本文主要是介绍基于springboot+vue的供应商管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一、系统架构
前端:vue2 | element-ui
后端:springboot | mybatis
环境:jdk1.8+ | mysql | maven | node
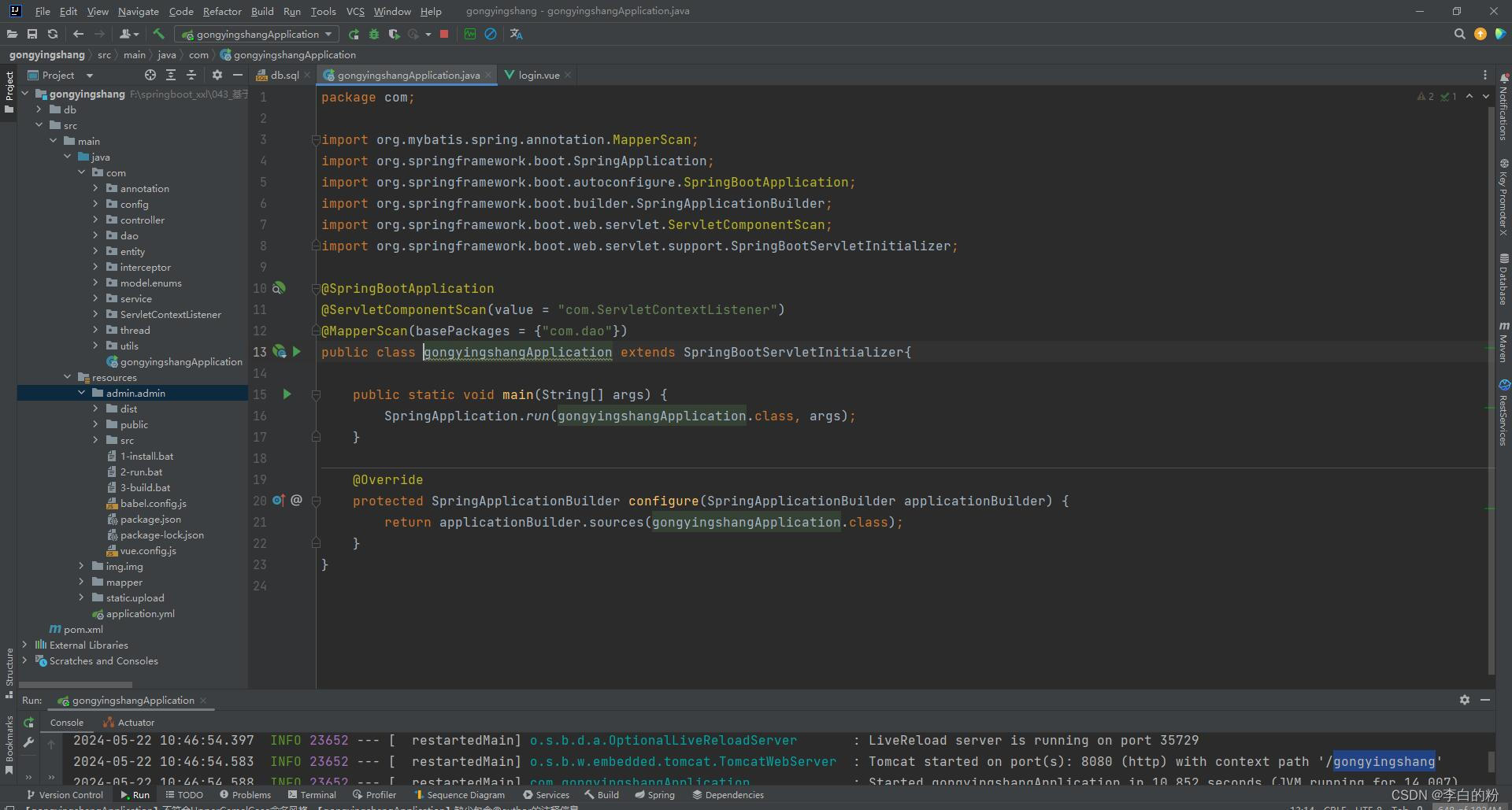
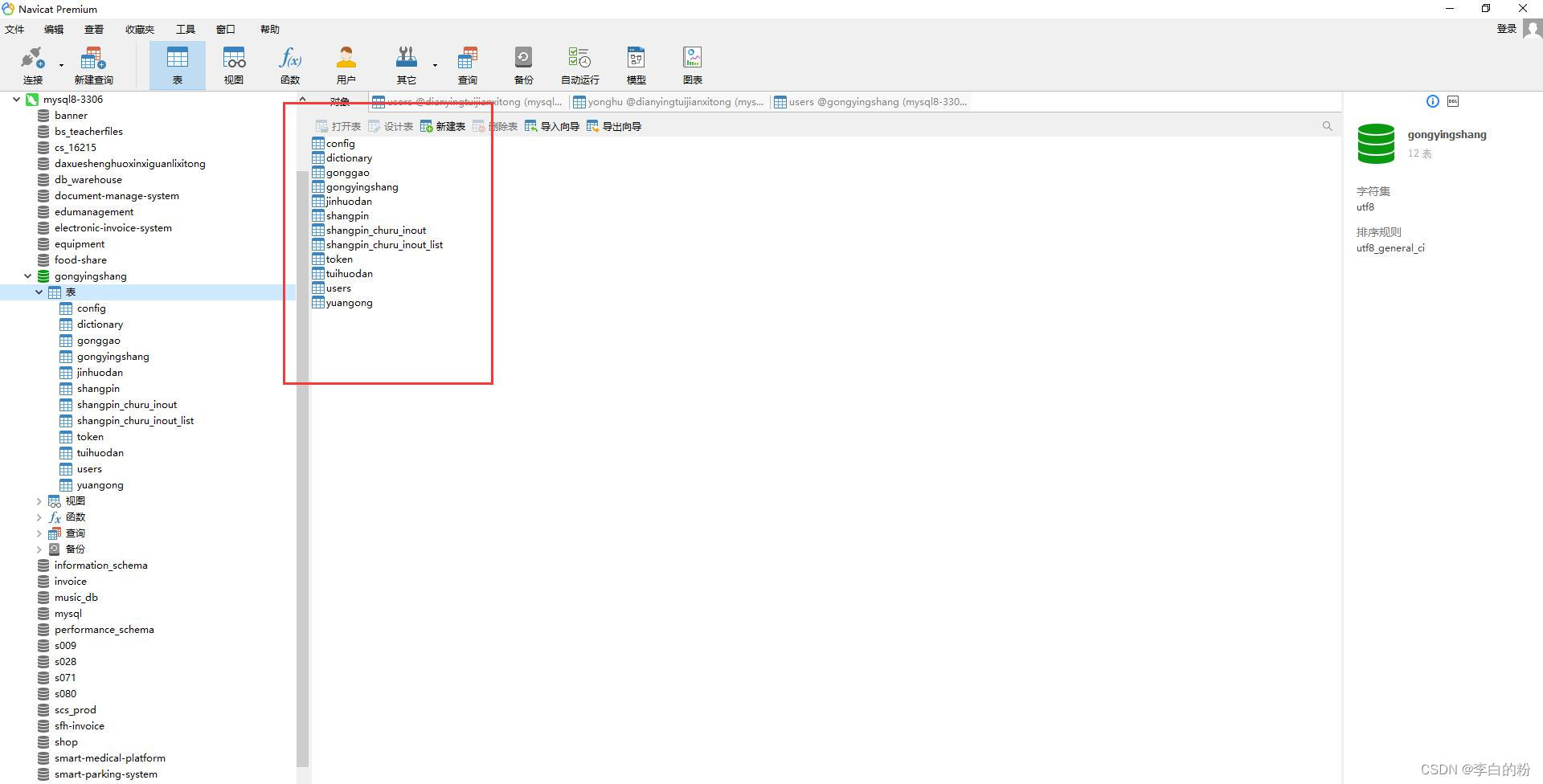
二、代码及数据库


