本文主要是介绍React中对于this.setState参数为函数或对象的问题。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前提:(作者)已经在create-react-app的环境下
相信大家都熟悉React中用于改变状态的this.setState(),在之前并且都已经用过了,this.setState去改变状态,之前我的操作都是直接对其中的属性做出改变,并没有传入对象去改变,但是也引发了一些问题,我也去网上看了一些播客,最后我在这总结一下。
话不多说,直接上代码
首先我们定义两个组建App1 与App2
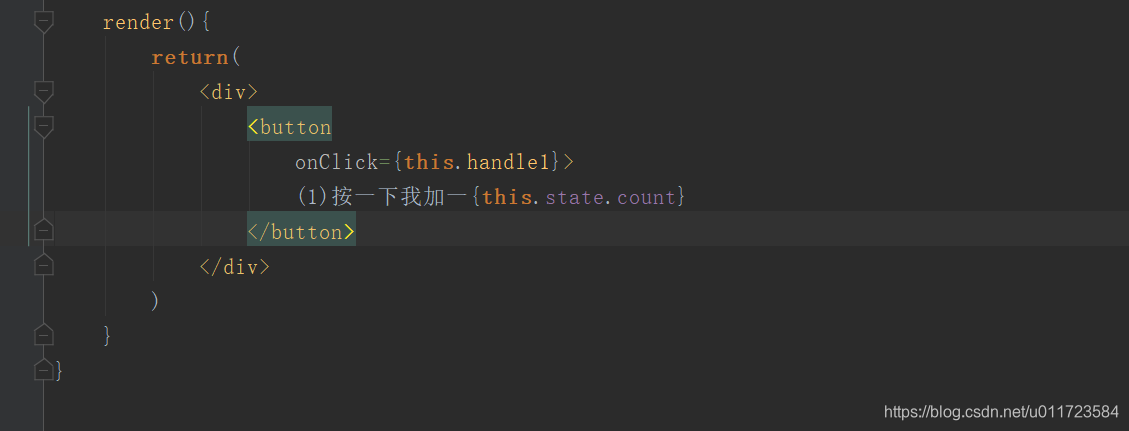
App1:

render()渲染

这是之前的那个写法,但是当你点击button的时候回发现浏览器中,如下图:

解释:只实现了一次对count的更改。后来才明白原来,就是React中当对this.setState中的状态的操作,也就是对相同的状态的操作的时候,React里面有一个特性就是,当最后的组合的属性和前面的具有相同的时候,会默认最后的一个组合,这也就是说明了这3个this.setState,只默认了最后的一个this.setState,所以只会对count做出一次改变。类似于object.sgin({},…x,…x)对象的合并。
但是React中赋予了setState参数为对象(函数的形式,使之得到解决)
看App2

handle2方法中有一个对函数的封装如下:

render()渲染如下:

相当于我们给this.setState的参数传递的是一个对象即函数。让我们再点击一下这个按钮

大家可以看到一点击App2渲染出来的按钮之后,就能按照顺序的去启动了this.setState
从而一下子从1变成了4
剩下的就是读者们自己想了。有啥不懂的可以给我评论留言谢谢。
这篇关于React中对于this.setState参数为函数或对象的问题。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







