本文主要是介绍【Qt 学习笔记】Qt窗口 | 标准对话框 | 字体对话框QFontDialog,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt窗口 | 标准对话框 | 字体对话框QFontDialog
文章编号:Qt 学习笔记 / 57
文章目录
- Qt窗口 | 标准对话框 | 字体对话框QFontDialog
- 一、QFontDialog介绍
- 1. 简介
- 2. 常用方法
- 二、QFontDialog使用
- 1. 创建字体对话框并返回字体
- 2. 使用字体对话框改变标签中的文本样式
一、QFontDialog介绍
1. 简介
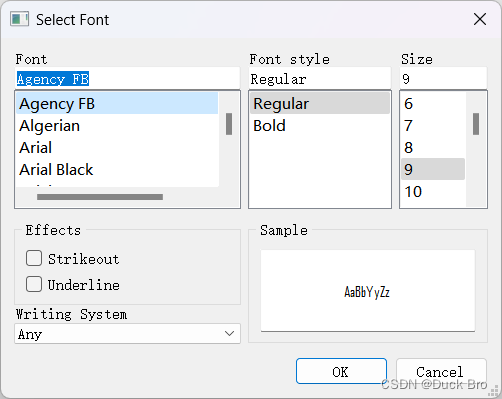
QFontDialog是Qt框架中的一个对话框类,用于选择字体。
QFontDialog提供了一个可视化的界面,允许用户选择所需的字体以及相关的属性,如字体样式、大小、粗细等。用户可以通过对话框中的选项进行选择,并实时预览所选字体的效果。

2. 常用方法
QFontDialog(parent):创建一个新的 QFontDialog 对象,parent 是可选的父窗口。
QFontDialog * dialog = new QFontDialog(this);
getFont():静态函数,显示字体对话框并返回用户选择的字体。返回值是一个 QFont 对象。
bool ok =false;
QFont font = QFontDialog::getFont(&ok);
setFont(font):设置默认显示的字体为 font。
QLabel *label = new QLabel(this);
label->setFont(font);
setOption(option, on):设置对话框的选项。常用的选项有:
QFontDialog.NoButtons:隐藏对话框上的 OK 和 Cancel 按钮。
QFontDialog.Scoped:将对话框作为模态对话框显示。
二、QFontDialog使用
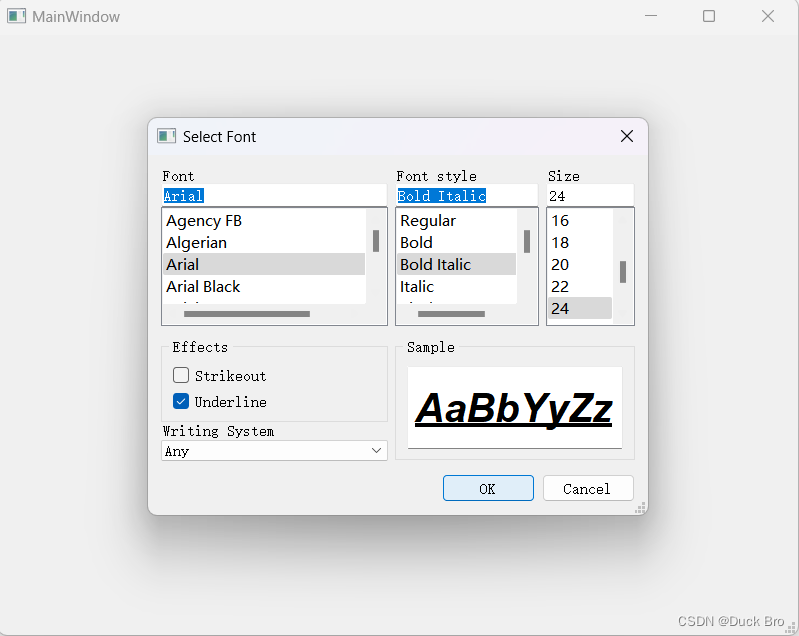
1. 创建字体对话框并返回字体
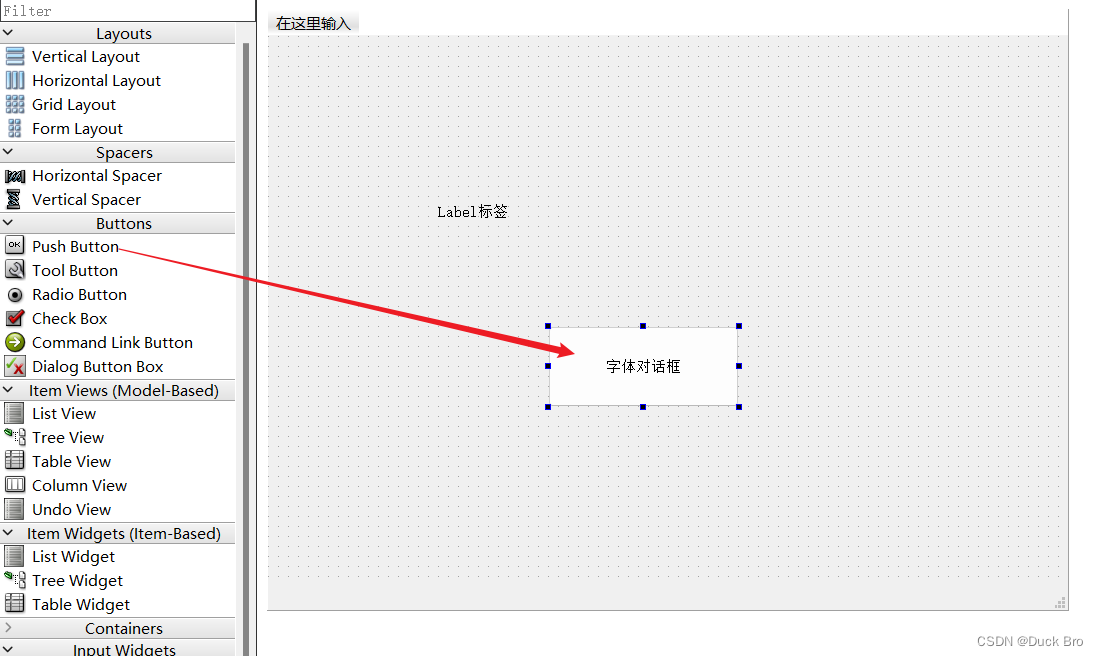
在界面中创建一个按钮PushButt来触发字体对话框

