本文主要是介绍Windows下实现Nginx+Tomcat动静分离,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、什么是动静分离
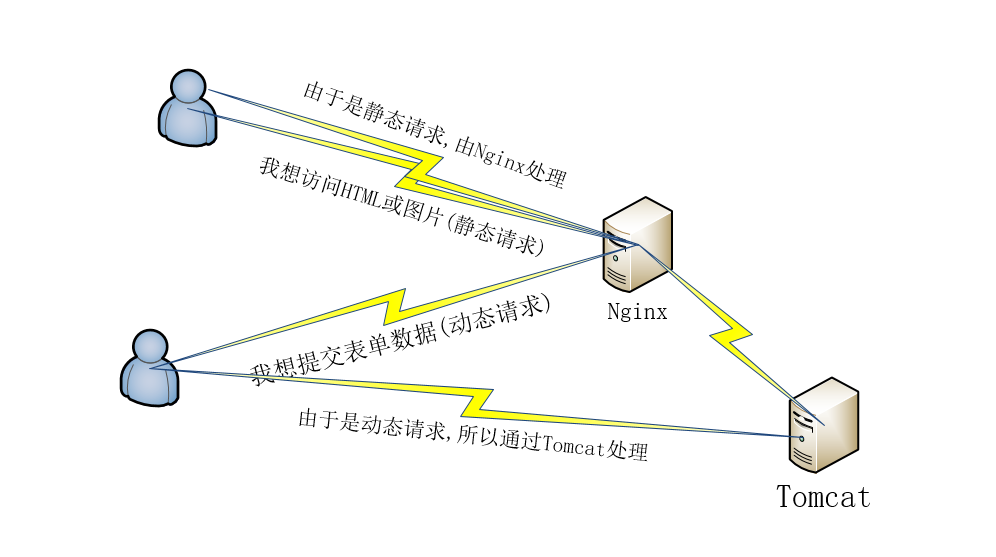
所谓动静分离就是通过nginx(或apache等)来处理用户端请求的图片、html等静态的文件,tomcat(或weblogic)处理jsp、do等动态文件,从而达到动静页面访问时通过不同的容器来处理。
nginx处理静态页面效率远高于tomcat,而tomcat擅长动态页面处理,这样一来就能更好的提高并发,处理性能。
二、结构图
三、安装Nginx
从Nginx官网http://nginx.org/下载最新的版本:
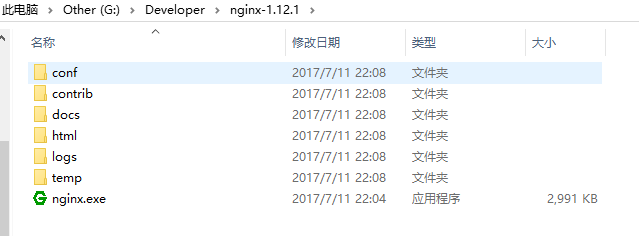
其中,mainline是主线版,stable是稳定版,这里选择稳定版进行下载,下载下来之后,解压如下:
点击nginx.exe运行Nginx,然后访问localhost,出现如下的页面
四、安装、配置Tomcat
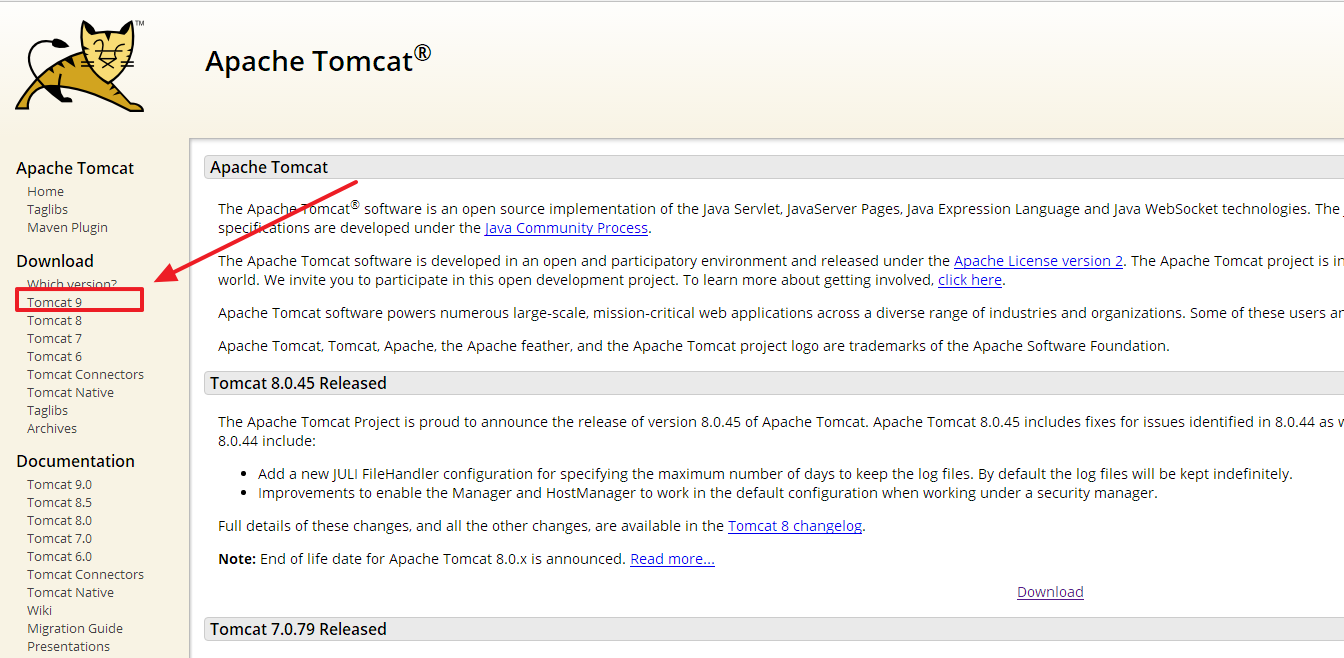
首先要安装JDK,至于如何安装,百度一搜就出来,安装好JDK之后,安装Tomcat,去官网http://tomcat.apache.org/index.html下载最新的Tomcat进行安装:
