本文主要是介绍电商开发者必读:微店商品详情API接口全解析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微店作为一个流行的电商平台,提供了丰富的API接口供开发者使用。详细介绍商品详情API接口的使用方法,帮助开发者快速获取商品信息,实现商品信息的自动化展示和管理。
1. 接口简介
微店商品详情API接口允许开发者通过商品ID获取商品的详细信息,包括商品名称、价格、库存、描述、图片等。这对于构建商品展示页面、库存管理应用或进行数据分析等场景非常有用。
2. 接口功能
- 获取商品基本信息:名称、价格、库存等。
- 获取商品详细描述:商品的详细介绍。
- 获取商品图片:商品的图片集,用于展示。
3. 使用前提
- 注册开发者账号:在开发者平台注册账号,获取必要的API密钥。
- 获取API访问权限:根据微店的API使用政策,申请并获取API访问权限。
- 了解HTTP请求:熟悉HTTP协议,能够发送GET或POST请求。
4. 请求参数
- num_id:商品的唯一标识符,必需。
- key:API访问令牌,用于验证请求者的身份,必需。
5. 请求示例
以下是一个使用GET方法请求商品详情的示例:
请求地址: https://api-gw.onebound.cn/micro/item_get/?key=<您自己的apiKey>&secret=<您自己的apiSecret>&num_iid=2749499386
将{num_id}替换为实际的商品ID,key 替换为你的API访问令牌。
6. 响应数据结构
API的响应通常以JSON格式返回,包含以下字段:
{"status": "success","data": {"id": "商品ID","name": "商品名称","price": "商品价格","stock": "库存数量","description": "商品详细描述","images": ["图片URL1", "图片URL2", ...]"sku":"sku信息”,}
}
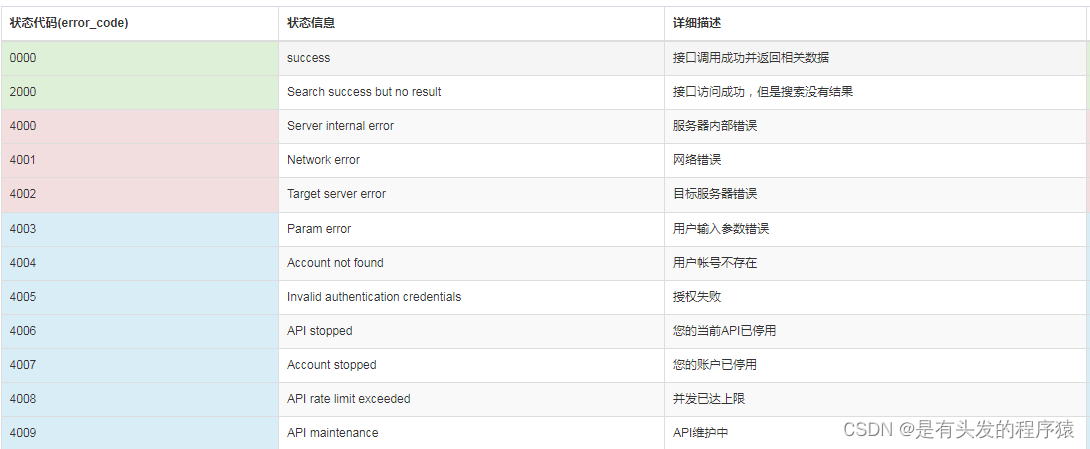
7. 错误处理
API可能会返回不同的错误状态码,例如:

8. 安全和最佳实践
- 保密性:不要在公共代码库或不安全的地方暴露你的key。
- 频率限制:注意API的调用频率限制,避免超出限制导致服务不可用。
- 数据验证:对API返回的数据进行验证,避免潜在的安全风险。
微店商品详情API接口为开发者提供了一种高效的方式来获取和展示商品信息。通过合理使用这一接口,可以丰富应用功能,提升用户体验。
这篇关于电商开发者必读:微店商品详情API接口全解析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





