本文主要是介绍用友U8 表单视图名查询方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
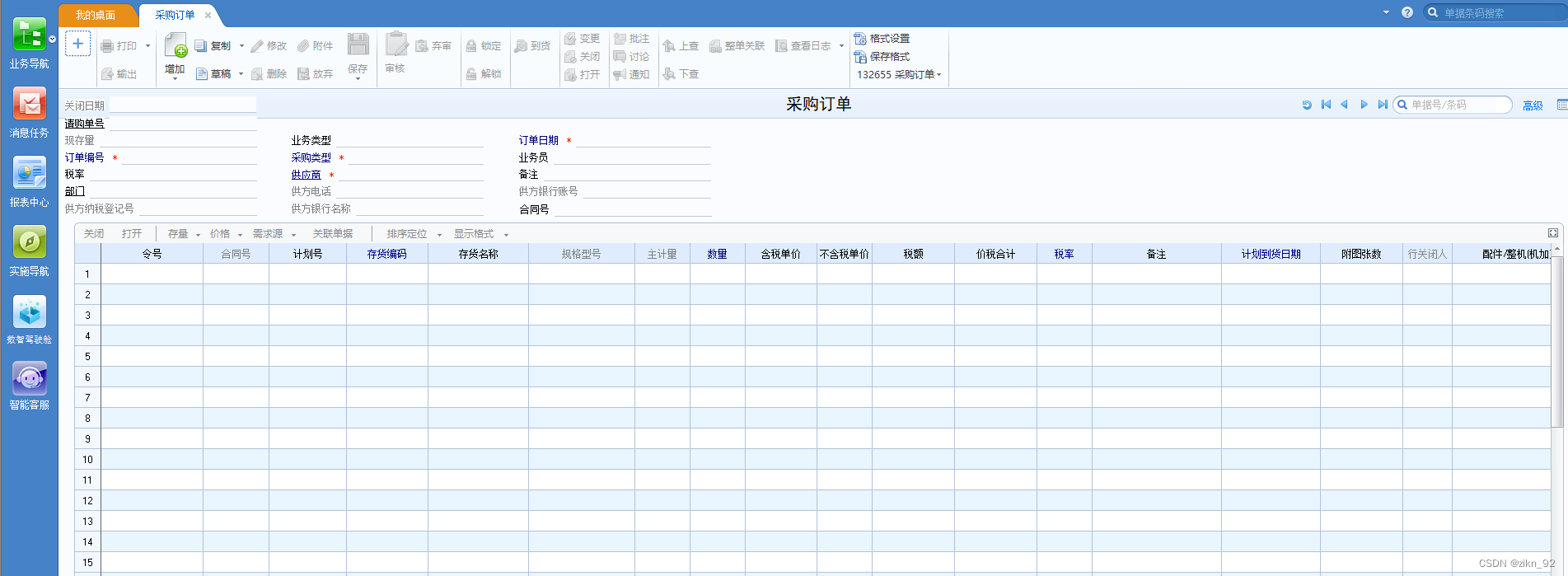
比如要获取【采购订单】表名和视图名

