本文主要是介绍学习前端第一关,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:周棋洛
文章目录
- 前言
- 超文本标记语言?
- 编辑器推荐
- 手刃一个网页,Hello World!
- 网页骨架讲解
- 标签学习
- HTML标题
- HTML段落
- HTML换行
- HTML居中
- HTML水平线
- HTML格式化
- HTML注释
- HTML链接
前言
网站并不是多么复杂的技术,今天这篇文章20分种带你从0到1写一个自己的网页
超文本标记语言?
超文本标记语言(英語:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
为什么不叫文本标记语言,就是通过一些规定好的标签来编写代码,构建网页,而超文本标记语言就是在前者的基础上,新增了媒体元素的使用,比如,有了图片,视频,音频,等等,不在是简简单单的文字了
编辑器推荐
工欲善其事必先利其器,这里优先推荐的是 微软的 VsCode,因为真的很棒,关键是免费开源
傻瓜式下载安装就好了,如果说有什么要注意的,大概就是,如果你是windows,注意一下操作系统,下载相应版本的,安装时,默认会装在c盘,如果c盘不是很充裕的小伙伴就需要注意以下安装路径的问题了,OK
这里小周就认为你已经安装好了,来,下面跟着小周魔鬼的步伐,点击插件,搜索相应插件进行安装

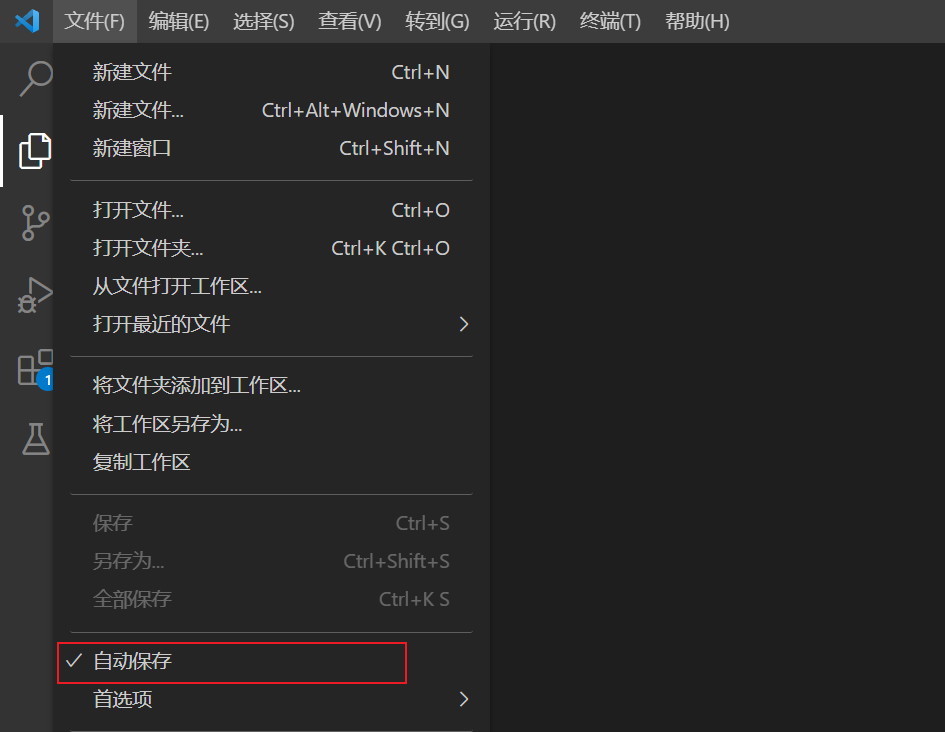
1.打开自动保存功能

2.插件安装
中文汉化插件

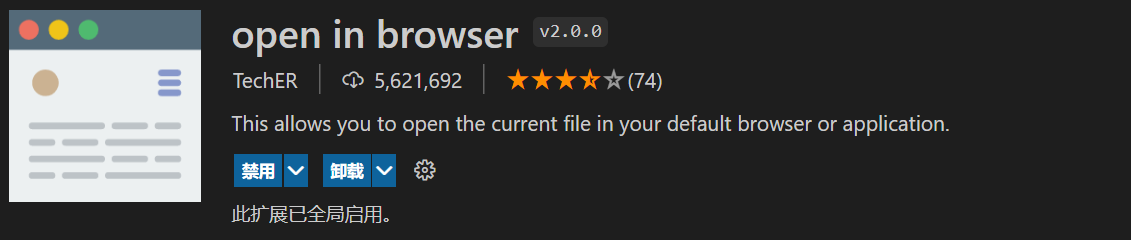
运行html网页插件(必装)

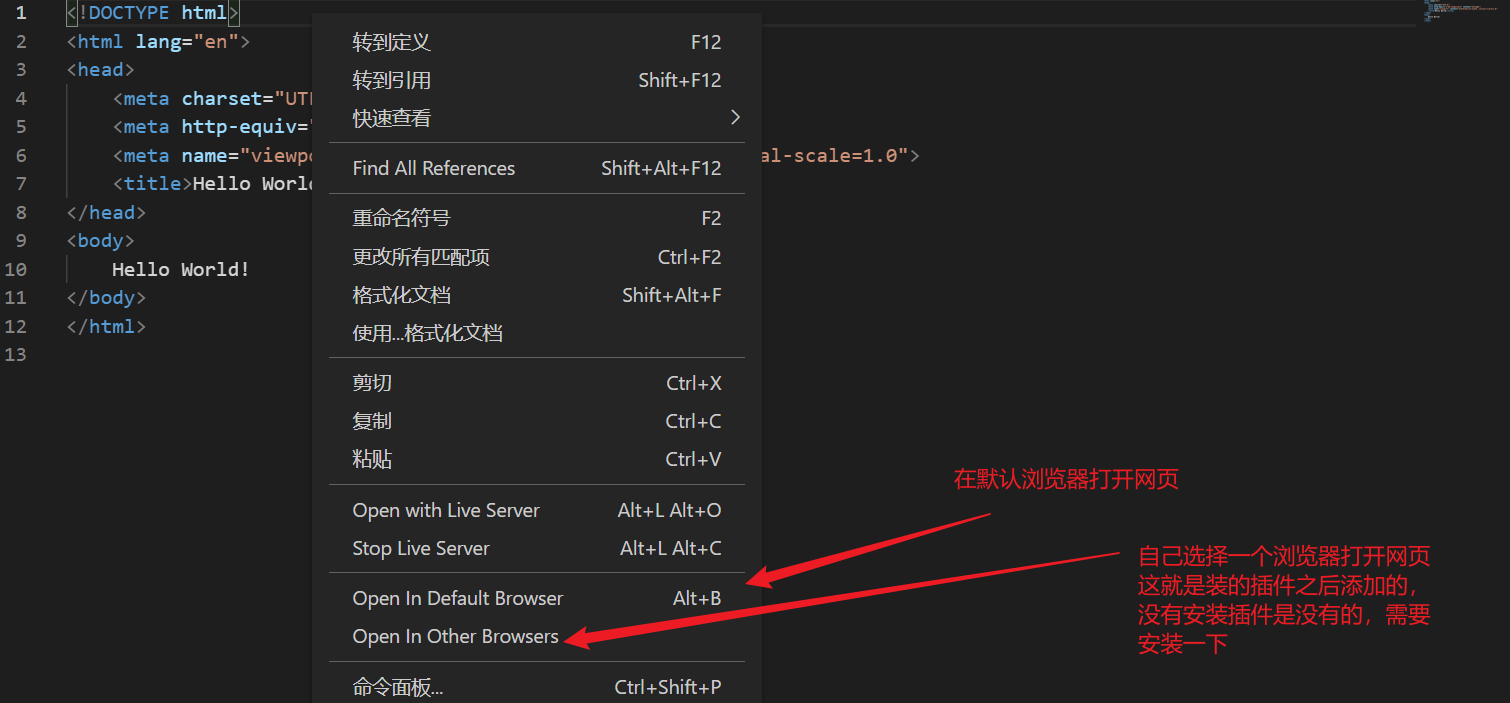
简单使用说明

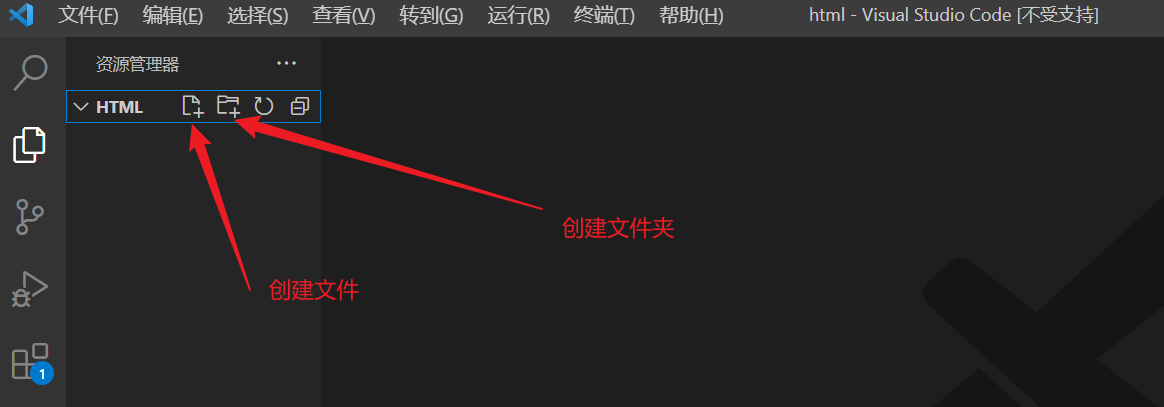
