本文主要是介绍NestJS学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、安装NestJS CLI工具
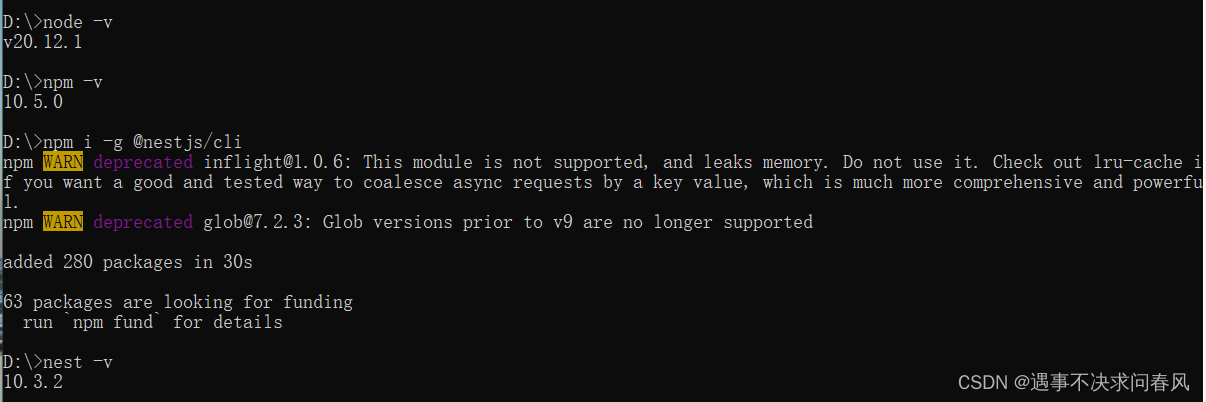
环境检查
//查看node版本
node -v//查看npm版本
npm -v安装@nest/cli
使用npm全局安装@nestjs/cli
npm i -g @nestjs/cli查看nest版本
nest -v结果如图:

创建nest项目
//命令行创建nest项目
nest new 【项目名】
VScode扩展下载
1、ESLint
2、Prettier
3、vscode-icons

二、实践
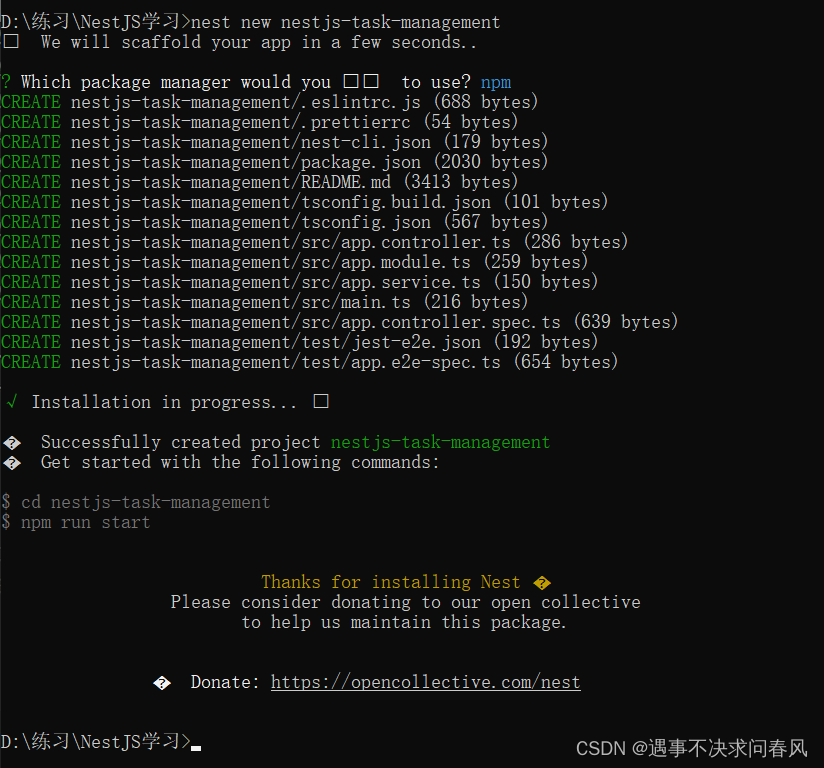
1、创建项目
nest new [项目名]
使用VScode打开创建的项目
cd 【项目名】
code .
