本文主要是介绍HTTP协议版本历程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTTP协议的发展历程
| 版本 | 推出年份 | 当前状态 |
|---|---|---|
| HTTP/0.9 | 1991年 | 已过时 |
| HTTP/1.0 | 1996年 | 已过时 |
| HTTP/1.1 | 1997年 | 标准 |
| HTTP/2.0 | 2015年 | 标准 |
| HTTP/3.0 | 2022年 | 标准 |
HTTP/0.9
HTTP/0.9非常简单,并不涉及数据包传输,通过请求和响应的交换达成通信,请求由单行指令构成,所以它也被称为单行协议,而且请求方法支持有限,只能GET请求,其后跟目标资源的路径;所以它并没有作为正式的标准- 只能传输简单的HTML格式的字符串,无法传输其他类型的文件
HTTP/1.1
-
1997年
HTTP/1.1正式发布 -
内容格式不再受限
-
HTTP1.1默认使用
Connection:keep-alive(长连接),避免了连接建立和释放的开销; -
通过 Content-Length 字段来判断当前请求的数据是否已经全部接受。不允许同时存在两个并行的响应。
持久连接也称为(Http keep-alive),只要任意一端没有明确提出断开连接,则保存TCP连接状态,允许在一个TCP连接上发送多个请求和响应。这样可以减少连接建立和关闭的开销,提高性能。
持久连接使得多数请求以管线化方式成为可能。可以同时并行发送多个请求,而不需要一个接一个的等待响应了。(请求打包一次传输过去,响应打包一次传递回来),管线化的前提是在持久连接下。
虚拟主机支持:HTTP/1.1支持虚拟主机,允许在同一个IP地址上托管多个域名,并根据请求中的Host头部字段来区分不同的网站。
缓存控制增强:HTTP/1.1引入了更多的缓存控制机制,例如通过Cache-Control头部字段来指定缓存的行为,以及通过ETag和If-None-Match头部字段来进行缓存验证。
断点续传:HTTP/1.1支持断点续传,允许客户端在下载大文件时可以从上次中断的地方继续下载,而不需要重新下载整个文件。
