本文主要是介绍Vue50-mixin混入,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、为什么要使用 mixin混入

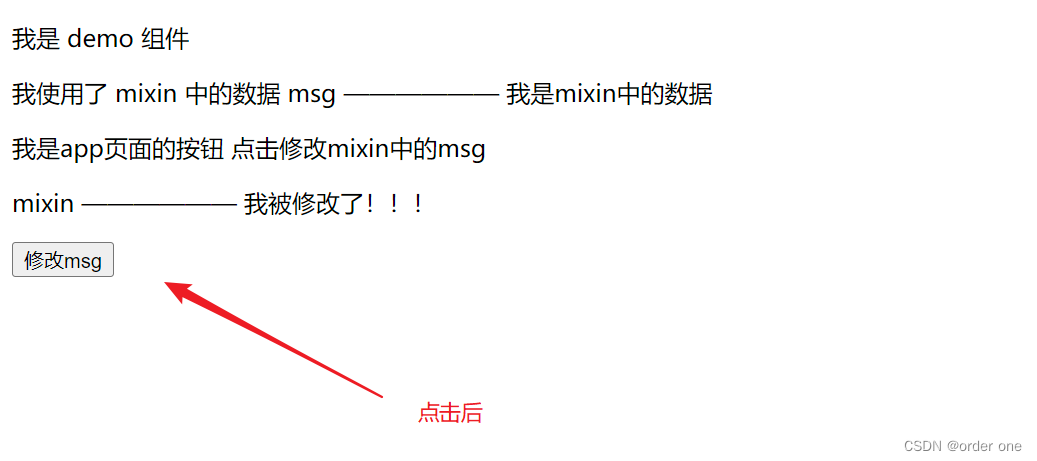
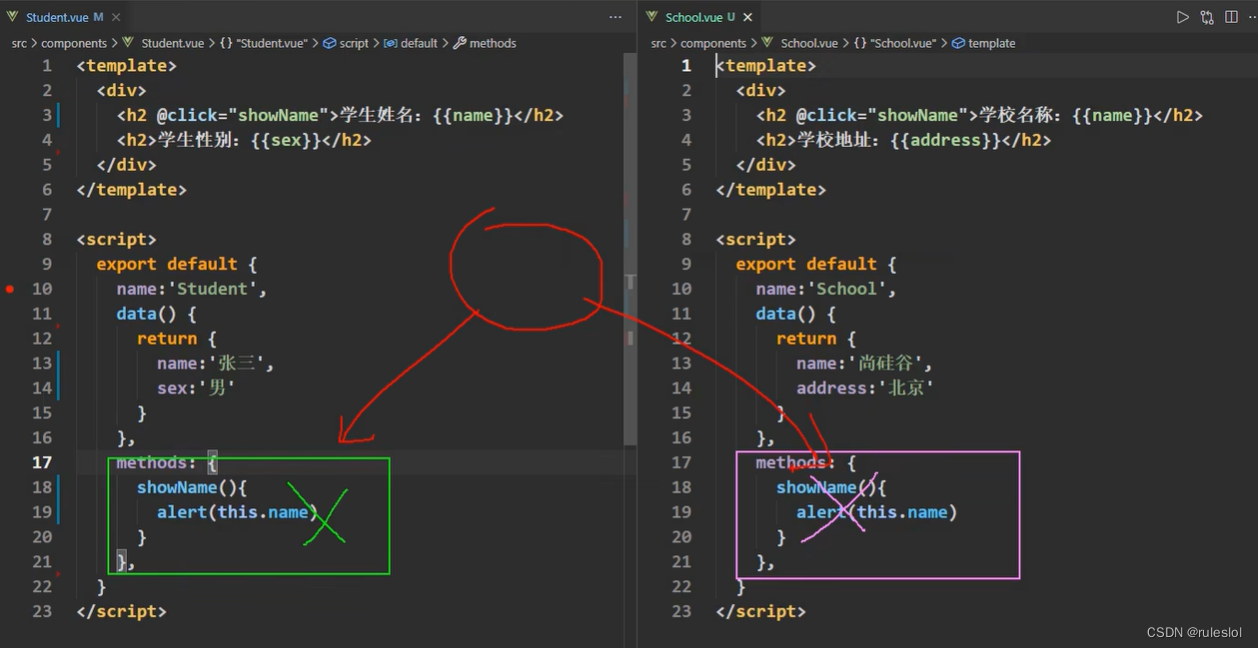
两个组件共享一个配置。
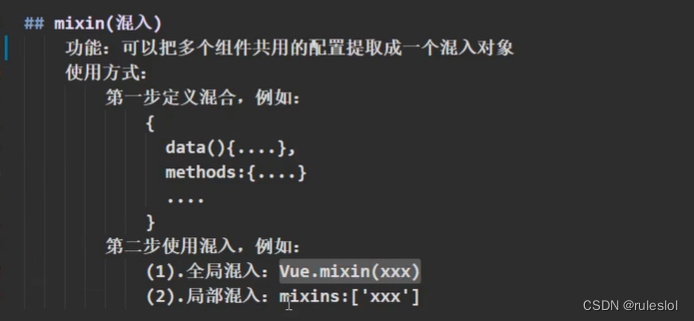
二、使用 mixin混入
2-1、创建一个混合js文件

