本文主要是介绍谷歌推荐的Android图片加载库(Glide)介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文出自:http://blog.csdn.net/u011733020
原 文:https://inthecheesefactory.com/blog/get-to-know-glide-recommended-by-google/en
在过去的谷歌开发者峰会,谷歌给我们介绍了一个图片加载库,bumptech开发的一个名字叫Glide 的Android图像加载库。它已被用于许多谷歌开源项目,到现在为止,包括谷歌I / O 2014官方应用。它成功地使我感兴趣。我花了一整晚的时间和它玩,并决定分享我的经验,在这个博客。作为一个开始,我必须说,它看起来类似于Picasso90%。更准确的说,我认为这有点像Picasso克隆。导入Project
Picasso 和Glide 都托管在jcenter。你可以轻松地导入到你的工程通过以下方式:
Picasso
dependencies {compile 'com.squareup.picasso:picasso:2.5.1'
}Glide
dependencies {compile 'com.github.bumptech.glide:glide:3.5.2'compile 'com.android.support:support-v4:22.0.0'
}Glide也需要Android Support Library v4,请不要忘记导入support-v4到你的项目中。
首先
就像我说的,跟Picasso非常类似。Glide加载一个图像到ImageView的方式跟Picasso相当一致。
Picasso
Picasso.with(context).load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg").into(ivImg);Glide
Glide.with(context).load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg").into(ivImg);虽然它看起来很相同,但在细节上Glide设计得更好,因为with()不仅仅接受只有上下文,也可以接收Activity和Fragment。Context 会从你传递进的参数中自动提取出来。

并且受益于通过传递Activity/Fragment 给Glide ,那么图片的加载将整合到Activity/Fragment的生命周期,例如,在Stop时停止加载和在Resume时自动恢复状态。所以推荐通过Activity/Fragment而不仅仅只通过Context。
默认加载的Bitmap格式是RGB_565
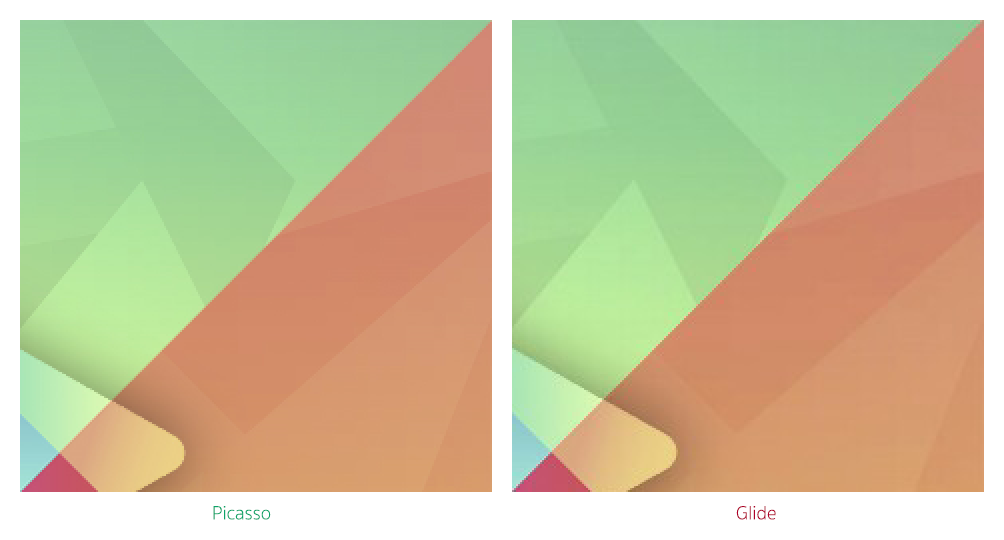
这是通过Picasso加载Image的结果 (1920x1080 像素的 image 加载到 768x432像素的 ImageView上)