优点
- 减少了TCP连接的重复建立和断开所造成的额外开销,减去了服务器端的压力。
- 高效的网络利用率:管道化机制允许同时发送多个请求,提高了网络利用率。
- 灵活的缓存控制:HTTP/1.1引入了更多的缓存控制机制,使得缓存更加灵活和高效。
- 更高效的请求和响应处理:通过 PUT、DELETE 和 OPTIONS,可以促进对服务器上资源的细粒度控制。它还支持 HTTP 流水线和分块传输编码,从而减少发送大型有效负载的延迟。
缺点
- 队头阻塞:由于HTTP/1.1使用单个TCP连接来发送多个请求和响应,如果某个请求或响应被阻塞或丢失,后续的请求或响应也会被阻塞。这种情况称为队头阻塞,可能导致性能下降。(网络延迟问题只要由于队头阻塞,导致宽带无法被充分利用)
- 无法处理大量并发请求:由于HTTP/1.1仍然使用单个TCP连接来处理请求和响应,当有大量并发请求时会导致服务器资源消耗过大。(巨大的Http头部)
- 明文传输不安全
- 主要是采用以下措施:
- 混合加密: 所有请求内容加密后再传播,防止被第三方窃听。混合加密,就是使用非对称密钥加密对称密钥,用于保证传输对称密钥的安全性;之后的通信都是用对称密钥进行加解密,来保证通信效率
- 认证:由于公钥是暴露在外的,需要配备CA证书,保证公钥是服务器的公钥,而不是第三方冒充的
- 完整性保证: 提供报文摘要功能(通过哈希算法生成哈希值),报文一旦被篡改,通信双方会立刻发现(即使被篡改也很难通过哈希值反推出报文摘要)
- 主要是采用以下措施:
- 不支持服务器推送消息
HTTP/2.0
HTTP/2.0在2015年正式发布- 基于二进制分帧,支持多路复用,允许同时通过单一的 HTTP/2 连接发起多重的、独立的、双向的交流
优点
二进制分帧
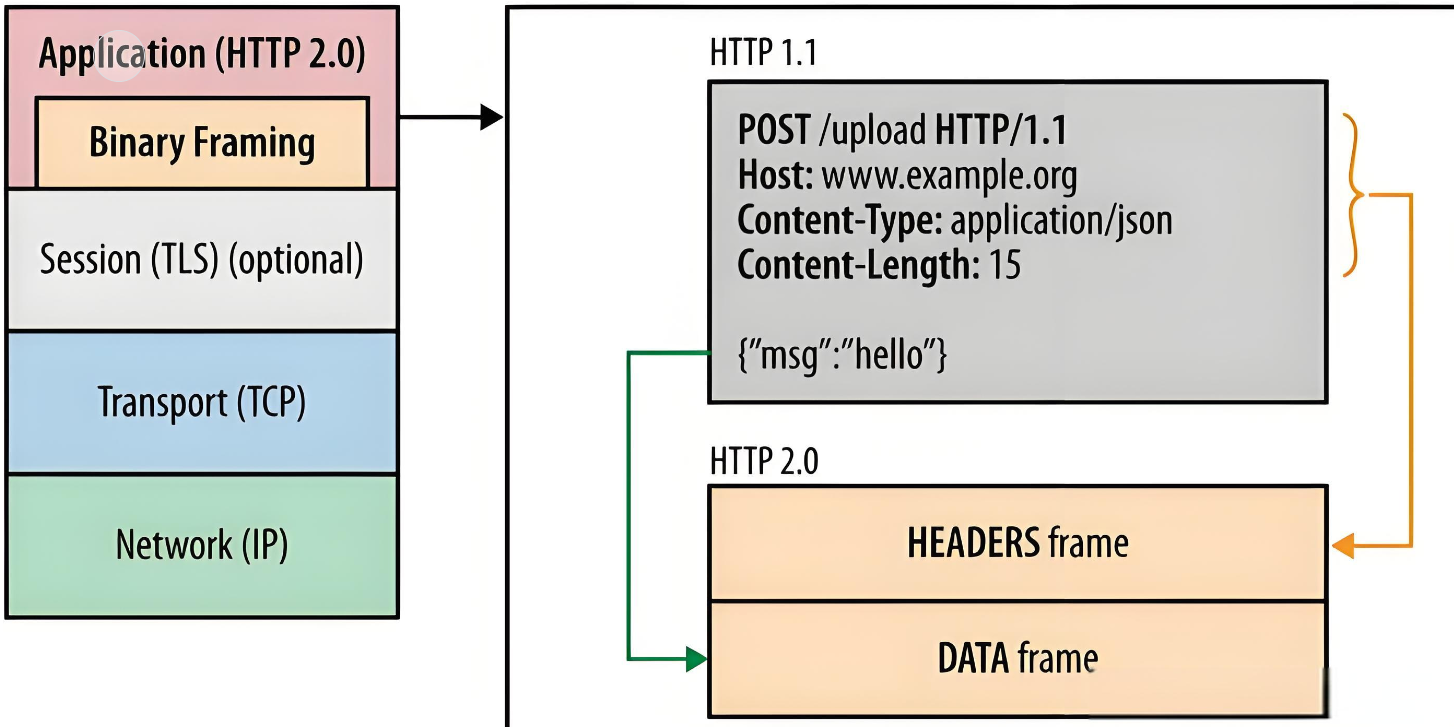
HTTP1.x头信息是文本(ASCII编码),数据体可以是文本,也可以是二进制;而HTTP/2.0则彻底是二进制协议,它在 应用层和传输层之间增加一个二进制分帧层,来解决HTTP1.1 的性能限制,改进传输性能,实现低延迟和高吞吐量
那肯定有人疑惑,为什么采用二进制呢,文本不是挺好的嘛?