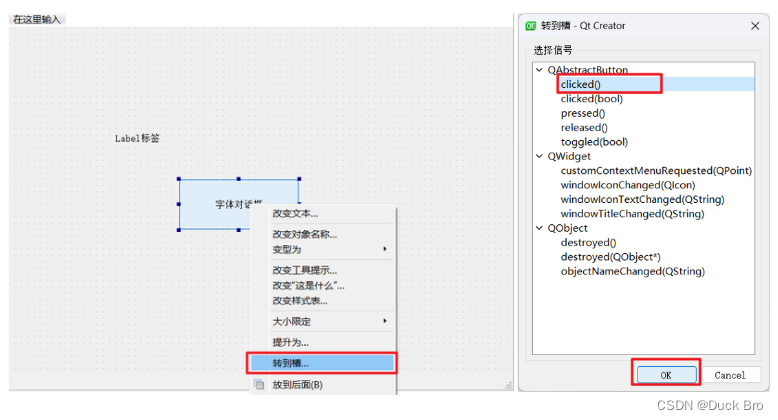
右键点击按钮生成槽函数,点击clicked

对生成的槽函数进行编辑,在日志中打印在字体对话框中选择的字体
void MainWindow::on_pushButton_clicked()
{bool ok =false;QFont font = QFontDialog::getFont(&ok);qDebug()<<font;//所选择的字体qDebug()<<font.family();//字体的大小qDebug()<<font.pointSize();//字体是否加粗qDebug()<<font.bold();//字体是否是斜体qDebug()<<font.italic();
}
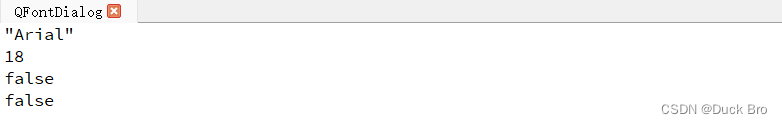
运行结果,在日志中进行打印所选择的字体型号、大小、加粗和斜体。


2. 使用字体对话框改变标签中的文本样式
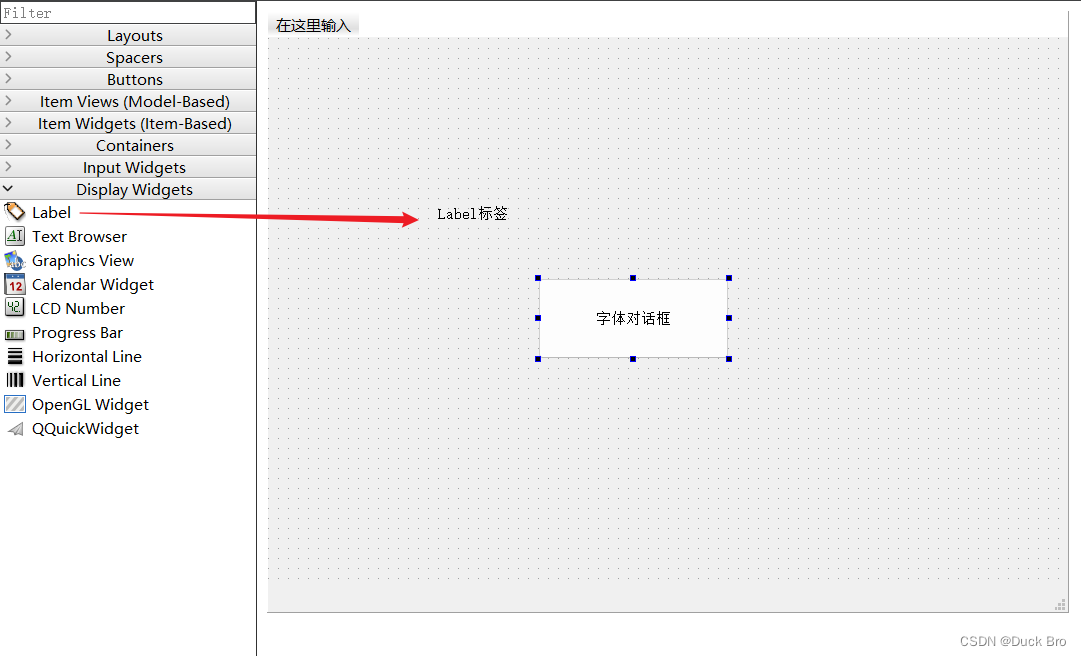
在上述代码中字体文本框返回的是QFont类,我们可以将这个返回的值进行设置到其他控件中。(这里以Label举例)在原本的界面中添加一个Label控件。