你可以看到通过Glide加载的Image 比通过Picasso加载的Image质量差一些,这是因为Glide默认的Bitmap格式是 RGB_565 因此相比 ARGB_8888格式节约了50%的内存。
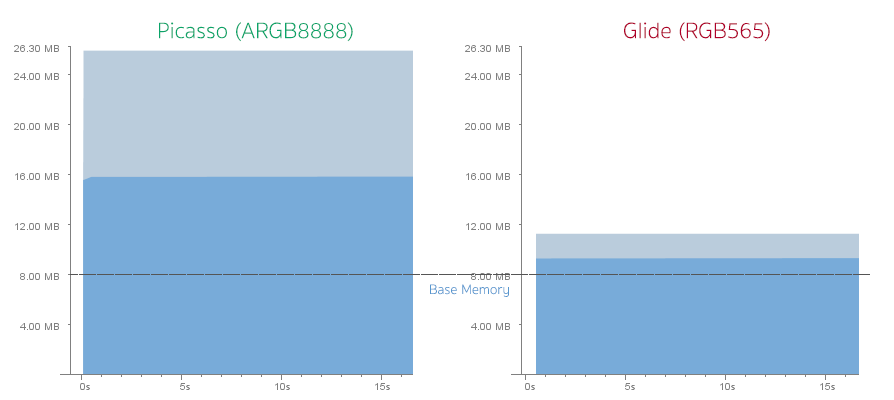
下面是Picasso在ARGB8888 和 Glide 在 RGB565下占用内存的图片(根据app)
Here is the memory consumption graphs between Picasso at ARGB8888 and Glide at RGB565. (当前应用其它大概消耗8MB)

如果你对Image的质量感到满意,你可以不作任何事情,如果你认为当前图片质量对你来说感到不满意,你可以通过 GlideModule 来切换Bitmap格式到ARGB_8888 如下所示:
public class GlideConfiguration implements GlideModule {@Overridepublic void applyOptions(Context context, GlideBuilder builder) {// Apply options to the builder here.builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);}@Overridepublic void registerComponents(Context context, Glide glide) {// register ModelLoaders here.}
}然后在 AndroidManifest.xml 声明 meta-data
<meta-data android:name="com.inthecheesefactory.lab.glidepicasso.GlideConfiguration"android:value="GlideModule"/>这看起来相当不错!

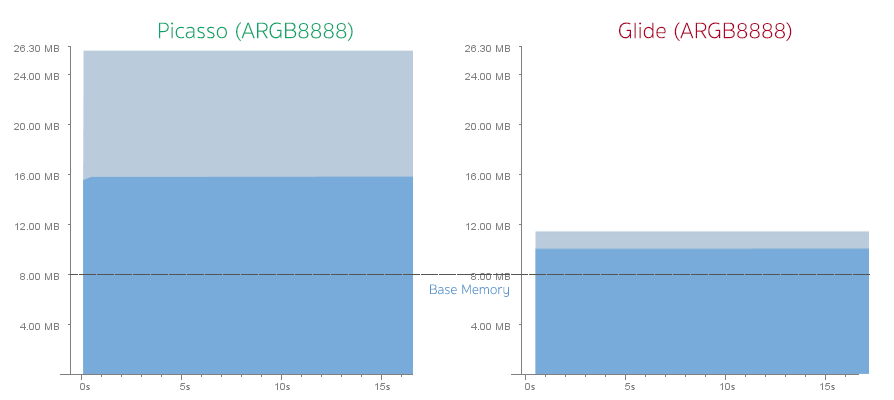
我们在看一下内存使用图表。显而易见 虽然改变Bitmap ARGB_888后Glide消耗内存加倍,但是相比Picasso消耗的内存仍然小很多。

原因是Picasso加载全分辨率的Image(1920x1080 pixels)到内存,并且让GPU在drawn的过程中做真是的重新计算大小,而此时Glide加载的是当前ImageView的size(768x432 pixels)到内存,这是最佳的方式,尽管,你也可以改变Picasso做同样的事情,通过with resize() 方法:
Picasso.with(this).load("http://nuuneoi.com/uploads/source/playstore/cover.jpg").resize(768, 432).into(ivImgPicasso);但是这样以来你需要自己计算ImageView的size。或者你的ImageView有一个固定的Size(not wrap_content),你也可以通过如下方式:
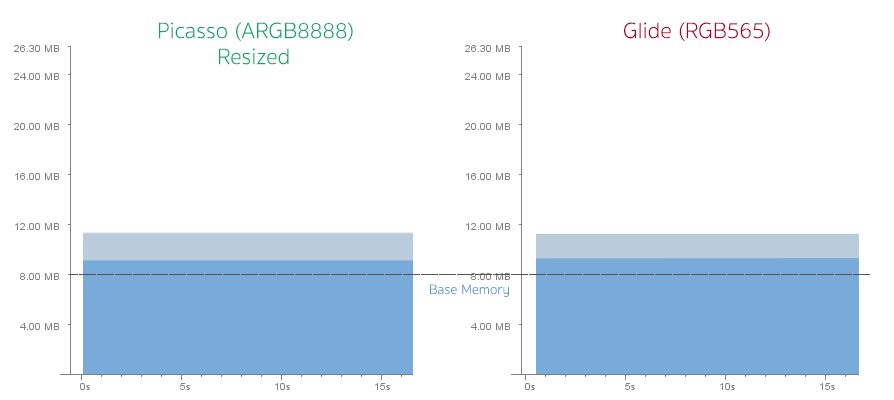
Picasso.with(this).load("http://nuuneoi.com/uploads/source/playstore/cover.jpg").fit().centerCrop().into(ivImgPicasso);此时两种方式占用内存看起来几乎一样了 !

