多媒体标签

属性
src 是指被引入资源的路径
controls 用于添加音视频的控制组件
这篇关于DAY04 HTMLCSS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