三、功能介绍
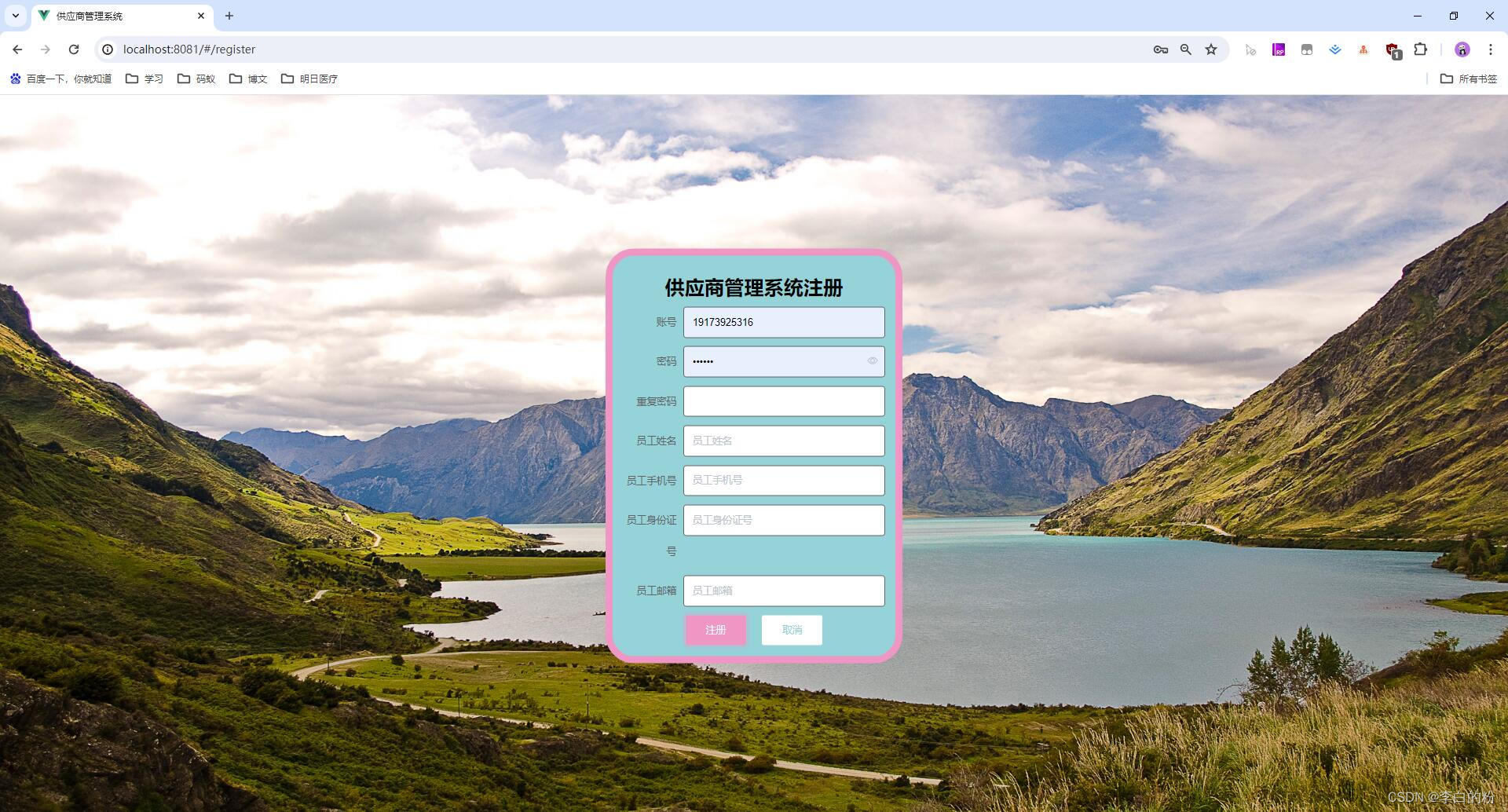
01. 员工注册

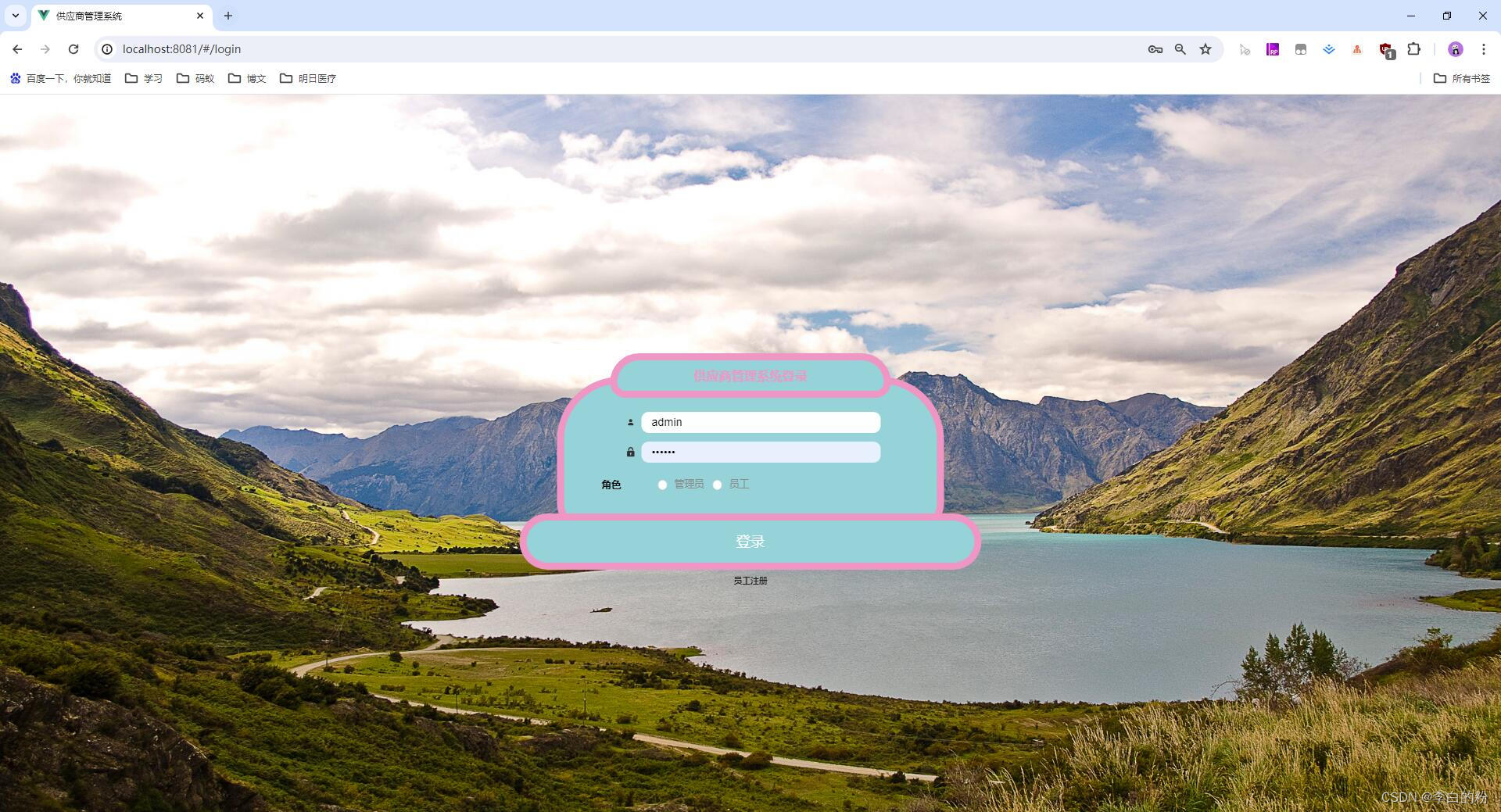
02. 登录

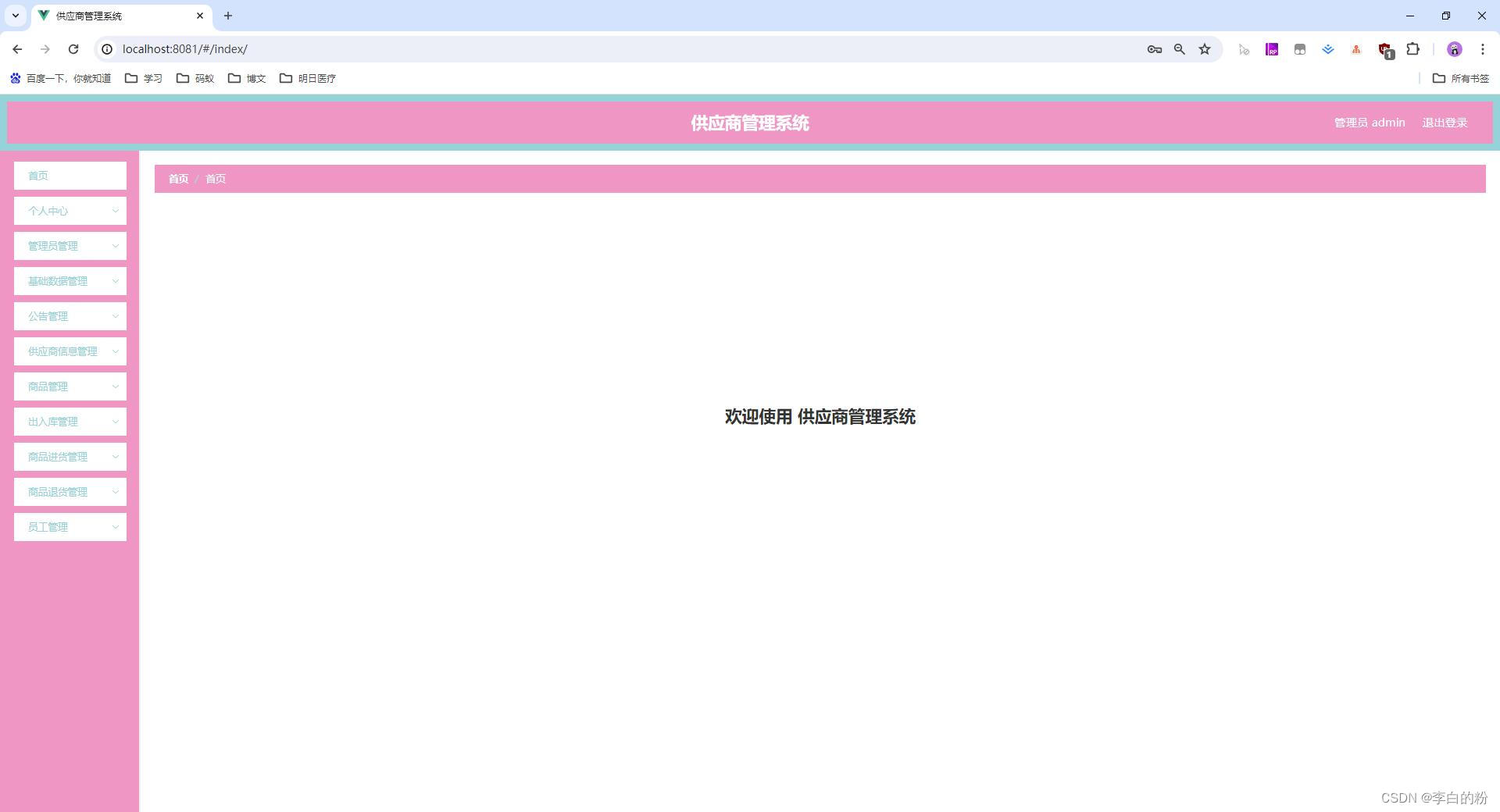
03. 管理员-首页

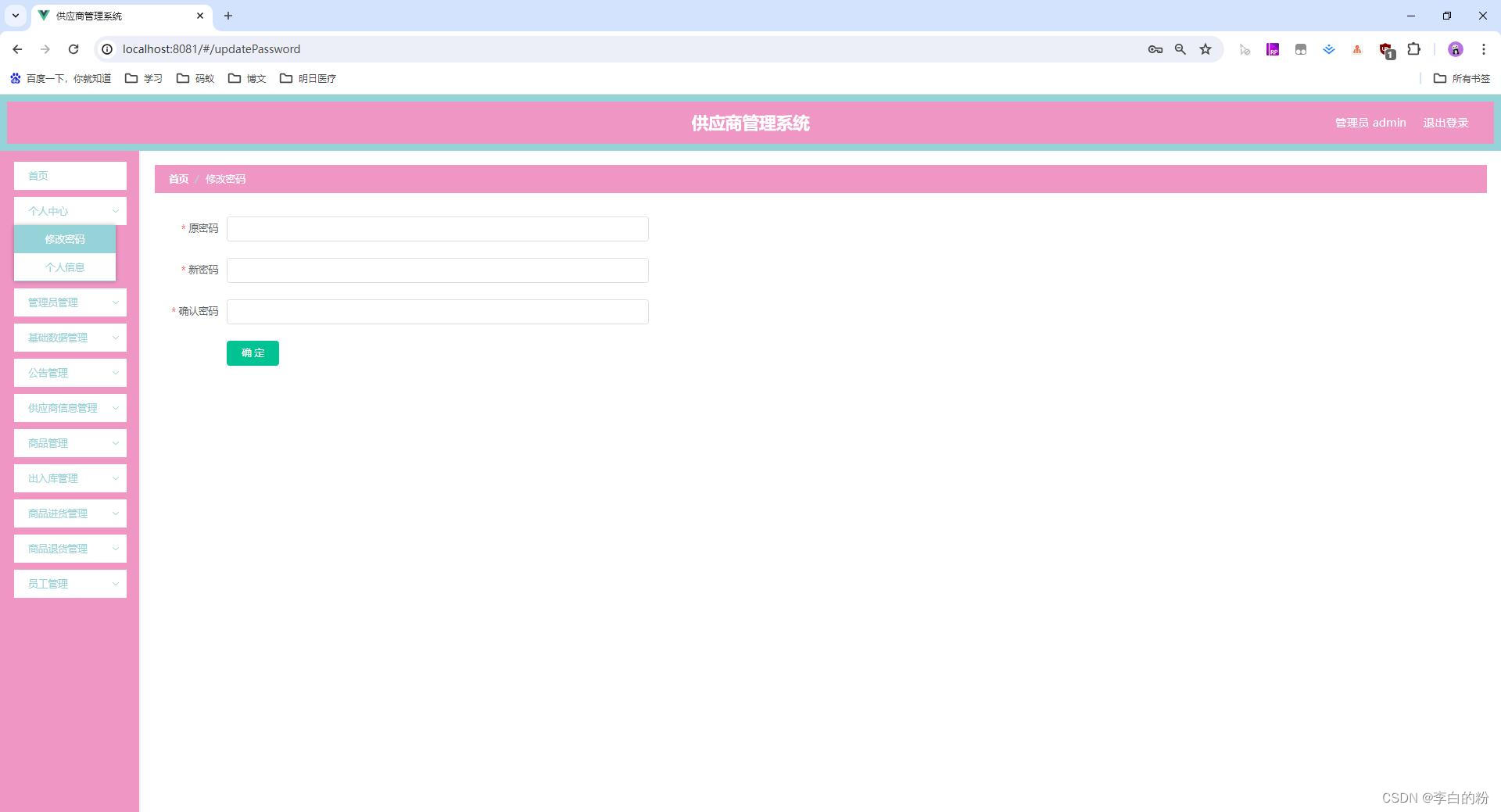