2-2、引入混合js文件
1、局部混合
在每个组件中都引入混合js文件

注意:
混合就是复用配置,vm实例中的所有的配置项,都能在混合.js文件中写:
2、多个混合的引入



3、混合js中的配置和组件中的配置同名
- 若是组件中的data、methods这些属性与混合中的data、methods同名,以组件中的data为主!
- 但是对于生命周期钩子,不以任何人为主,是组件的+混合文件的。(都要!!!)



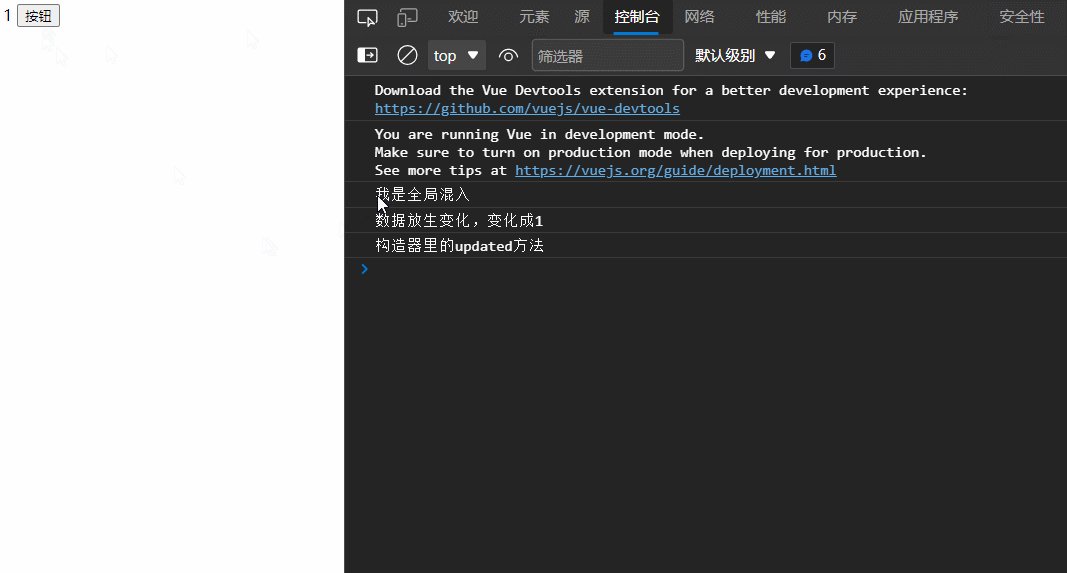
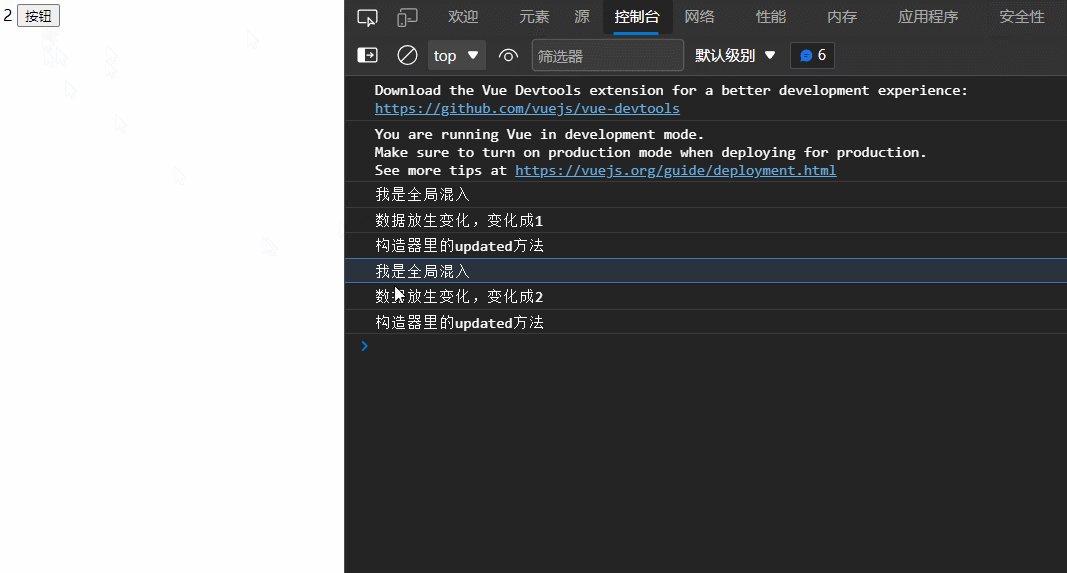
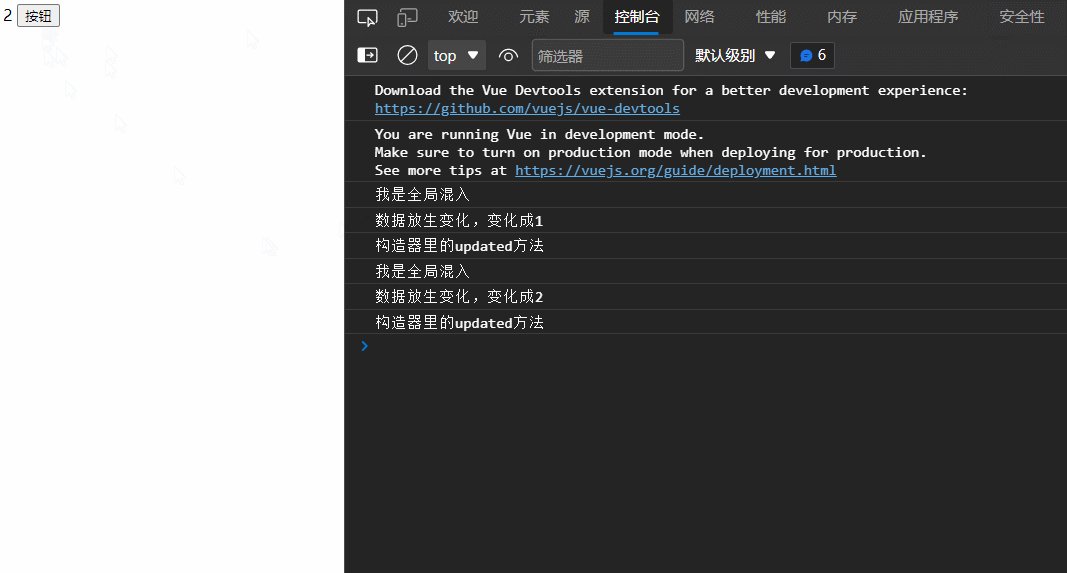
4、全局混合
组件中不用引入混合了,在main.js中引入混合。

所有vm和vc都能用!
三、小结

这篇关于Vue50-mixin混入的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!