手刃一个网页,Hello World!
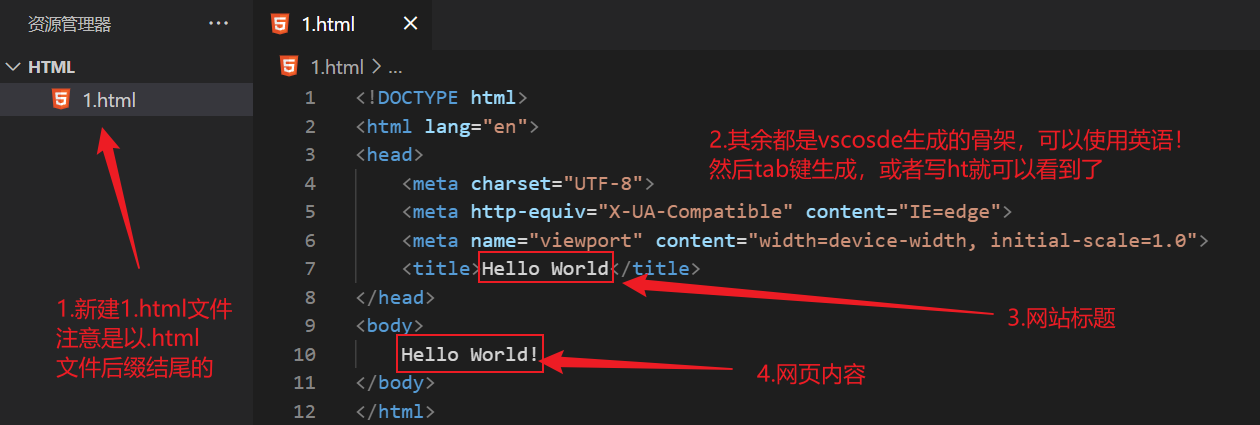
编写相应代码

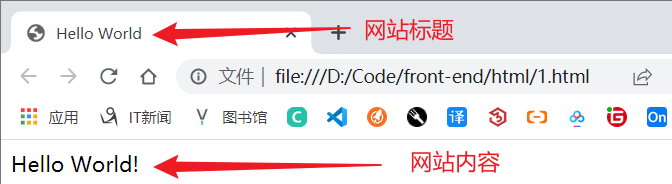
在浏览器中打开

打开后,会看到Hello World已经显示出来了,是不是很简单啊

网页骨架讲解
<!DOCTYPE html> 此标记定义文档类型和HTML版本
<html> 该标签包含完整的HTML文档,主要由 … 表示的头部和 … 标记表示正文组成
<head> 此标记代表文档的标题,该标题可以保留其他HTML标记,例如<title>,<link>等