04. 管理员-个人中心-修改密码

05. 管理员-个人中心-个人信息

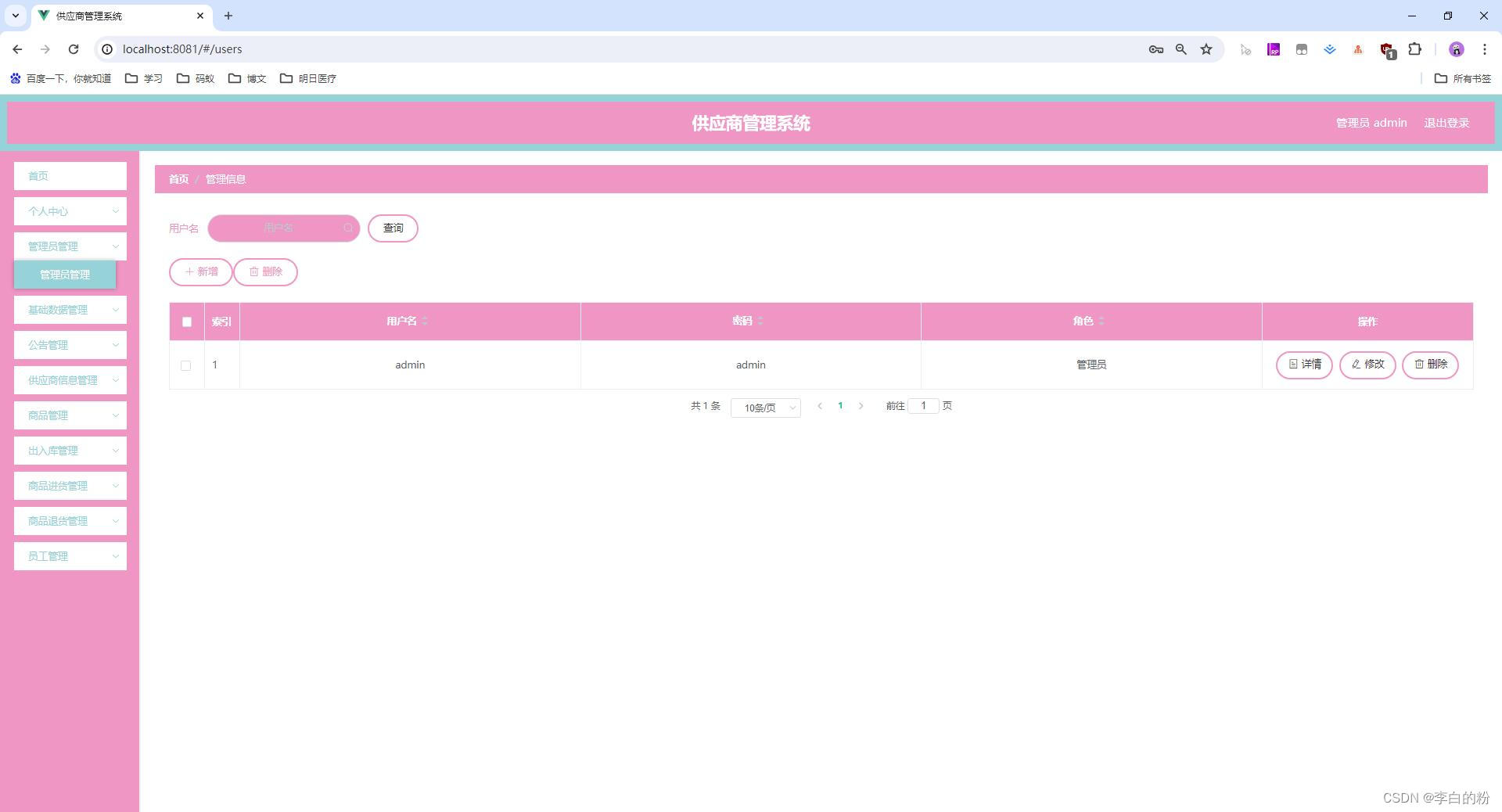
06. 管理员-管理员管理

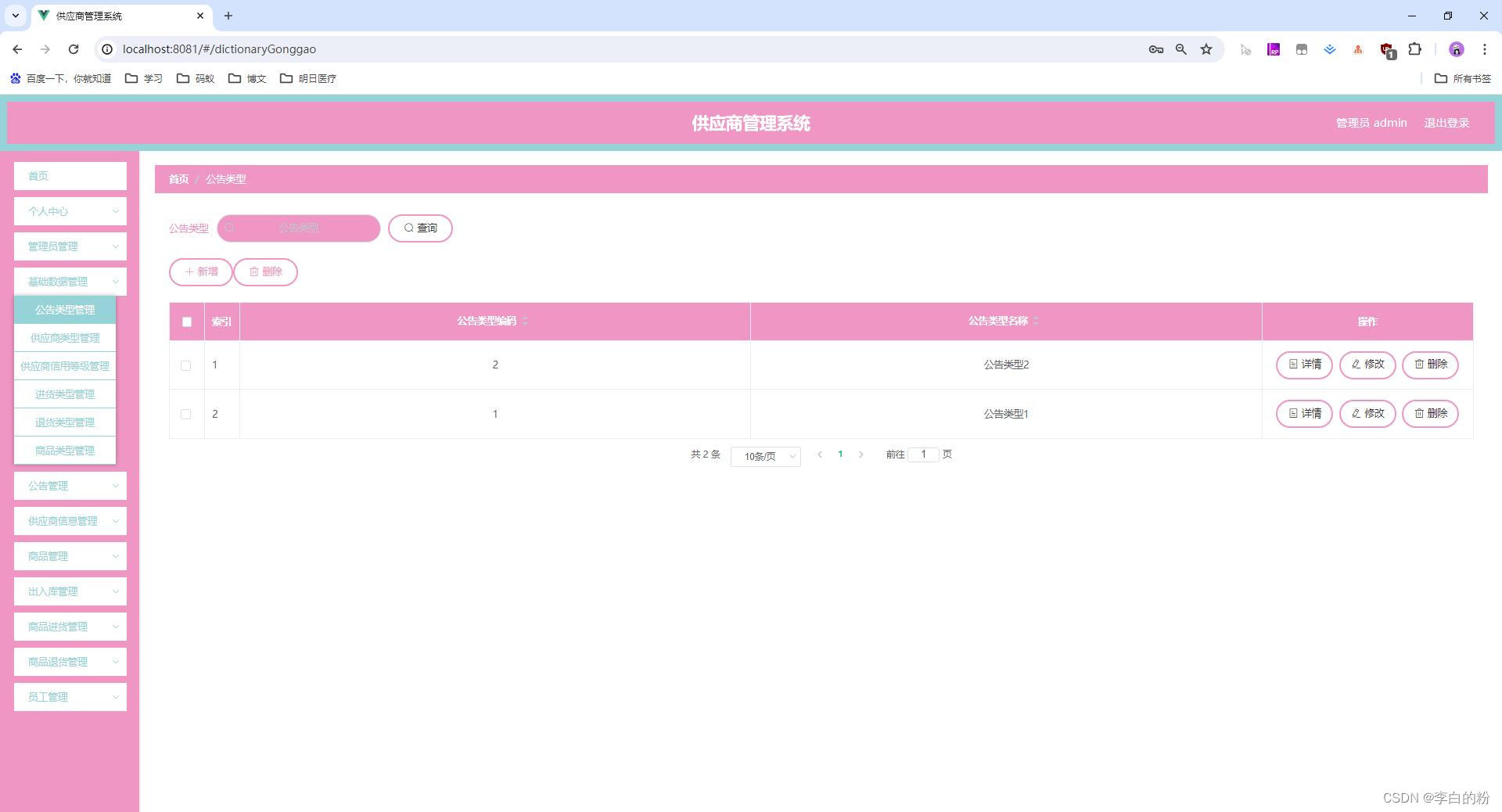
07. 管理员-基础数据管理-公告类型管理

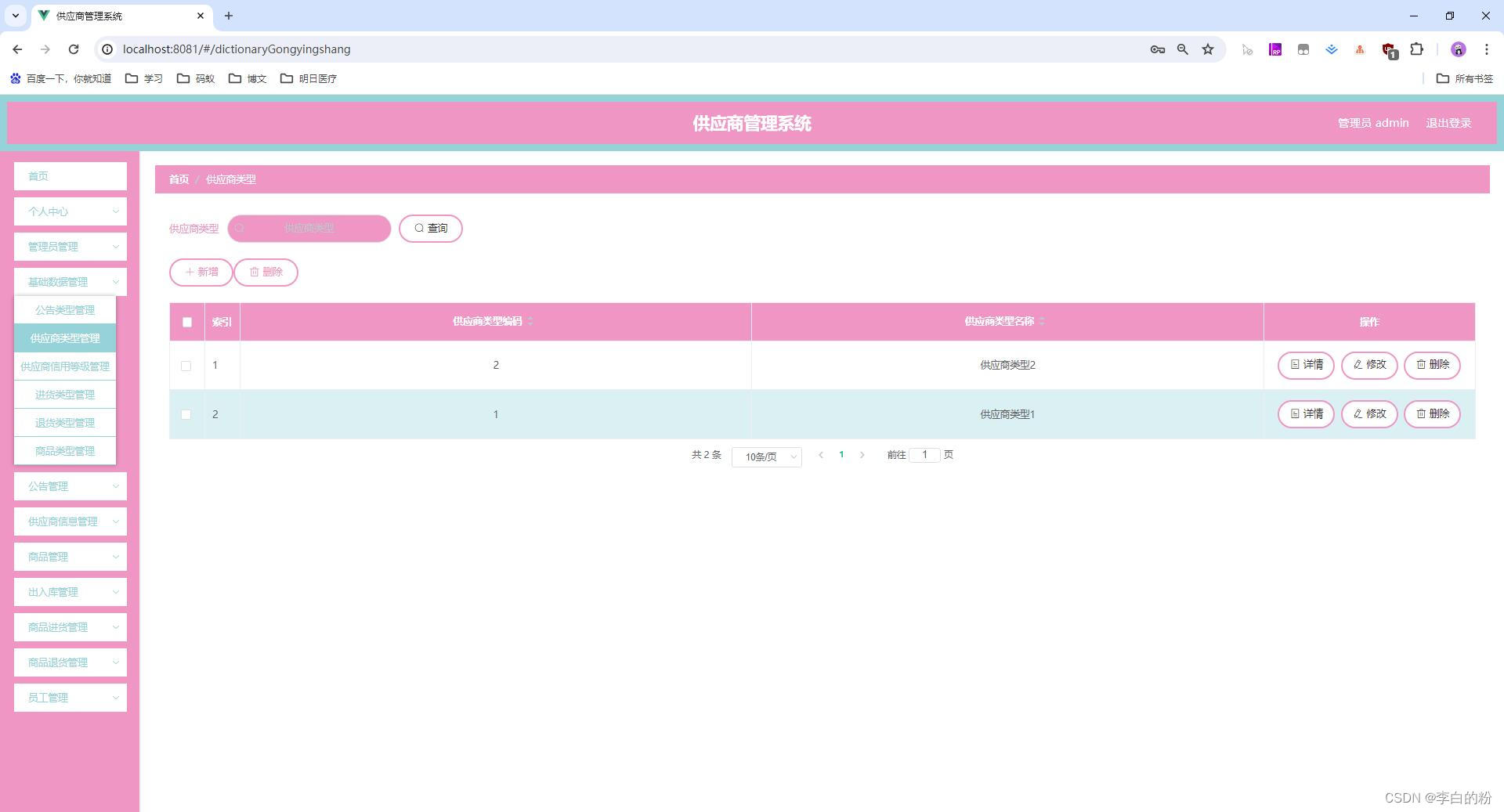