与文本相比,HTTP/2.0采用二进制,占用更少的空间,也就代表传输的数据量更少,从而减少了带宽的使用;虽然二进制人类看不懂,但计算机天生就能看懂啊,这样服务器和客户端解析数据时就不需要再额外进行文本到二进制的转换,提高了处理数据的速度;也更利用后面的多路复用,二进制的结构更容易支持同时传输多个数据流;另外二进制相比文本也更适合算法去压缩大小
引入二进制分帧层,在不改动 HTTP/1.x 的语义、方法、状态码、URI 以及首部字段的情况下,重新设计了编码机制,它将所有传输信息分割为更小的帧frame,并进行二进制编码将其封装;帧就是基本单位
其中帧可以分为:头信息帧(Headers Frame)和数据帧(Data Frame),htt1.x中的头信息header封装到Headers帧中,而数据体body将被封装到Data帧中

多路复用
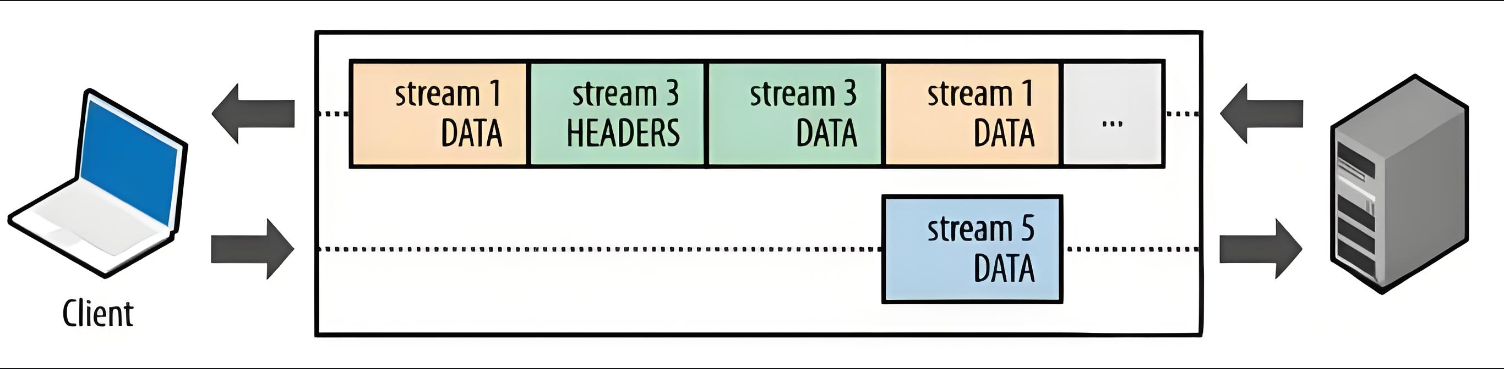
哪怕HTTP/1.1引入管道机制pipelining,但服务器必须进行按顺序逐个响应的送回,导致响应端还是存在"队头阻塞"问题,HTTP/2.0采用多路复用,来代替原来的序列和阻塞机制(就是HTTP1.x所依赖最基本的"请求与应答"模型)
多路复用就是在单一的HTTP/2.0连接中,允许同时发起多重的请求,每个请求及该请求的响应不需要等待其他的请求,某个请求任务耗时严重,不会影响到其它连接的正常执行
在二进制分帧前提下,此时HTTP/2.0不再依赖建立多个TCP连接去实现多流并行。每个数据流都拆分成很多相互独立的帧,而这些帧可以无序传输,也可以按优先级,最后在另一端再通过根据不同帧首部的流标识符把它们重新组装成完整的消息。
