本文主要是介绍谷歌上架,APP被移除了,没封号,换个包名还能重新提审上架?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于在Google Play上架应用的开发者来说,尤其是那些矩阵式上架马甲包的开发者,可能已经遭遇过无数次应用被暂停或移除的情况了。通常这种情况下,账号也随之会被封,且大多数开发者认为,没有立马收到封号邮件的话,也只是邮件通知延迟了而已。
其实,并不是所有开发者账号被移除应用之后同时也会被封号,需要看看谷歌的邮件通知是怎么回事。

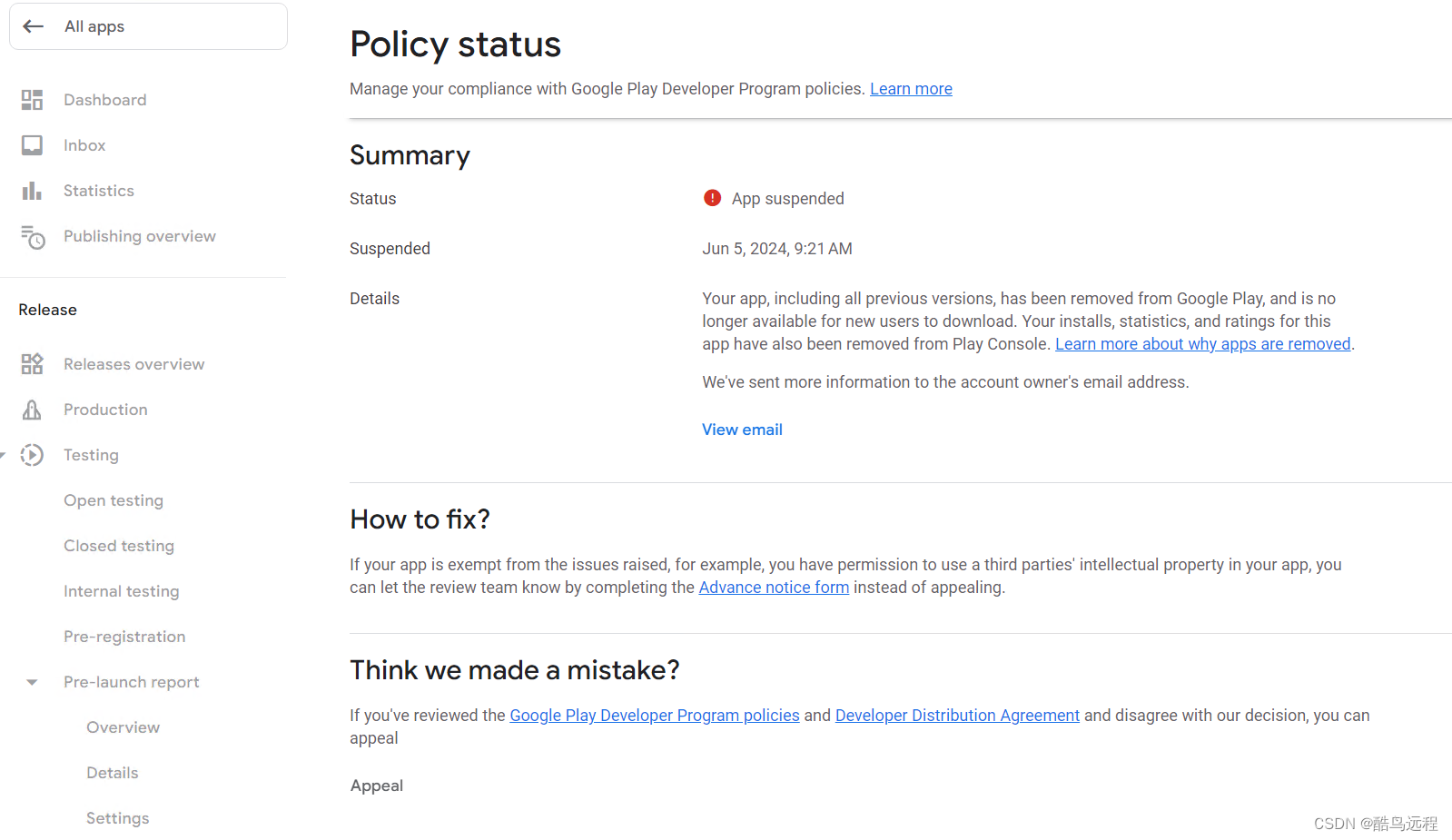
例如,当谷歌官方封停了你的应用之后,通常还会发送邮件通知,告知开发者具体的情况和需要采取的行动。有时候,邮件的详细信息是要求你进行某些修改再重新提交,并不是冰冷的封号通知。
应用被移除封停了,虽说应用内的菜单栏会全部都变灰了,没法做任何修改了,但只要账号外面的菜单栏仍然是正常的,也就是账号未被封,问题就不大。

很多开发者第一次遇到这种情况的时候,不敢轻举妄动,怕把账号搞封了。但又会比较迷茫,有很多疑问。例如,邮件所说的可以重新提审是指重新发布一个全新的应用吗?包名和签名需要换吗?包的代码需不需要重新混淆加固?
大家遇到这种情况,不要太过于担心,仔细阅读谷歌的邮件通知,了解具体的原因和要求并根据邮件中的指示,对应用进行相应的修改,再换个包名重新提审就行了,签名可以用同一个,代码也不需要重新做混淆处理。
重新提交应用后,耐心等待谷歌的审核结果。如果一切顺利,应用将很快就会重新上架。
再来说一下,大家比较关心的账号被封的情况。影响账号被封的主要原因有几个:
一个是应用严重违反了谷歌政策,也就是大多数开发者都经历过的——应用因违规被移除了,随之就会被封号。这种情况,通常是被谷歌判为恶意软件了,谷歌一般认为恶意软件的目的如下。

因此,各位开发者再编写应用程序的时候,注意一下,避免被谷歌认为应用存在以上目的。
一个是账号的登录环境。每个账号的登录环境都需要做好隔离,避免网络IP、电脑设备和浏览器cookies等登录环境因素造成关联。开发者们一般会利用v-ps服务器来进行隔离。
例如库鸟云的服务器,其提供的IP采用一客一售的策略,确保纯净度高,并且内置了专业的防关联浏览器。
通过为每个账号分配独立的服务器,这种方案能够显著减少环境间的相互干扰,从而有效降低账号因环境造成的关联风险。
另一个造成账号被封的主要原因是账号的注册资料。如果多个账号使用同一套注册资料,很可能会因为账号关联封号。
因此,尽可能确保身份证信息、电话号码以及付款卡等注册信息是专属于每一个账号的,避免在多个账号之间共享或重复使用。
总之,当应用被移除或暂停时,不必过于慌张,仔细阅读谷歌的邮件通知,根据要求进行修改并重新提交应用,就有可能成功重新上架。同时,也需要注意遵守谷歌的政策要求,避免因为违规操作而导致账号被封禁。
这篇关于谷歌上架,APP被移除了,没封号,换个包名还能重新提审上架?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