08. 管理员-基础数据管理-供应商类型管理

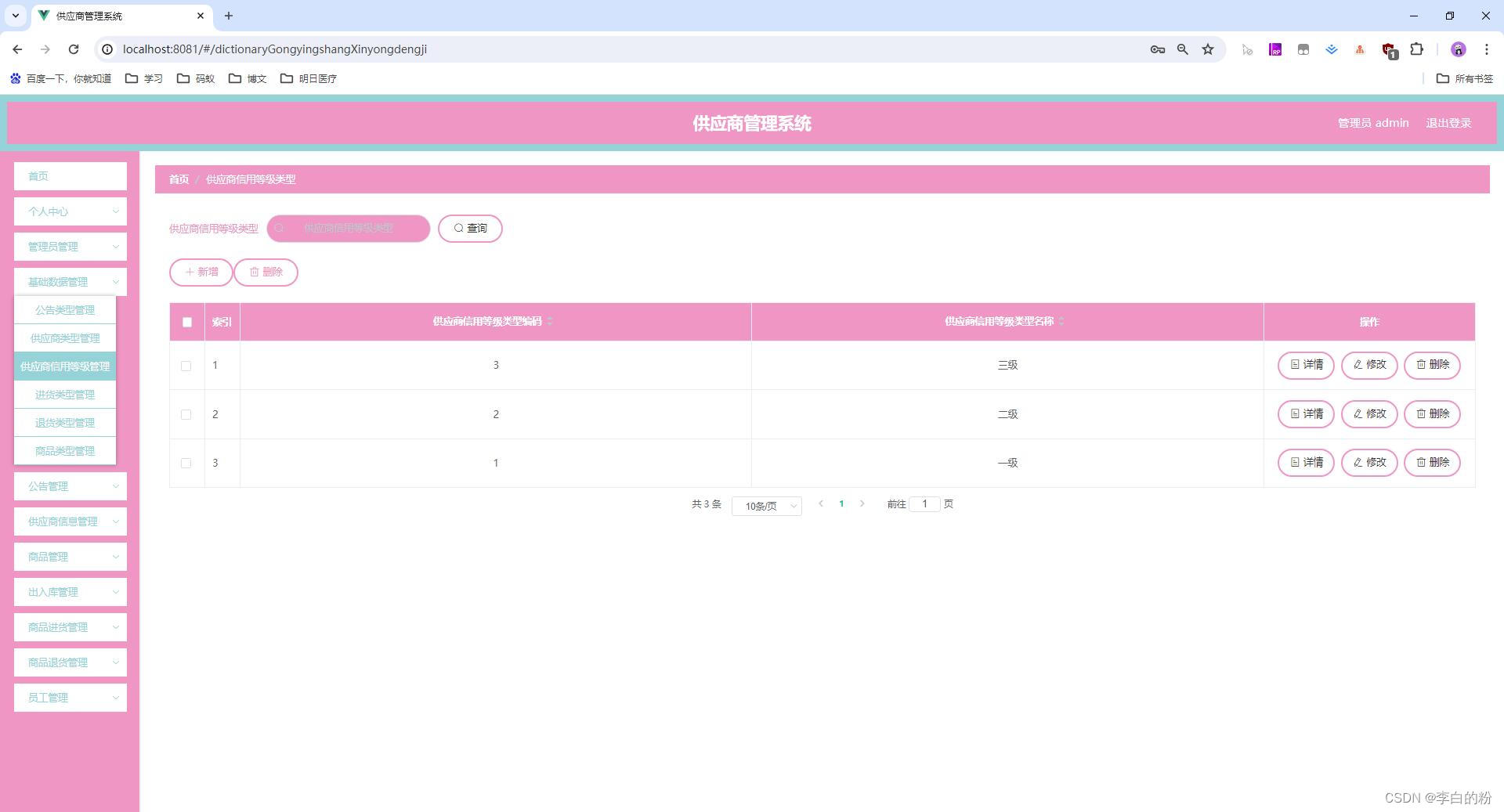
09. 管理员-基础数据管理-供应商信用等级管理

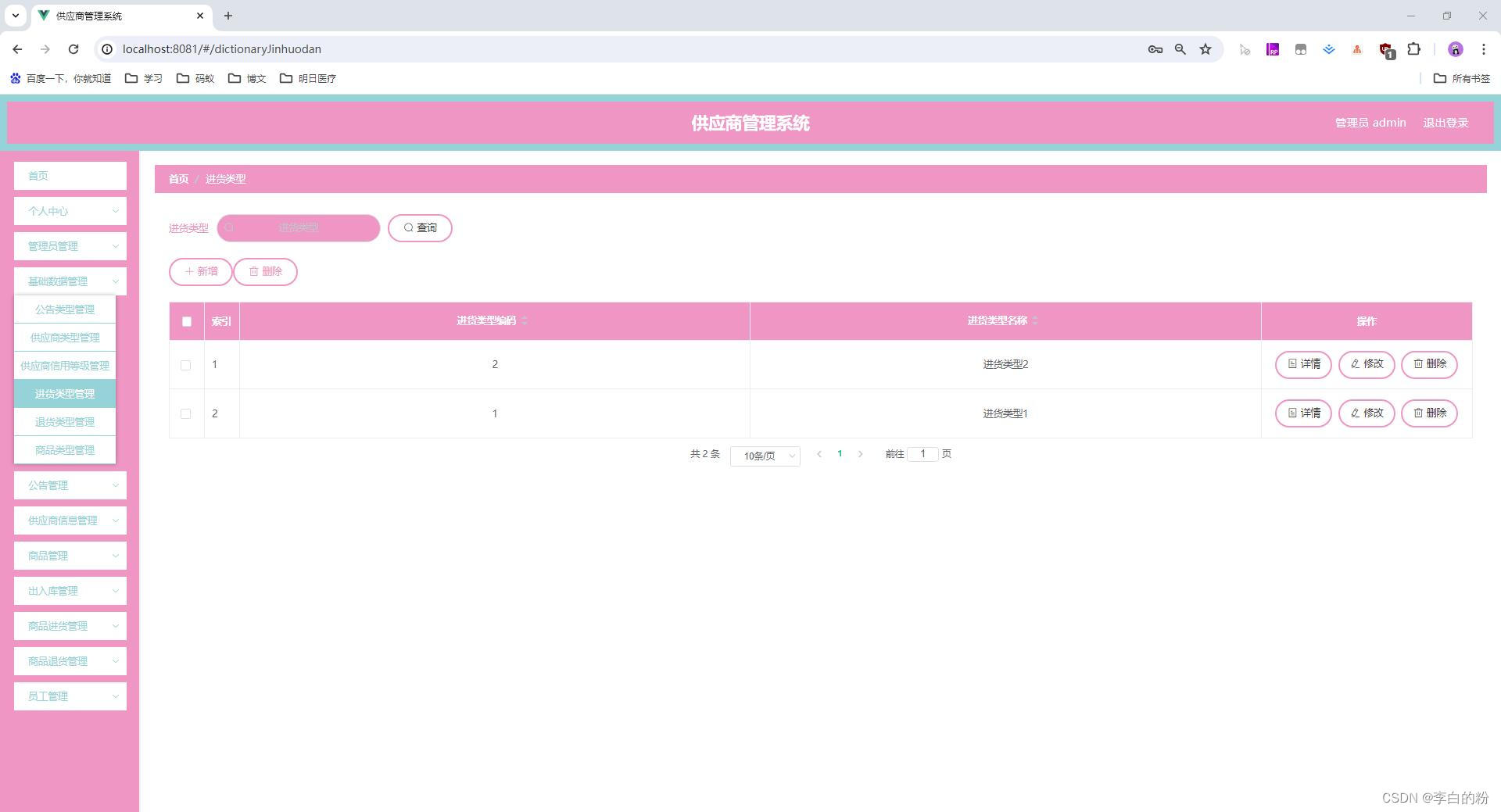
10. 管理员-基础数据管理-进货类型管理

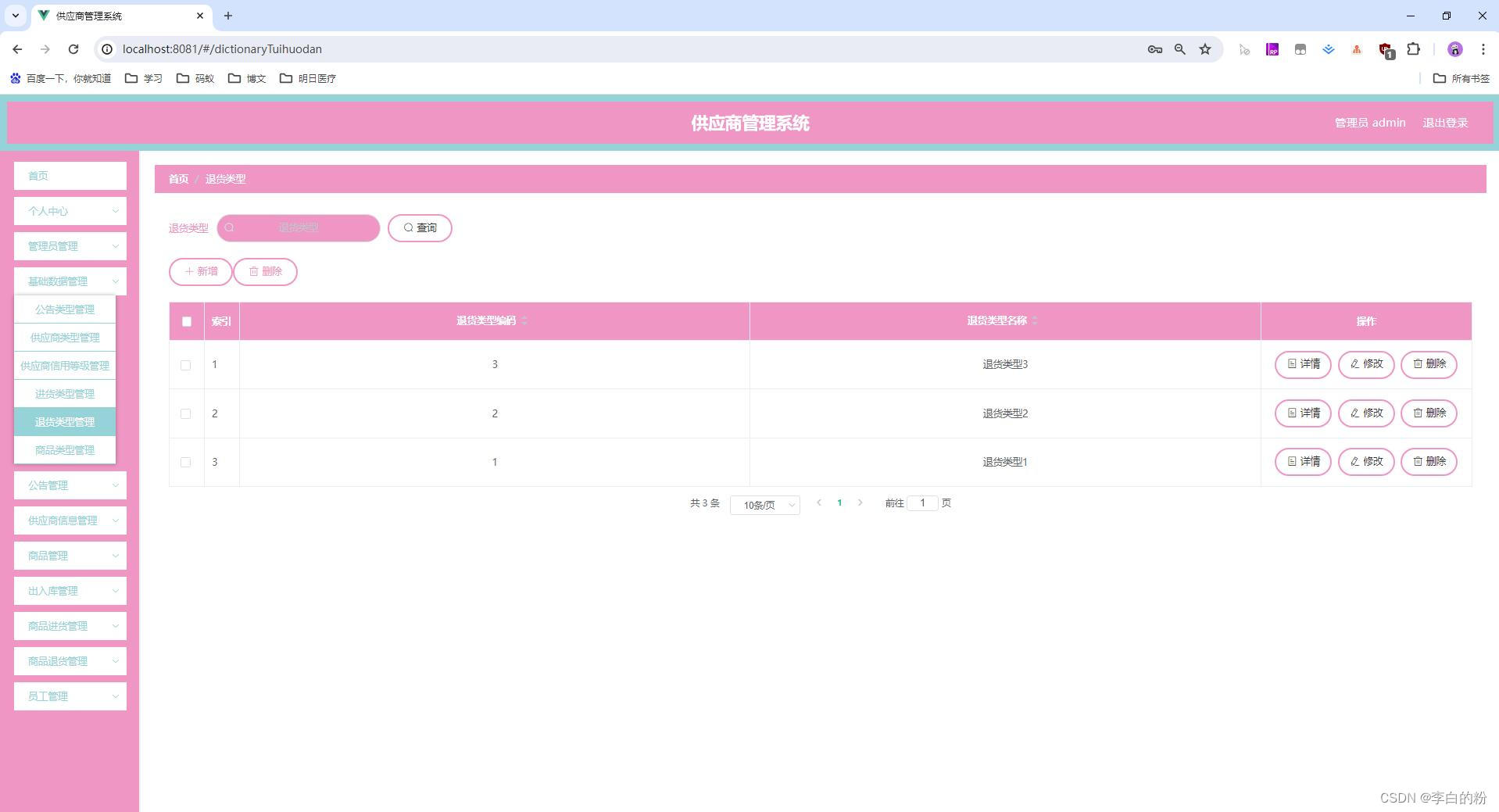