2、各文件功能介绍
1、.eslintrc.js文件
Eastland是一个存在长时间的库,lynching可以帮我们创建
2、.prettierrc文件
定义格式化的配置
3、nest-cli.json文件
添加或覆盖一些特定的配置
4、package.json
在npm或yorn的项目中都能找到,关于节点项目的一些元数据,使用nest-cli运行的脚本或依赖等,当我们使用npm或yorn安装一个包到项目时,就会被添加到dependencies中
5、tsconfig.json
告诉类型完整的编译器所有需要知道的关于如何编译项目、配置等信息
6、tsconfig.build.json
扩展文件
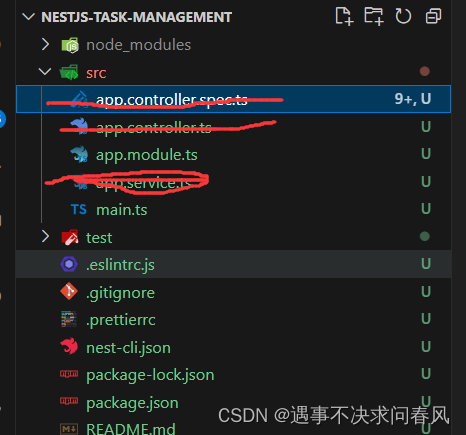
7、src文件夹
实际代码所在

删除上图三个文件

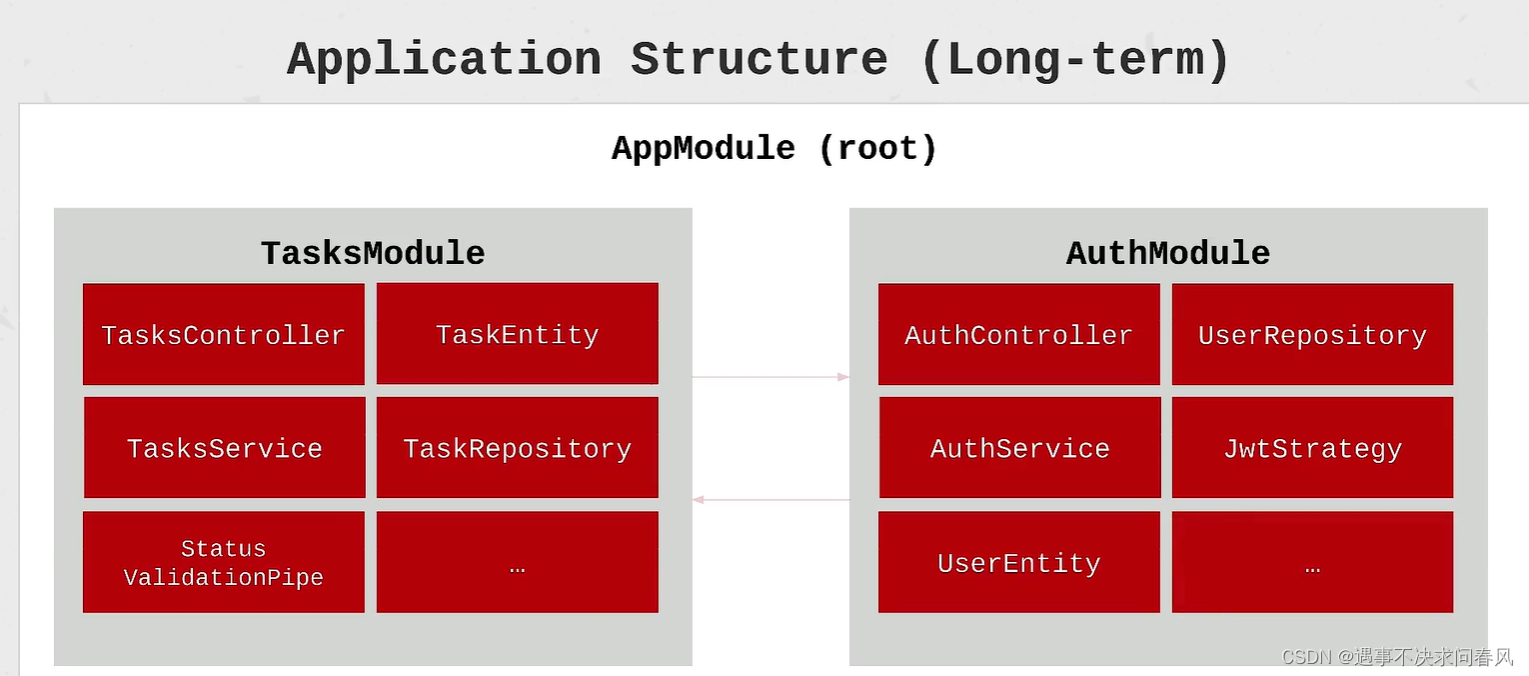
一个模块可以被其他多个模块导入
NestJS的特点之一:允许我们生成原理图,即一个模块。一个模块就是一个原理图
NestJS在终端查看原理图
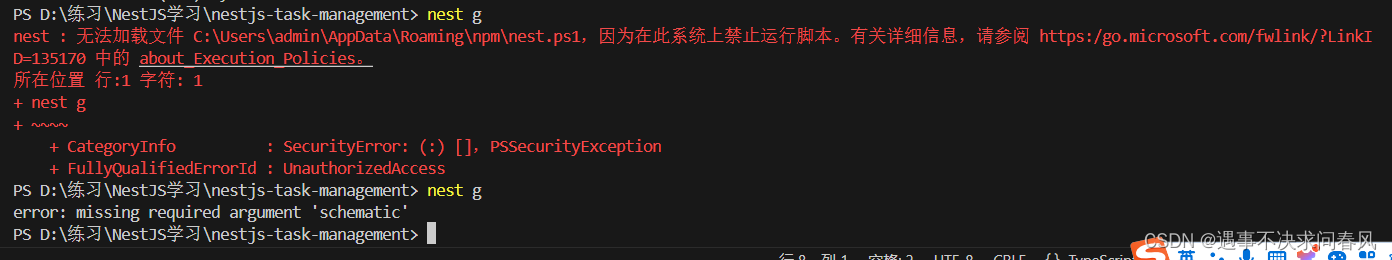
nest gnest g命令执行报错,解决笔记见:
nest : 无法加载文件 C:\Users\admin\AppData\Roaming\npm\nest.ps1,因为在此系统上禁止运行脚本。-CSDN博客

