本文主要是介绍postman教程-20-Newman安装入门,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一小节我们学习了Postman mock测试的方法,本小节我们讲解一下Postman Newman的安装方法。
Newman是Postman团队开发的一个命令行工具,它允许用户通过命令行接口(CLI)运行Postman集合(Collections)和环境(Environments),进行API的自动化测试。Newman的设计理念是提供一个灵活、可扩展的解决方案,使得API测试可以轻松集成到持续集成/持续部署(CI/CD)的工作流程中。
Newman的优势在于:
- 自动化: 它可以在没有人工干预的情况下运行测试,非常适合集成到自动化脚本和CI/CD流程中。
- 灵活性: 支持命令行参数,可以灵活地指定集合、环境、迭代次数、延迟等选项。
- 扩展性: 可以生成多种格式的测试报告,如HTML、JUnit XML等,方便与其他工具集成。
- 兼容性: 与Postman集合和环境完全兼容,无需额外配置即可使用已有的Postman资源。
Newman的出现,填补了Postman在命令行工具方面的空白,使得API测试可以更加便捷地融入到开发者的工作流程中,提高了开发效率和API的可靠性。
安装Newman
Newman基于Node.js开发,因此首先需要安装Node.js。以下是安装Newman的步骤:
- 安装Node.js: 访问 Node.js官网,下载并安装适合您操作系统的Node.js版本。

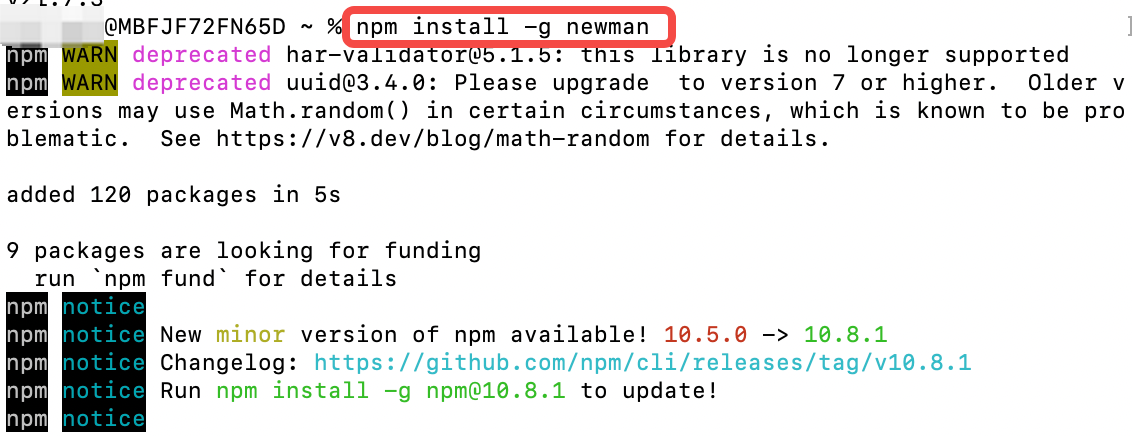
- 安装Newman: 打开命令行工具,运行以下命令来全局安装Newman:
npm install -g newman
- 验证安装: 安装完成后,运行以下命令来验证Newman是否正确安装:
newman -v
以上步骤完成后,代表Newman工具已经安装好了。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走,希望可以帮助到大家!

这篇关于postman教程-20-Newman安装入门的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