<title> <head>标记内使用<title>标记来提及文档标题
<body> 此标记表示文档的正文,其中保留了其他HTML标记
标签学习
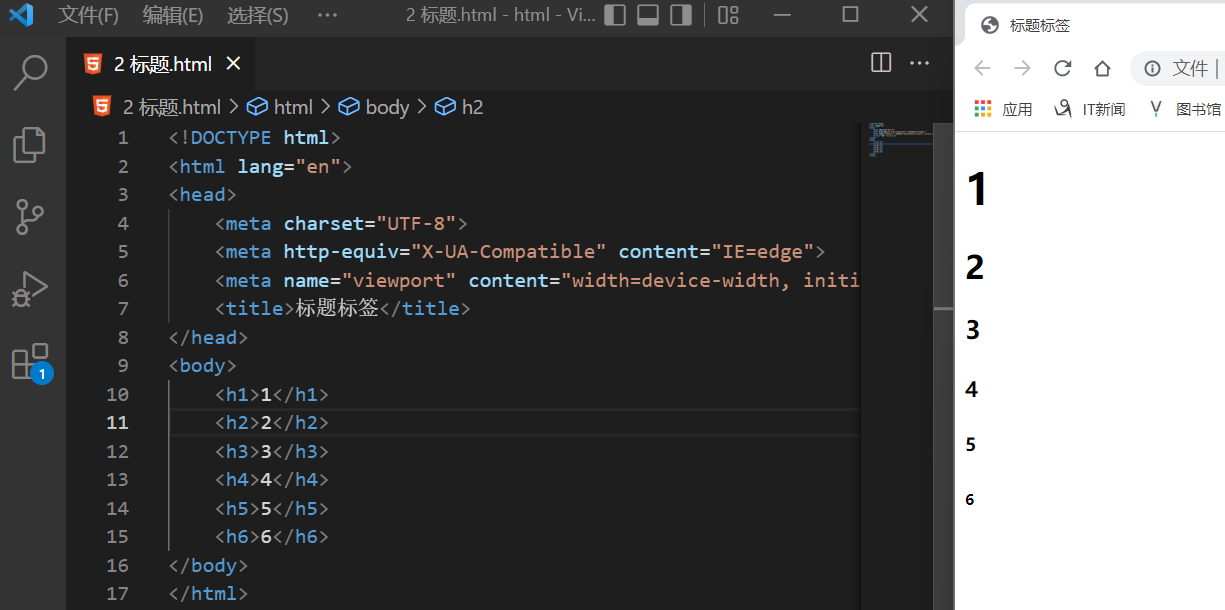
HTML标题
HTML标题有六个级别,从大到小依次是,重要的信息可以使用h1标签语义明确
<h1>,<h2>,<h3>,<h4>,<h5>和<h6>
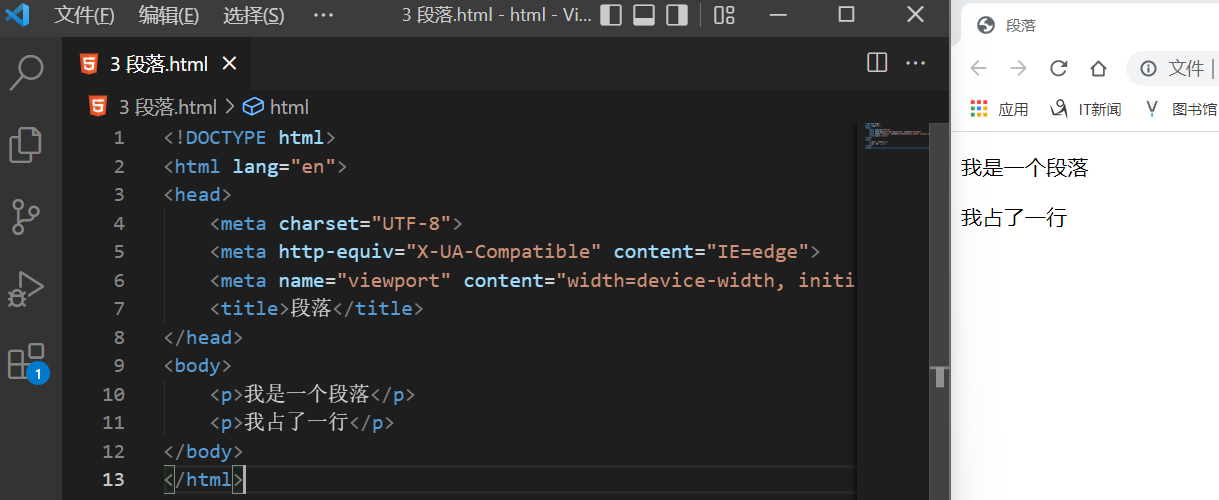
HTML段落
<p>标签提供了一种将文本组织为不同段落的方法, 文本的每个段落都应位于开始<p>和结束</p>标签之间
