本文主要是介绍用映射对比ab俩个数组 , 并把a的参数传递给b,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目背景 : react + ant
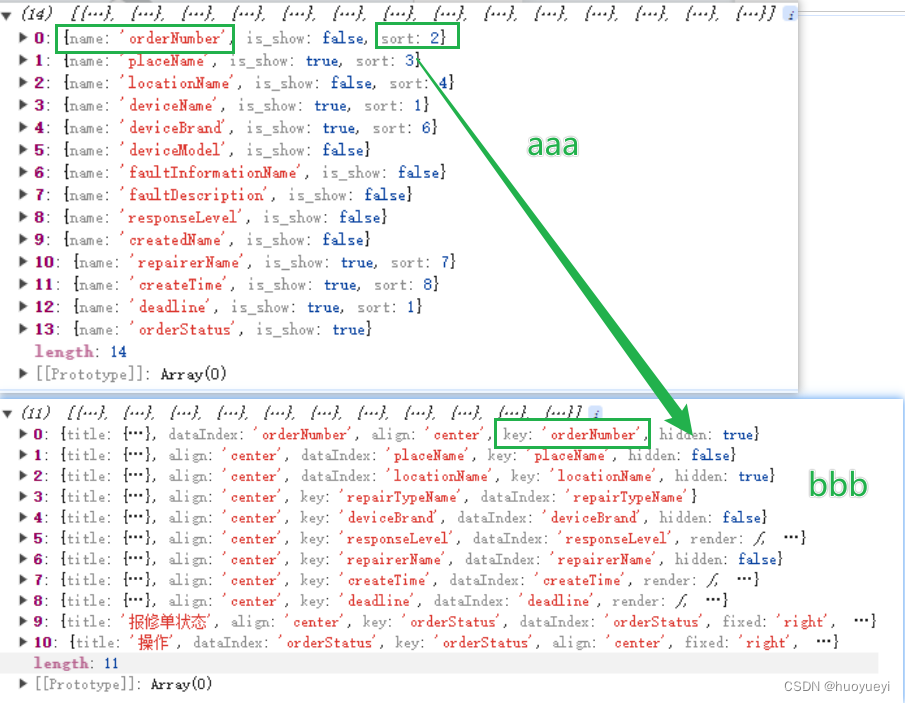
需求 : 在项目进行表头设置时,根据aaa中的key和bbb中的name对应 , 并将sort值插入到bbb中
其中 a b 结构如下

具体实现
aaa=[ { key: "orderNumber", orderNumber: "工单编号", sort: 1 } ... ]bbb = [ { name: "orderNumber", is_show: false } ...]//创建一个新的映射
const sortMap = aaa.reduce((map , item) =>{
map[item , key] = item.sort
return map
}, {}) console.log(sortMap) // orderNumber : 1 , placeName :2 .....// 遍历bbb,根据aaa的key和bbb中的name对应 , 并插入sort到bbb
bbb.forEach(item =>{
if(item.name in sortMap){
item.sort = sortMap[item.name]
}})console.log(bbb) // { name: "orderNumber", is_show: false , sort: 1 } 这篇关于用映射对比ab俩个数组 , 并把a的参数传递给b的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




