本文主要是介绍在Ubuntu中创建Ruby on Rails项目并搭建数据库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
新建Rails项目
先安装bundle Ruby gem依赖项工具:
sudo apt install bundle安装Node.js:
sudo apt install nodejs安装npm 包管理器:
sudo apt install npm安装yarn JavaScript包管理工具:
sudo apt install yarn安装webpacker:
bin/rails webpacker:install建立Rails项目:
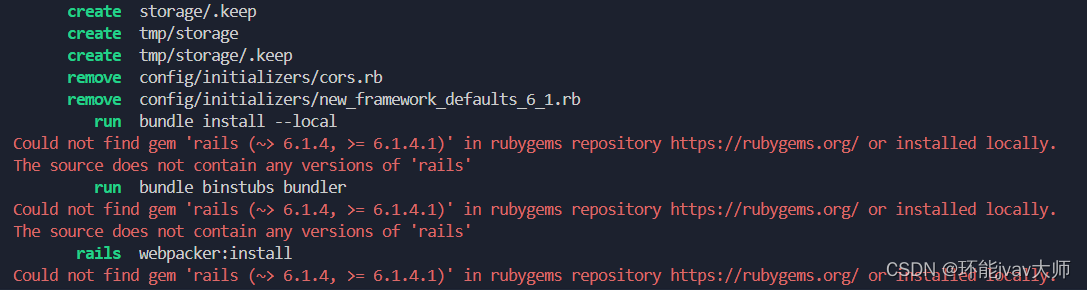
rails new ggboys个别情况下会产生报错

这时需要cd到项目文件夹内,输入未完成的操作命令:
bundle install --local原来是需要ruby3.0.2版本,而我安装的2.7.2版本,这是可以在rbenv中下载Ruby3.0.2版本并替换为默认版本 :

下载并使用Ruby3.0.2版本:
rbenv install 3.0.2
rbenv global 3.0.2重启shell:
exec $SHELL之后重新建立项目。
建立Git仓库
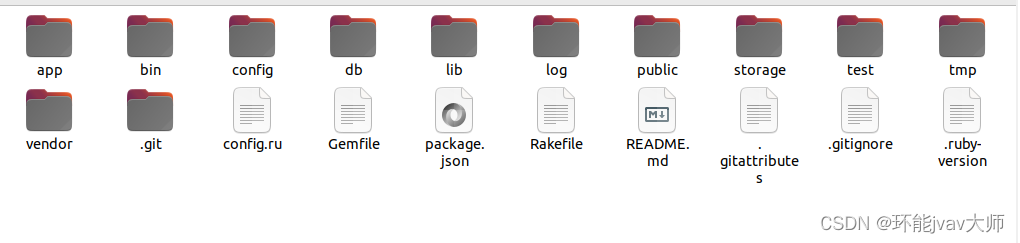
在项目文件夹中删除与git相关的文件与文件夹:
ls -a
sudo rm -rf .gitsudo rm .gitignoresudo rm .gitattributes在Ubuntu的图形化桌面中会将一些文件或文件夹隐藏起来,这是在文件夹内按 Ctrl+h 即可显示隐藏文件夹:
 可以选择下代码管理平台,我使用的GitCode,之后按照链接里的操作进行。方便日后部署在服务器及项目的版本管理:
可以选择下代码管理平台,我使用的GitCode,之后按照链接里的操作进行。方便日后部署在服务器及项目的版本管理:
使用Git将代码上传至代码托管平台GitCode_代码上传平台-CSDN博客
搭建数据库
通常Ruby使用的SQLite数据库,也可以更改为MySQL数据库和其他数据库。
rake db:create

测试项目是否建立成功
最后测试下项目和数据库有没有建立成功:
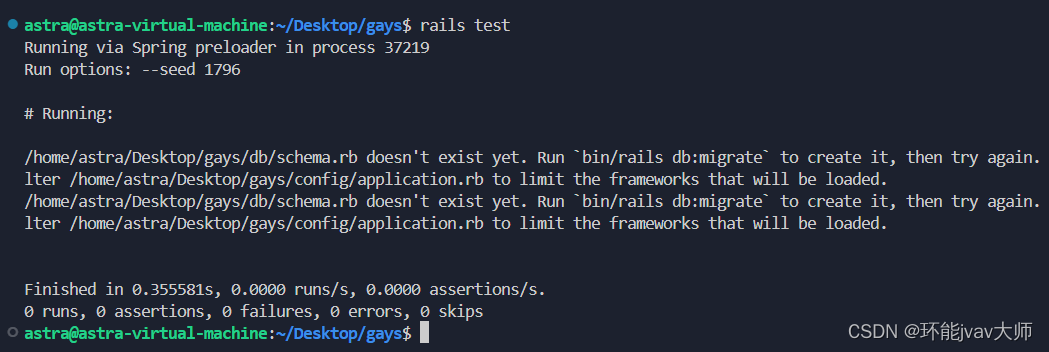
rails test
这里显示db/schema.rb 数据结构文件不存在,输入命令创建数据结构文件并迁移数据库:
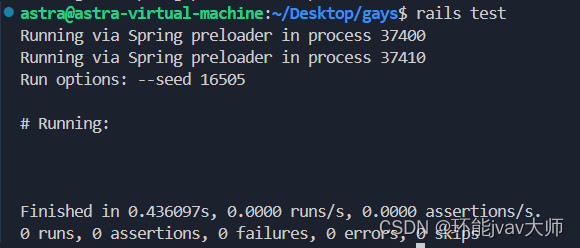
bin/rails db:migrate
项目建立成功

这篇关于在Ubuntu中创建Ruby on Rails项目并搭建数据库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