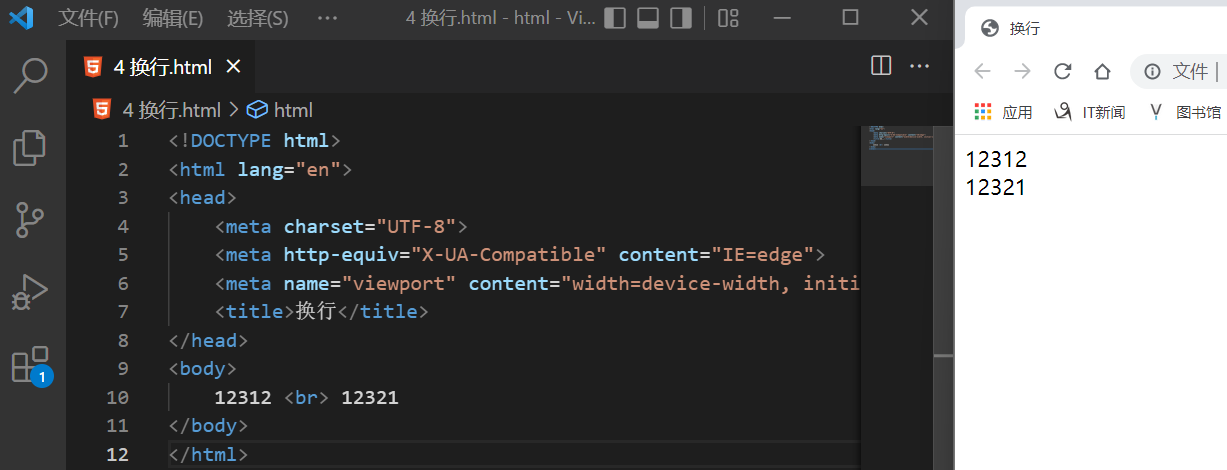
HTML换行
每当您使用
<br />换行元素时,其后的所有内容将从下一行开始。
此标签是一个自闭和标签,因为它们之间没有任何内容
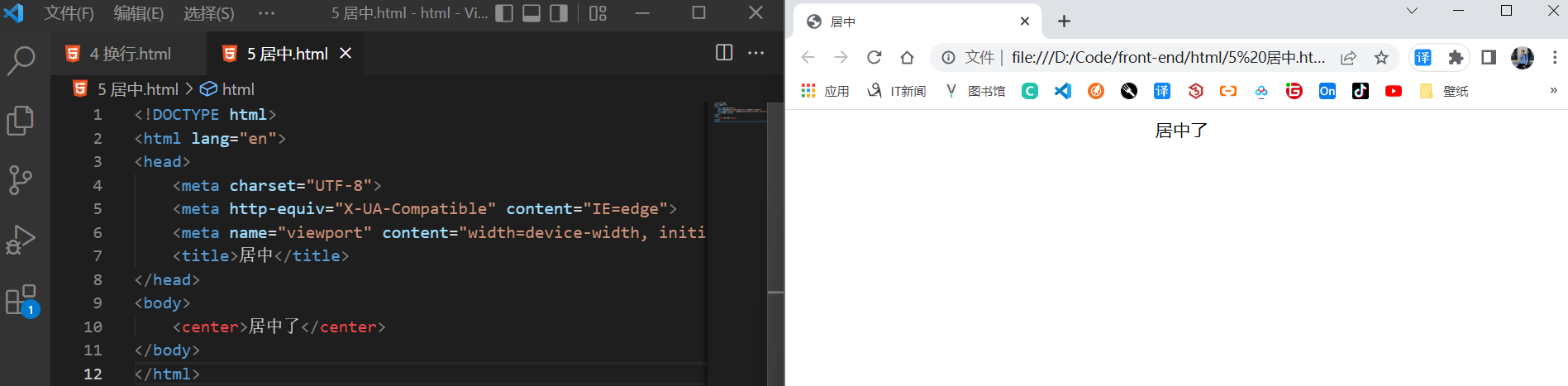
HTML居中
使用
<center>标签将任何内容放在页面或任何表格单元格的中心
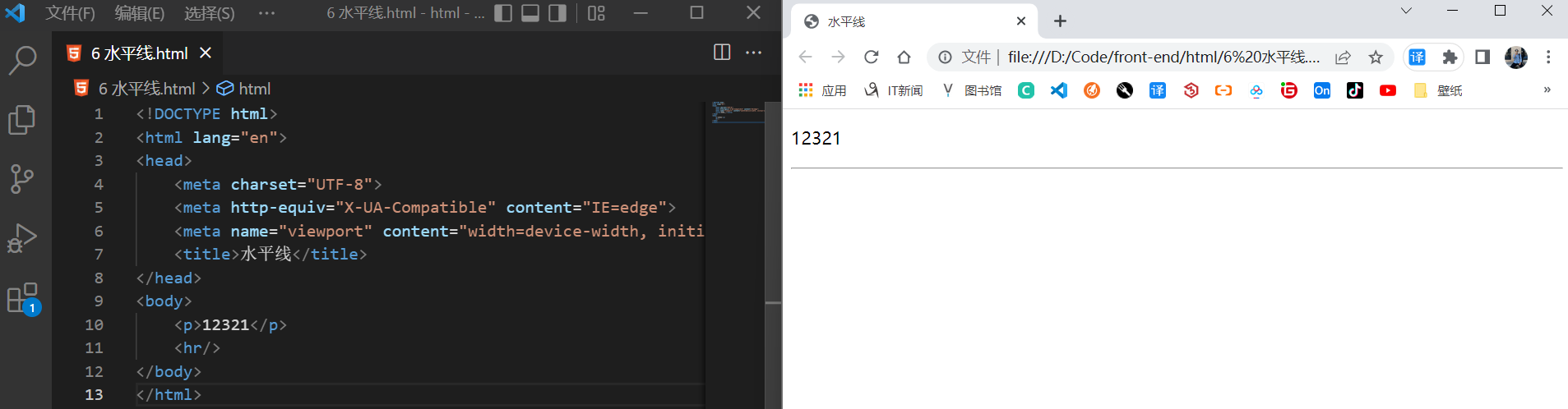
HTML水平线
一条水平线
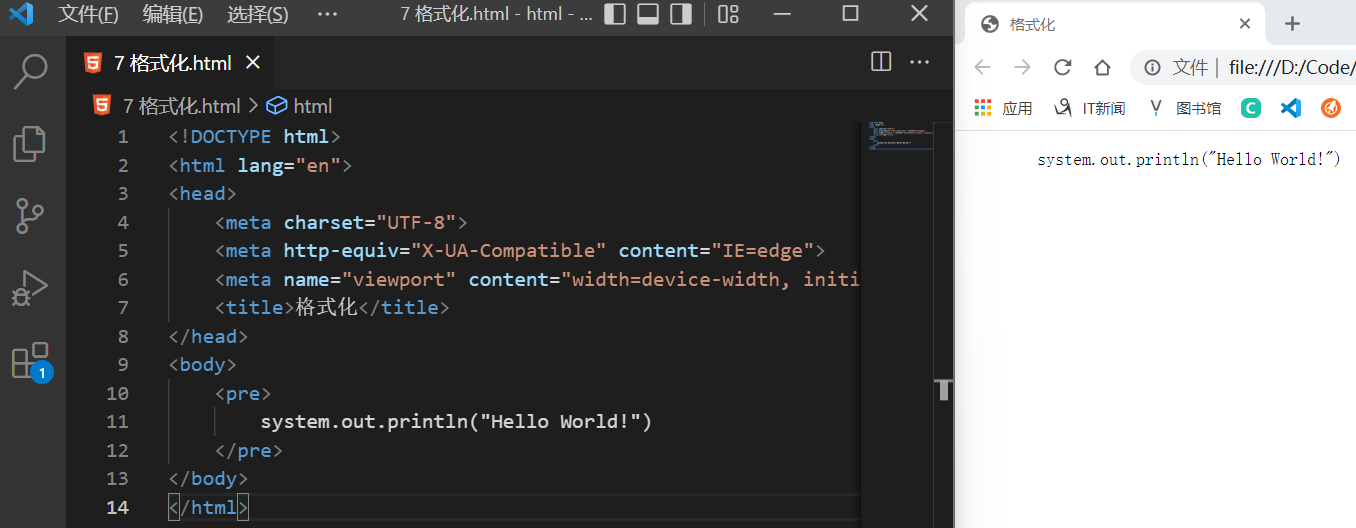