要想更直观地理解,多路复用,二进制分帧除了上面帧的,还需要知道连接、数据流、消息的概念
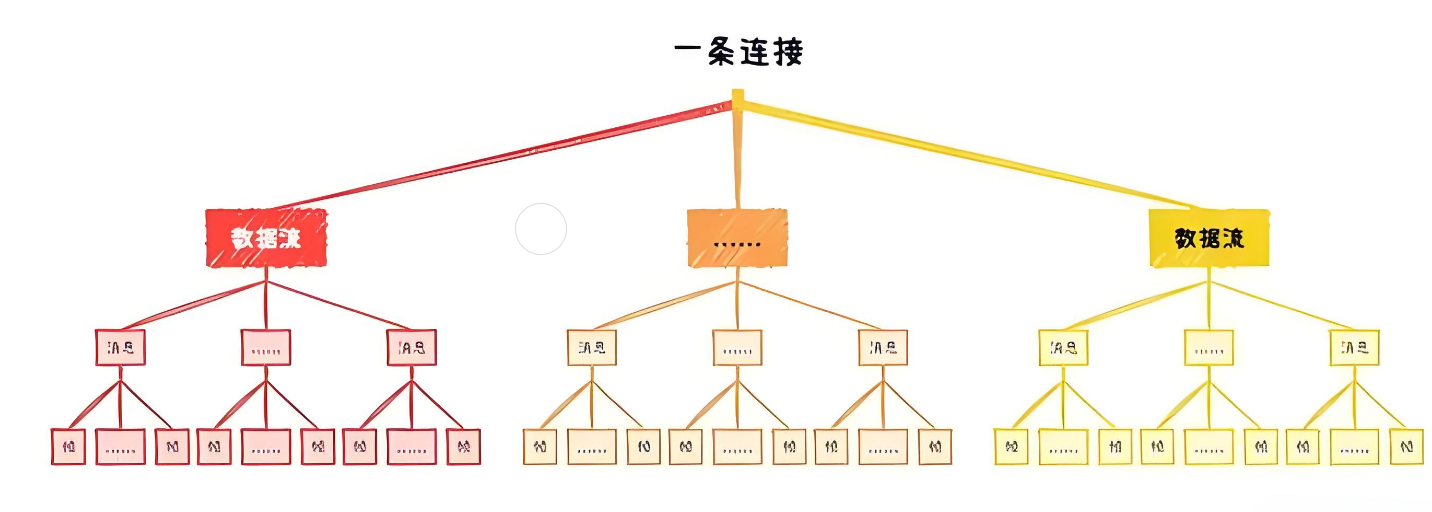
- 连接 Connection: 1 个 TCP 连接,包含一个或者多个 Stream。
- 数据流 Stream:一个双向通讯数据流,包含 1 条或者多条 Message。
- 消息 Message:对应 HTTP/1 中的请求或者响应,包含一条或者多条 Frame。
- 数据帧 Frame:最小单位,以二进制压缩格式存放 HTTP/1.1中的内容,包含类型Type, 长度Length, 标记Flags, 流标识Stream和frame payload有效载荷。
其实他们四者,是分层级和一对多的关系:

每个请求/响应构成一个数据流.,每个数据流都可以被拆分成许多个二进制的帧中。这些二进制数据帧通过stream id来区分自己属于哪一个数据流,这样就可以把不同数据流的帧混在同一个连接里双向传输;也就是说只需要通过单个TCP连接就可以高速传输所有的请求数据,避免了"队头堵塞",这才是真正地实现TCP连接的并行,其实就是基于数据流来实现会话的串行传输。这样能够绕过浏览器限制同一个域名下的请求数量的限制,充分利用 TCP 带宽
HTTP/2.0版本的基于帧的消息通信过程:

头部压缩
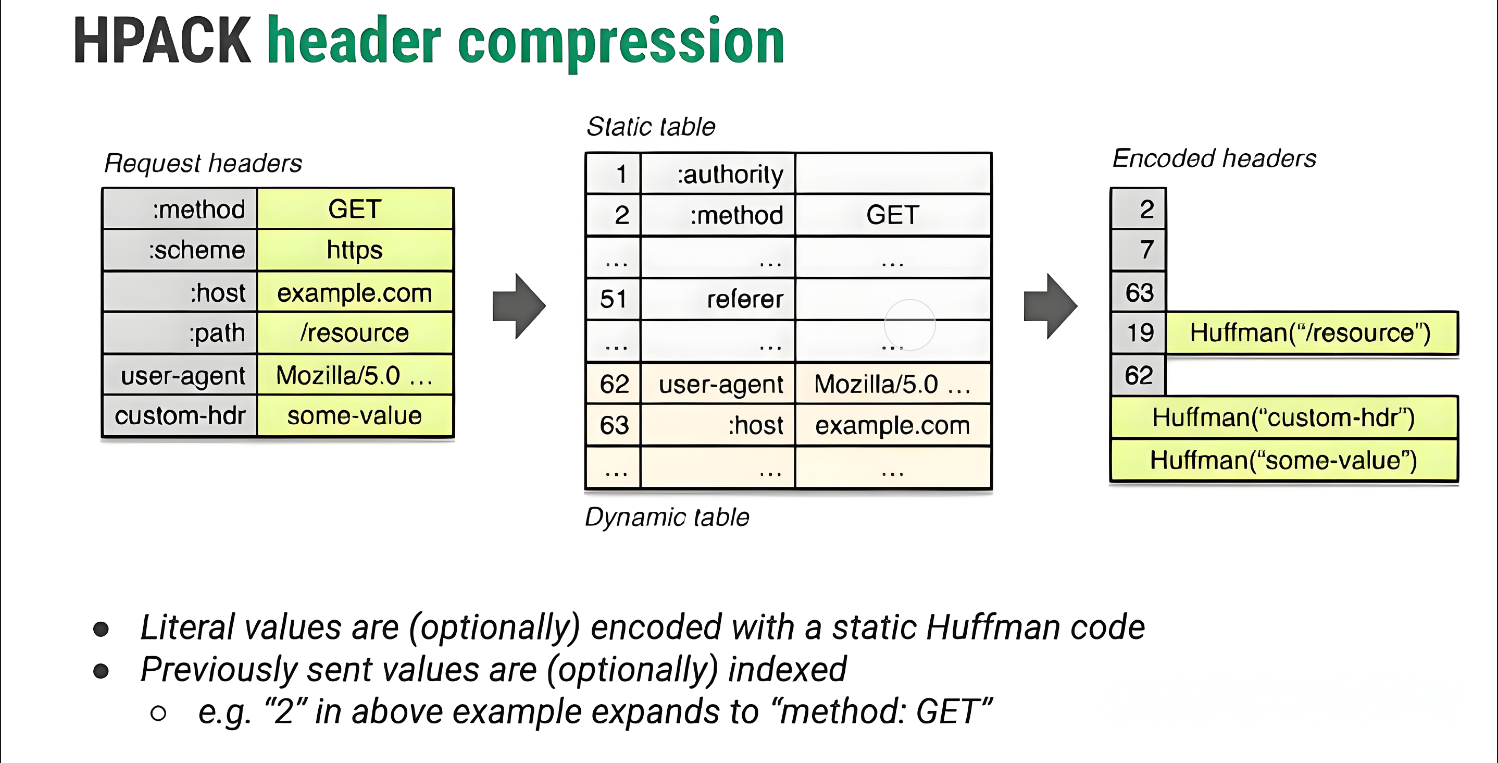