11. 管理员-基础数据管理-退货类型管理

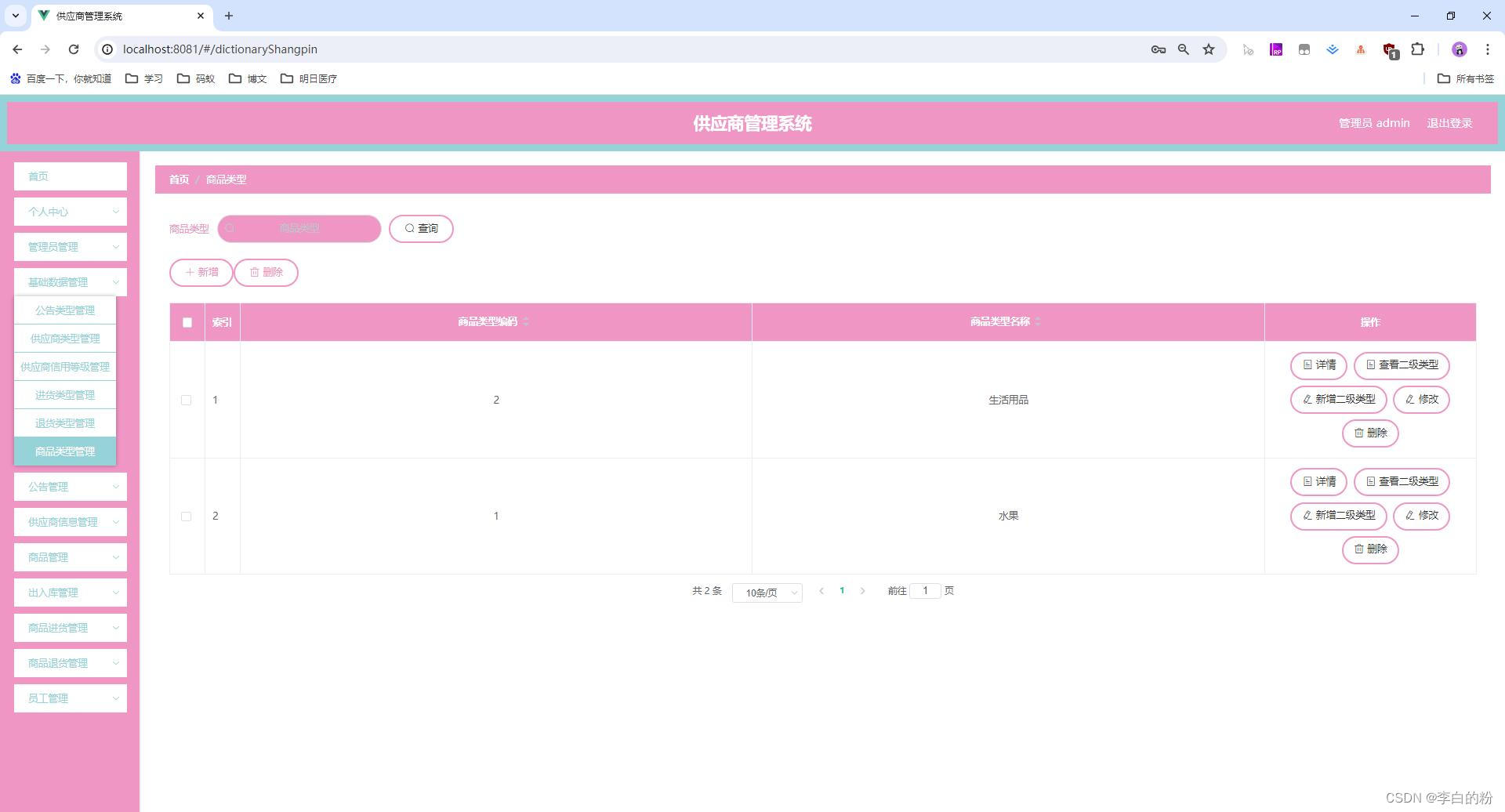
12. 管理员-基础数据管理-商品类型管理

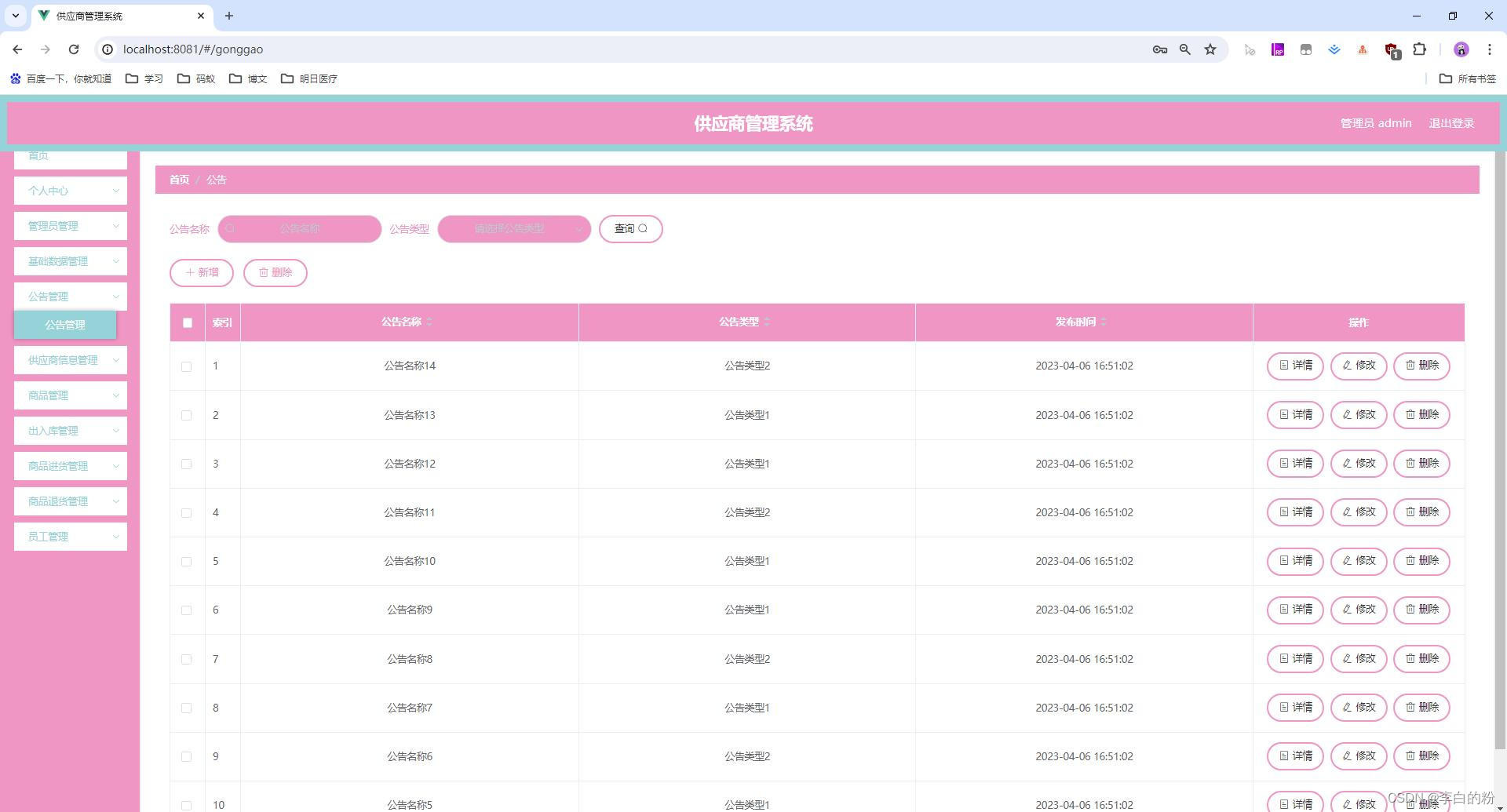
13. 管理员-公告管理

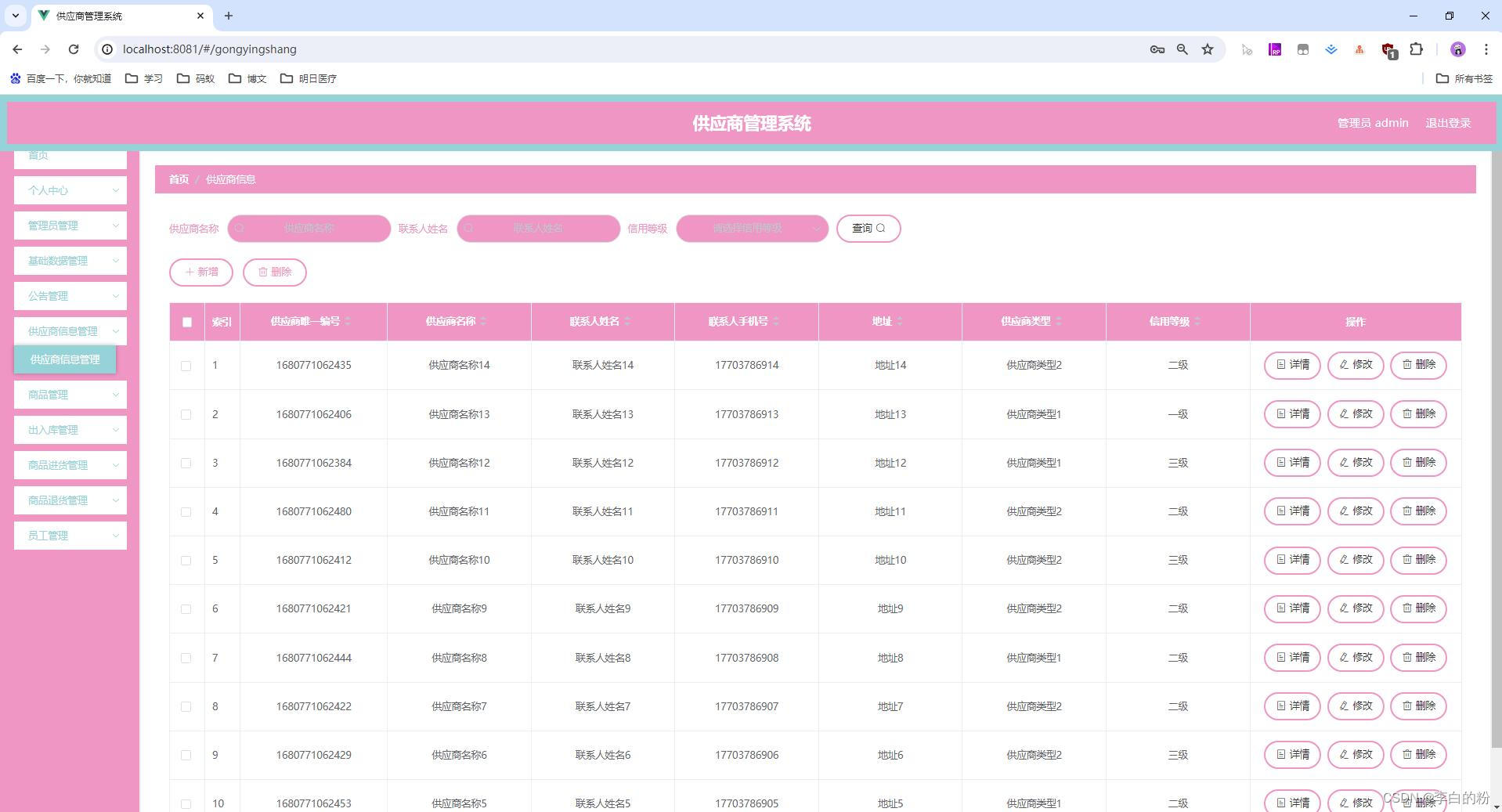
14. 管理员-供应商信息管理

