本文主要是介绍Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported
- 问题背景
- 新增页面
- 代码改造
问题背景
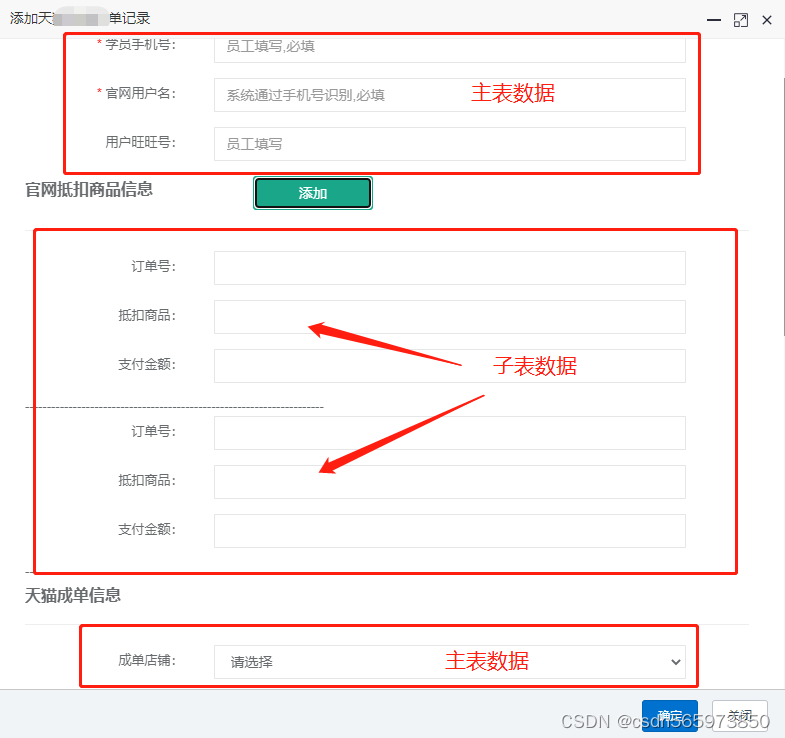
这里有一个需求,前端页面需要往后端传参,参数包括主表数据字段以及子表数据字段,由于主表与子表为一对多关系,在添加一条主表记录可能会添加多条子表记录,因此新增数据时需要向后端传参主表字段及子表list数据
新增页面
新增页面效果图

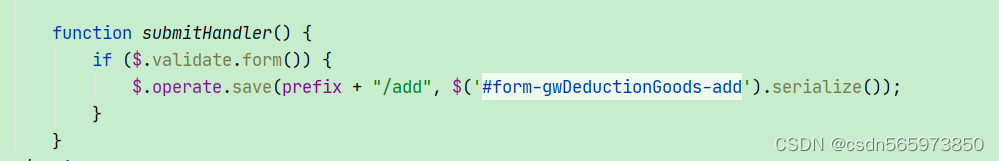
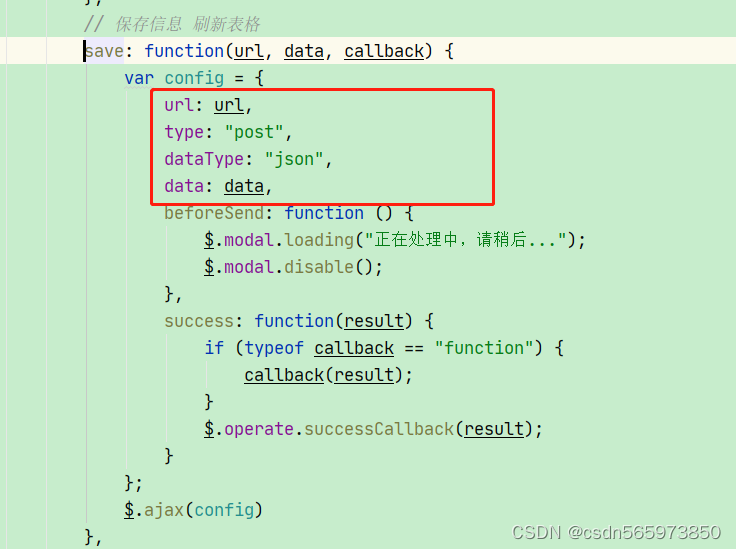
这样的话,传统的前台传参后台接收参数的方式就不能用了,只能自己手动改写传参的方式,传统的传参方式