头部压缩Header Compression,由于HTTP协议是无状态协议,所以每次请求都必须附上所有信息;这就导致同时发出多个请求,往往他们的头信息是相似的,许多字段都是重复的,比如Cookie和User Agent等字段,会浪费很多带宽
HTTP/2.0采用HPACK算法,客户端和服务器同时维护一张头信息表,所有字段都会存入这个静态表,生成一个索引号,以后就不发送同样字段了,只发送索引号,减少传输重复数据的成本;另一方面头信息继续使用gzip或compress压缩后再发送

服务端推送
HTTP/2.0允许服务器未经请求,主动向客户端发送资源,也就是在客户端请求之前发送,这叫做服务器推送(server push)
当一个网页有许多静态资源,HTTP/1.x时代,客户端收到网页后,解析html源码,发现静态资源的同时发起获取静态资源请求;而HTTP/2.0的出现,服务端如果提前预知客户端需要哪些资源,可以提前把这些静态资源和网页一起,主动推给客户端缓存中
HTTP/2.0在一定程度上改变了传统的“请求-应答”模型,服务器不再是完全被动地响应请求,也可以新建“流”主动向客户端发送消息;
与基于HTTP/1.1实现的Websocket协议类似,服务端都可以主动给客户端发消息,但是不同的是HTTP/2.0允许让服务器能够主动地推送资源到客户端缓存,并没有允许推送数据到客户端应用本身。服务器的推送只是由浏览器来处理,并不会让应用代码介入,所以客户端也有权利选择是否接收。
Websocket本文就不展开讲解了,因为本文的主题是http,感兴趣地自行去了解这个有意思的协议
如果服务端推送的资源已经被浏览器缓存过,客户端可以通过发送RST_STREAM帧来拒收。服务器不能随便将第三方资源推送给客户端,而必须是经过双方确认才行,即遵守同源策略
