本文主要是介绍js: 百度云BOS 分片上传,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
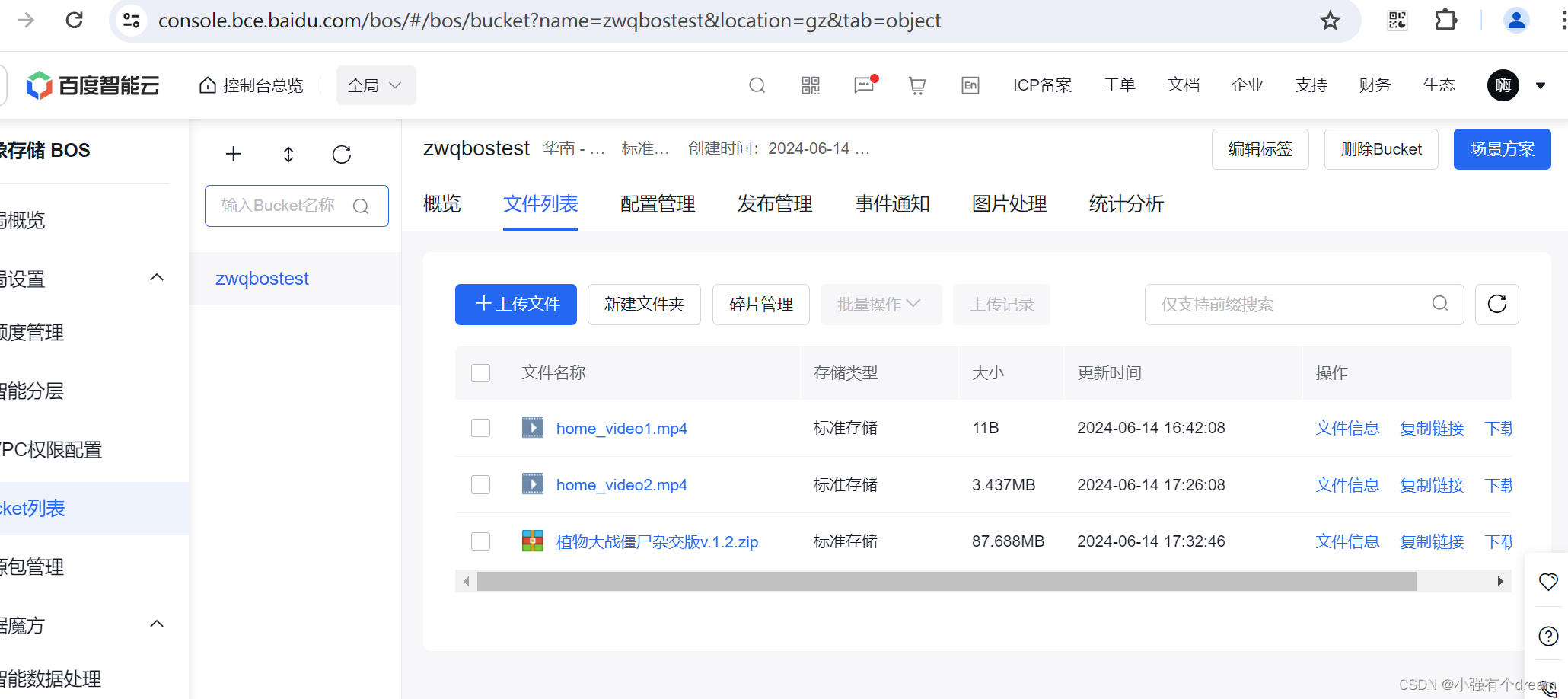
百度云BOS存储后怎么查看或下载呢?
// 1) 查看登录到百度智能云控制台 – 对象存储BOS”服务–选择一个Bucket,进入后可以查看该Bucket下的所有文件和文件夹。
2)下载OS浏览器端不支持批量下载,可以通过以下方式下载文件(使用BOS桌面客户端/使用API/SDK/使用BOSCMD命令行工具)
// 购买
百度云BOS(对象存储服务)的endpoint、AccessKeyID(ak)和SecretAccessKey(sk)怎么查看?