选择Tomcat9
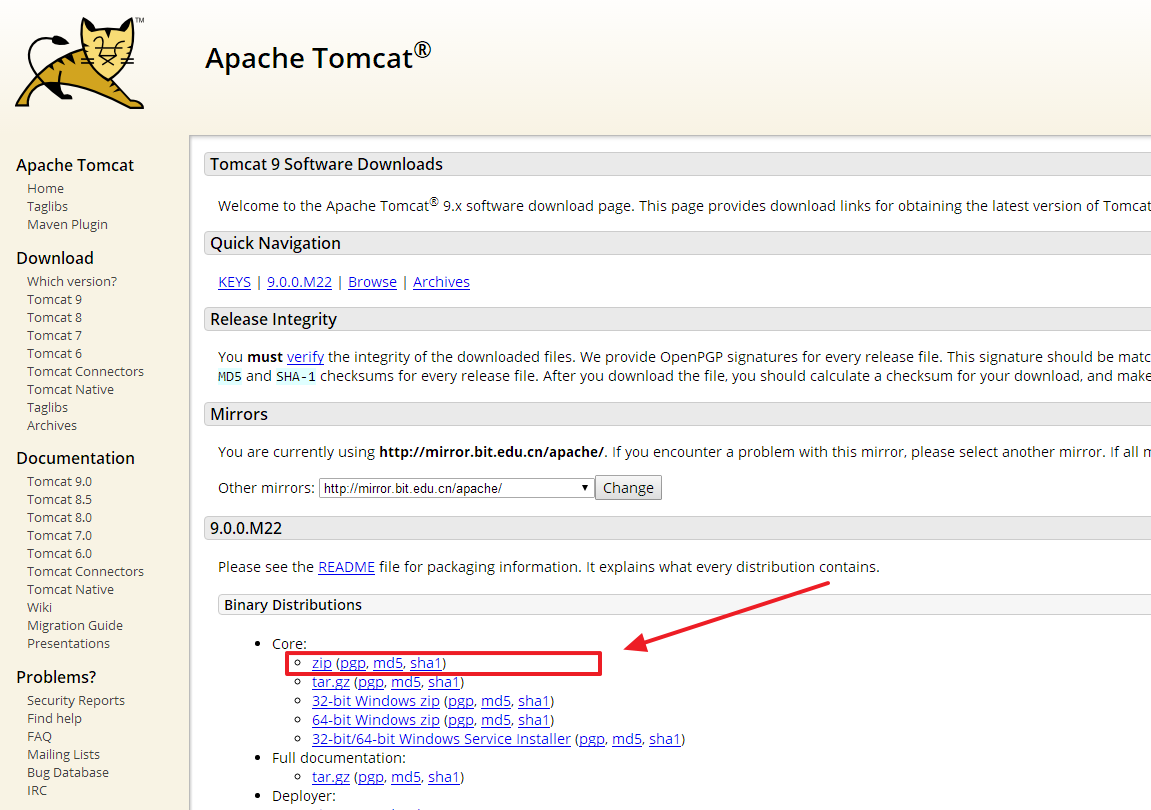
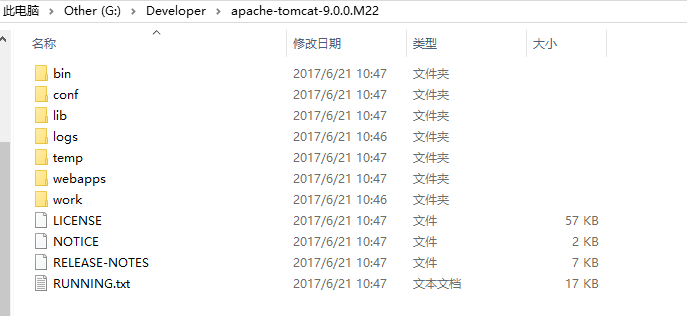
选择Core进行,下载下来之后,解压如下:
然后运行bin目录下的startup.bat启动tomcat
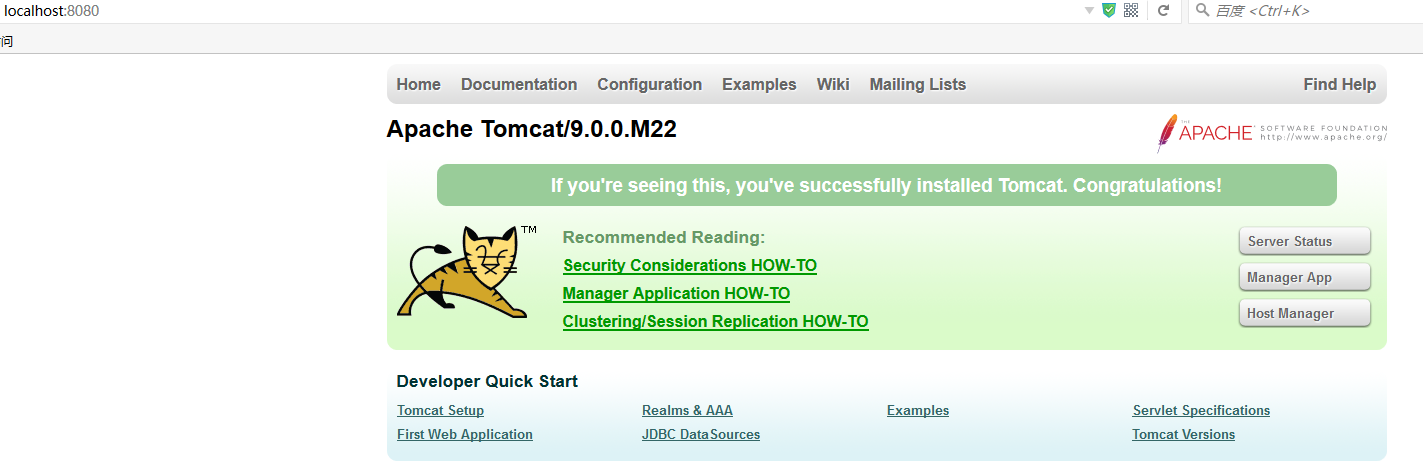
运行成功后访问localhost:8080
然后在webapp目录下新建一个Nginx目录并在该目录下创建一个index.jsp和一个img目录,如下所示:
index.jsp文件中的内容如下:
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%>
<!DOCTYPE html>
<body>
<h2>Nginx动静分离</h2>
<% out.println("["+request.getLocalAddr()+":" +request.getLocalPort()+"]" + "<br/>session id:" + session.getId());
%>
<br/>
<img alt="图片" src="/Nginx/img/1.jpg" style="width:300px;height:300px">
