本文主要是介绍Vue40-vueComponent构造函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
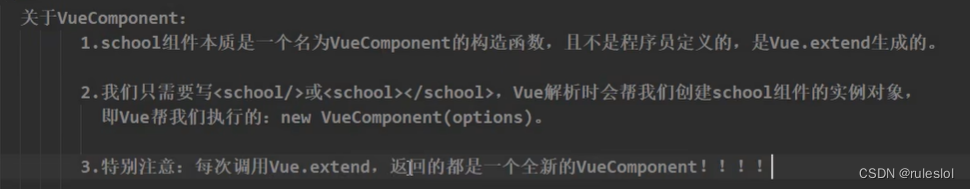
一、组件的本质:VueComponent构造函数


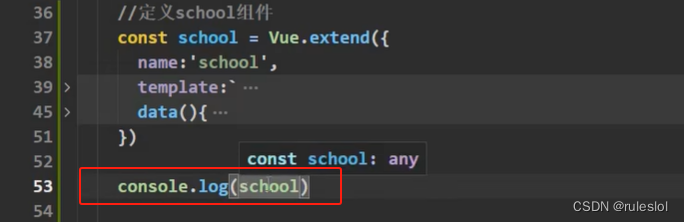
组件的本质是:构造函数

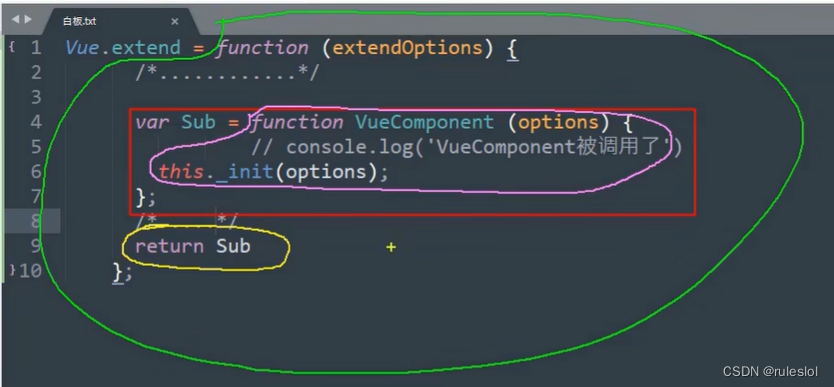
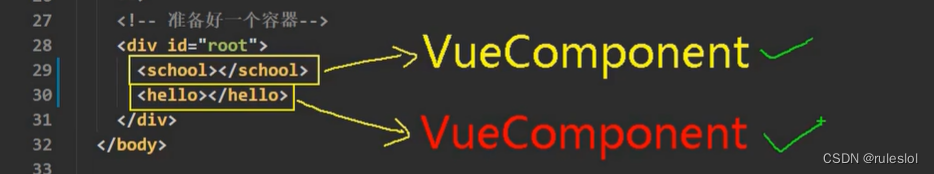
二、每一次调用vue.extend,返回的事一个全新的 VueComponent


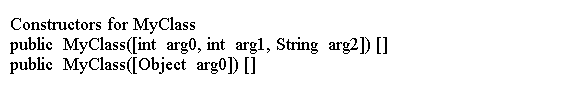
VueComponent的源码如下:


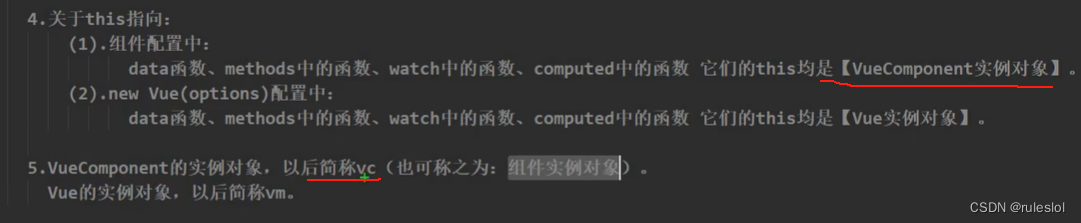
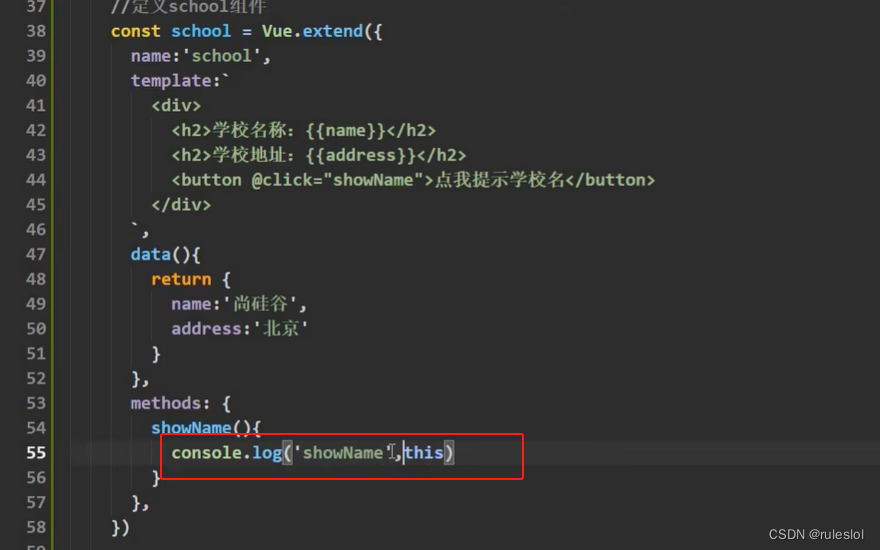
三、组件中的this




组件中的this是VueComponent实例对象,结构和vm很类似!!!
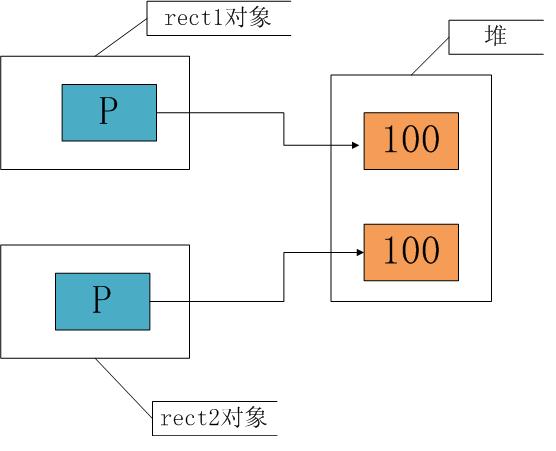
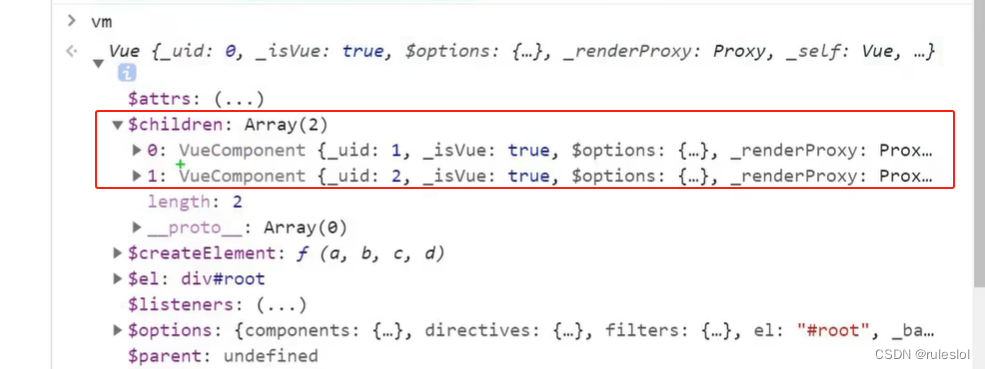
四、vm实例管理VueComponent实例对象

这篇关于Vue40-vueComponent构造函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!