尽管内存使用接近一致,但是必须要说Glide相比Picasso在这一方面胜出,因为Glide可以自动计算ImageView的大小。
图片质量的细节
这是我湿着缩放ImageView的实际大小.

值得注意的是,图片加载通过Glide并不象Picasso加载一样光滑。直到现在,我仍然找不到改变的图像缩放算法的正确方式。
但是你问我这很差?,但是你可以通过改变Bitmap格式为ARGB_8888,来解决,这就够了。
磁盘缓存
默认磁盘缓存 策略 Picasso和Glide是有很大区别的。通过实验,加载全分辨率的Image到ImageView上,然后查看本地缓存文件,会发现Picasso缓存的是全分辨率(1920x1080 pixels)而Glide缓存了与ImageView大小一致的Image(768x432 pixels)和全分辨率的Image(1920x1080 pixels)。

同时,前面描述的生硬像素仍然存在,因为,如果Image加载的时候是RGB565方式,那么缓存的Image 也将是RGB565。
当我试着改变ImageView的size,结果是Picasso 仍然是缓存全分辨率的Image,Glide变得不一样,缓存了每一个ImageView size大小的Image。尽管一个Image已经被加载过,但是如果你需要加载另一个size的相同Image,Glide 需要从新下载,然后从新计算大小到正确的size,然后缓存到Cache中。
说的再清楚一些,如果在第一个页面有一个大小为 200x200 pixels dimension 的ImageView,在第二个页面有一个大小为100x100 pixels的ImageView,这两个ImageView加载同一张Image,Glide需要下载两次。
然而你可以通过改变磁盘缓存的策略(让Glide缓存全分辨率和计算后的size)来调整。
Glide.with(this).load("http://nuuneoi.com/uploads/source/playstore/cover.jpg").diskCacheStrategy(DiskCacheStrategy.ALL).into(ivImgGlide);下一次Image如果被请求展示在其他ImageView上,全分辨率的Image会从磁盘中加载,然后重新计算,再缓存计算后的size。
Glide设计的这种加载Image的一个优点是,Image可以被加载展示的很快,相比较Picasso的方式,在加载更加耗时,因为在加载到ImageView以前,首先需要resize,尽管你设置以下命令来让它立即展示:
//Picasso
.noFade();
对于Picasso和Glide在磁盘上的缓存策略,你可以根据你app需要来选择哪一个更适合。
对于我来说,我选择Glide优先于Picasso,尽管Glide占用更多空间来缓存图片,但是它的加载速度比较快。
特点
Glide几乎可以用相同的方式做Picasso可以做的事情,例如改变Image的size
Image Resizing
// Picasso
.resize(300, 200);// Glide
.override(300, 200);Center Cropping
// Picasso
.centerCrop();// Glide
.centerCrop();Transforming
// Picasso
.transform(new CircleTransform())// Glide
.transform(new CircleTransform(context))设置占位图和加载失败展示图
// Picasso
.placeholder(R.drawable.placeholder)
.error(R.drawable.imagenotfound)// Glide
.placeholder(R.drawable.placeholder)
.error(R.drawable.imagenotfound)什么是Glide有而Picasso不具备的?
在ImageView上加载GIF动画,可能是Glide最吸引人的地方 ,Picasso并不具备这样的功能.