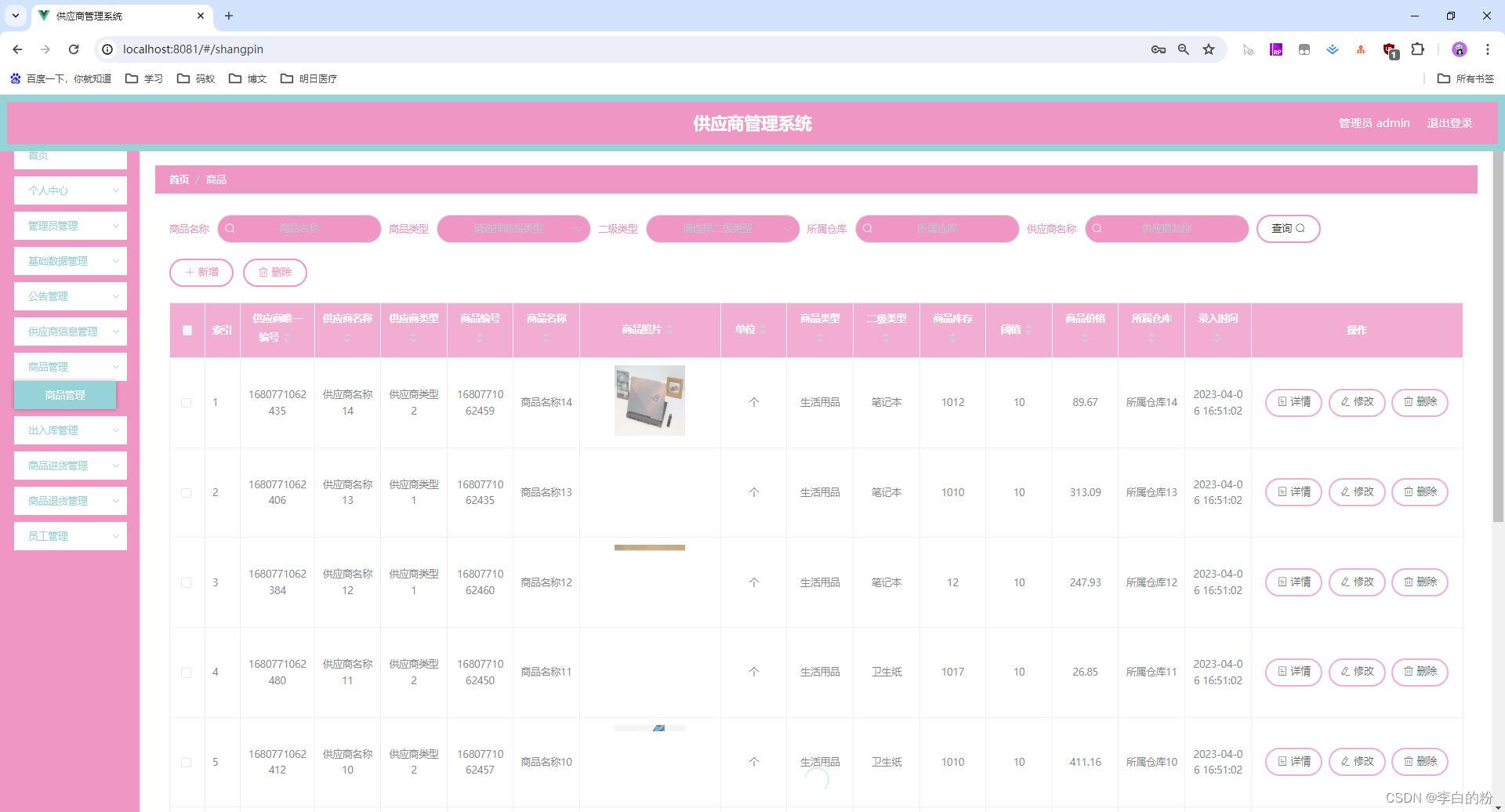
15. 管理员-商品管理

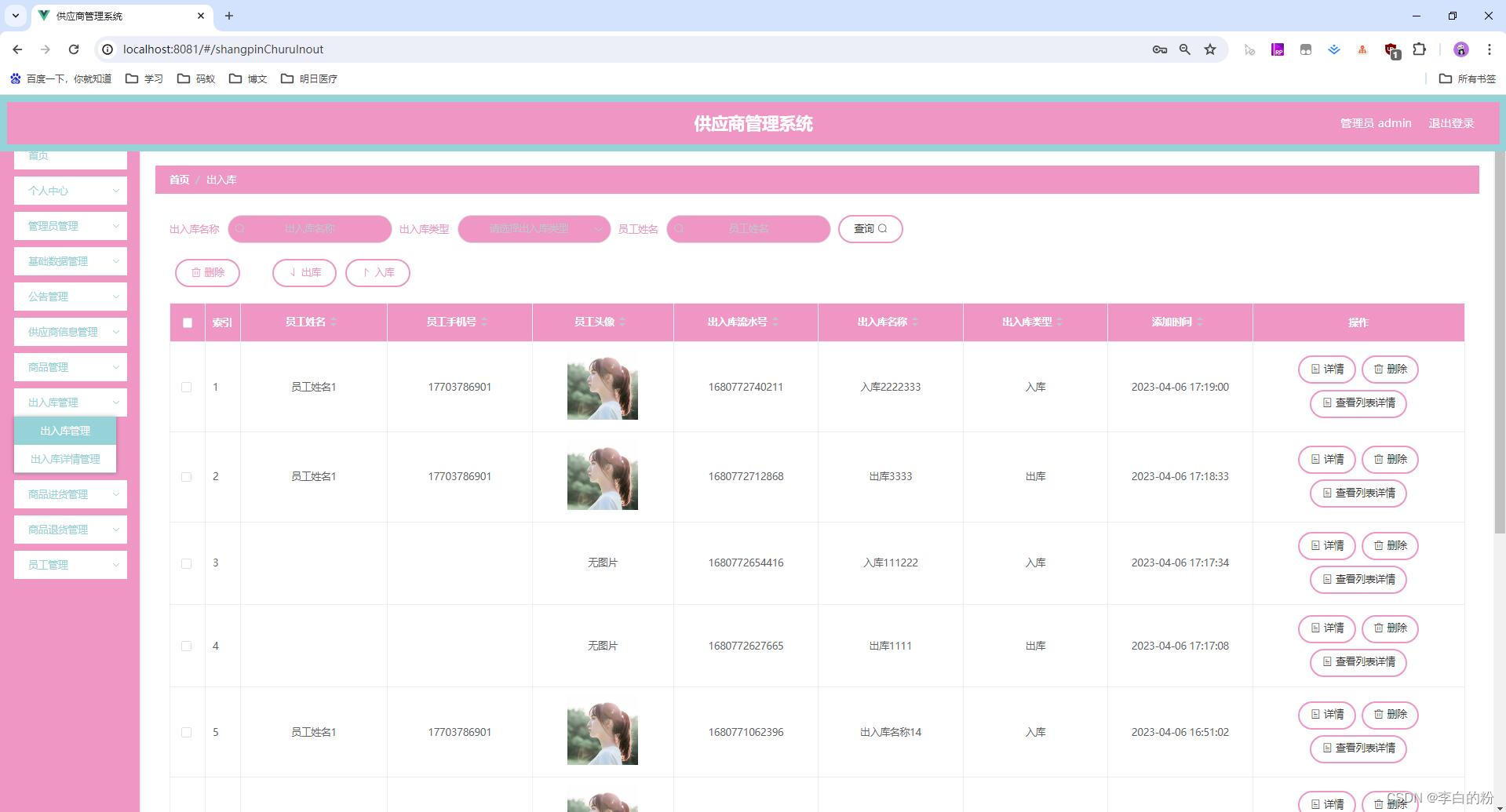
16. 管理员-出入库管理-出入库管理

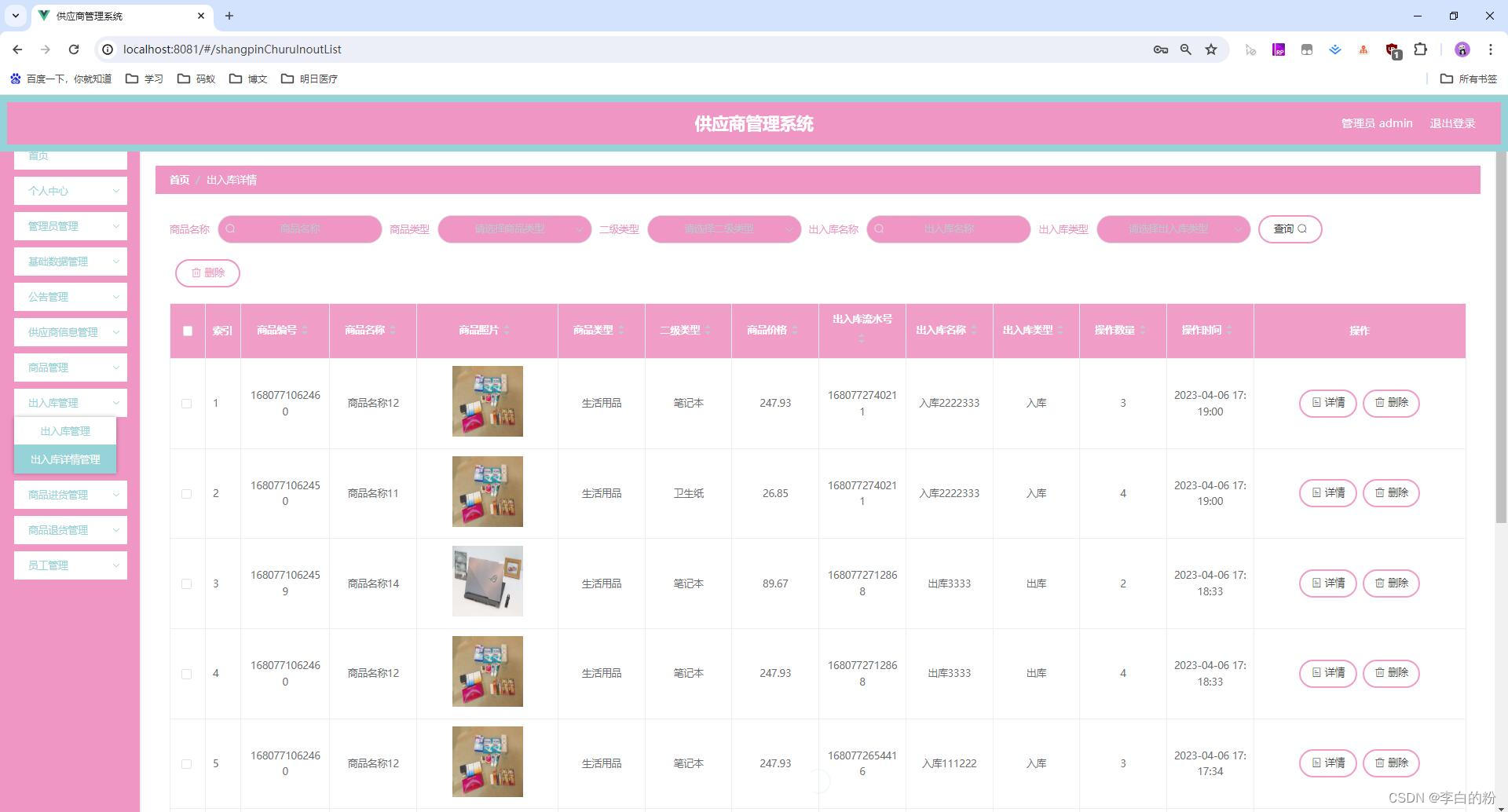
17. 管理员-出入库管理-出入库详情管理

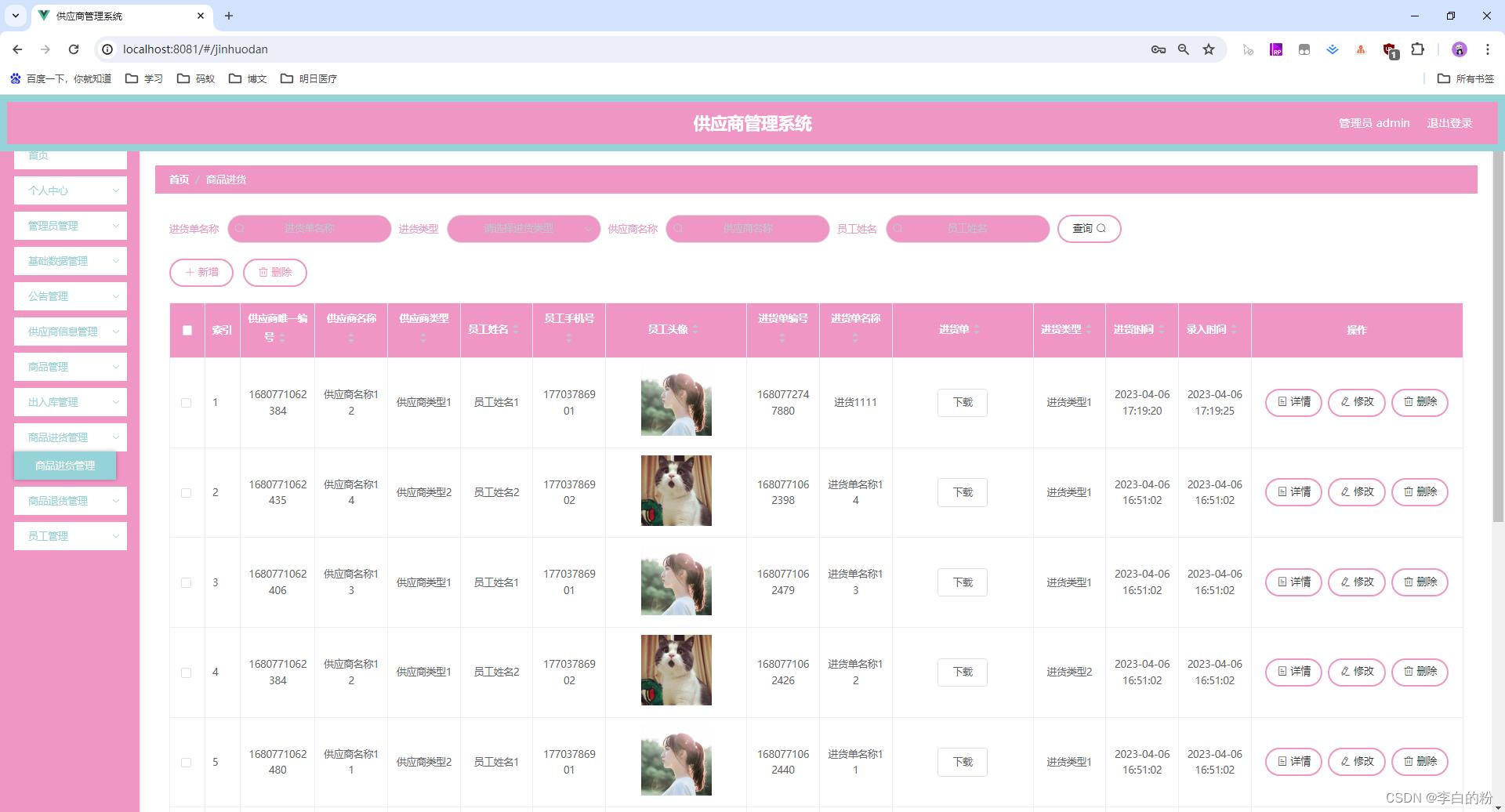