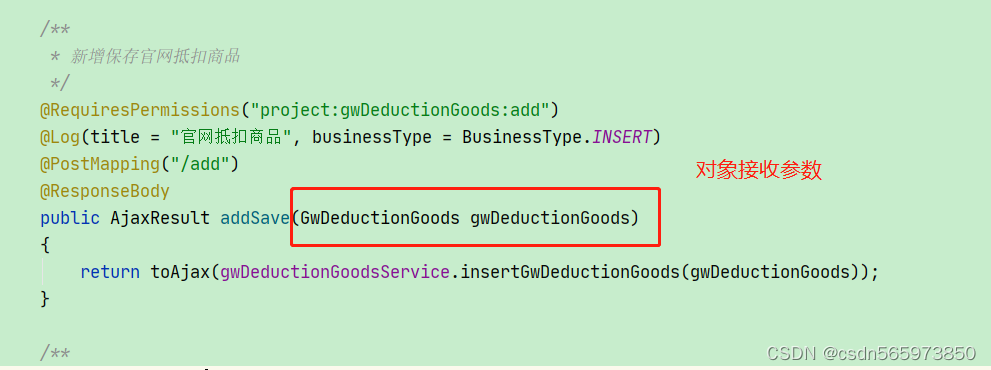
后端接收参数方式

代码改造
由于本次需要传参list数据,因此需要对原有的新增页面传参方法做改造,考虑了一下,可以通过json的方式传参

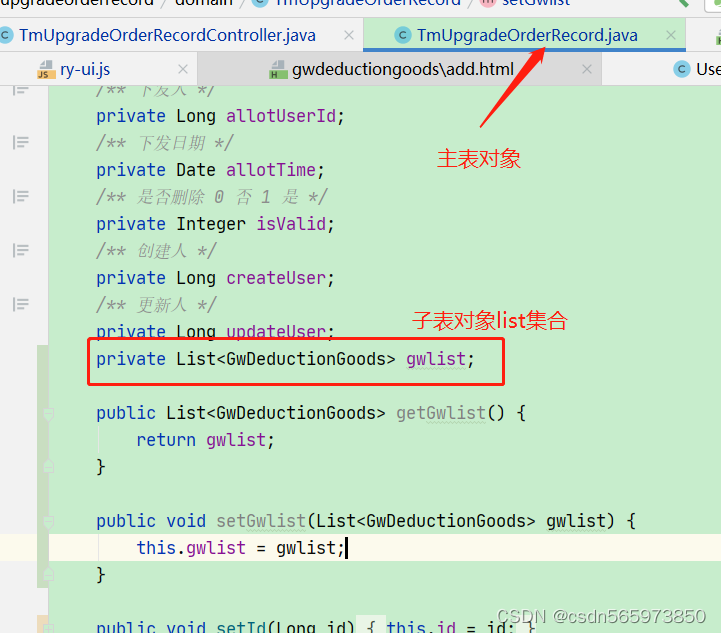
后台接收参数对象改造,增加list子表对象

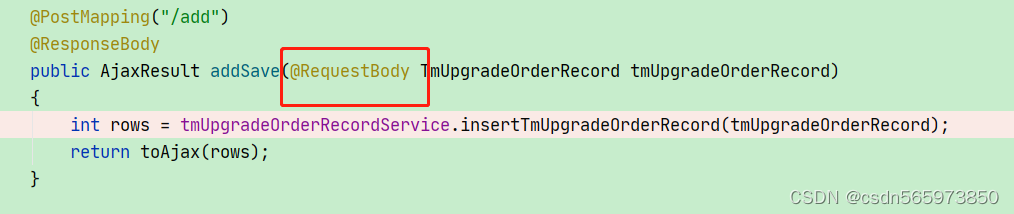
后台controller代码,需要对入参对象添加@RequestBody。
1.@RequestBody接收的参数是来自requestBody中,即请求体。一般用于处理非 Content-Type: application/x-www-form-urlencoded编码格式的数据,比如:application/json、application/xml等类型的数据。
2.@RequestBody可以将请求体中的JSON字符串按照键名=属性名绑定到bean上,也可以JSONObject或者Map作为接收类型。

