本文主要是介绍显示类控件——ProgressBar,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🐌博主主页:🐌倔强的大蜗牛🐌
📚专栏分类:QT
❤️感谢大家点赞👍收藏⭐评论✍️
文章目录
- 一、ProgressBar
- 介绍
- 核心属性
- 代码示例: 设置进度条按时间增长
- 示例: 创建一个蓝色的进度条
- 示例: 反方向增长进度条
一、ProgressBar
介绍
在应用程序中显示进度条,以指示任务的完成进度或操作的进行情况。它提供了一个可视化的方式来展示进度,使得用户可以直观地了解任务的进行状态。
核心属性
| 属性 | 说明 |
|---|---|
| minimum | 进度条最小值 |
| maximum | 进度条最大值 |
| value | 进度条当前值 |
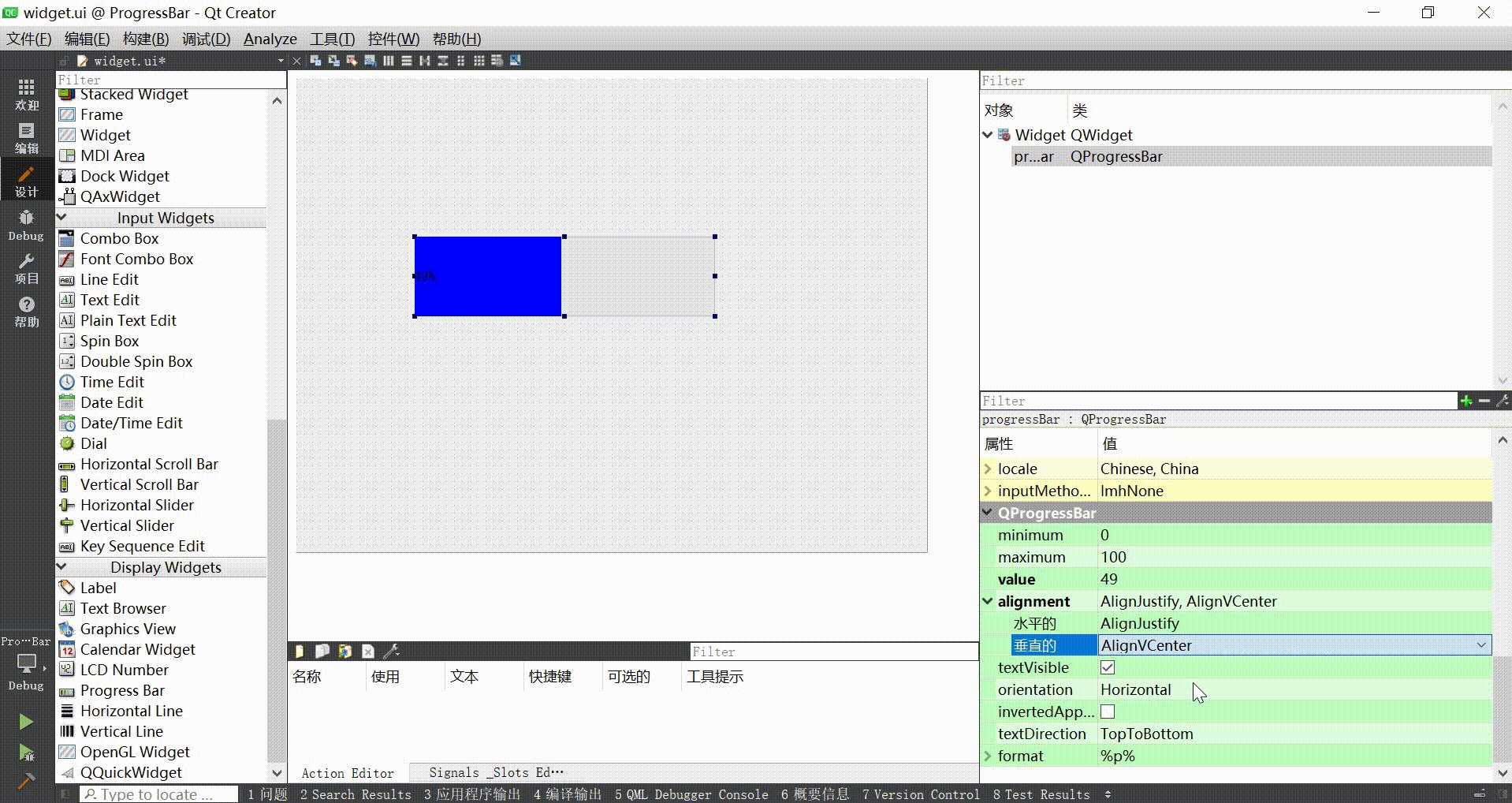