既然GlideActivity/Fragment的声明周期下工作完美,那么动画也会根据Activity/Fragment的状态自动的停止和恢复。
Glide的缓存策略是先resize 然后cache。
通过测量发现GIF占用比较大的内存,注意有选择的使用。
除了GIF加载外,Glide也可以加载本地VIDEO略缩图到ImageView。
另外一个有用的特点是,你可以通过Animator (R.animator) 来改变你的Image展现方式,与此同时Picasso只有一种动画,淡入(fading in)。
最后你可以在你加载的时候先通过 thumbnail()加载一张缩略图。
实际上 这里还有其他的特点,但是通常我们用不到,比如把Image转为bite数组等等。
配置
你可以配置很多,比如在磁盘缓存的size,最大内存缓存size,Bitmap格式等等。可以通过 Configuration page了解更多。
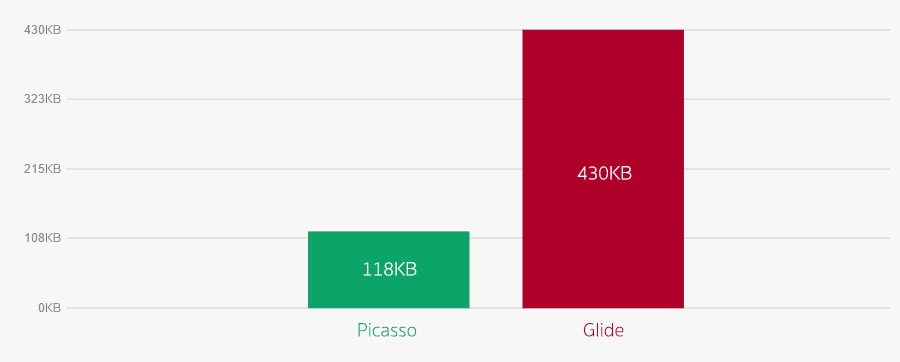
库的大小
Picasso (v2.5.1)'s size is around 118KB while Glide (v3.5.2)'s is around 430KB.

Anyway 312KB difference might not be that significant.
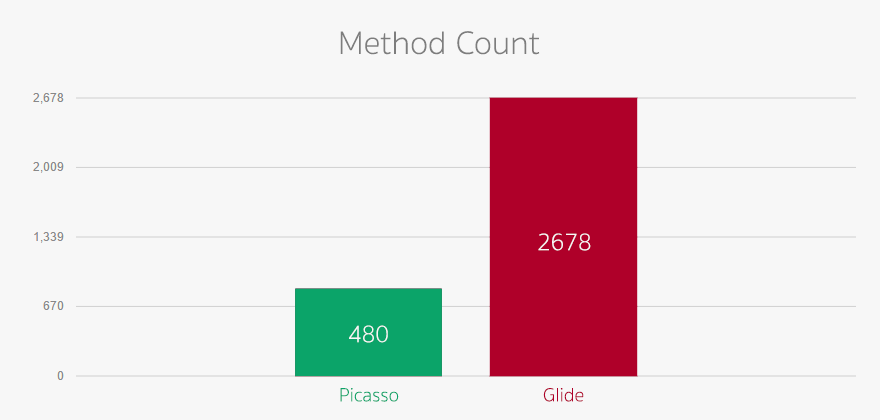
Method count of Picasso and Glide are at 840 and 2678 respectively.

I must say 2678 is quite a lot for 65535 methods limit of Android DEX file. ProGuard is recommended to turn on if you choose Glide. (And you should turn it on anyway for production release).
结论
不论Glide还是Picasso都是完美的。Glide加载图片到内存比Picasso快。因此,也帮助app阻止发生OOM。GIF动画加载时Glide 的杀手锏,同时Picasso的图片编码质量要高于Glide 。
该选择哪一个?尽管我已经使用Picasso相当一段时间,但是我必须承认现在我更倾向于Glide。但是我建议你将Bitmap的编码改成 同时设置Glide缓存全分辨率和当前ImageViewsize的Image,这样会让你的工作更好。
更多方法详细介绍点击:http://blog.csdn.net/u011733020/article/details/52319283
资源
There are not so many online resources related to Glide. But here are what I found. Please take a look on links below.
- Glide 3.0: a media management library for Android
- Glide Wiki
- Android Picasso vs Glide
- Android: Image loading libraries Picasso vs Glide
这篇关于谷歌推荐的Android图片加载库(Glide)介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