如图所示,问题已经解决,但是,并没有原理图展示,因为没有指定原理图
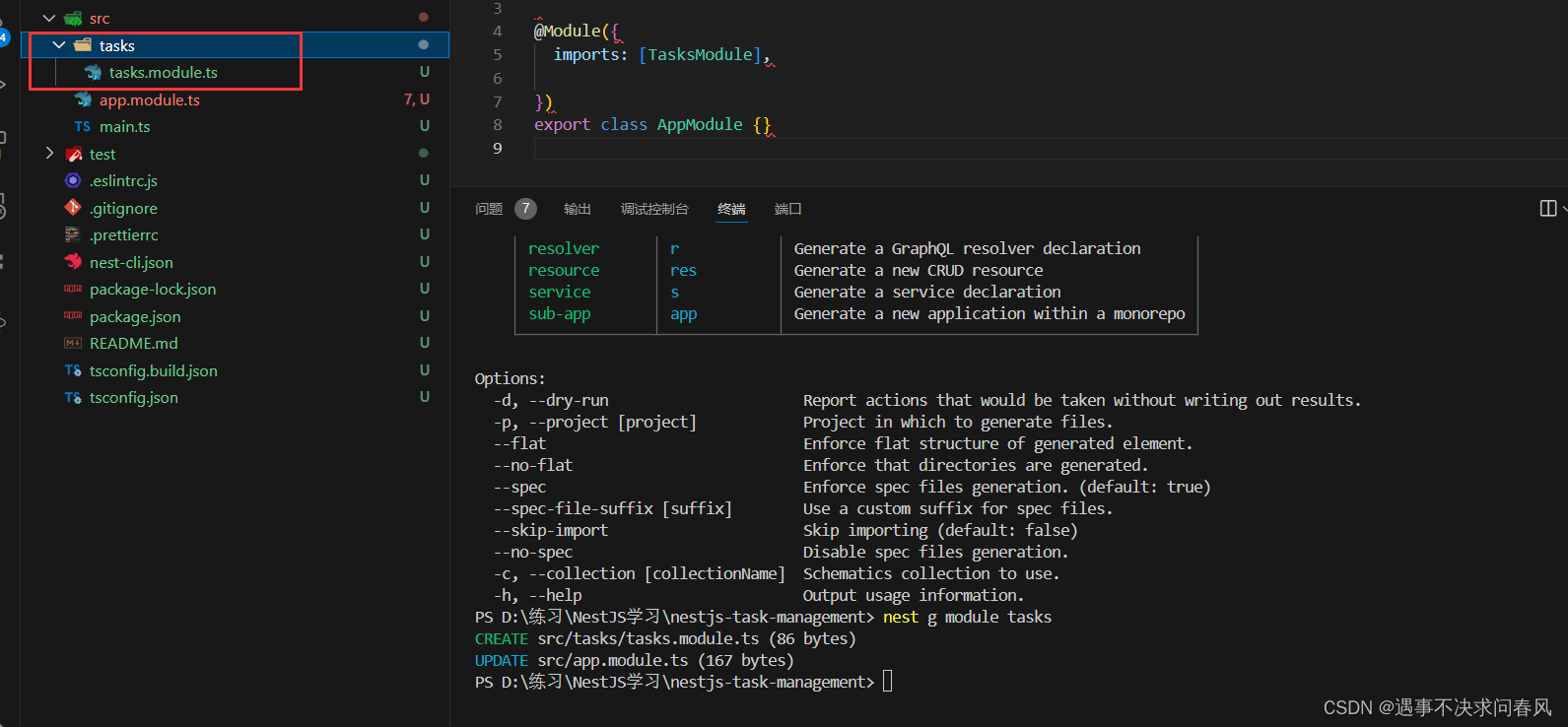
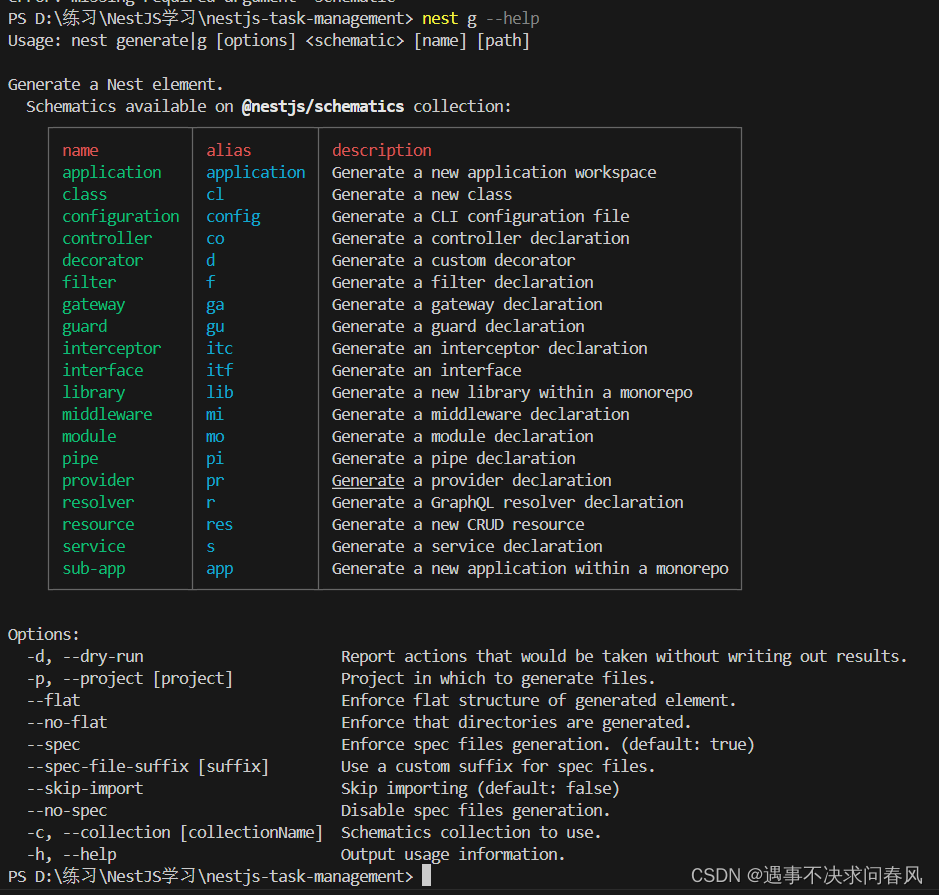
使用nest g --help可以查看可用原理图列表
nest g --help
//提供模块名字,查看原理图
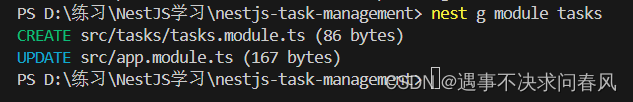
nest g module tasks执行上述命令
创建一个新的子文件夹,tasks
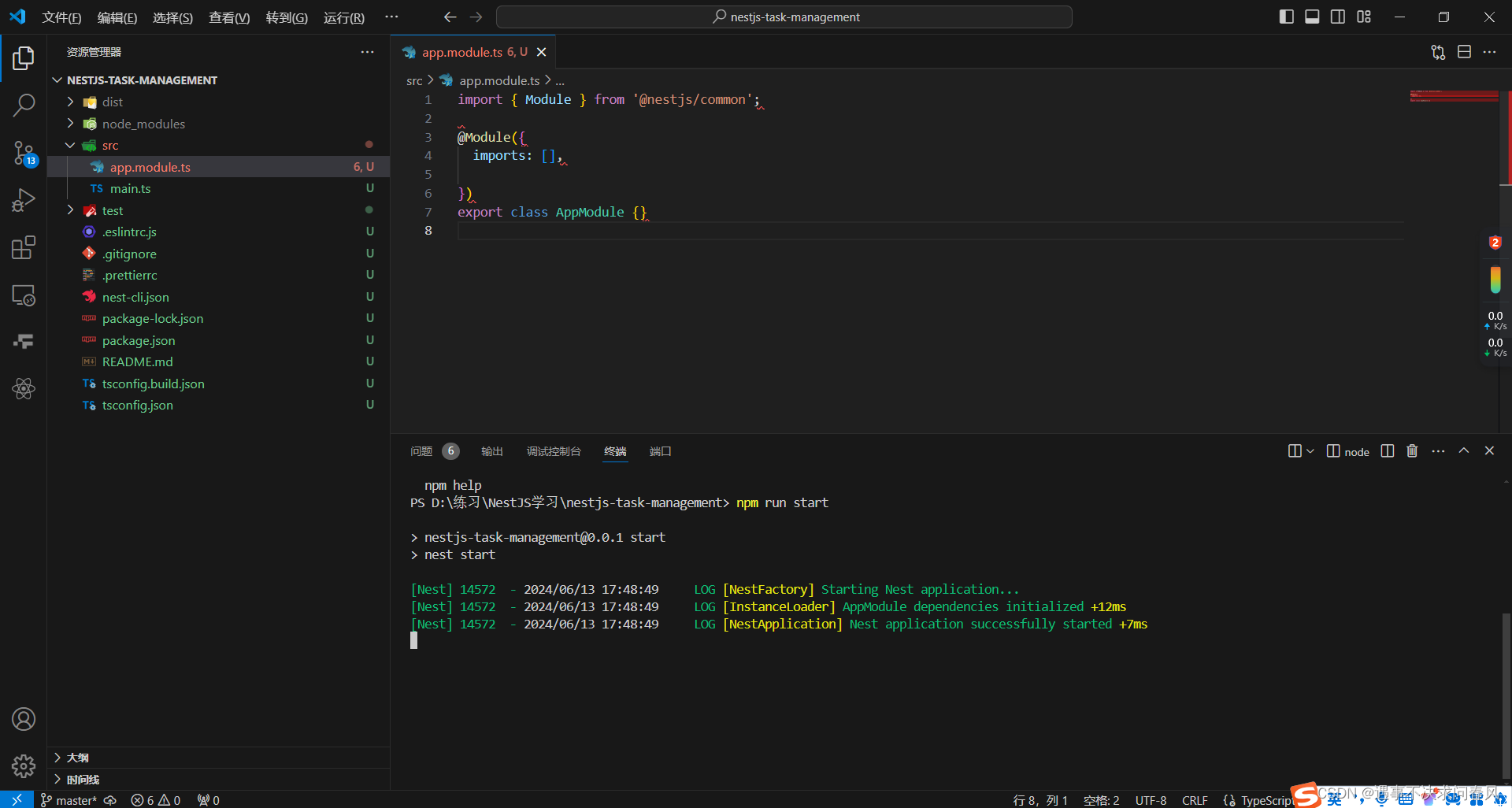