改进的安全性
- HTTP/2 默认使用 TLS(Transport Layer Security)加密传输数据,提高了安全性。
兼容 HTTP/1.1
- HTTP/2 可以与 HTTP/1.1 共存,服务器可以同时支持 HTTP/1.1 和 HTTP/2。如果客户端不支持 HTTP/2,服务器可以回退到 HTTP/1.1
缺点
- TCP以及TCP+TLS建立连接的延迟(握手延迟)
- TCP的队头阻塞没有彻底解决(http2.0中,多个请求是跑在一个TCP管道中的,一旦丢包,TCP就要等待重传(丢失的包等待重新传输确认),从而阻塞该TCP连接中的所有请求)
HTTP3.0
- HTTP 3.0 于 2022 年 6 月 6 日正式发布
- 下一代网络协议的前沿
基于UDP开发QUIC协议
解决队头阻塞问题
HTTP/2.0只解决HTTP这一层面的队头阻塞问题,但是TCP层依旧存在"队头阻塞"问题,这其实并不能怪TCP,它是无辜的,一切都是为了保证传输的可靠性;比如在传输过程中,一旦丢包,会触发TCP重传机制,这个时候一个TCP连接中的其他所有的请求都必须等待,直到丢的包被重传回来;这就会出现因为丢包而阻塞整个连接的请求
QUIC使用UDP来替换TCP,基本上算是重写了HTTP协议,而UDP没有"队头阻塞"问题,QUIC也实现了可靠传输,保证数据一定能够抵达目的地,还引入了类似HTTP/2.0的数据流和多路复用
QUIC协议可以同时运行多个数据流,每个数据流独立互不影响,并为每个流独立实现数据包丢失检测和重传,来保证数据的正确和有序性;当某个数据流丢包时,只会阻塞这个数据流,其他的数据流不会受到影响
