本文主要是介绍echarts饼图实现饼旋转,引线翻转效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
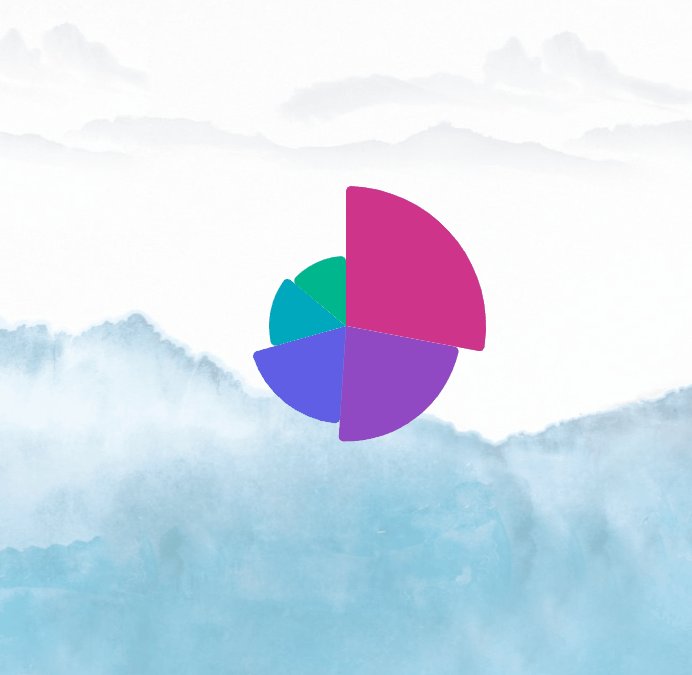
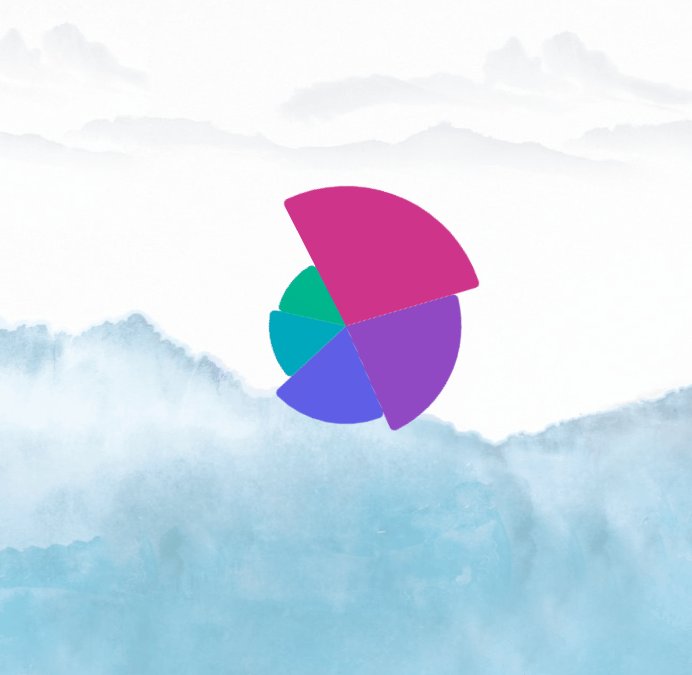
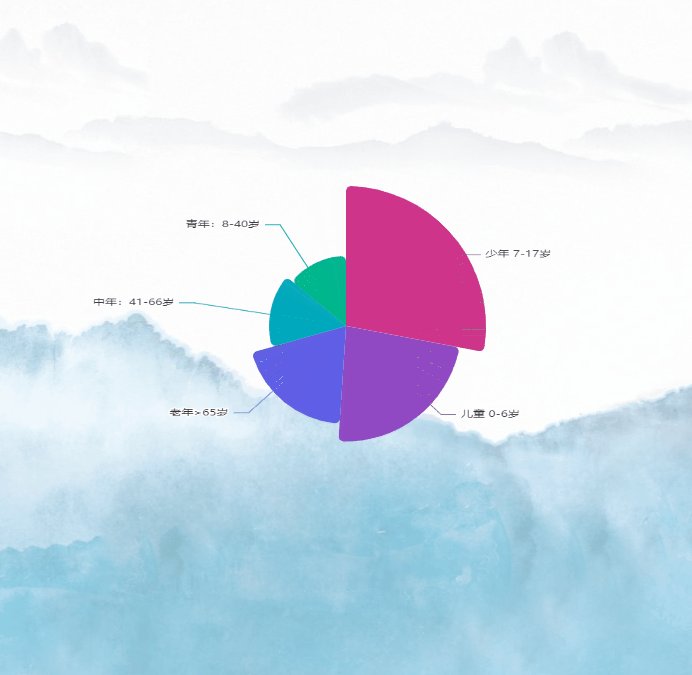
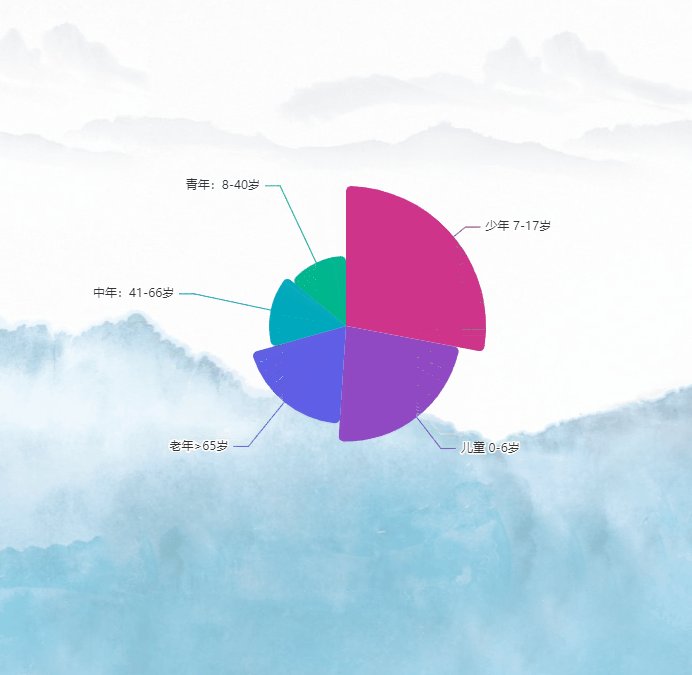
先上效果图:

这里使用的是vue2.0。
npm install echarts 安装echarts后将其挂在在vue上,在main.js中进行操作
// 全局引入Echarts
import * as echarts from "echarts";
// 然后挂载在vue原型上
Vue.prototype.$echarts = echarts; 全部代码:
<template><div><div class="all"><div:class="[animation ? 'aaa' : '']"id="per"style="height: 700px; width: 700px"></div><div:class="[animation2 ? 'bbb' : '']"id="per2"style="height: 700px;width: 700px;transform: rotateX(90deg);"></div></div><el-button type="primary" @click="setAnimation">z转动</el-button><el-button type="primary" @click="setAnimationX">X转动</el-button></div>
</template>
<script>
export default {data() {return {option: {// title: {// text: "Nightingale Chart",// subtext: "Fake Data",// left: "center",// },// tooltip: {// trigger: "item",// formatter: "{a} <br/>{b} : {c} ({d}%)",// },color: ['#CE348A', '#9049C3', '#5F5EE6', '#00A8BD', '#00B68D'],legend: {left: "center",top: "bottom",data: ["rose1","rose2","rose3","rose4","rose5",],},series: [{name: "Radius Mode",type: "pie",radius: [0, 140],center: ["50%", "50%"],roseType: "radius",animation: false,itemStyle: {borderRadius: 5,},label: {show: false,},emphasis: {label: {show: true,},},data: [{ value: 40, name: "少年 7-17岁" },{ value: 33, name: "儿童 0-6岁" },{ value: 28, name: "老年>65岁" },{ value: 22, name: "中年:41-66岁" },{ value: 20, name: "青年:8-40岁" },],},],},option2: {color: ["rgba(255,255,255,0)"],series: [{name: "Radius Mode",type: "pie",radius: [0, 140],center: ["50%", "50%"],roseType: "radius",animation: false,itemStyle: {borderRadius: 