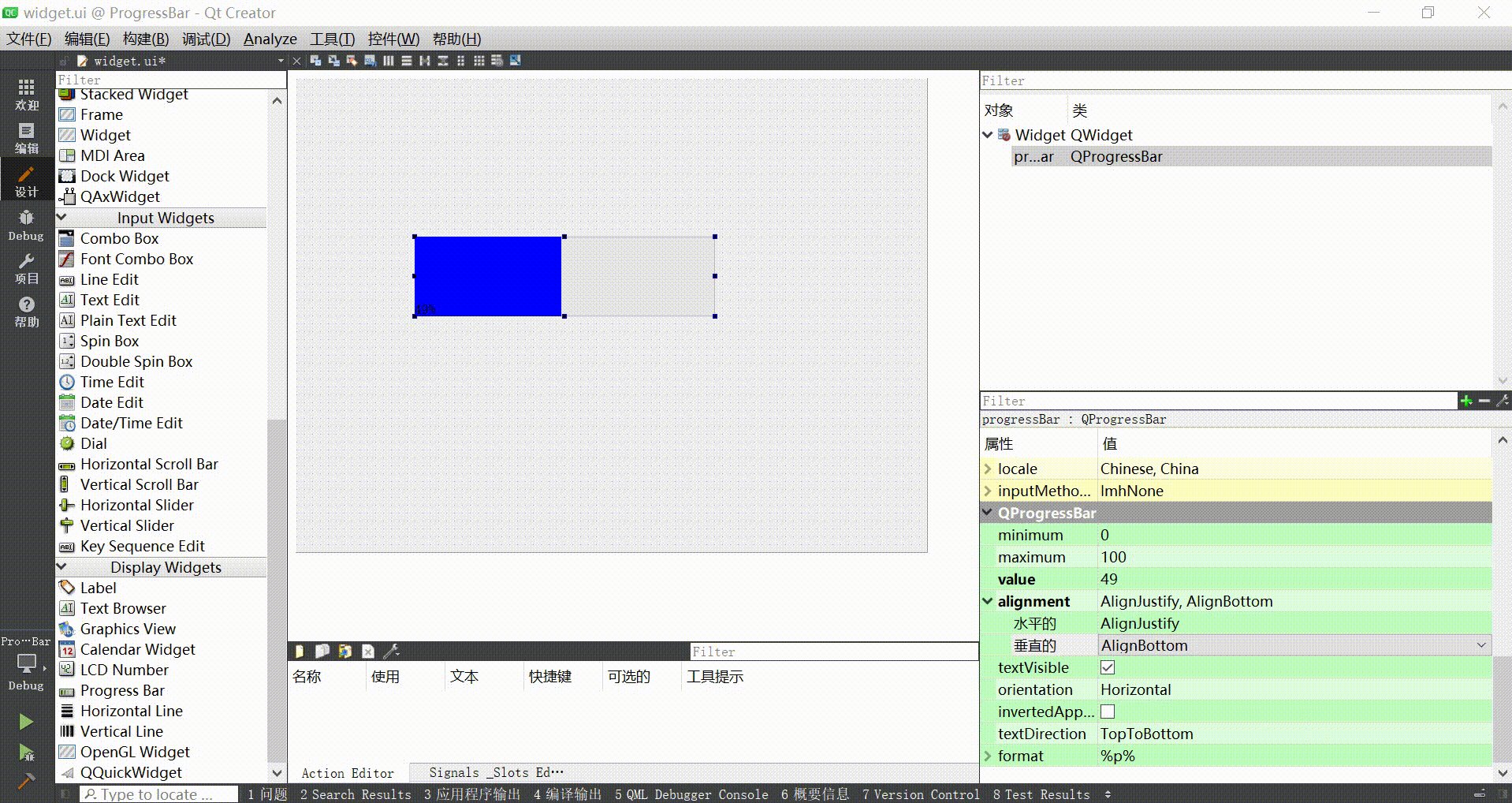
| alignment | 文本在进度条中的对齐方式. • Qt::AlignLeft : 左对齐 • Qt::AlignRight : 右对齐 • Qt::AlignCenter : 居中对齐 • Qt::AlignJustify : 两端对齐 |
| textVisible | 进度条的数字是否可见. |
| orientation | 进度条的方向是水平还是垂直 |
| invertAppearance | 是否是朝反方向增长进度 |
| textDirection | 文本的朝向. |
| format | 展示的数字格式. • %p :表示进度的百分比(0-100) • %v :表示进度的数值(0-100) • %m :表示剩余时间(以毫秒为单位) • %t :表示总时间(以毫秒为单位) |