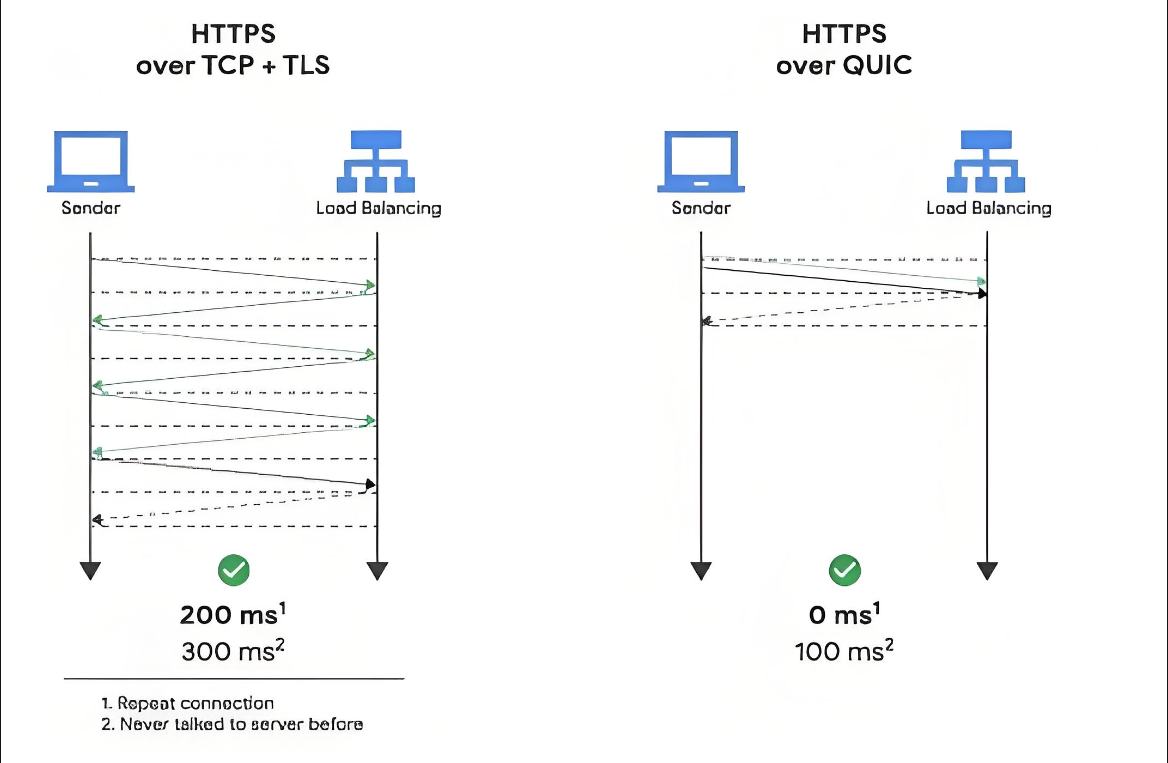
缩短建立连接的时间
我们一般用来衡量网络建立连接性能的,常用指标是 RTT(Round-Trip Time),往返时延,表示从发送端发送数据开始,到发送端收到来自接收端的确认,所经历的时延;通俗点讲就是数据包一来一回的消耗了多少时间
我们知道HTTPS要建立一个连接,需要进行TCP握手和TLS握手,需要3个RTT;如果把第一次握手计算出来的对称密钥缓存起来,那也需要2个RTT。但是QUIC协议,可以做到首次连接只需要1RTT, 后面的连接只需要0RTT

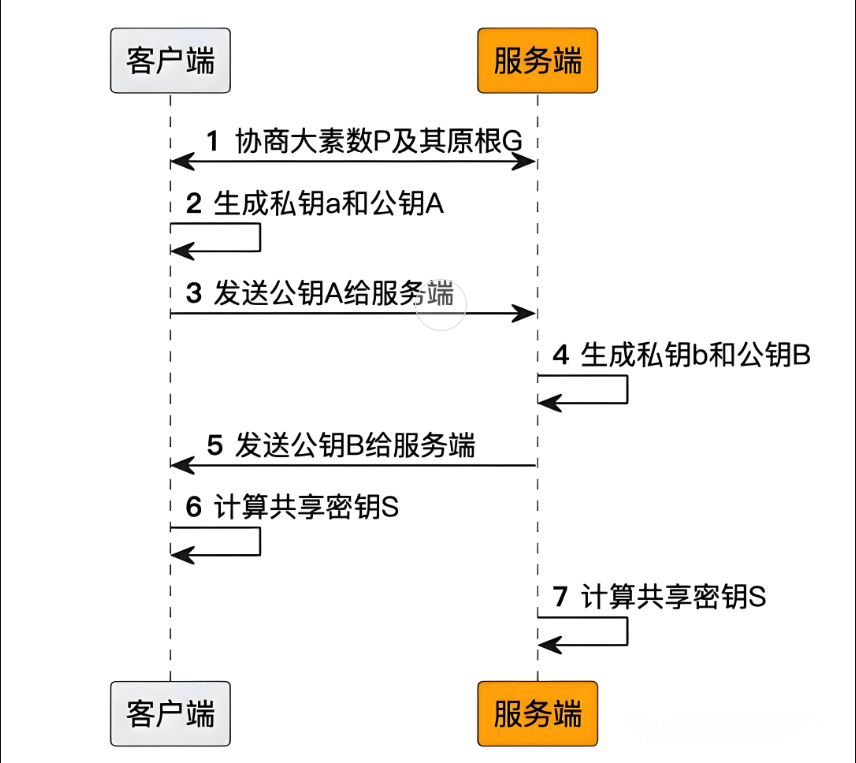
因为QUIC可以让客户端发送给服务端的第一个包就可以包含有效的业务数据,这里使用DH密钥交换算法,重新定义了TLS协议加密QUIC头部的方式,既提高了网络攻击成本,又降低了建立连接的速度

连接迁移
在我们现实生活中,网络的切换是很常见的情况,TCP连接基于四元组(源IP, 源端口, 目的IP, 目的端口), 切换网络时至少会有一个因素(一般是IP)发生变化,就会导致原本的连接异常,这时需要重新创建TCP连接,才能正常传输数据
而QUIC不受四元组的影响, 当这四个元素发生变化时, 原来的连接依旧能够维持稳定;因为使用64位的随机数作为连接的Connection ID,并使用该ID表示连接;举个例子,当我们用手机看视频,这个时候需要出门拿快递,手机的网络会从WIFI自动地切换到4G,全程都不会感觉到视频卡顿,体验感直接拉满