5,},label: {show: true,},emphasis: {label: {show: true,},},data: [{value: 40,name: "少年 7-17岁",labelLine: {show: true,lineStyle: {opacity: 1,color: '#CE348A', // 设置一个非透明的颜色z: 10, // 或者使用 zlevel cap: 'round' ,},},},{value: 33,name: "儿童 0-6岁",labelLine: {show: true,lineStyle: {opacity: 1,color: '#9049C3', // 设置一个非透明的颜色z: 10, // 或者使用 zlevelcap: 'round' ,},},},{value: 28,name: "老年>65岁",labelLine: {show: true,lineStyle: {opacity: 1,color: '#5F5EE6', // 设置一个非透明的颜色z: 10, // 或者使用 zlevelcap: 'round' ,},},},{value: 22,name: "中年:41-66岁",labelLine: {show: true,lineStyle: {opacity: 1,color: '#00A8BD', // 设置一个非透明的颜色z: 10, // 或者使用 zlevelcap: 'round' ,},},},{value: 20,name: "青年:8-40岁",labelLine: {show: true,lineStyle: {opacity: 1,color: '#00B68D', // 设置一个非透明的颜色z: 10, // 或者使用 zlevelcap: 'round' ,},},},],},],},tr_myChart: null,tr_myChart2: null,animation: false,animation2: false,};},watch: {},created() {},mounted() {var tr_chartDom = document.getElementById("per");this.tr_myChart = this.$echarts.init(tr_chartDom);this.tr_myChart.setOption(this.option);var tr_chartDom2 = document.getElementById("per2");this.tr_myChart2 = this.$echarts.init(tr_chartDom2);this.tr_myChart2.setOption(this.option2);window.addEventListener("resize", () => {this.barMyChartResize();});},methods: {setAnimation() {this.animation = true;setTimeout(() => {this.animation2 = true;}, 2000);},setAnimationX() {this.animation = true;},barMyChartResize() {},},
};
</script>
<style lang='less' scoped>
.all {position: relative;div {position: absolute;top: 0;left: 0;}.aaa {transform: rotateZ(360deg);transition: all 2s;}.bbb {transform: rotateX(0deg) !important;transition: all 2s;}
}
</style>这篇关于echarts饼图实现饼旋转,引线翻转效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