18. 管理员-商品进货管理

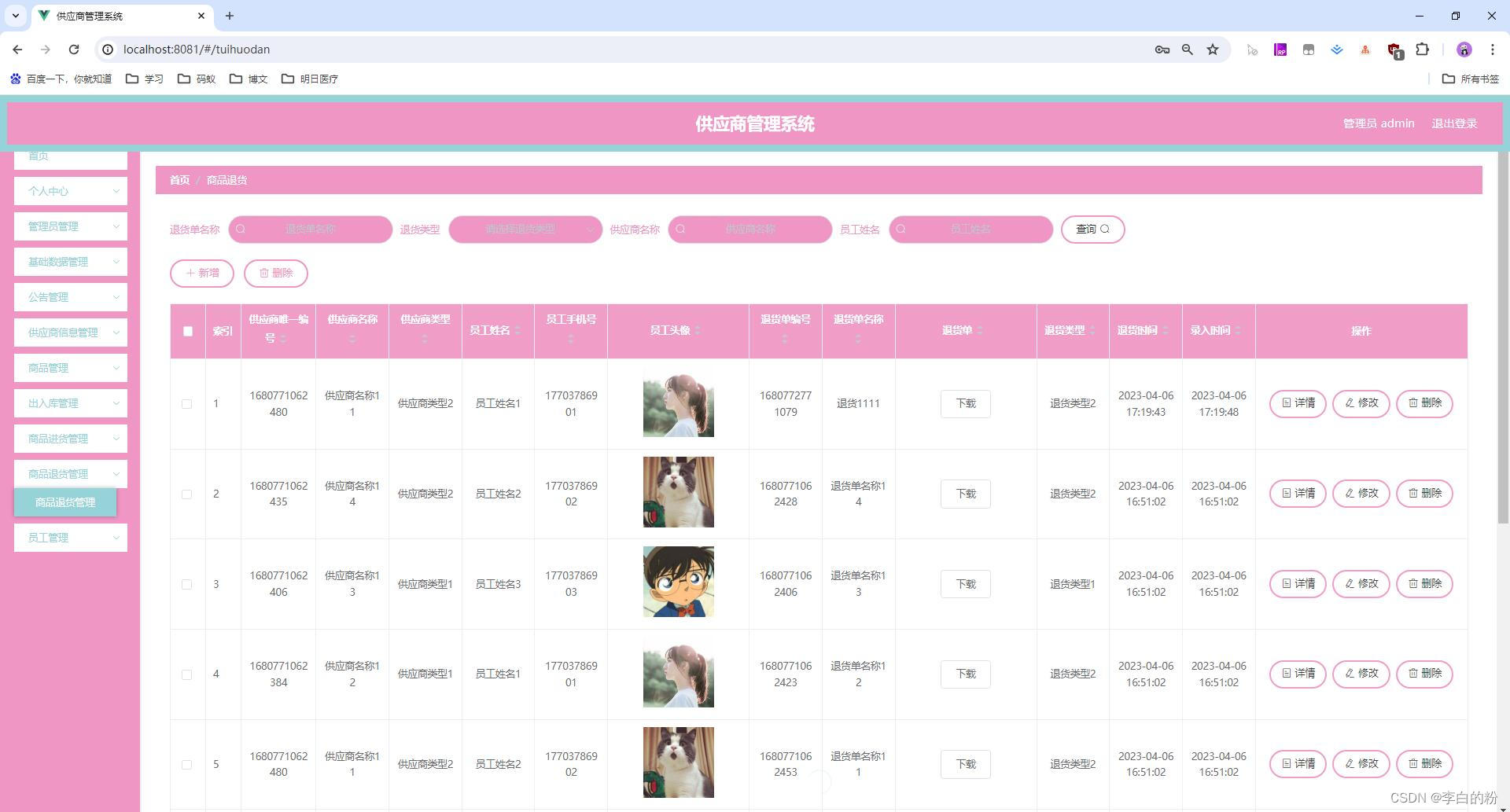
19. 管理员-商品退货管理

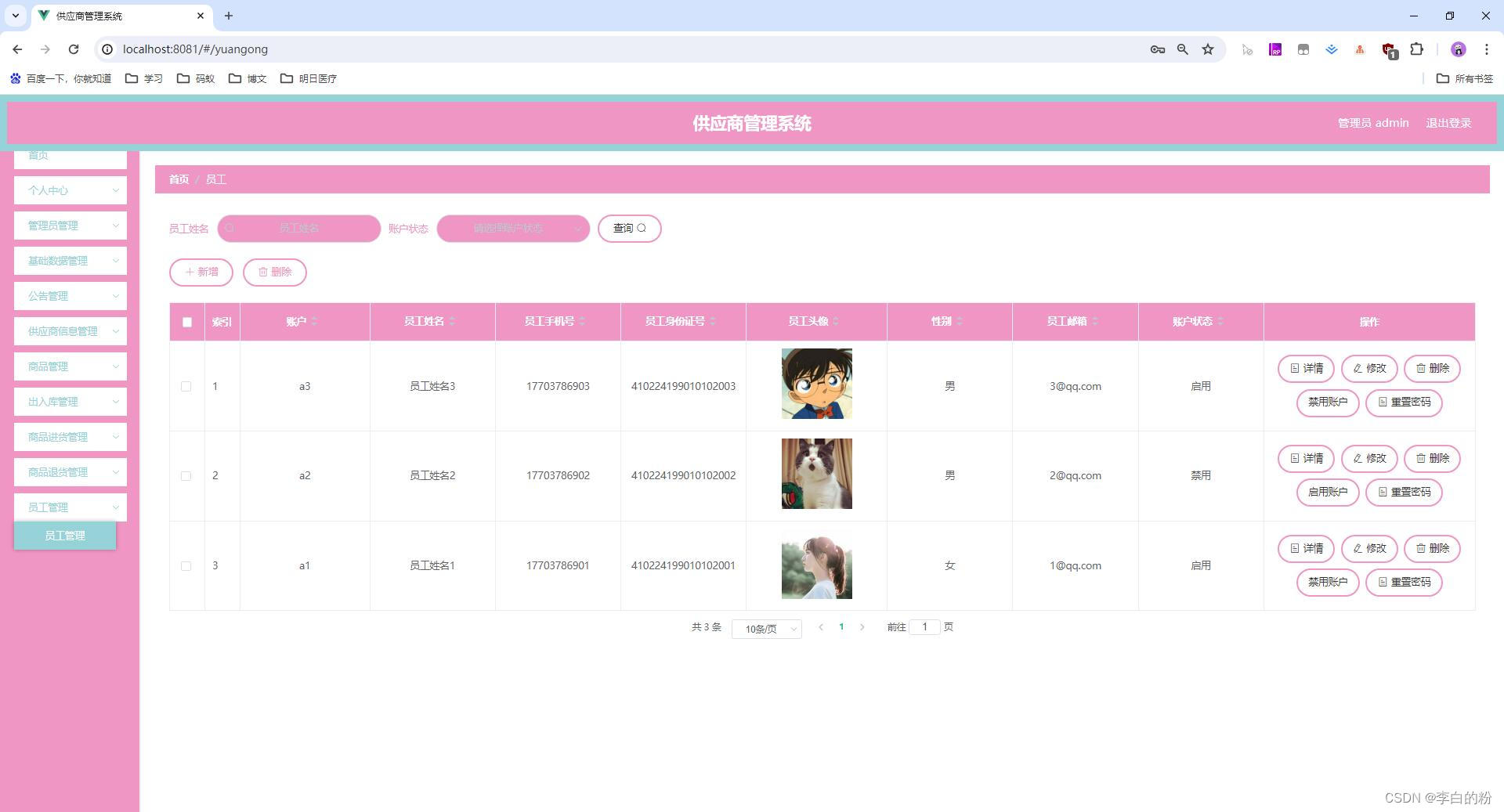
20. 管理员-员工管理

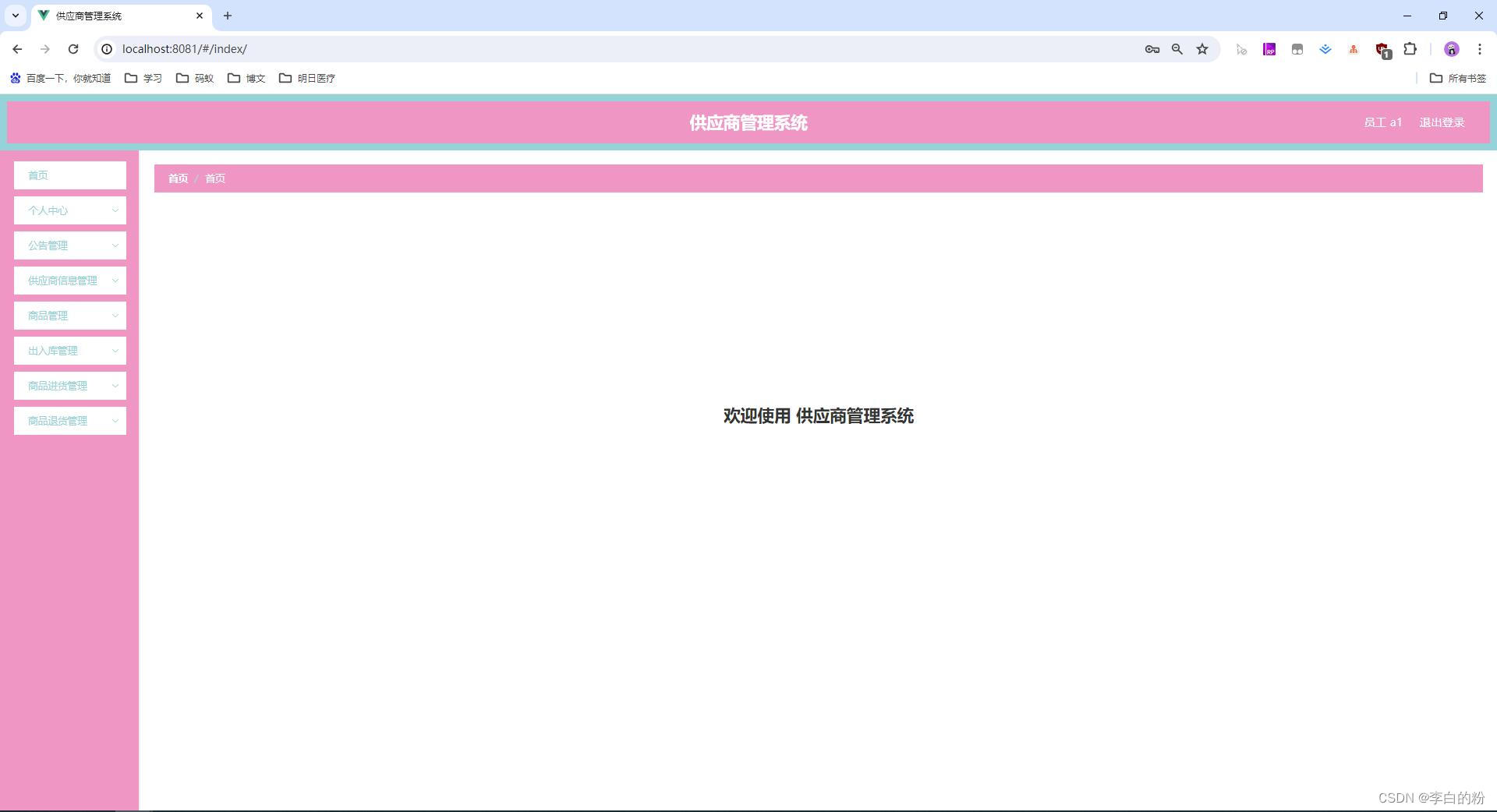
21. 员工角色菜单

22. 资料截图

基于springboot+vue的供应商管理系统,前端采用的是vue2+element-ui,后端采用springboot+mybatis-plus,系统角色分管理员和员工,功能齐全, 代码简洁易懂,适合小白学编程...
这篇关于基于springboot+vue的供应商管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