具体操作如下:
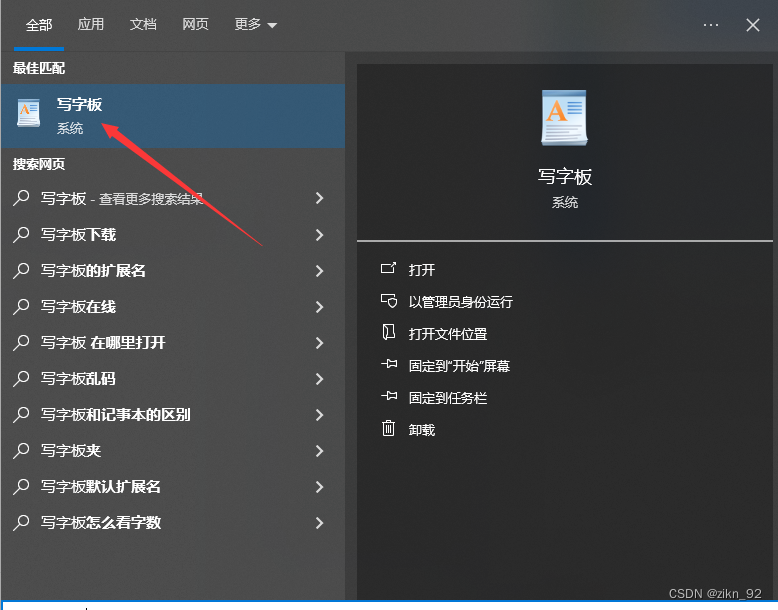
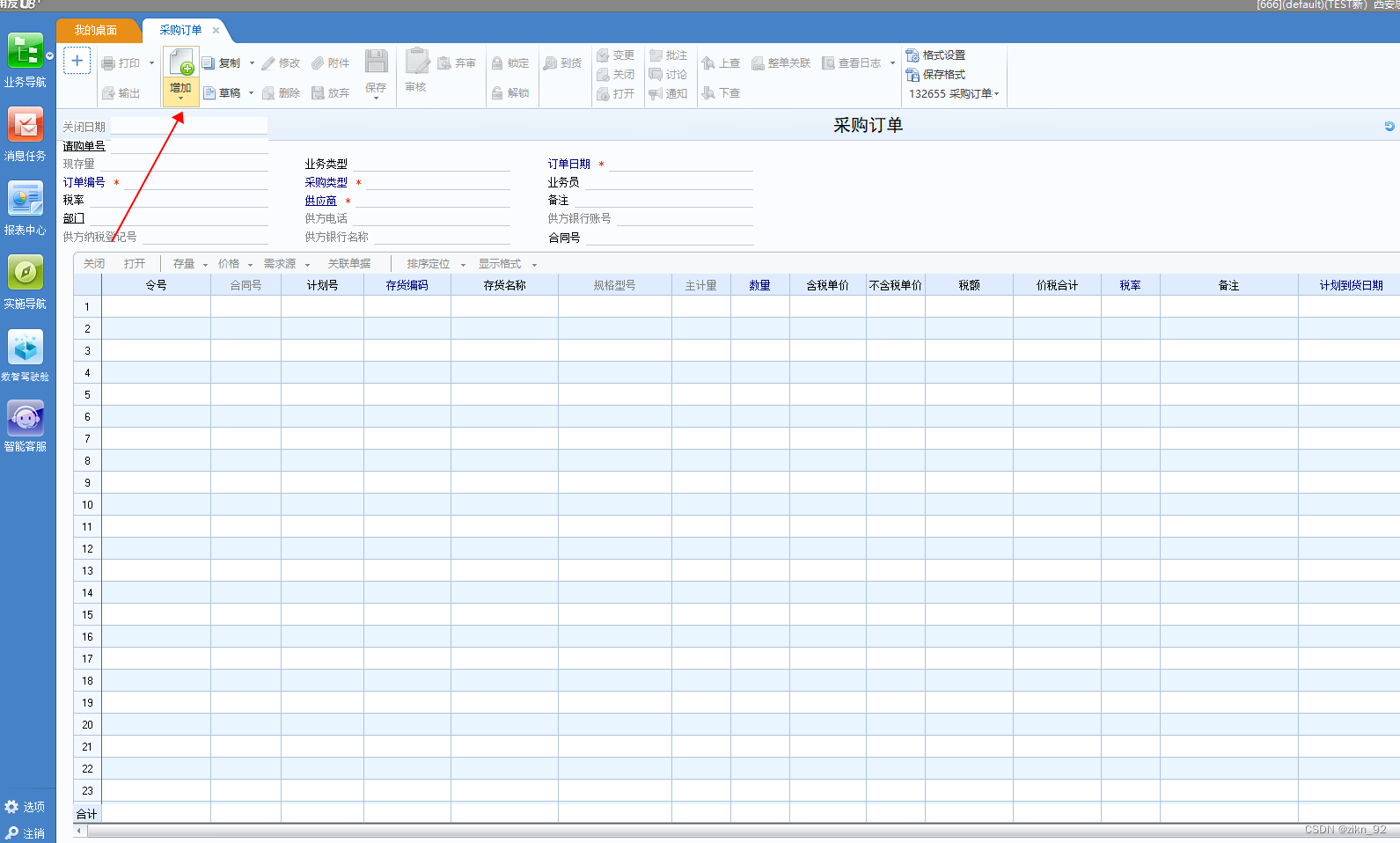
先打开写字板,然后进入U8的采购订单做单界面,按住键盘上的,Ctrl+shift+C,有的是Ctrl+C,点增加