代码示例: 设置进度条按时间增长
1、 在界面上创建进度条, objectName 为 progressBar

2、修改 widget.h, 创建 QTimer 和 updateProgressBar 函数.

QTimer*timer;void updateprogressBar();
3、 修改 widget.cpp, 初始化 QTimer
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//新建实例timer = new QTimer(this);//连接信号槽//connect(谁发的信号,发了一个什么信号,谁来做这个信号,具体实现方法)connect(timer,&QTimer::timeout,this,&Widget::updateprogressBar);//启动QTimer,在每100ms就触发一次信号timer->start(100);
}
4、修改 widget.cpp,编辑updateprogressBar函数
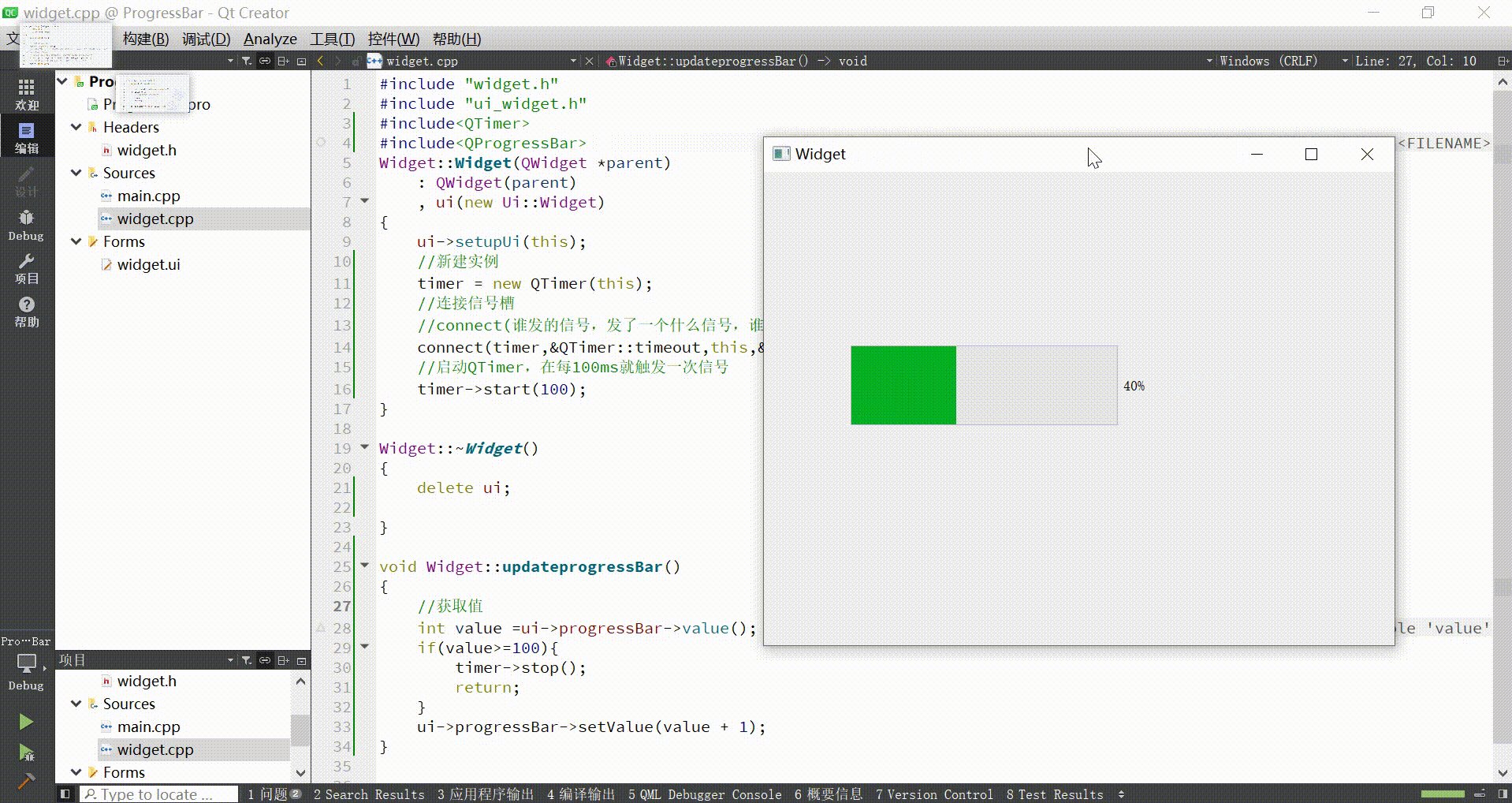
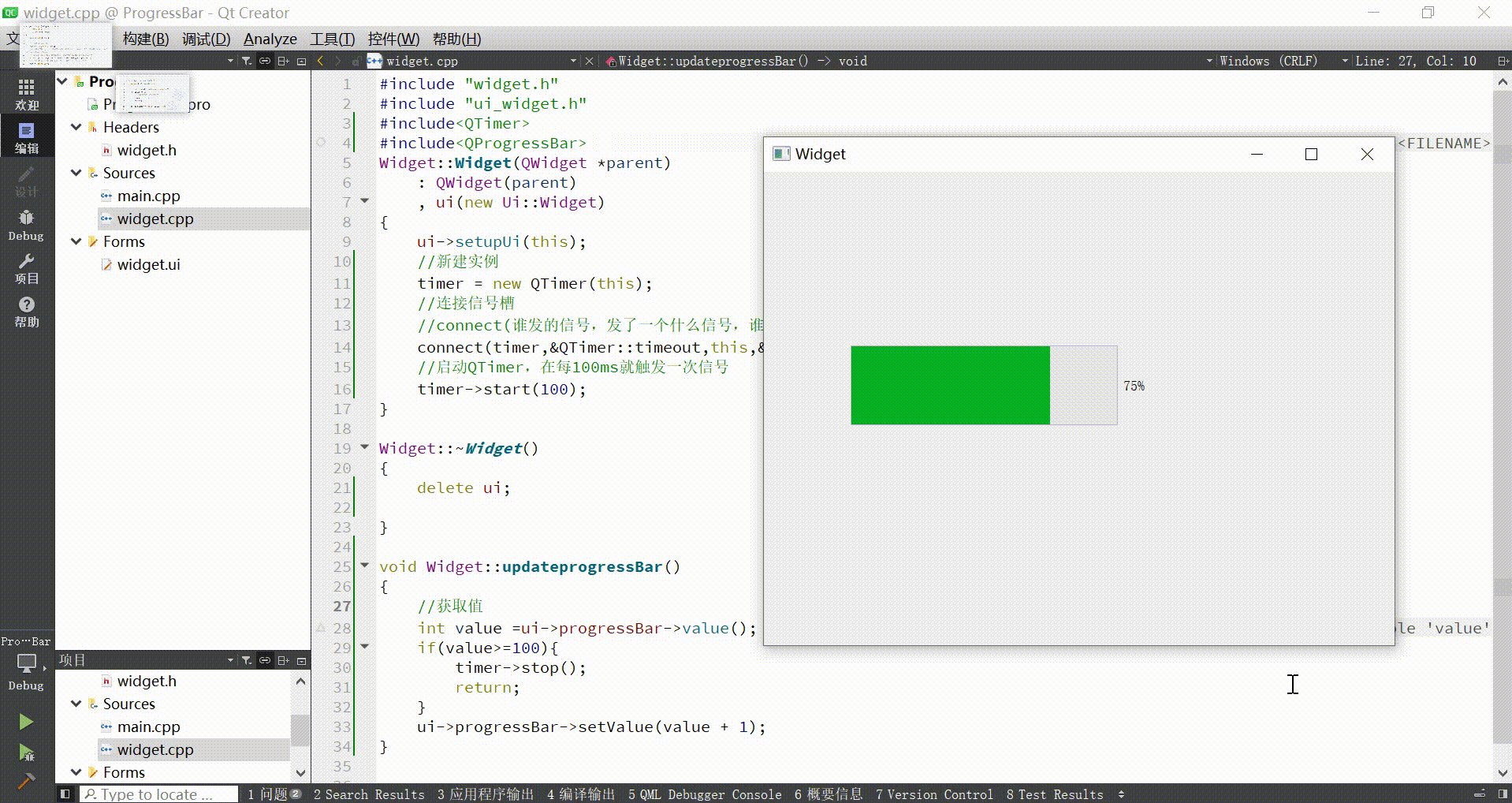
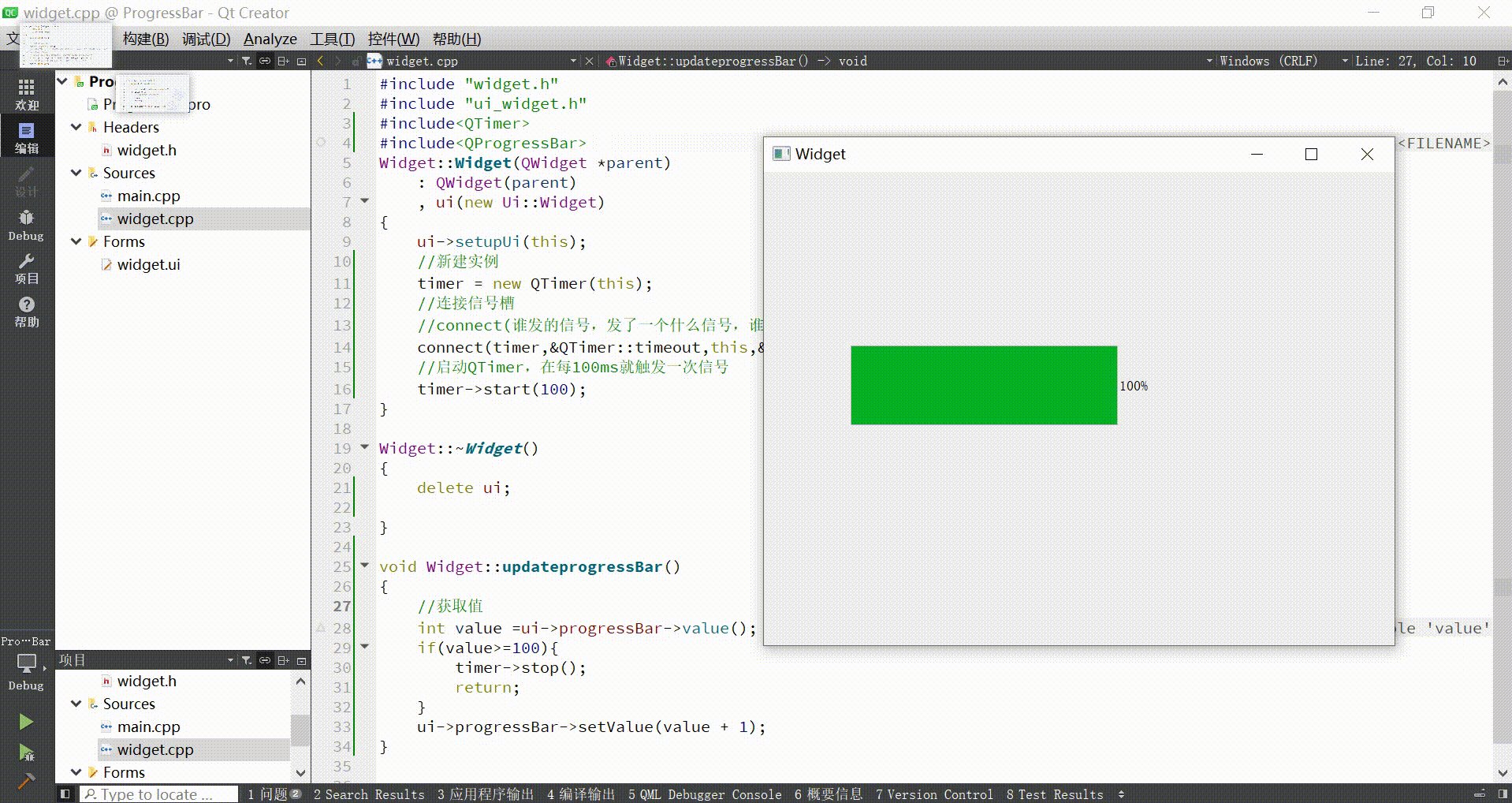
void Widget::updateprogressBar()
{//获取值int value =ui->progressBar->value();if(value>=100){timer->stop();return;}ui->progressBar->setValue(value + 1);
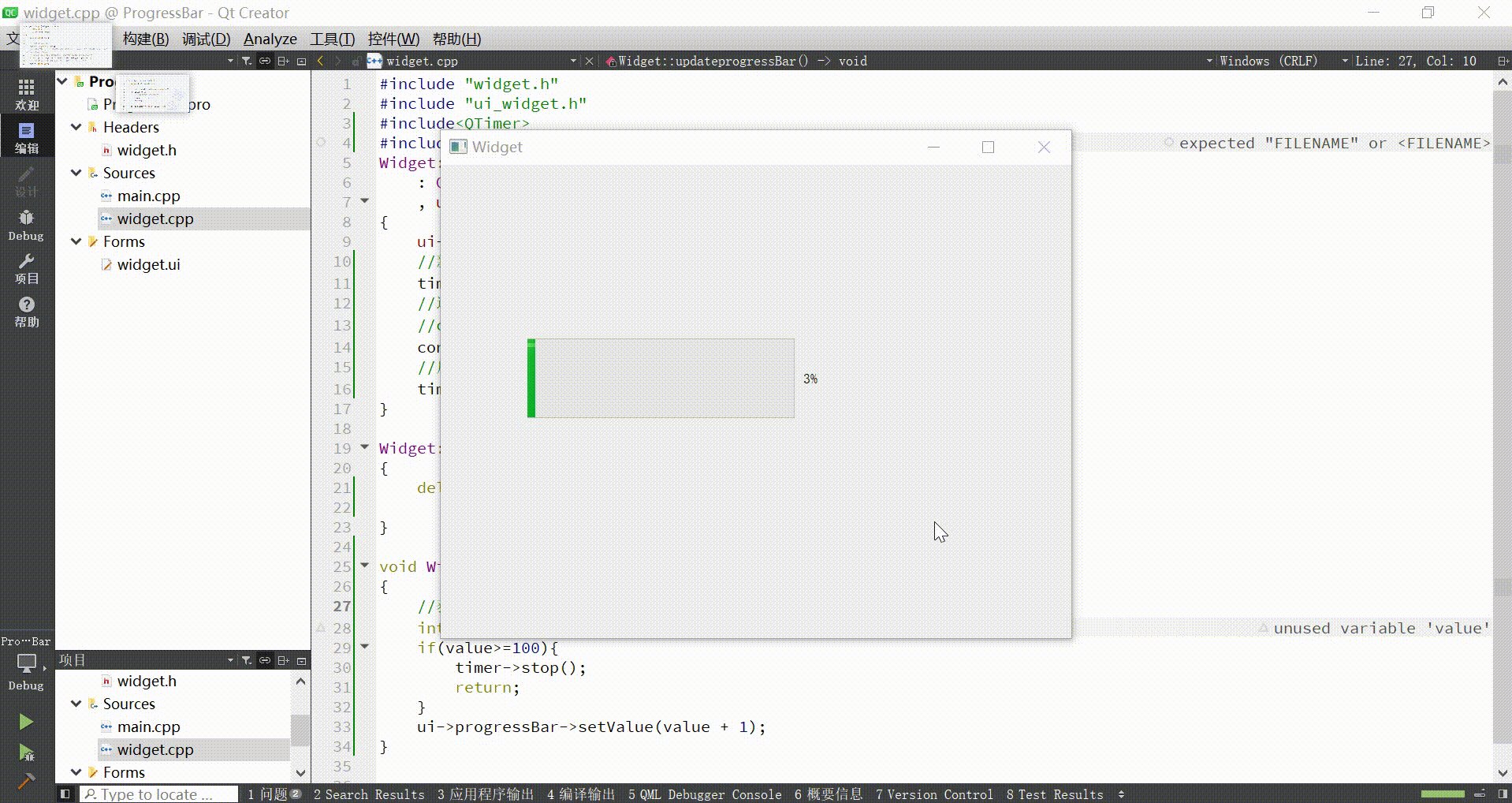
}5、 运行程序, 可以看到进度条中的进度在快速增长.

