本文主要是介绍一段代码读取Chrome存储的所有账号密码和Cookie,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先写结论:
Chrome密码管理里的账号密码,还有Cookie,安全性并不算太高,一段代码就可以自动读取并上报到其它地方。
尤其是国内用户大多喜欢破解软件,这些软件只要注入这样一段代码,就无声无息的把你的所有账号密码、网站Cookie都提取出来了,然后接收者可以做什么,完全凭想象了。
而你,还不知道什么情况下丢失的……
因此,不推荐使用Chrome的密码管理功能,尤其是很重要的密码,但是不用Cookie是不可能的。
所以,最根本的是不要乱运行不明来源的程序,包括那些破解程序,这点比较难就是了,大家应该改不了不用破解的习惯……
下面是正文:
安全警示
本文涉及到个人的敏感数据,仅作为研究和演示使用,请勿用于非法用途。
同时也警醒一下大家,还是避免用Chrome存储重要密码。
Cookie就没办法了,所以如果要运行什么破解程序之类,请尽量先清空Cookie后再操作。
数据存储路径
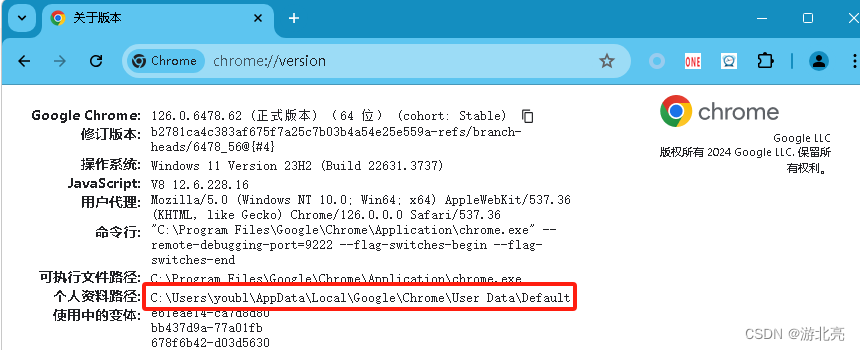
最近由于项目安全需要,对Chrome的数据进行了一些粗浅的研究,包括扩展的数据存储、密码管理的数据存储以及Cookie的数据存储,所有这些数据,都存储在chrome://version 的个人资料路径下:

以截图里的路径为例,下面先说明一下数据存储位置。
扩展(也叫插件)文件
扩展程序会存储在这个目录下:
C:\Users\youbl\AppData\Local\Google\Chrome\User Data\Default\Extensions
扩展数据一般会存储在这两个目录下(包括LocalStorage和IndexDB等):
C:\Users\youbl\AppData\Local\Google\Chrome\User Data\Default\Sync Extension Settings:
存储扩展同步数据,如果Chrome登录了谷歌账号,该数据会被谷歌账号关联和同步C:\Users\youbl\AppData\Local\Google\Chrome\User Data\Default\Local Extension Settings:
存放扩展本地数据,不被谷歌官方同步
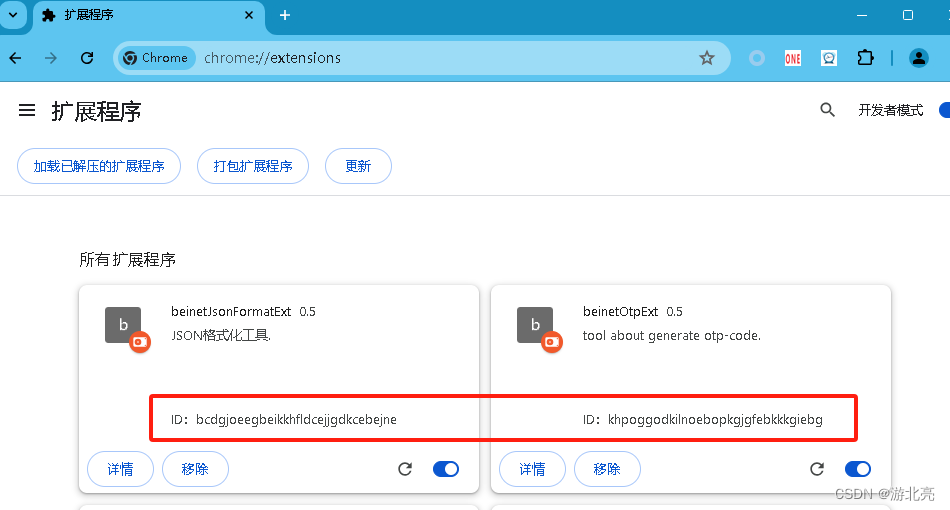
这3个目录下,都是一堆子目录,每个子目录,都代表一个扩展,跟chrome://extensions/页面的ID是一一对应的:

注:本文对扩展的数据内容不做介绍。
账号密码文件
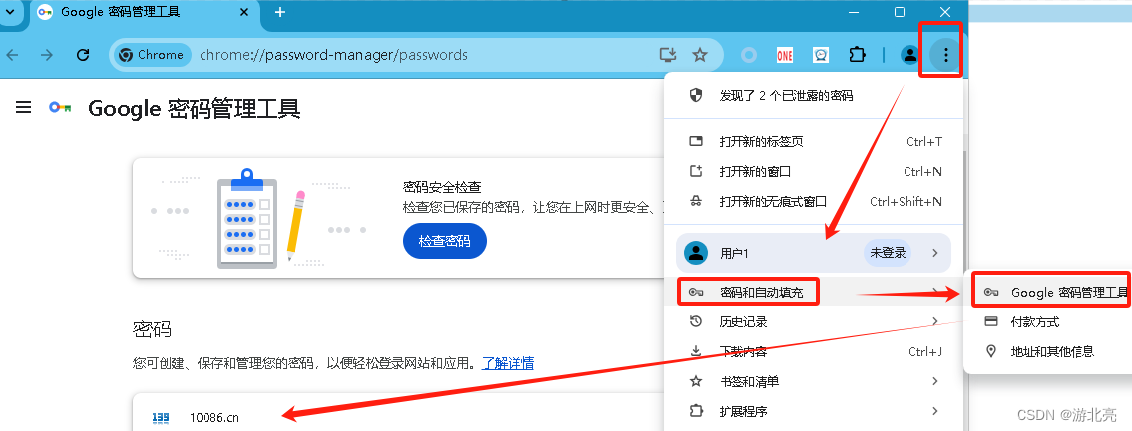
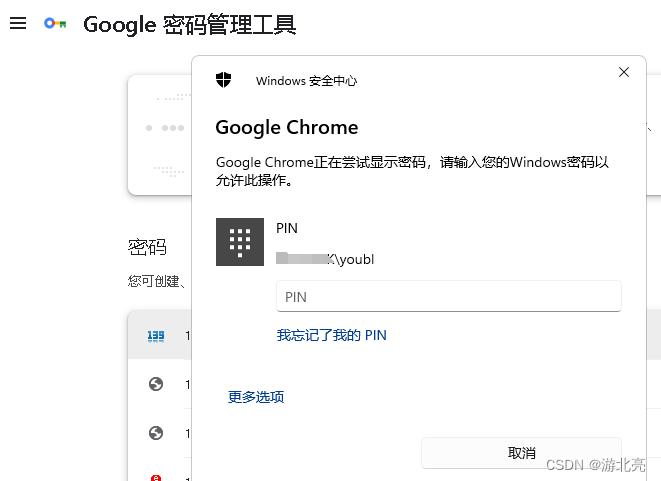
你在Chrome中,记录的所有账号密码,都会出现在这里,点击这边的密码,都会要求你输出操作系统的登录密码,来进行验证,看起来是比较安全的:


这些账号密码,实际的本地存储文件路径是:
C:\Users\youbl\AppData\Local\Google\Chrome\User Data\Default\Login Data
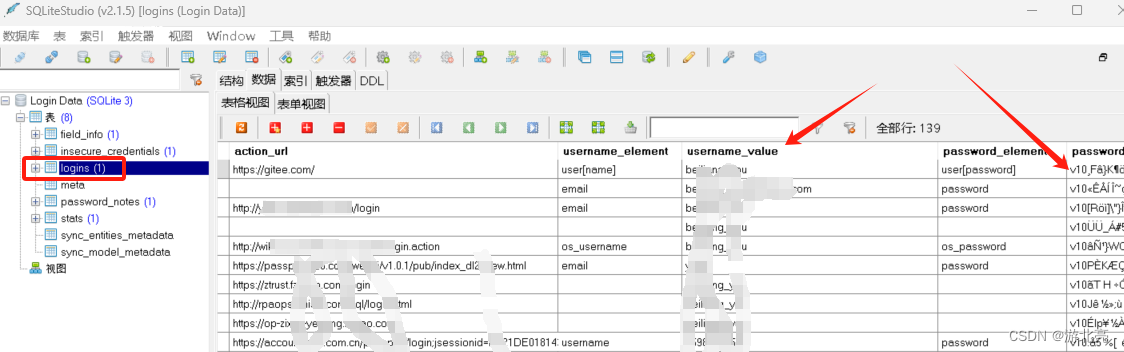
这是一个Sqlite数据库,可以使用任意一个数据库工具打开和查看数据,logins表就存储了所有账号密码,当然密码进行了加密,其它都是明文,比如url、账号。
密码如何解密,参看最后的代码:

Cookie文件
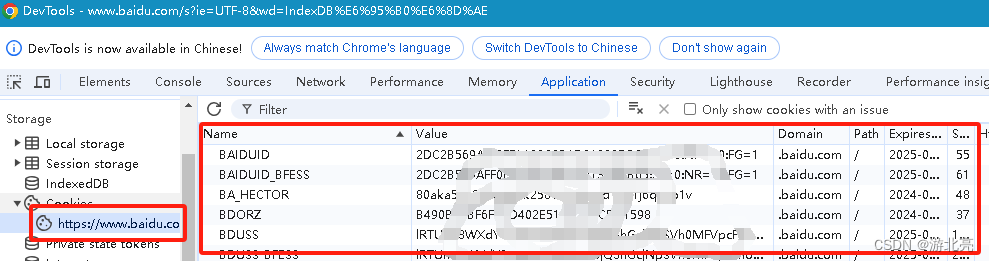
Cookie在Chrome的F12开发者工具=>Application,可以随时查看当前域名下的Cookie:

所有域名下的所有Cookie数据,实际的本地存储文件路径是:
C:\Users\youbl\AppData\Local\Google\Chrome\User Data\Default\Network\Cookies
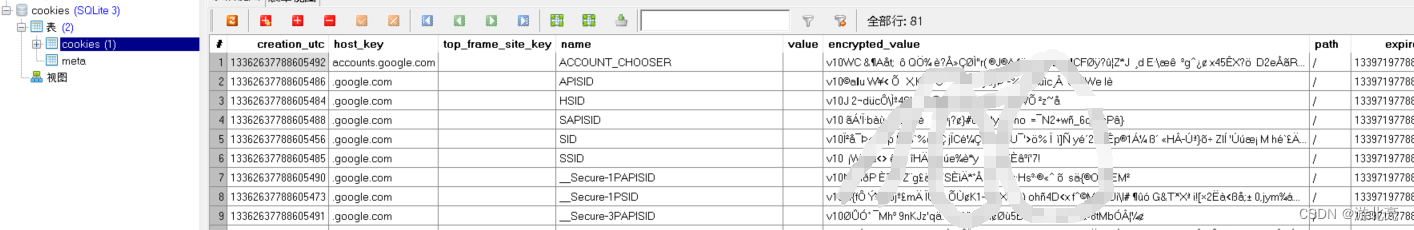
这也是一个Sqlite格式的数据库,跟密码一样,Cookie的value进行了加密,其它都是明文,比如主机、cookie-name等,value如何解密也请参看最后的代码:

解密密钥所在的Local State文件
上面说的账号密码和Cookie的value都是加密数据,解密的密钥,存储在这个文件里:
C:\Users\youbl\AppData\Local\Google\Chrome\User Data\Local State
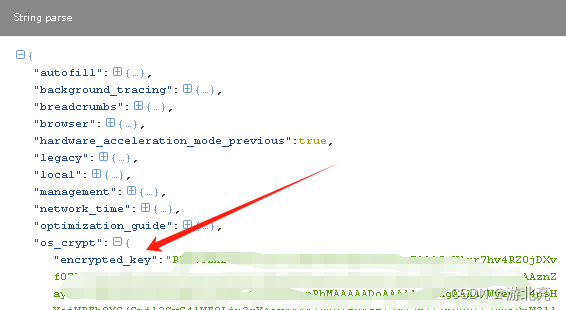
这是一个明文的Json格式文件,密钥是是base64后存储在json的os_crypt.encrypted_key属性里,你可以自行用记事本或json查看工具,打开这个文件查看内容:

数据读取和解密
这里只介绍账号密码和Cookie的读取,你可以直接读取上面介绍的文件路径,不过我在测试过程中,只是读取,居然也造成了Sqlite文件的破坏,导致我的Chrome所有账号密码都丢失了,估计是读取和Chrome写入冲突导致了 -_-
所以,建议你在实验时,可以先关闭Chrome,再把这3个文件拷贝出来,对拷贝出来的文件进行读取测试:
copy "%LocalAppData%\Google\Chrome\User Data\Default\Network\Cookies" d:\copy "%LocalAppData%\Google\Chrome\User Data\Default\Login Data" d:\copy "%LocalAppData%\Google\Chrome\User Data\Local State" d:\
注:请以你电脑上的实际路径为准,其它Chromium浏览器(比如edge),请去chrome://version页面查看实际路径
拷贝出来的,明文数据直接读取和输出就好了,对于密码和Cookie-value,需要遵循下面的解密步骤进行解密
解密密钥读取
上面说了,解密密钥在Local State文件里的os_crypt.encrypted_key属性里,这个字符串的解密步骤:
- 先base64解码,得到一个字节数组
- 移除数组前5位无效字符:DPAPI
- 调用Windows系统解密函数进行解密:
Crypt32Util.cryptUnprotectData
注:这个密钥是使用Windows系统函数Crypt32Util.cryptProtectData加密的,该函数依赖系统上下文信息,包括登录用户的会话信息和系统信息,因此不能在其它电脑上解密,也不能被同一电脑的其它用户解密。
如果系统上下文不对(比如换登录用户或换电脑),解密时会抛出异常:-2146893813, 'CryptUnprotectData', '该项不适于在指定状态下使用。' - 密钥解密代码如下:
private byte[] decodePwd(String key) {byte[] arr = Base64.getDecoder().decode(key);// 移除前面的无用字符:DPAPIarr = Arrays.copyOfRange(arr, 5, arr.length);byte[] keys = Crypt32Util.cryptUnprotectData(arr);return keys;
}
密码和Cookie-value解密
密码和Cookie-value是加密数据,byte[]数组:
- 上面的密钥是AES加密密钥
- 加密数据的第3~14位,这12个byte是AES算法的iv数据
- 加密数据的第15位到结束,是使用密钥和iv,进行AES加密的结果
- 数据解密代码如下:
private String decryptPassword(byte[] password, byte[] key) {byte[] iv = Arrays.copyOfRange(password, 3, 15);byte[] payload = Arrays.copyOfRange(password, 15, password.length);byte[] result = getCipher(key, iv).doFinal(payload);return new String(result);
}
代码Demo
我已经把相关Java代码和Python代码上传到github了,可以参考:
Java版本
Python版本
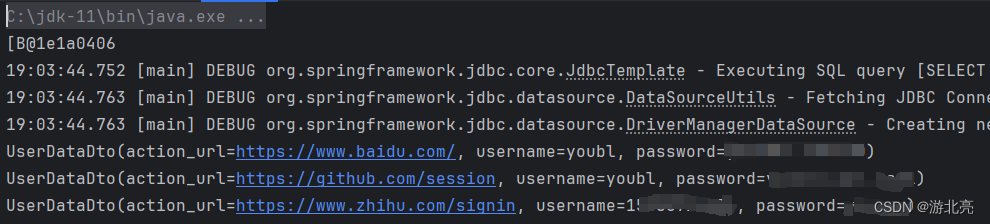
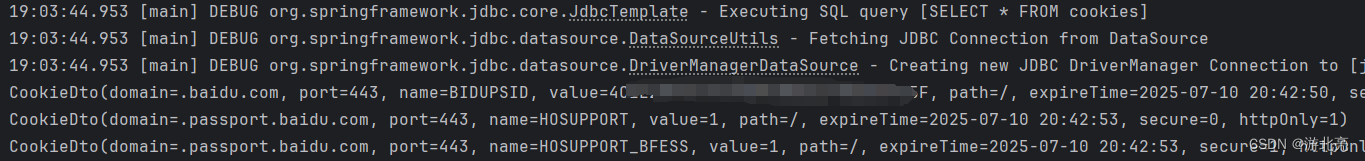
Java版本的运行效果截图:
-
账号密码读取:

-
Cookie读取:

延伸知识
Login Data文件和Cookie文件,在所有Chromium浏览器下是通用的
简单一点,不需要懂代码,把Edge的Login Data文件复制到Chrome下,Chrome自动拥有了全部Edge的密码,反之亦是有效的,当然只能在同一台电脑上复制。
Mac电脑的Local State里没有密钥,Mac是基于Keychain的,我没有深入研究
上面的代码在Win10和Win11,Chrome125和Chrome126、Edge上都测试通过。
Mac后面有机会再研究,不过 later == never,估计不会去研究了,哈哈。
这篇关于一段代码读取Chrome存储的所有账号密码和Cookie的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