</body>
</html>
然后访问: http://localhost:8080/Nginx/
五·、配置Nginx动静分离
修改nginx/conf/nginx.conf文件为如下所示:
#user nobody;
worker_processes 2;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;}http{#access日志存放地址access_log G:/Developer/nginx-1.12.1-jsp/logs/access.log;#配置代理upstream mynginx{server 127.0.0.1:8080;}server{listen 80;server_name 127.0.0.1;charset utf-8; #设置编码为utf-8;location / {root G:/Developer/nginx-1.12.1-jsp/webapps; index index.html index.htm; }# 所有动态请求都转发给tomcat处理 location ~ \.(jsp|do)$ { proxy_next_upstream http_502 http_504 error timeout invalid_header;proxy_pass http://mynginx;} #静态文件交给nginx处理location ~ .*\.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)${root G:/Developer/nginx-1.12.1-jsp/webapps;}#静态文件交给nginx处理location ~ .*\.(js|css)?${root G:/Developer/nginx-1.12.1-jsp/webapps;}error_page 500 502 503 504 /50x.html; location = /50x.html {root html;}}}然后通以下命令重启nginx
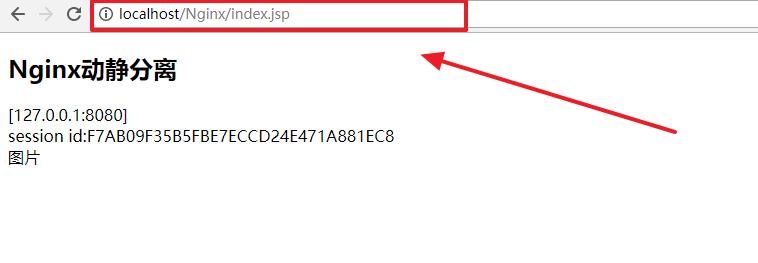
.\nginx.exe -s reload通过nginx访问tomcat
可以访问,说明配置的nginx生效了,但是图片没有显示,这是由于静态的文件交由nginx处理了,所以在上面配置的路径下新建文件夹:Nginx/img,然后把图片复制到该目录下就行了
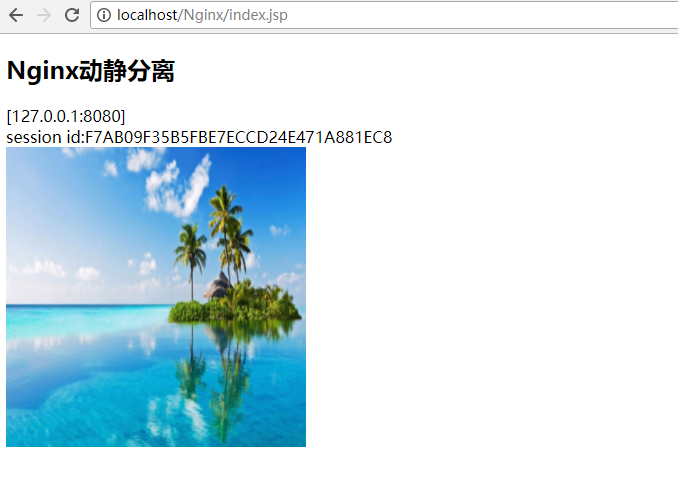
然后从新访问该地址,就能成功的显示了!
这篇关于Windows下实现Nginx+Tomcat动静分离的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!