app.module.ts文件更新
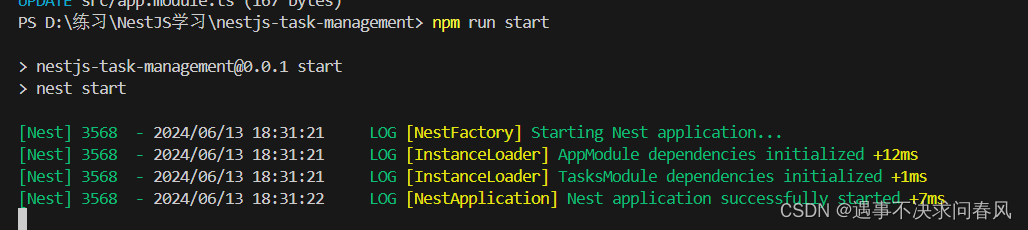
再次运行项目,确保无误。
Controllers
负责处理传入的请求并将相应返回给客户端,会绑定一个特殊的路径。
包含处理程序,这些处理程序将处理端点和某些请求方法,比如get、post、delete等
控制器可以利用依赖性注入的优势,在同一模块中消费供应商或服务
如何定义一个控制器?
通过装饰一个类来实现,该装饰器接受一个字符串,即是控制器的处理路径。
@Controller('/tasks')
export class TasksController {// ....
}如何在控制器中找到一个处理程序?
在控制器类中有一些简单方法,用装饰器进行装饰,如@get、@post、@delete等,等代表他们的处理方法
@Controller('/tasks')
export class TasksController {@Get()getAllTasks() {return ...;}@Post()createTask() {return ...;}
}创建一个控制器
//不需要规格文件
nest g controller tasks --no-specProviders
这篇关于NestJS学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!