1) 百度云控制台 -- 对象存储BOS
endpoint的格式为bos.<region>.baidubce.com 如Bucket列表下的概览
zwqbostest.gz.bcebos.com
2)控制台右上角,点击您的用户名或头像,展开个人信息面板 选择“安全认证”或“IAM” 选择“访问管理”下的“访问令牌”或“API密钥管理”。 在这里,您可以查看或创建AccessKey对。每个AccessKey对包括一个AccessKeyID和一个SecretAccessKey。endpoint:zwqbostest.gz.bcebos.com
key: ALTAKUhSXX2QFk7xxxLsAdza2o
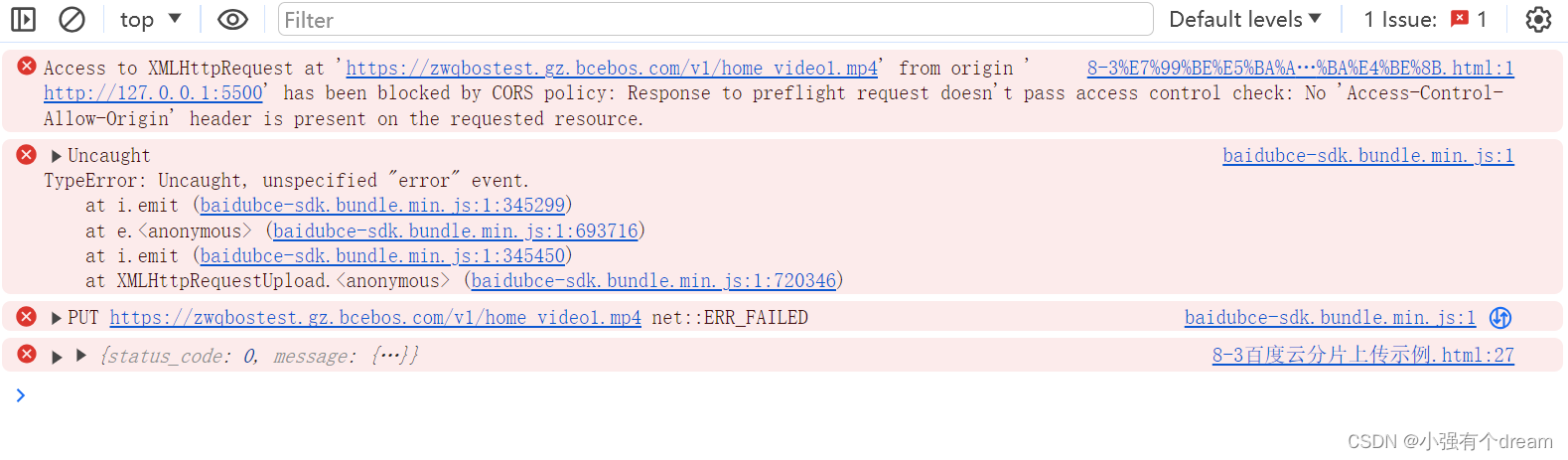
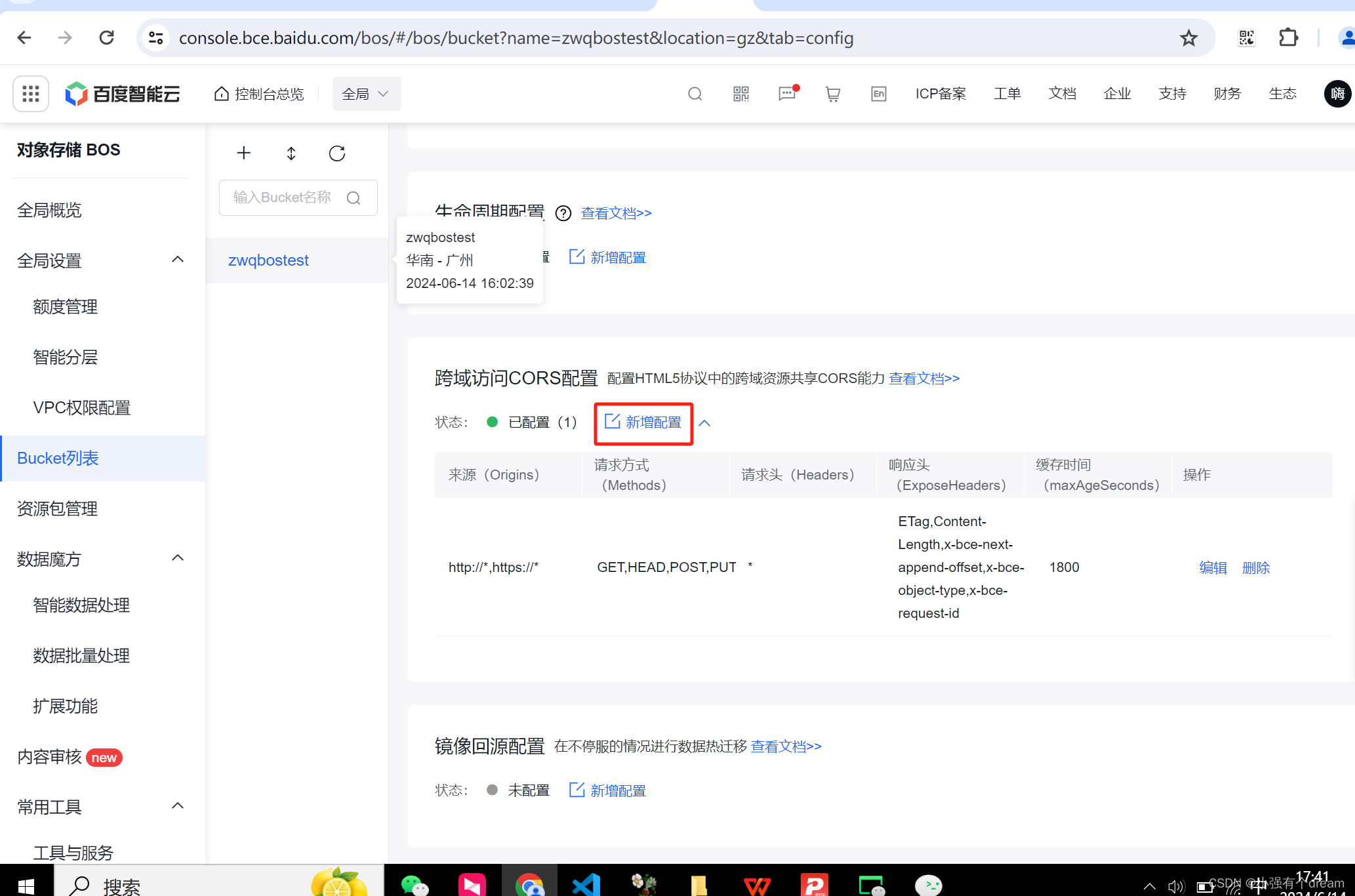
密钥:1b822e8bba0a4c698exxx75e7aa3c072开启cors否则会出现报错


这里打开后直接点确定就可以了。默认没有开启cors
代码示例(客户端)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><input type="file" id="myFile"><!-- <script src="https://bce.bdstatic.com/lib/@baiducloud/sdk/1.0.0-rc.40/baidubce-sdk.bundle.min.js"></script> --><script src="./baidubce-sdk.bundle.min.js"></script><!-- async.min.js从github上复制下载 --><script src="./async.min.js"></script><script>// 初始化const config = {endpoint: "https://zwqbostest.gz.bcebos.com", //传入Bucket所在区域域名credentials: {ak: "xxx", //您的AccessKeysk: "xxx", //您的SecretAccessKey},};let bucket = "zwqbostest";let key = "植物大战僵尸杂交版v.1.2.zip";let client = new baidubce.sdk.BosClient(config);// client.putObjectFromString(bucket, key, 'hello world')// .then(response => console.log('response', response)) // 成功// // 成功结果为{body:{},http_headers: {content-length:'0', etag: '5eb63bbbe01eeed093cb22bb8f5acdc3', x-bce-request-id:'0e082aad-eeb8-4760-9f88-18111106c541'}}// .catch(error => console.error(error)); // 失败</script><script>// 1. 