本文主要是介绍Vue30-自定义指令:对象式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求:创建fbind指定

要用js代码实现自动获取焦点的功能!
二、实现
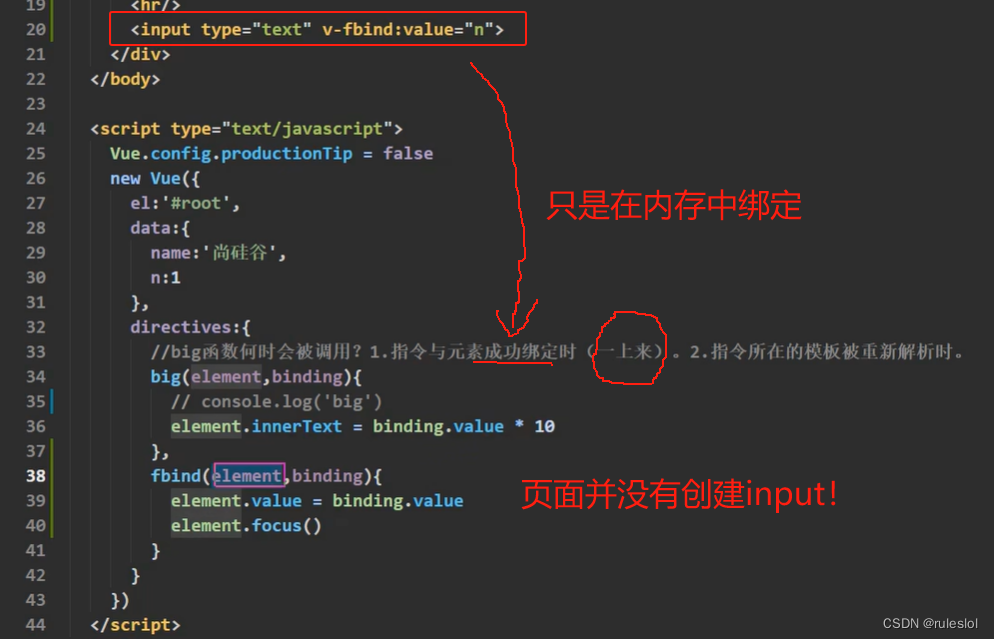
2-1、步骤一:绑定元素

2-2、步骤二:input元素获取焦点

此时,页面初始化的时候,input元素并没有获取焦点,点击按钮,修改n的值只有,才获取焦点。
因为:focus函数的位置不对!!!
1、html说明focus函数的位置

若是将focus函数放在appendchild函数前面,则不生效!!!

大部分在appendChild之前都可以,有一些功能要在appendChild之后
2、自定义函数的生命周期

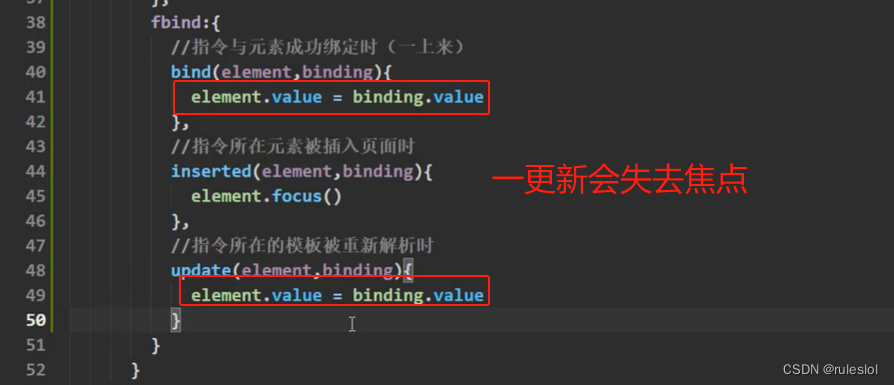
解决方式:fbind写成对象形式,因为函数形式只有两种时机才会调用。
写成对象形式,对象中可以写多个函数!
①、常见的自定义函数对象形式里面的函数:

②、bind函数

bind函数类似于html中的这一部分的代码。
3、解决获取焦点的问题

注意:
因为bind函数和update函数的内容一般差不多,所以,要是自定义指令写成函数形式,相当于是对象形式的bind+uodate函数都写了。
这篇关于Vue30-自定义指令:对象式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