在实际开发中, 进度条的取值, 往往是根据当前任务的实际进度来进行设置的.
比如需要读取一个很大的文件, 就可以获取文件的总的大小, 和当前读取完毕的大小, 来设置进度条的比例.
通过定时器周期触发信号, 主线程调用对应的 slot 函数. 再在 slot 函数中对当前的任务进度进行计算, 并更新进度条的界面效果.
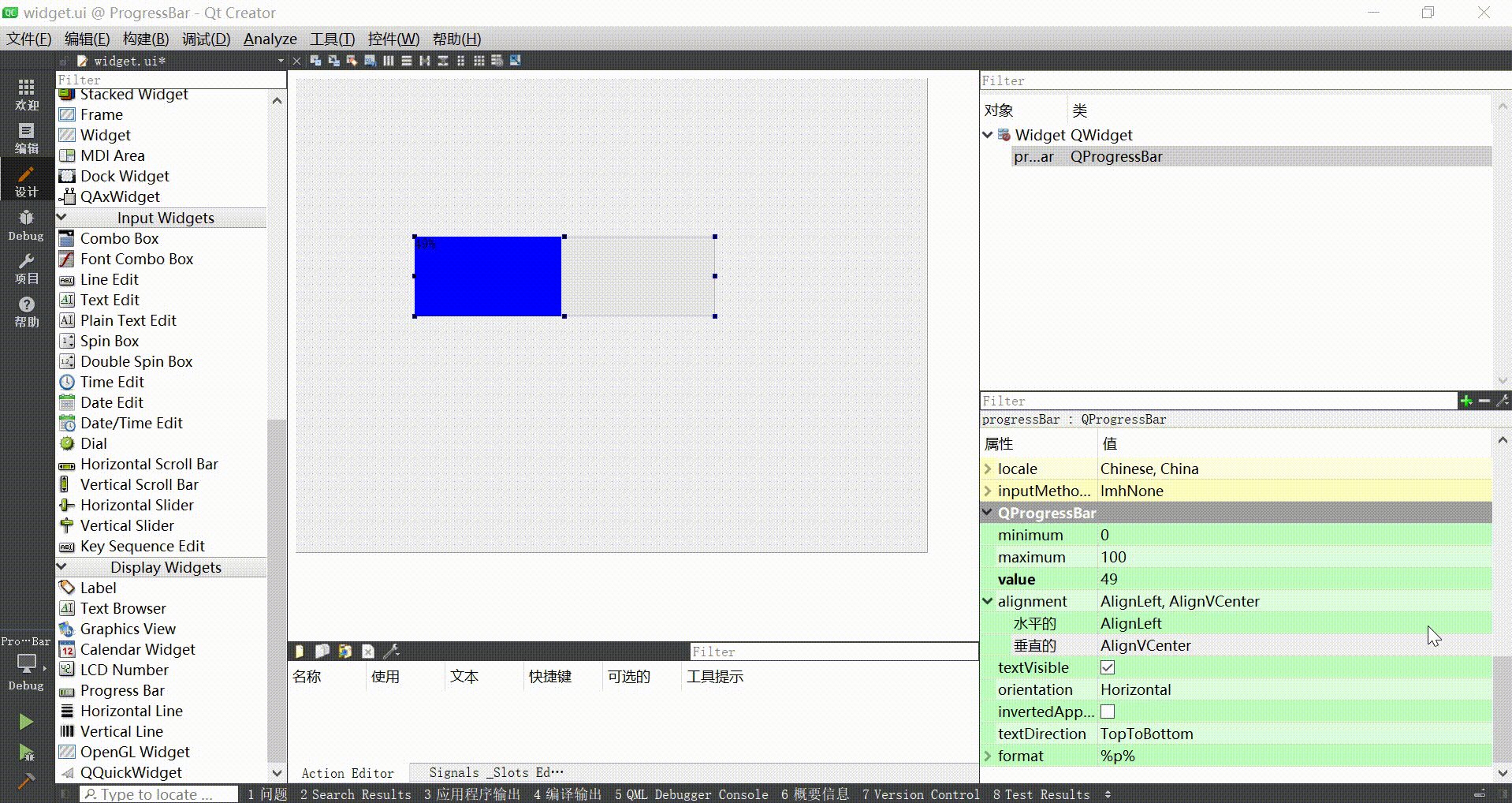