对文件进行分块let options = {"Content-Type": "application/json", // 添加http header"Cache-Control": "public, max-age=31536000", // 指定缓存指令"Content-Disposition": 'attachment; filename="example.jpg"', // 指示回复的内容该以何种形式展示"x-bce-meta-foo1": "bar1", // 添加自定义meta信息"x-bce-meta-foo2": "bar2", // 添加自定义meta信息"x-bce-meta-foo3": "bar3", // 添加自定义meta信息};let PART_SIZE = 5 * 1024 * 1024; // 指定分块大小function getTasks(file, uploadId, bucketName, key) {let leftSize = file.size;let offset = 0;let partNumber = 1;let tasks = [];while (leftSize > 0) {let partSize = Math.min(leftSize, PART_SIZE);tasks.push({file: file,uploadId: uploadId,bucketName: bucketName,key: key,partNumber: partNumber,partSize: partSize,start: offset,stop: offset + partSize - 1,});leftSize -= partSize;offset += partSize;partNumber += 1;}return tasks;}// 2. 处理每个分块的上传逻辑function uploadPartFile(state, client) {console.log('处理每个分块的上传逻辑')return function (task, callback) {let blob = task.file.slice(task.start, task.stop + 1);client.uploadPartFromBlob(task.bucketName,task.key,task.uploadId,task.partNumber,task.partSize,blob).then(function (res) {++state.loaded;callback(null, res);}).catch(function (err) {callback(err);});};}// 3. 