前向纠错
前向纠错FEC是一种在单向通信系统中控制传输错误的技术,通过连同数据发送额外的信息进行错误恢复,以降低比特误码率
因为UDP并不是个可靠协议,QUIC使用前向纠错来增加协议的容错性,一段数据会被拆成多个数据包,传输途中某个包丢失,接收方收到数据包后,可以"校验"发现有丢包情况并通过其他包和FEC,推算出丢失的那个包的数据来"纠错"
HTTP3还有很多特点,详情见Hypertext Transfer Protocol Version 3 (HTTP/3)
抗拥塞控制
- HTTP/3.0内置了先进的拥塞控制算法,能够更好地适应网络环境的变化,提供更稳定和可靠的网络性能。
影响
HTTP/3.0的推出将对网络通信和互联网应用产生深远的影响:
- 提高用户体验: HTTP/3.0的特性能够显著降低网络延迟和连接建立时间,从而加速网页加载速度,提高用户体验。
- 改善移动网络环境下的性能: 移动网络环境通常具有较高的延迟和不稳定的连接,HTTP/3.0通过QUIC协议的特性,能够更好地适应这种环境,提供更稳定和可靠的网络连接。
- 推动网络应用创新: HTTP/3.0为开发人员提供了更高效的网络通信工具,将促进更多创新型的网络应用的出现,如实时音视频传输、大规模并发游戏等。
- 加速云服务的发展: HTTP/3.0的推出将加速云服务的发展,提高云服务的性能和稳定性,为用户提供更好的云端体验。
这篇关于HTTP协议版本历程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