开始测试,页面填写数据点击提交,可以看到控制台打印的提交参数
[{"name":"phone","value":"3"},{"name":"gwUserName","value":"3"},{"name":"orderNo","value":"2"},{"name":"deductionGoodsIds","value":"2"},{"name":"orderNo","value":"1"},{"name":"deductionGoodsIds","value":"1"},{"name":"gwlist","value":[{"orderNo":"2"},{"orderNo":"1"},{"orderNo":""}]}]
但是此时后台报错了,报错信息
8:22:31.357 32764 [http-nio-19350-exec-5] ERROR com.ruoyi.framework.web.exception.GlobalExceptionHandler - [handleException,95] - Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supportedorg.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supportedat org.springframework.web.servlet.mvc.method.annotation.AbstractMessageConverterMethodArgumentResolver.readWithMessageConverters(AbstractMessageConverterMethodArgumentResolver.java:224)at org.springframework.web.servlet.mvc.method.annotation.RequestResponseBodyMethodProcessor.readWithMessageConverters(RequestResponseBodyMethodProcessor.java:157)at org.springframework.web.servlet.mvc.method.annotation.RequestResponseBodyMethodProcessor.resolveArgument(RequestResponseBodyMethodProcessor.java:130)at org.springframework.web.method.support.HandlerMethodArgumentResolverComposite.resolveArgument(HandlerMethodArgumentResolverComposite.java:126)at org.springframework.web.method.support.InvocableHandlerMethod.getMethodArgumentValues(InvocableHandlerMethod.java:166)
由于这里使用了@RequestBody注解来将请求体中的json格式数据映射到对象,但是ajax请求使用的是传统的请求方式

ajax请求默认的content-type为application/x-www-form-urlcoded,而Spring的@RequestBody不处理content-type=application/x-www-form-urlcoded的请求,因此程序执行就会报错,报错信息

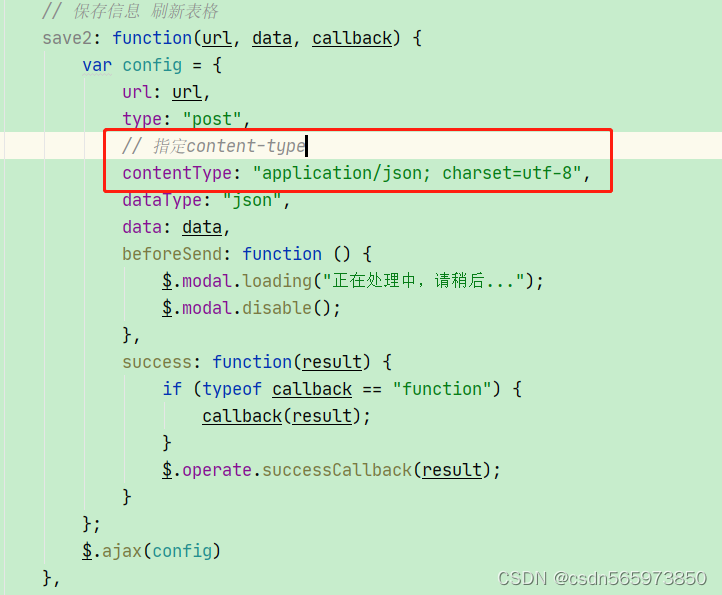
因此这里在改变前端传参为json格式数据的时候,后端添加@RequestBody,同时前端ajax请求也需要添加content-type,content-type内容就是错误提示信息中的内容,如下

下面我们再次使用添加了content-type的ajax方法发送请求到后端服务器,再来试试是否还报这个错误,
10:52:04.723 17120 [http-nio-19350-exec-1] ERROR com.ruoyi.framework.web.exception.GlobalExceptionHandler - [notFount,65] - 运行时异常:org.springframework.http.converter.HttpMessageNotReadableException: JSON parse error: Cannot deserialize instance of `com.dongao.project.tmupgradeorderrecord.domain.TmUpgradeOrderRecord` out of START_ARRAY token; nested exception is com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot deserialize instance of `com.dongao.project.tmupgradeorderrecord.domain.TmUpgradeOrderRecord` out of START_ARRAY tokenat [Source: (PushbackInputStream); line: 1, column: 1]
可以看到已经不再报
Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported
这个错误了,但是报了另外一个错误,下面我们再来说一下另外一个错误的解决办法,
参考博文:
org.springframework.http.converter.HttpMessageNotReadableException: JSON parse error: Cannot deserialize instance of com.dongao.project.tmupgradeorderrecord.domain.TmUpgradeOrderRecord out of START_ARRAY token; nested exception is com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot deserialize instance of com.dongao.project.tmupgradeorderrecord.domain.TmUpgradeOrderRecord out of START_ARRAY token
这篇关于Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