初始化uploadID,开始上传分块,并完成上传let uploadId;document.getElementById('myFile').addEventListener('change', function(e) { var file = e.target.files[0]; console.log('file', file)key = file.nameclient.initiateMultipartUpload(bucket, key, options).then(function (response) {uploadId = response.body.uploadId; // 开始上传,获取服务器生成的uploadIdconsole.log("开始上传,获取服务器生成的uploadId", uploadId);let deferred = baidubce.sdk.Q.defer();let tasks = getTasks(file, uploadId, bucket, key);let state = {lengthComputable: true,loaded: 0,total: tasks.length,};// 为了管理分块上传,使用了async(https://github.com/caolan/async)库来进行异步处理console.log('管理分块上传', async)let THREADS = 2; // 同时上传的分块数量async.mapLimit(tasks,THREADS,uploadPartFile(state, client),function (err, results) {if (err) {deferred.reject(err);} else {deferred.resolve(results);}});console.log('deferred.promise', deferred.promise)return deferred.promise;}).then(function (allResponse) {let partList = [];console.log('生成分块清单')allResponse.forEach(function (response, index) {// 生成分块清单partList.push({partNumber: index + 1,eTag: response.http_headers.etag,});});console.log('完成上传')return client.completeMultipartUpload(bucket,key,uploadId,partList); // 完成上传}).then(function (res) {// 上传完成console.log("上传完成");}).catch(function (err) {// 上传失败,添加您的代码console.error("上传失败", err);});})</script></body>
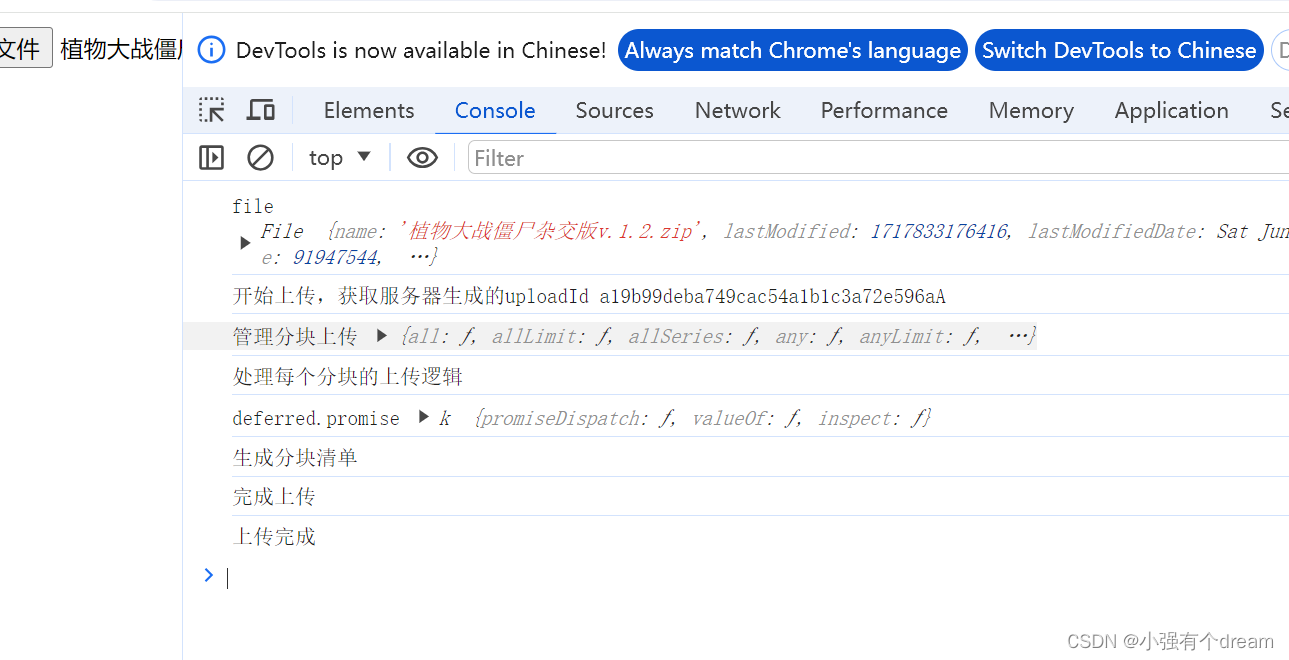
</html>结果



这篇关于js: 百度云BOS 分片上传的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