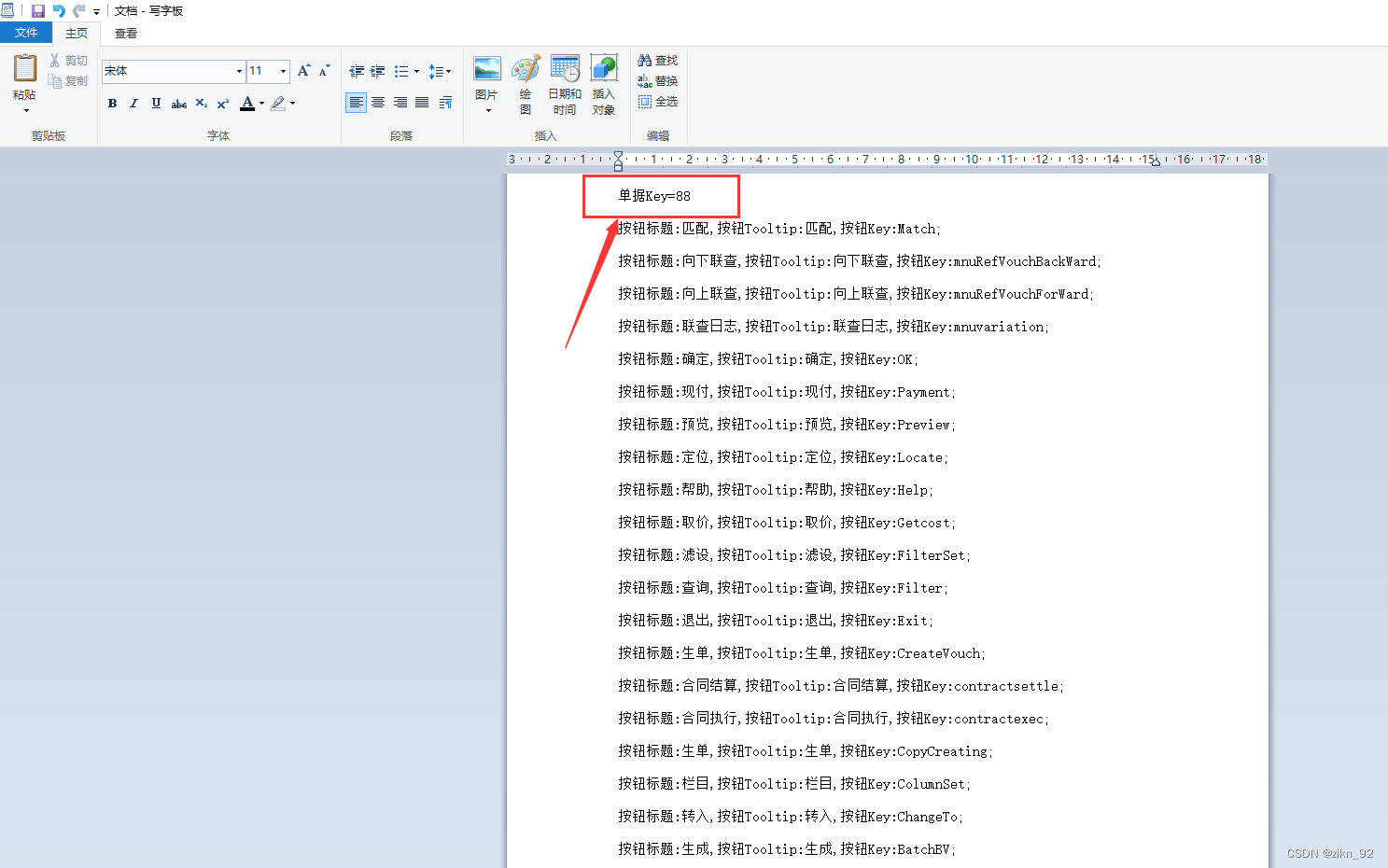
然后Ctrl+V到写字板

key就是采购订单的值
打开SQL
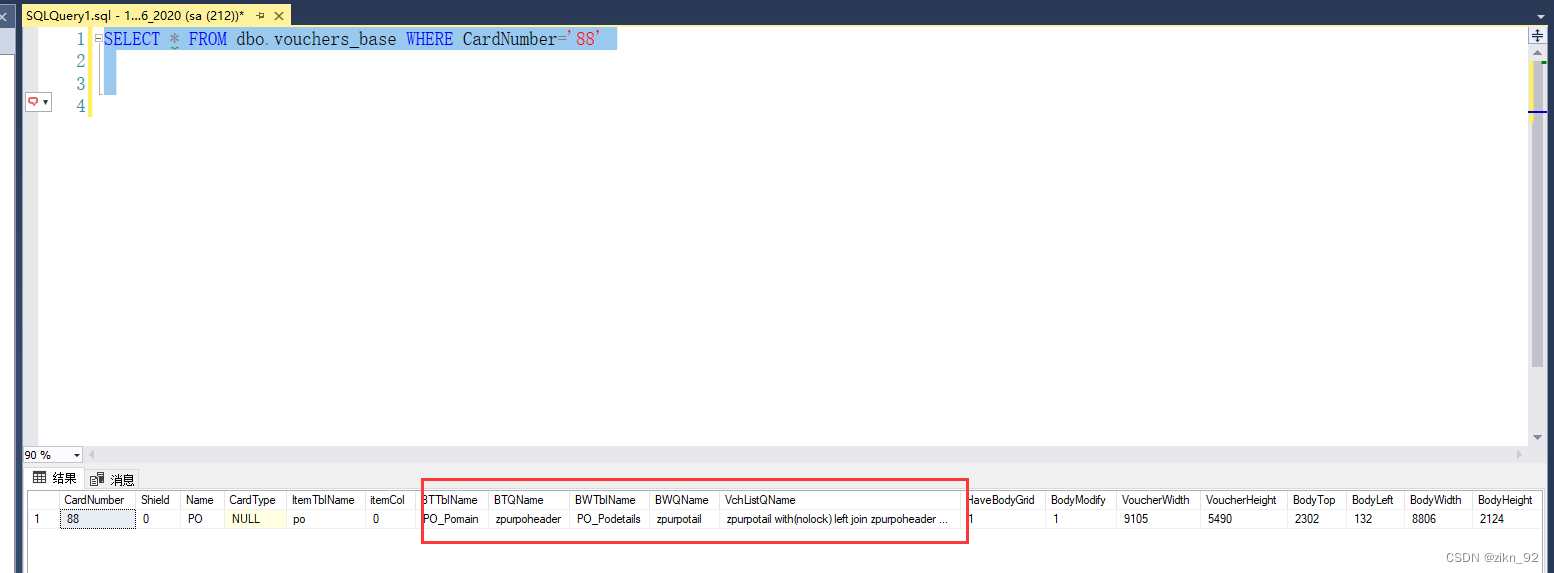
输入语句
SELECT * FROM dbo.vouchers_base WHERE CardNumber='88'就得到了下面的结果,视图名和表名。

这篇关于用友U8 表单视图名查询方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