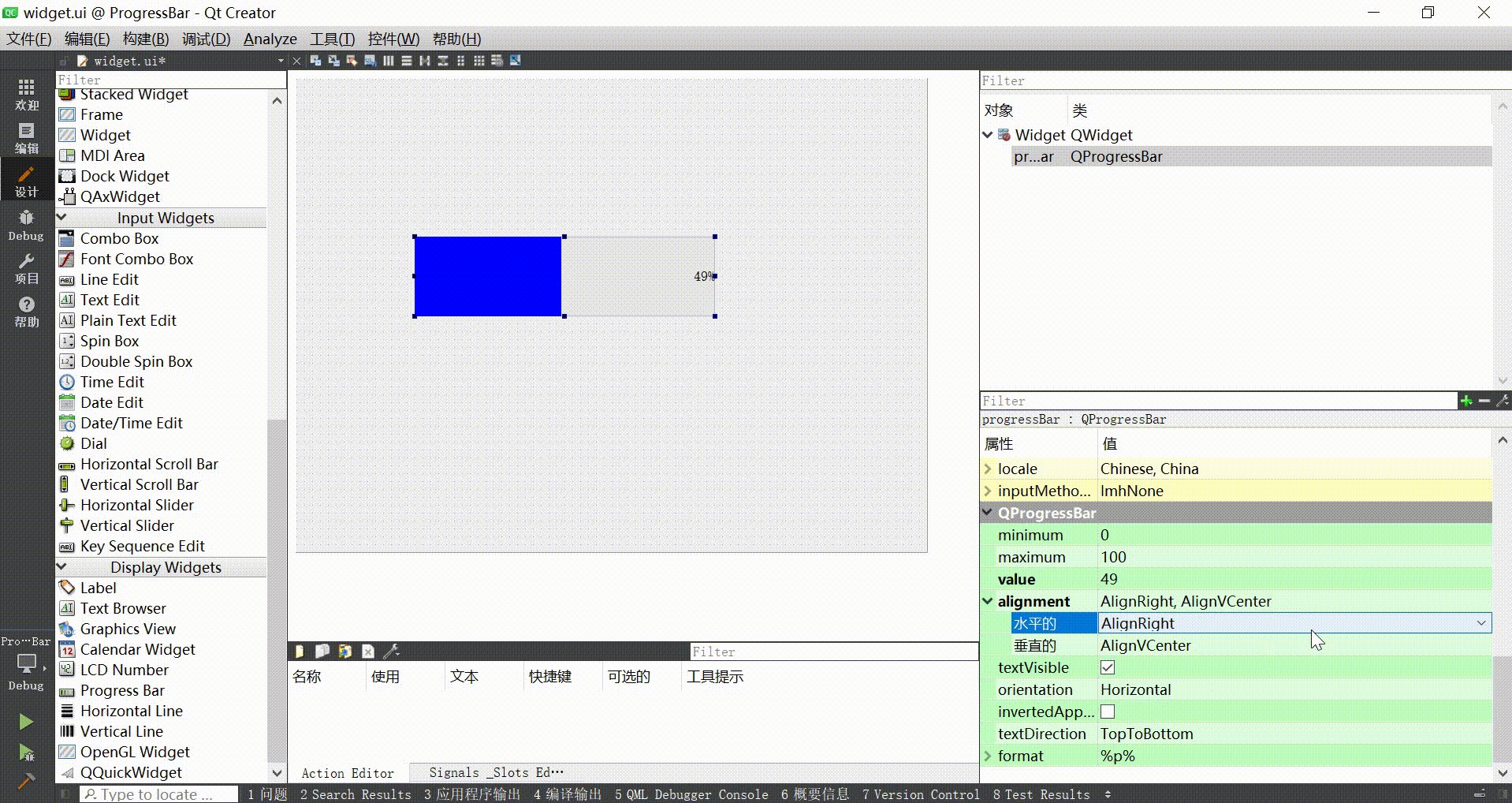
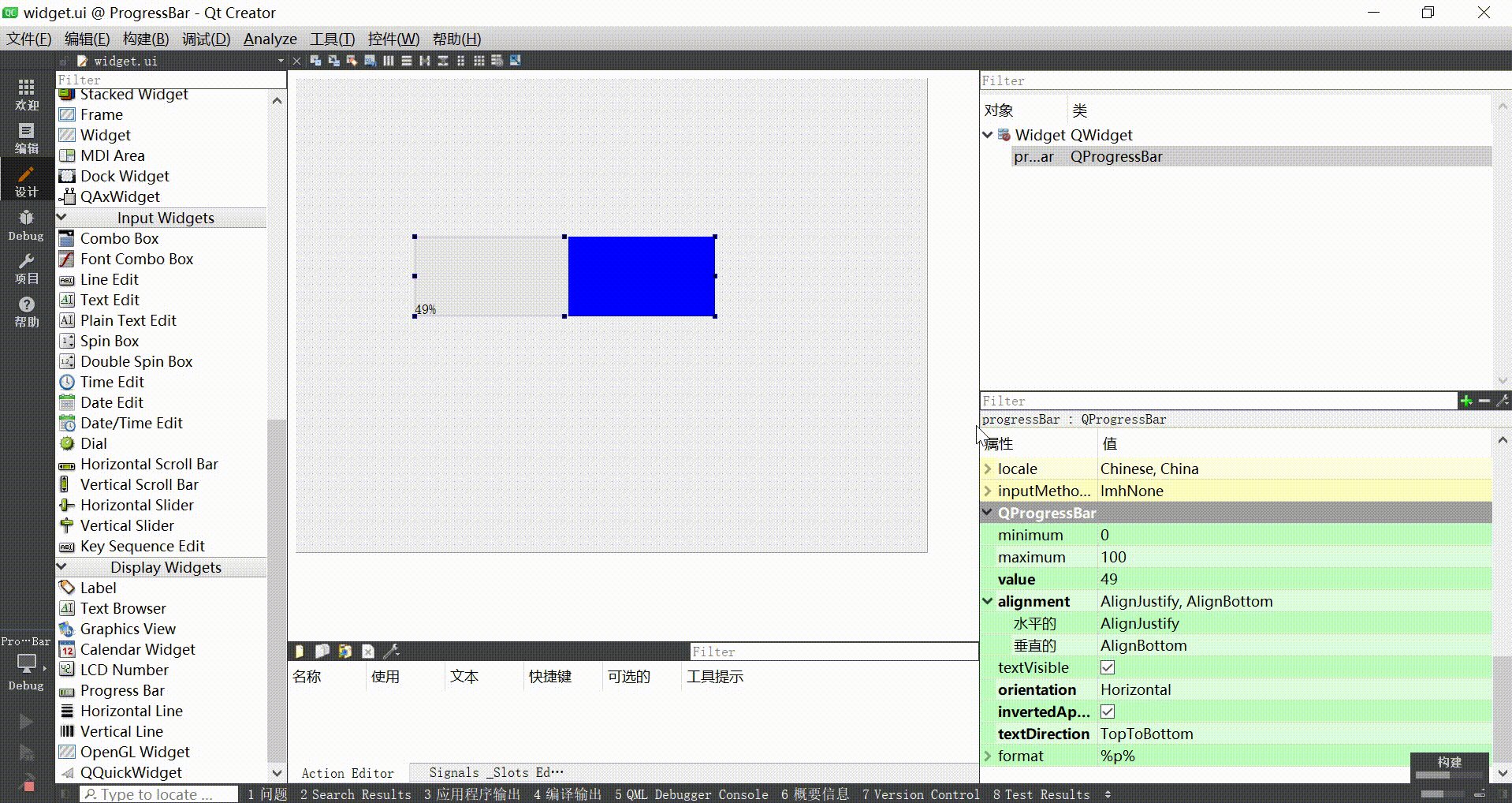
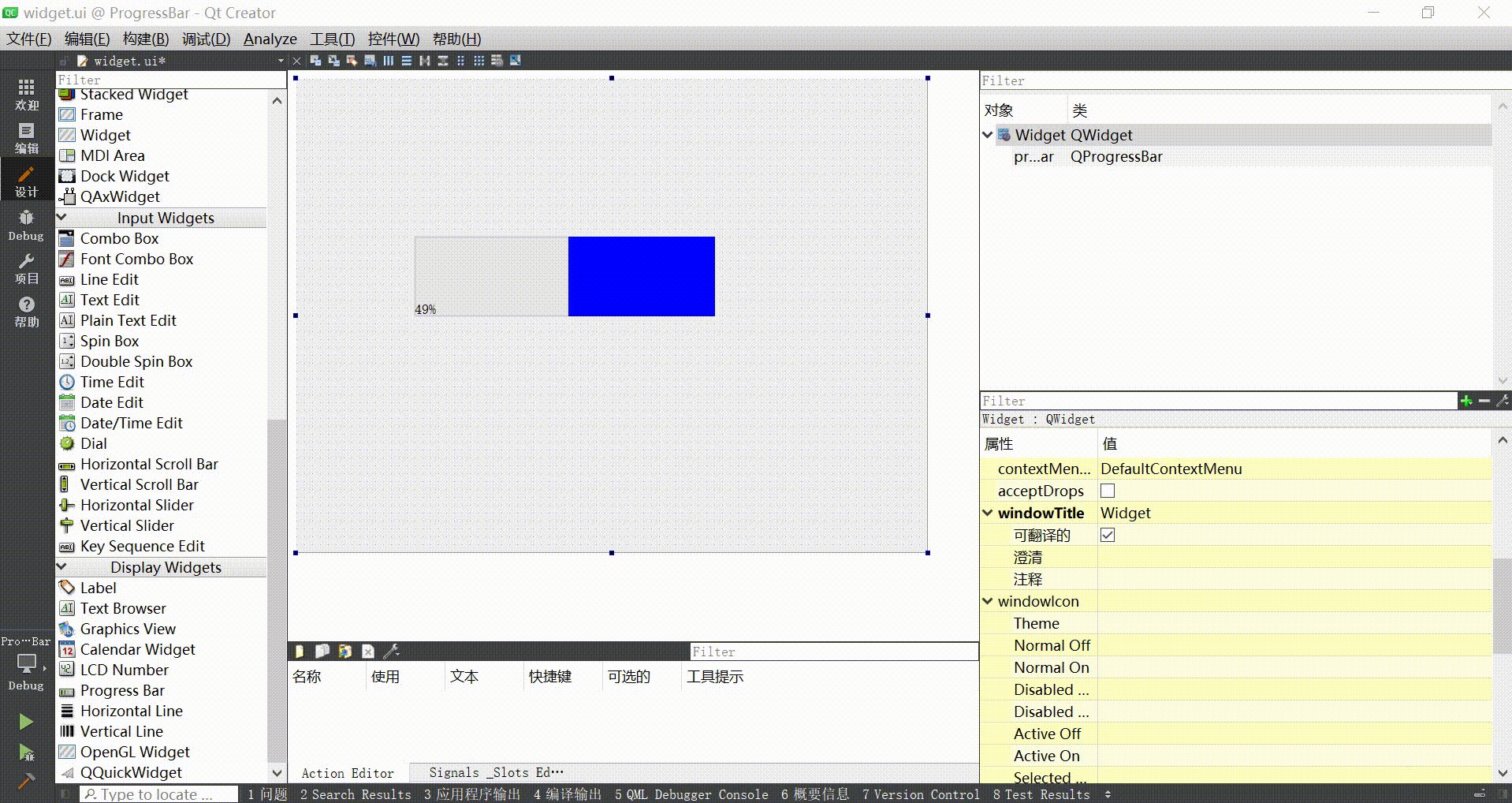
示例: 创建一个蓝色的进度条
上述的进度条使用绿色表示的, 但是考虑到有些人可能不喜欢绿色, 因此我们改成一个蓝色的进度条.

QProgressBar::chunk {background-color: #0000FF;}