对上述按钮生成的槽函数,进行修改,使用setFont()函数设置文本到控件中,代码如下
void MainWindow::on_pushButton_clicked()
{bool ok =false;QFont font = QFontDialog::getFont(&ok);
// qDebug()<<font;
// qDebug()<<font.family();
// qDebug()<<font.pointSize();
// qDebug()<<font.bold();
// qDebug()<<font.italic();ui->label->setFont(font);
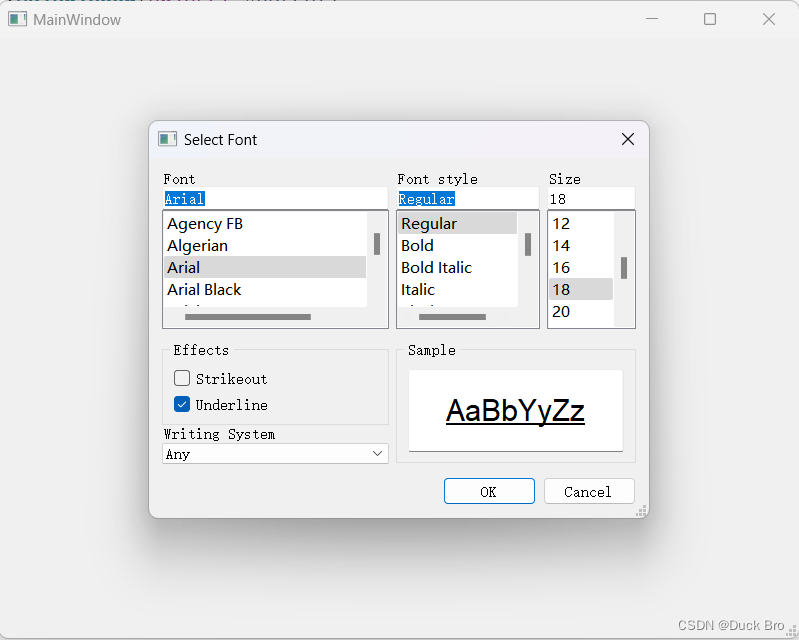
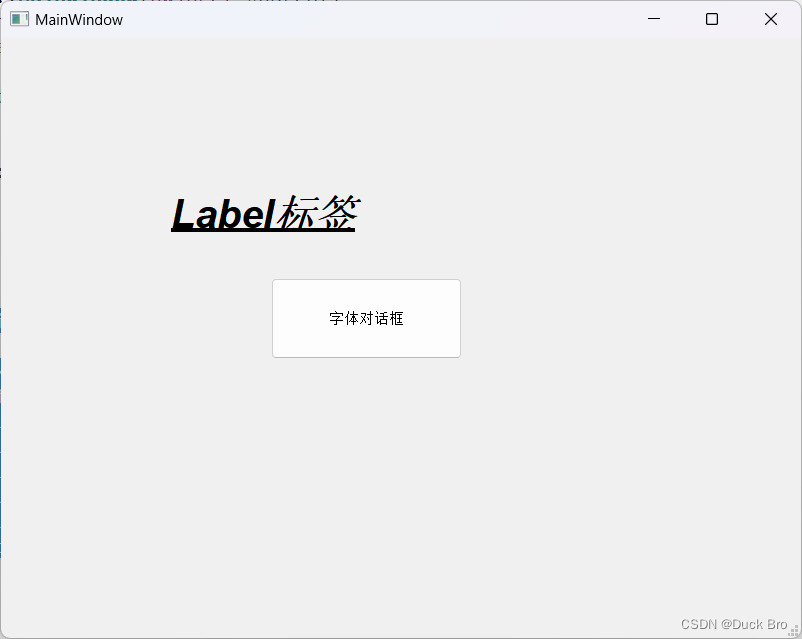
}运行结果



这篇关于【Qt 学习笔记】Qt窗口 | 标准对话框 | 字体对话框QFontDialog的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