HTML格式化
如果你要在网页中插入代码,可以使用格式化标签,这样就可以保留原有的空格换行等
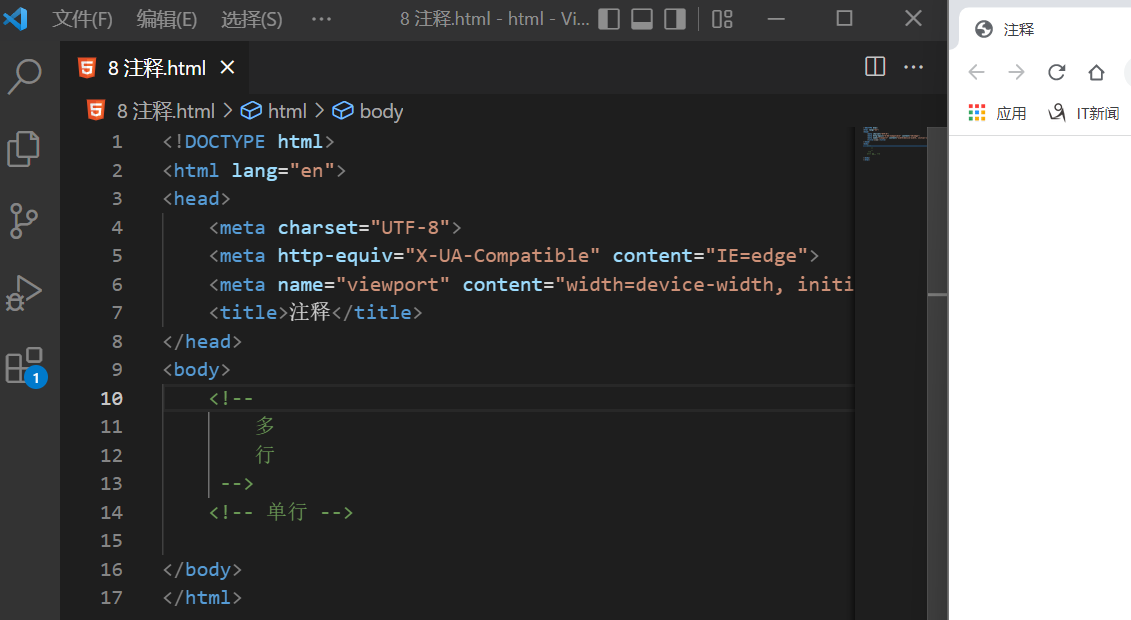
HTML注释
<!-- 注释 -->注释里的内容不会解析执行
HTML链接
网页可以包含各种链接,这些链接可直接将您带到其他页面,甚至是给定页面的特定部分,这些链接称为超链接
<a href="XXX">超链接<a/>
这篇关于学习前端第一关的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!