此处如果不设置 alignment , 进度条中的数字会跑到左上角. 这个怀疑是 Qt 本身的 bug, 暂时只能先使用 alignment 来手动调整下.

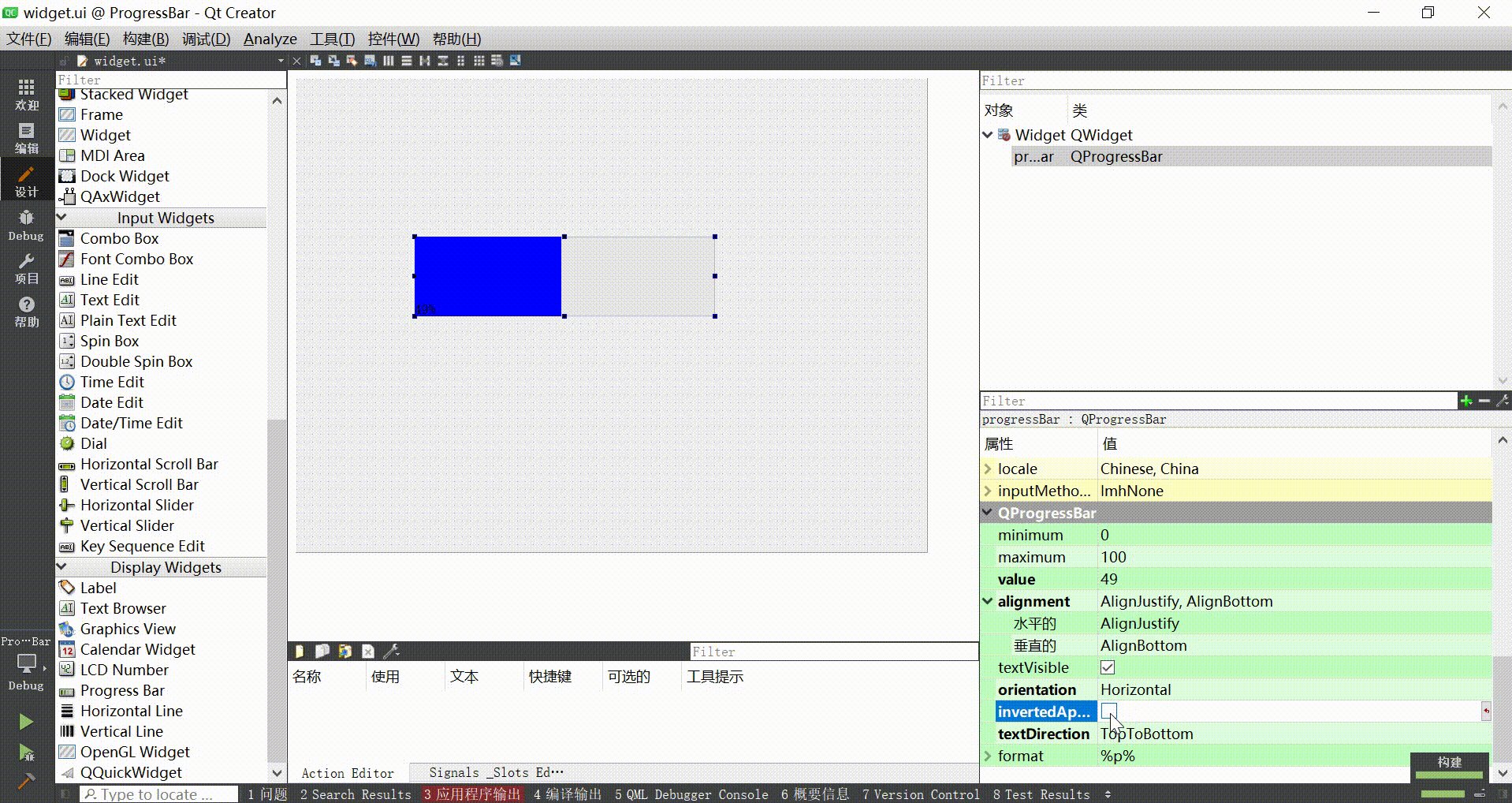
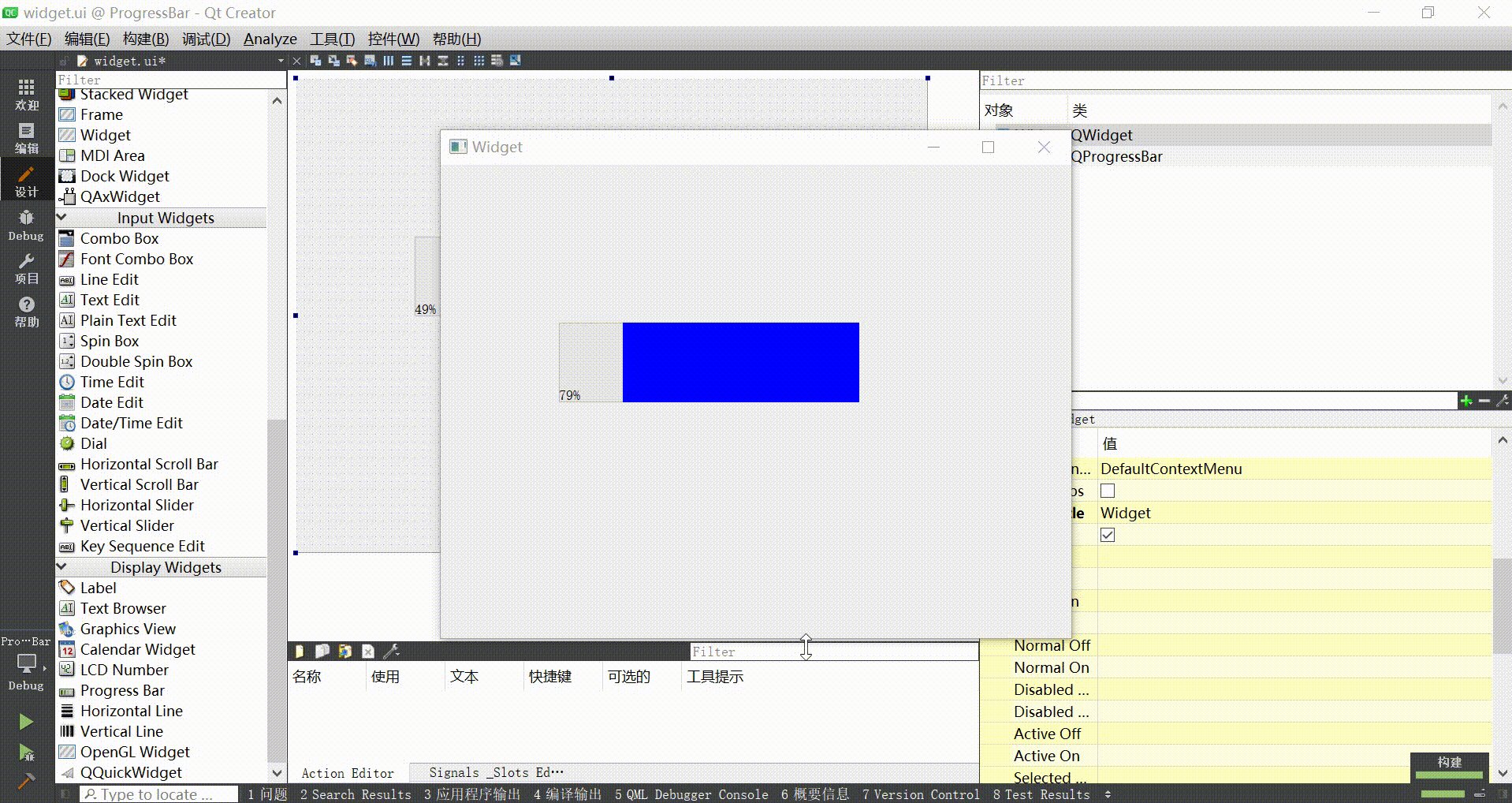
示例: 反方向增长进度条
还有一个invertAppearance朝反方向增长进度

最终效果

❤️结语:
本次精彩内容已圆满结束!希望各位读者在阅读过程中能够收获满满。在此,特别感谢各位读者的支持与三连赞。如果文章中存在任何问题或不足之处,欢迎在评论区留言,蜗牛必定会认真对待并加以改进,以便为大家呈现更优质的文章。你们的支持与鼓励,将是博主不断前进的最大动力。再次感谢大家的陪伴与支持!
这篇关于显示类控件——ProgressBar的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








